はじめに
自動で連番表示させ、連番をCSSで装飾をしたいがspanやolのデフォルトの連番は使いたくない。
やりたいこと
リストに対して自動で連番を振りたい。
CSSのcounter-incrementプロパティーを使用する
実装
counter-increment
要素のカウンターにおける値を進める際に使用するプロパティ
使い方
counter-incrementプロパティを適用する要素に:before擬似要素、:after擬似要素を付けて、contentプロパティでカウンタ名を指定してやることで、要素の直前または直後にカウンタの値を挿入することができる。
実装
slim
ol.number
li text
li text
li text
li text
scsss
.number {
list-style: none;
//何も指定しない場合は 0 から
counter-reset: data-num;
li {
//カウンタの増加数
//例 counter-increment: data-num 2; (2づつ増加)
counter-increment: data-num;
&::before {
//表示形式を指定(conter(変数)"表示形式")
//例 content: counter(data-num)"位"; (1位、2位、3位...);
content: counter(data-num);
//装飾
display: inline-block;
width: 24px;
height: 24px;
font-size: 12px;
line-height: 22px;
color: white;
text-align: center;
border-radius: 50%;
background-color: black;
margin-right: 6px;
}
}
}
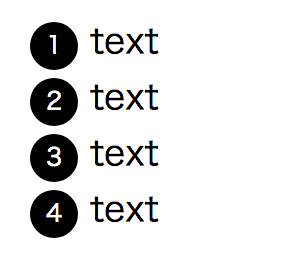
結果

メモ
覚えた技術を実務で積極的に使ってみようと思う。