あらまし
別の業者が構築したという客先のホームページのcssが非常に読みづらく、
誰も手が付けられてない状態でヤバい(compactの状態で約350行)。
そこでリファクタリングをしようと思った際に、考えた。
「どうせならsass/scss対応にした方が可読性も可用性も上がる!ヤバい!」
sass/scss → css は当たり前として、
css → sass/scss って出来るのかよ、と思い調べてみると、数個発見した。
そのうちの1つ、今回ご紹介する「css2scss」が非常にエレガントだった。
実際に使用して感激して落胆したポイントを、それぞれ3つに絞ってご紹介。
sass/scssについては、まずはアレなcssを突っ込んでみて挙動を確認して頂ければ幸い。
また、下記のリファレンスが総括的で解りやすい。ご一読あれ。
ヤバいを連発すると丸亀製麺に行きたくなる不思議。
2015-03-03更新:アップデートによりヤバかった点が改善された旨を追加
2015-02-18更新:sassを編集する上で有用だったリンクを追加
2015-02-16更新:「compassが使える場合は更にヤバい」を最下段付近に追加
3つの機能がヤバい(いい意味で)
- プレースホルダに纏めてくれる機能がヤバい
- フォント、色、URLを変数化する機能がヤバい
- 色見本を作ってくれる機能がヤバい
プレースホルダに纏めてくれる機能がヤバい
カンマ区切りのクラスは、sass3.2から追加されたプレースホルダに纏めてくれる。
設定「How many properties for@extend?」の値より項目が多い場合は纏めない。
//公式サンプルより
//before
.a .b, .c .d {
color:#333;
font-size:1.4em;
}
//after
%extend_0 {
color:#333;
font-size:1.4em;
}
.a .b, .c .d {
@extend %extend_0;
}
プレースホルダについては、こちらが凄く解りやすいかと。
Qiita Sass(SCSS)のプレースホルダーを使ってDRYなCSSを書く
(公式サンプルだと、いまいち旨みが解りづらいナァ)
フォント、色、URLを変数化する機能がヤバい
フォント、色、URLの値は、全ての項目が変数化されてファイル冒頭に配置される。
同じ値を使っていた場合は、1つの変数に統合してくれる。
//公式サンプルより
//before
.a {
color:red;
background:#abcdef;
font-family:Arial, Helvetica, sans-serif;
}
//after
//colors
$color_0: red;
$color_1: #abcdef;
//fonts
$font_0: Arial;
$font_1: Helvetica;
$font_2: sans-serif;
.a {
color: $color_0;
background: $color_1;
font-family: $font_0, $font_1, $font_2;
}
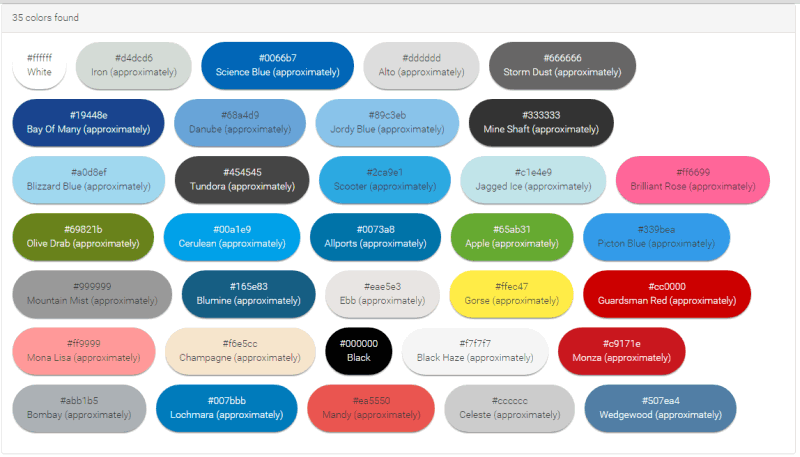
色見本を作ってくれる機能がヤバい
ページ下に、変数化した色の一覧をグラフィカルに出力してくれる。
それぞれの色には、近い色の名前をつけてくれる。
更に設定「Color names as variable names?」をyesにすれば、
その名前を元にした変数名をつけてくれる。
//colors
$white: #ffffff;
$color_iron_approx: #d4dcd6;
$color_science_blue_approx: #0066b7;
$color_alto_approx: #dddddd;
$color_storm_dust_approx: #666666;
$color_bay_of_many_approx: #19448e;
//etc...
3つの点がヤバい(悪い意味で)
フォントを変数化する際にコーテーションが外れるのがヤバい(解決済)
2015-03-03追記
「What quotes should your fonts and urls have?」の項目で、シングル/ダブルコーテーションを強制するか外すかを選択できるようになった。
全て付けるか全て外すかの二択になるが、見た目を統一化できるので便利。
値が重複したURL変数が作られるのがヤバい(解決済)
$url_9: url("/img/mark/listmark01.png");
$url_10: url("/img/mark/listmark01.png");
$url_11: url("/img/mark/listmark02.png");
$url_12: url("/img/mark/listmark03.png");
$url_13: url("/img/mark/listmark01.png");
$url_14: url("/img/mark/listmark02.png");
$url_15: url("/img/mark/listmark03.png");
$url_16: url("/img/mark/listmark04.png");
2015-03-03追記
以前までは上記のようなコードを出力していた。
現在ではバグが改善され、重複したURL変数が生成されなくなった。
変数名・プレースホルダ名がダサくてヤバい
オサレな可読性の高い名前に置換しよう。
compassが使える場合は更にヤバい
//before
.button {
border-radius: 5px;
text-shadow: 0 1px 1px rgba(0, 0, 0, 0.2);
}
//after
//colors
$black_20: rgba(0, 0, 0, 0.2);
.button {
//Instead of the line below you could use @includeborder-radius($radius, $vertical-radius)
border-radius: 5px;
//Instead of the line below you could use @includetext-shadow($shadow-1, $shadow-2, $shadow-3, $shadow-4, $shadow-5, $shadow-6, $shadow-7, $shadow-8, $shadow-9, $shadow-10)
text-shadow: 0 1px 1px $black_20;
}
著者訳:そんなタルいもん書いてないでcompassからコレを@includeしとけよ
総評
本当に助かった。特に色見本まで生成してくれるのは最高。
コイツを通したscssファイルを足掛かりにして、プレースホルダやmixinを書いていった。
実際のコンパイル→アップロードにはNetbeansを使用したが、
リファクタリング作業には、sassmeisterをメインで使用した。
ブラウザ上でリアルタイムレンダリングできるので、異常検知が容易。
ただエディタの検索機能が貧弱なので、手元のエディタとの併用を勧める。
http://sassmeister.com/
また、この辺のチートシートを手元に置いておくと役に立つ。かも。
sassチートシートを作りました
Compassチートシートを作りました
欠点さえ把握できれば、css解析という後向きな作業も快適になるのでは。
なお、scssを業務で使うのが初めての為、何か誤解を生む表現がありましたら、ご連絡か編集リクエストください。