環境
Firestore Database
Firebase Functions 1st gen
firebaseコマンド 11.21.0
macOS Big 11.7.4
Firebaseで使用できるFunctionsの2nd genがpublic previewになっいる
https://firebase.google.com/docs/functions/beta
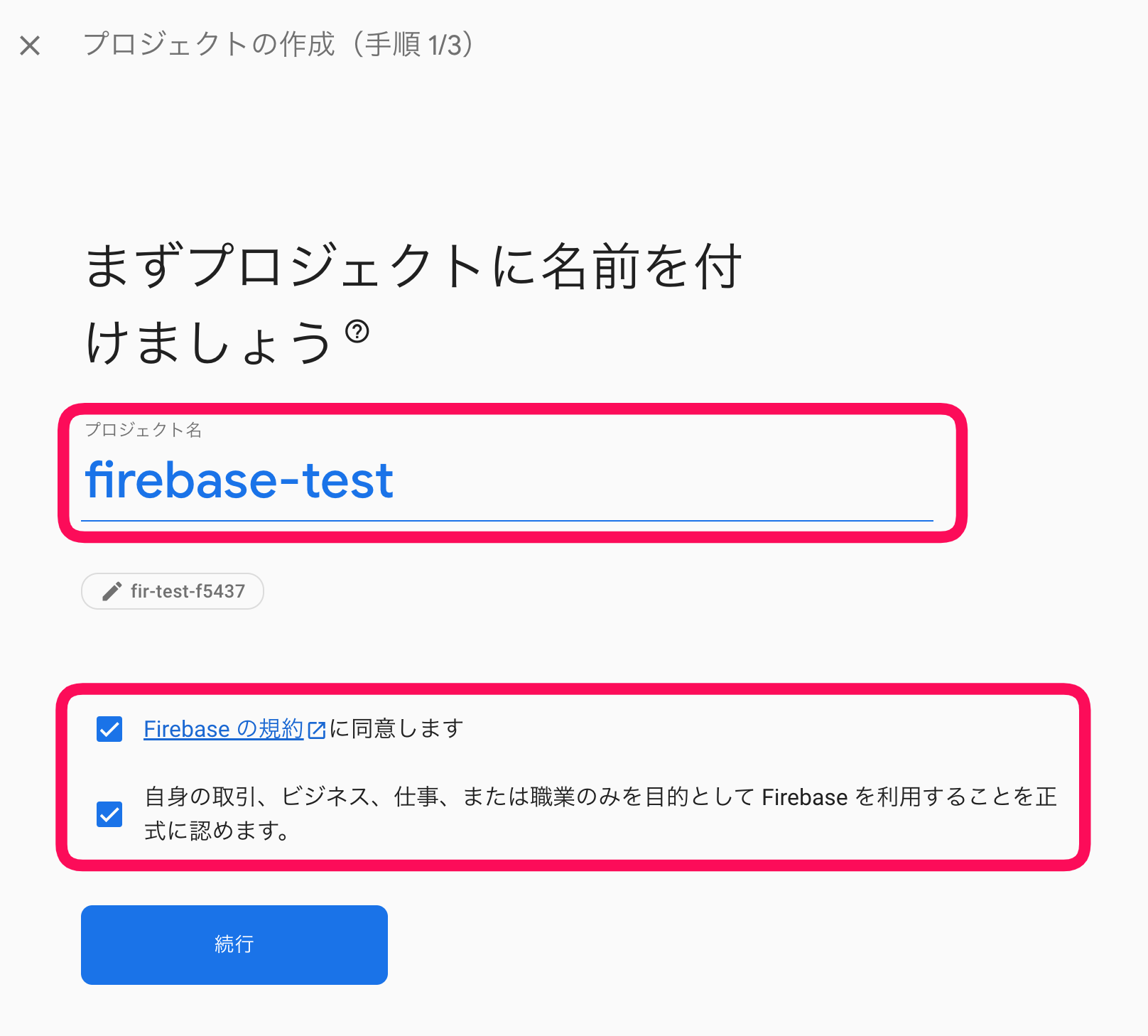
プロジェクトの作成
URL: https://console.firebase.google.com/
・この記事に掲載しているprojectは記事用に作成したものですでに削除してある
・何度かやり直してるので画像に表示されているプロジェクトIDが統一されていない
プロジェクト名の下にあるfir-test-f5437がプロジェクトIDになる

Googleアナリティクスは必要ならそのまま不要なら無効にする
※ 今回は使わないので無効で作成してます
Firestore Databaseの準備
ローカルに開発環境を構築するときに準備が終わっていないとエラーになるので準備しておく

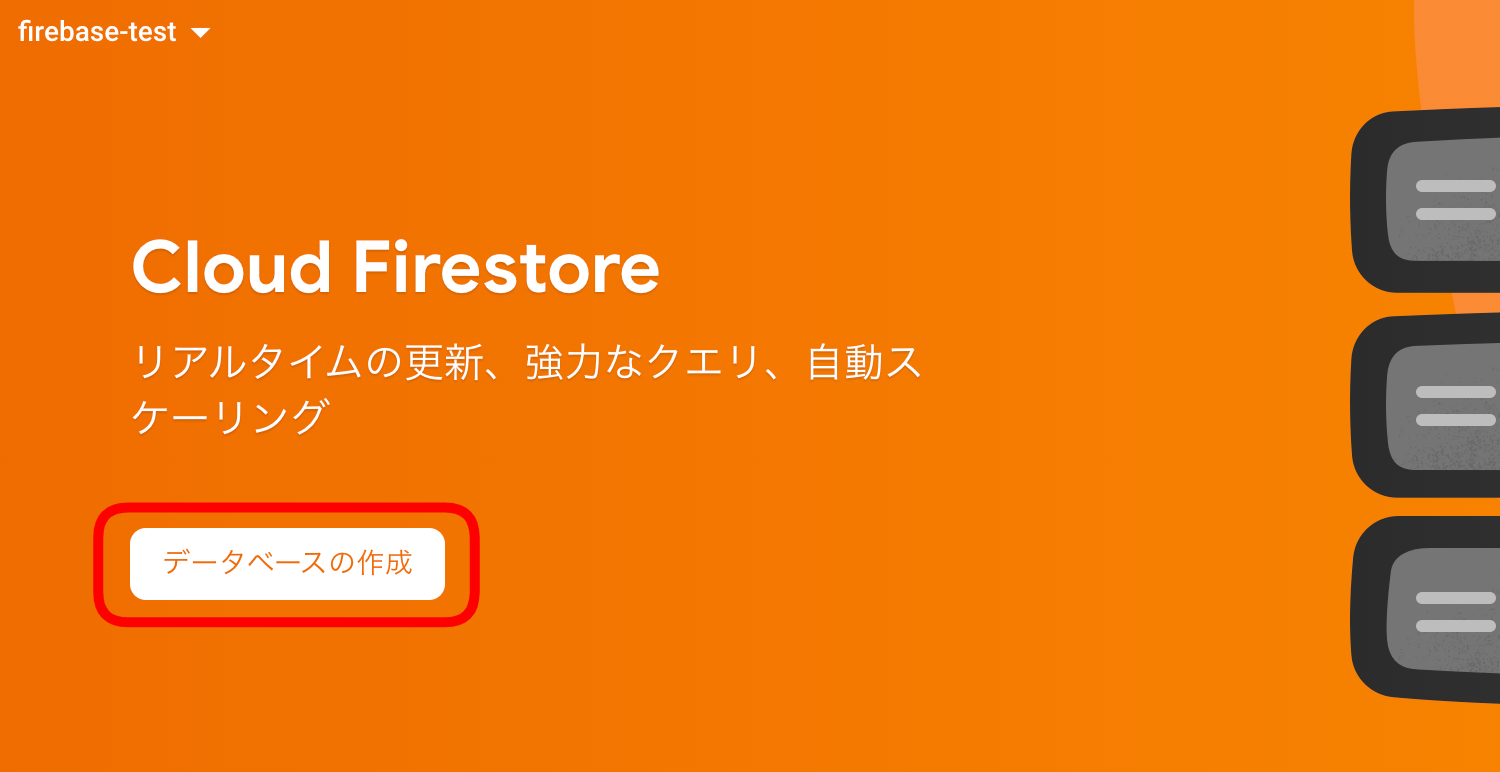
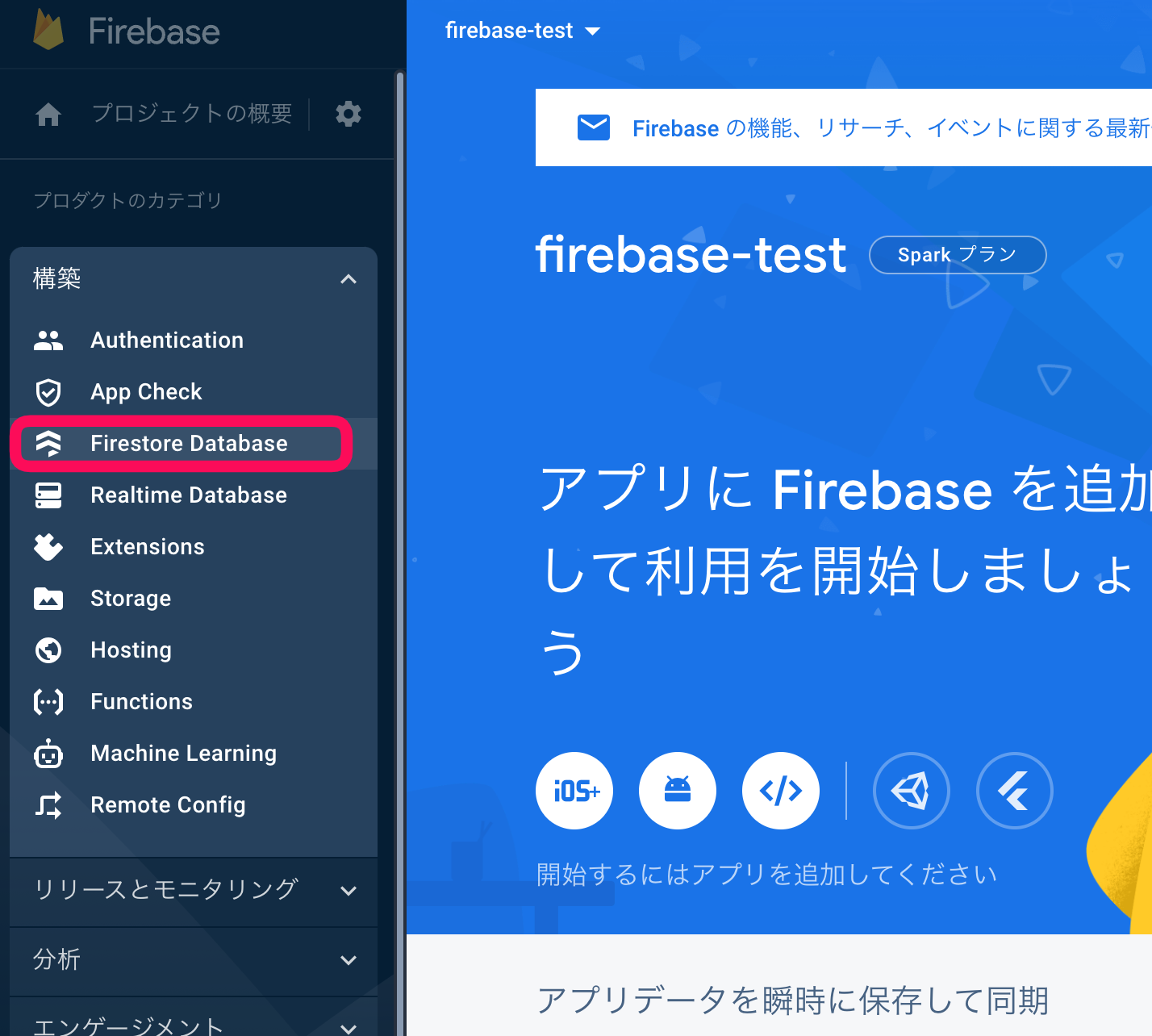
Firebaseのコンソール画面の左のメニューの構築 > Firestore Databaseを選択
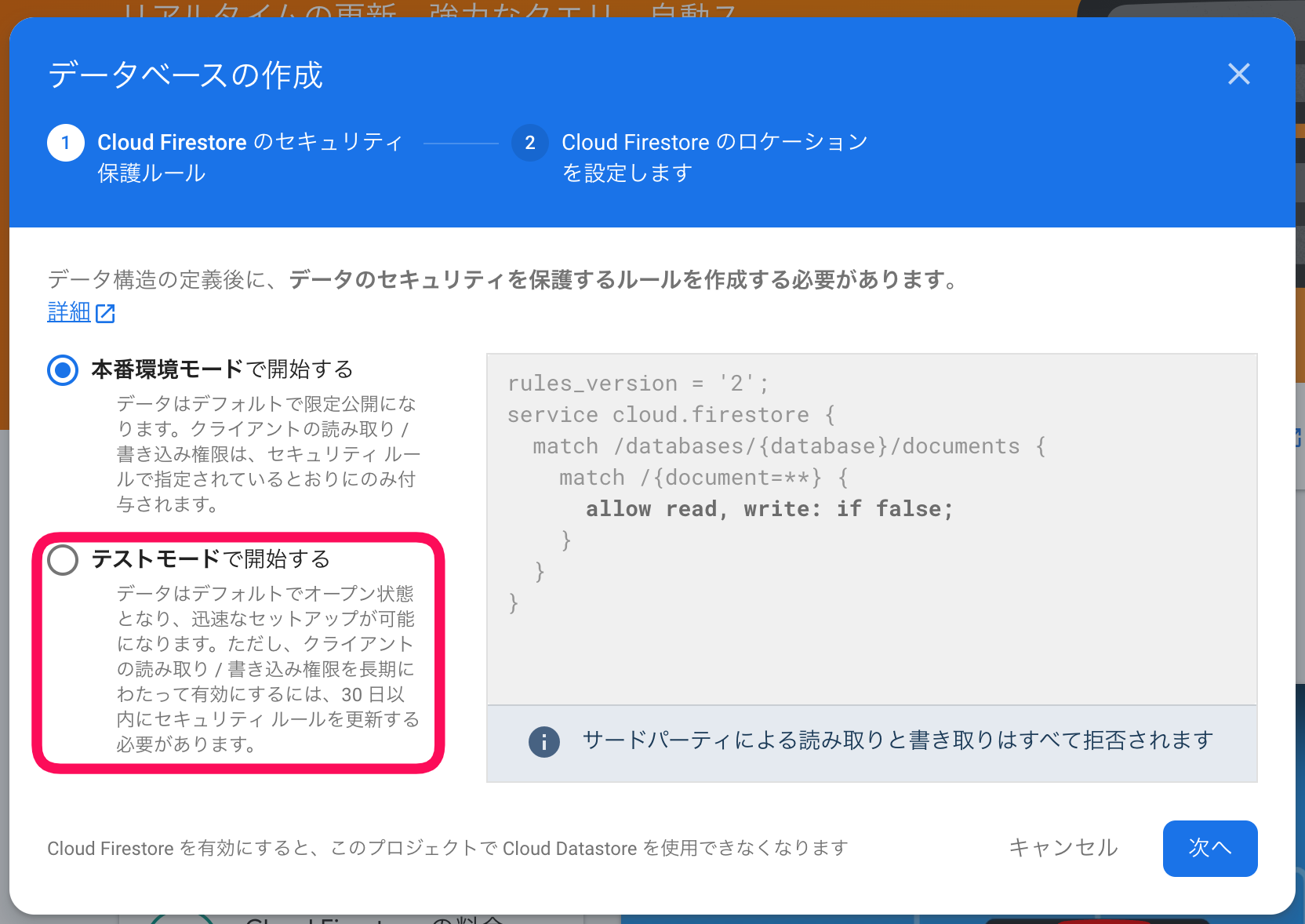
テストモードの有効期限が30日

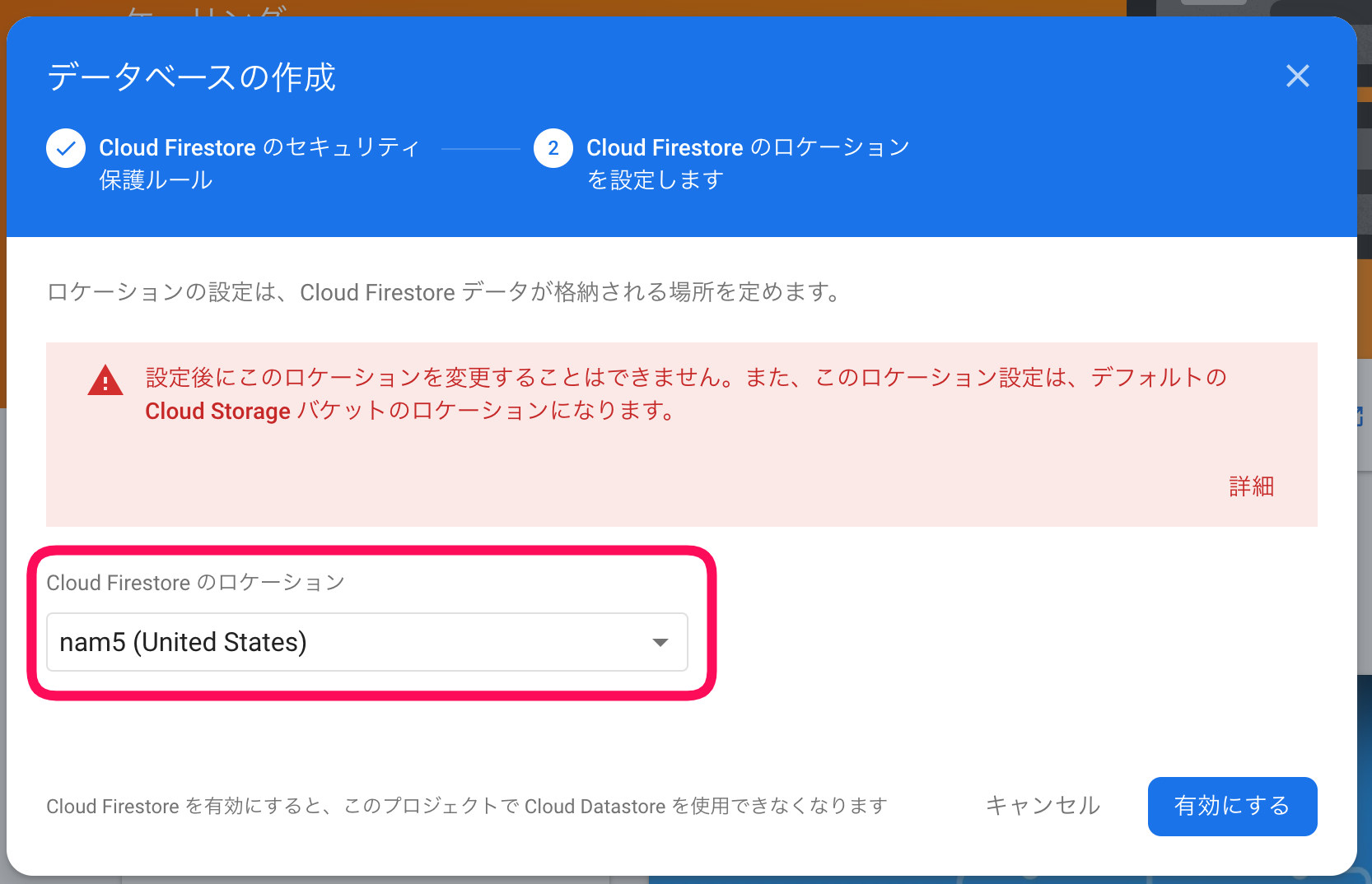
ローケーションの設定は日本でしか使わないのでasia-norheast1(Tokyo)を指定
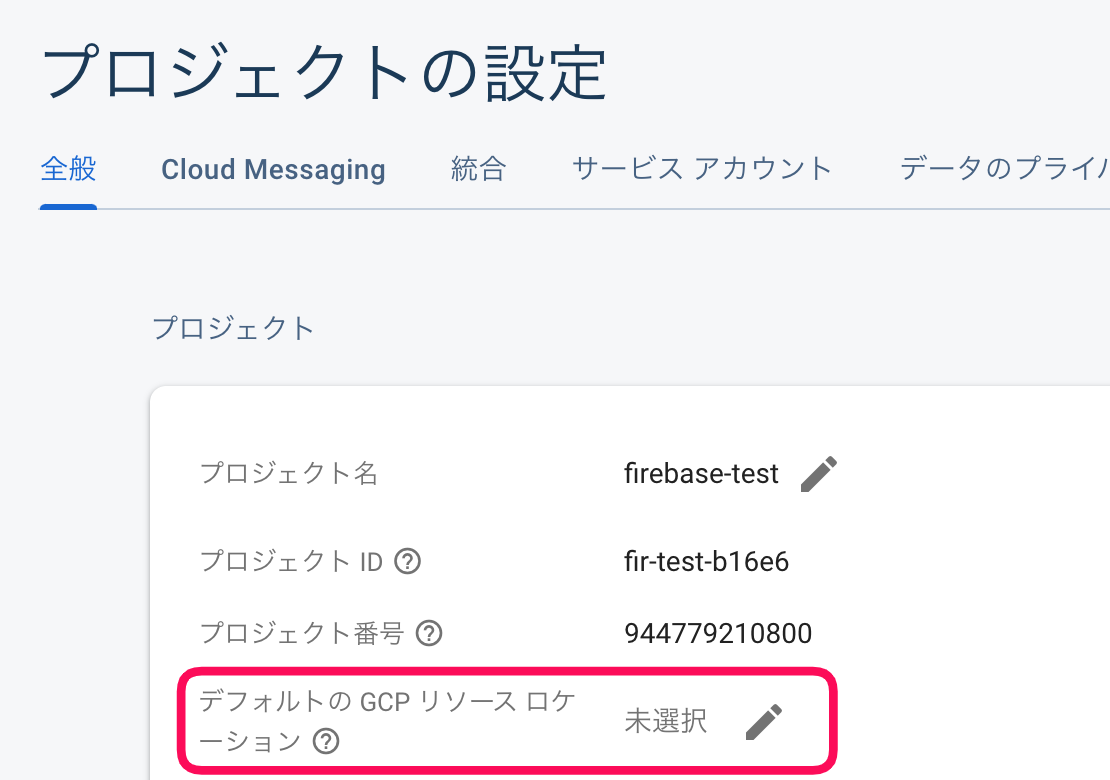
デフォルトのロケーションの設定

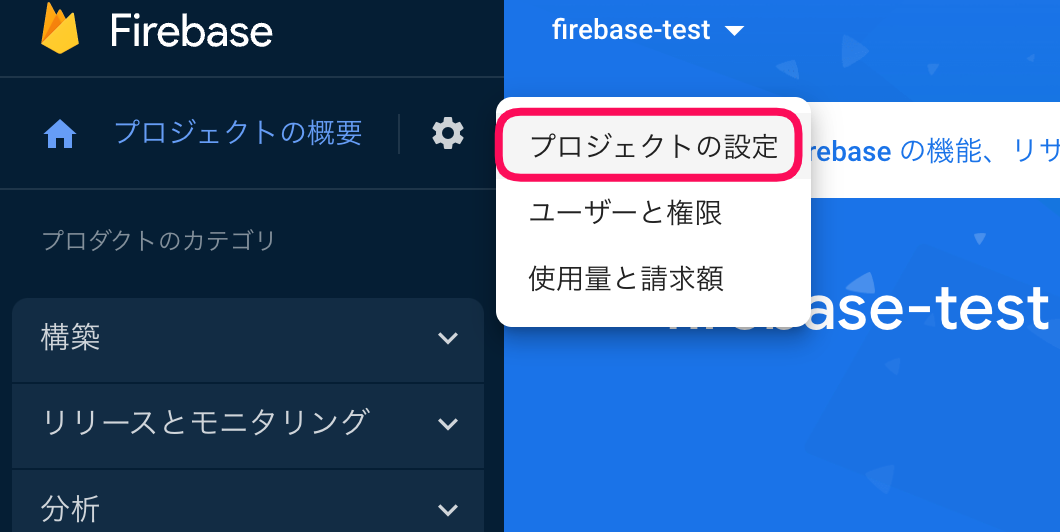
左のメニューのプロジェクトの概要の横にある歯車をクリップして出てくるプロジェクトの設定を選択

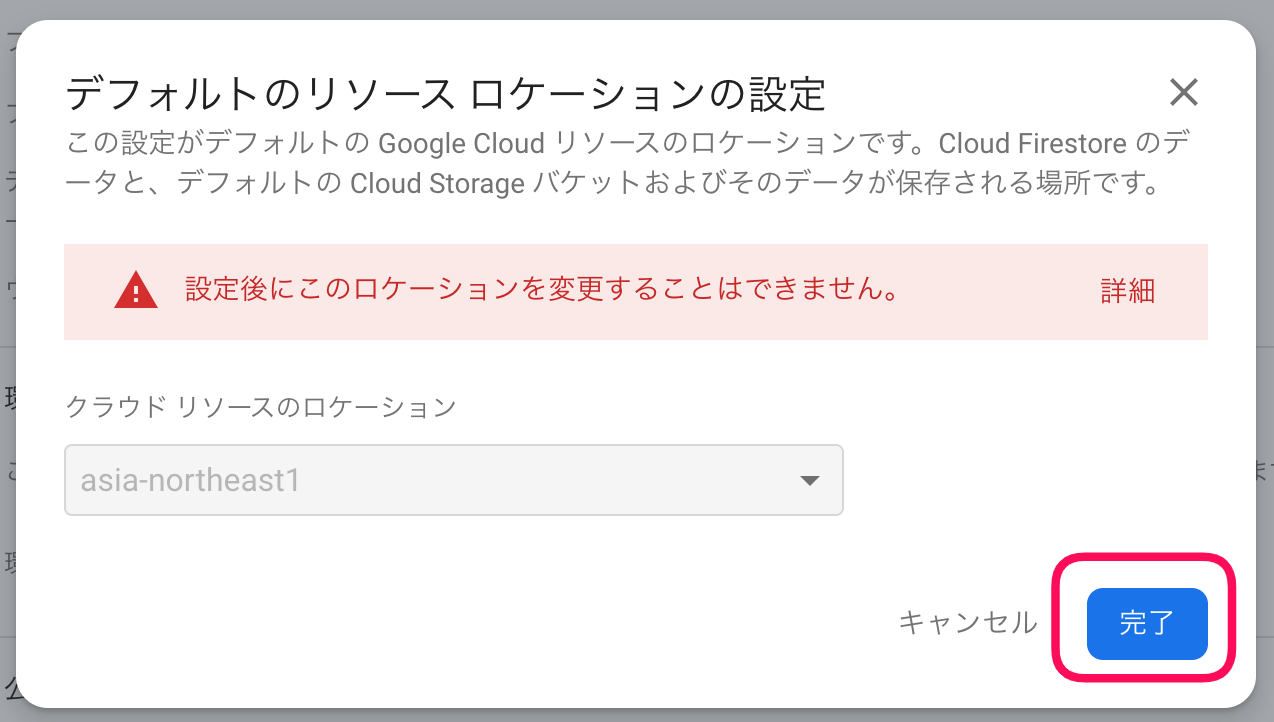
Firestore Databaseでasia-norheast1(Tokyo)を選択したので自動で設定されてからそのまま完了
これで準備は完了
ローカル開発環境の構築
ローカルの開発環境はすべての機能を100%エミュレートするものではない
・Firestore Databaseのindexの動作確認ができない
firebaseコマンドのインストール
URL: https://firebase.google.com/docs/cli?hl=ja#mac-linux-auto-script
$ curl -sL https://firebase.tools | bash
プロジェクトの初期化
プロジェクトのディレクトリを作成しそこに移動しておく
$ firebase init
######## #### ######## ######## ######## ### ###### ########
## ## ## ## ## ## ## ## ## ## ##
###### ## ######## ###### ######## ######### ###### ######
## ## ## ## ## ## ## ## ## ## ##
## #### ## ## ######## ######## ## ## ###### ########
You're about to initialize a Firebase project in this directory:
/Users/kashiwabarak/workspace/script/sandbox/firebase_install
? Which Firebase features do you want to set up for this directory? Press Space to select features, then Enter to confirm your choices. (Press <space> to select, <a> to toggle all, <i> to invert se
lection, and <enter> to proceed)
❯◯ Realtime Database: Configure a security rules file for Realtime Database and (optionally) provision default instance
◯ Firestore: Configure security rules and indexes files for Firestore
◯ Functions: Configure a Cloud Functions directory and its files
◯ Hosting: Configure files for Firebase Hosting and (optionally) set up GitHub Action deploys
◯ Hosting: Set up GitHub Action deploys
◯ Storage: Configure a security rules file for Cloud Storage
◯ Emulators: Set up local emulators for Firebase products
(Move up and down to reveal more choices)
up downのキーで使用したいエミュレータをspaceキーで選択
❯◉ Firestore: Configure security rules and indexes files for Firestore
◉ Functions: Configure a Cloud Functions directory and its files
今回はFirestoreとFunctionsを使うのでこの2つを選択
=== Account Setup
Which account do you want to use for this project? Choose an account or add a new one now
? Please select an option: (Use arrow keys)
❯ hogehoge@gmail.com
(add a new account)
すでにログイン済みの場合は選択欄に出てくるので選択
ログインしていない場合は(add a new account)を選択してログイン
この場合はブラウザが開いて表示されてる手順通りに進めばログインできます
=== Project Setup
First, let's associate this project directory with a Firebase project.
You can create multiple project aliases by running firebase use --add,
but for now we'll just set up a default project.
? Please select an option: (Use arrow keys)
❯ Use an existing project
Create a new project
Add Firebase to an existing Google Cloud Platform project
Don't set up a default project
プロジェクトを作成しているのでUse an existing projectを選択
? Please select an option: Use an existing project
? Select a default Firebase project for this directory: (Use arrow keys)
❯ [プロジェクトID] ([プロジェクト名])
作成済みのプロジェクト一覧が表示されるので先程作成したものを選択
=== Firestore Setup
Firestore Security Rules allow you to define how and when to allow
requests. You can keep these rules in your project directory
and publish them with firebase deploy.
? What file should be used for Firestore Rules? (firestore.rules)
Firestoreのセキュリティルールのファイルをどうするのか聞かれるけど特に変更する必要がなければデフォルトのまま
デフォルトはfirestore.rulesになる
Firestore indexes allow you to perform complex queries while
maintaining performance that scales with the size of the result
set. You can keep index definitions in your project directory
and publish them with firebase deploy.
? What file should be used for Firestore indexes? (firestore.indexes.json)
Firestoreのインデックスを設定するファイルを聞かれるのでこれもデフォルトのまま
デフォルトはfirestore.indexes.jsonになる
=== Functions Setup
Let's create a new codebase for your functions.
A directory corresponding to the codebase will be created in your project
with sample code pre-configured.
See https://firebase.google.com/docs/functions/organize-functions for
more information on organizing your functions using codebases.
Functions can be deployed with firebase deploy.
? What language would you like to use to write Cloud Functions? (Use arrow keys)
❯ JavaScript
TypeScript
Functionsで使用する言語を聞かれるので好きな方を選択
JavaScriptを選択してます
? Do you want to use ESLint to catch probable bugs and enforce style? (y/N)
ESLintを使用するかどうかを聞かれるので好きな方を選択
yを選択してます
? Do you want to install dependencies with npm now? (Y/n)
npmの依存関係のインストールは無難にYを選択
npm WARN EBADENGINE Unsupported engine {
npm WARN EBADENGINE package: undefined,
npm WARN EBADENGINE required: { node: '16' },
npm WARN EBADENGINE current: { node: 'v19.6.1', npm: '9.4.0' }
npm WARN EBADENGINE }
added 316 packages, and audited 317 packages in 10s
35 packages are looking for funding
run `npm fund` for details
2 moderate severity vulnerabilities
To address all issues (including breaking changes), run:
npm audit fix --force
Run `npm audit` for details.
npm notice
npm notice New minor version of npm available! 9.4.0 -> 9.6.2
npm notice Changelog: https://github.com/npm/cli/releases/tag/v9.6.2
npm notice Run npm install -g npm@9.6.2 to update!
npm notice
i Writing configuration info to firebase.json...
i Writing project information to .firebaserc...
i Writing gitignore file to .gitignore...
✔ Firebase initialization complete!
初期化完了
$ ls -la
total 40
-rw-r--r-- 1 user 0000000 56 3 29 10:21 .firebaserc
-rw-r--r-- 1 user 0000000 1166 3 29 10:21 .gitignore
-rw-r--r-- 1 user 0000000 396 3 29 10:21 firebase.json
-rw-r--r-- 1 user 0000000 44 3 29 10:11 firestore.indexes.json
-rw-r--r-- 1 user 0000000 712 3 29 10:09 firestore.rules
drwxr-xr-x 8 user 0000000 256 3 29 10:21 functions
$ ls -la ./functions/
total 280
-rw-r--r-- 1 user 0000000 188 3 29 10:19 .eslintrc.js
-rw-r--r-- 1 user 0000000 13 3 29 10:19 .gitignore
-rw-r--r-- 1 user 0000000 352 3 29 10:19 index.js
drwxr-xr-x 261 user 0000000 8352 3 29 10:21 node_modules
-rw-r--r-- 1 user 0000000 125832 3 29 10:21 package-lock.json
-rw-r--r-- 1 user 0000000 638 3 29 10:19 package.json
作成されたものを見てみるとこんな感じ
エミュレータの起動
$ firebase emulators:start
i emulators: Starting emulators: functions, firestore
⚠ functions: The following emulators are not running, calls to these services from the Functions emulator will affect production: auth, database, hosting, pubsub, storage
⚠ Your requested "node" version "16" doesn't match your global version "19". Using node@19 from host.
i firestore: Firestore Emulator logging to firestore-debug.log
✔ firestore: Firestore Emulator UI websocket is running on 9150.
i ui: Emulator UI logging to ui-debug.log
i functions: Watching "/Users/kashiwabarak/workspace/script/sandbox/firebase_install/functions" for Cloud Functions...
⚠ functions: package.json indicates an outdated version of firebase-functions. Please upgrade using npm install --save firebase-functions@latest in your functions directory.
⚠ functions: Please note that there will be breaking changes when you upgrade.
✔ functions: Loaded functions definitions from source: .
┌─────────────────────────────────────────────────────────────┐
│ ✔ All emulators ready! It is now safe to connect your app. │
│ i View Emulator UI at http://127.0.0.1:4000/ │
└─────────────────────────────────────────────────────────────┘
┌───────────┬────────────────┬─────────────────────────────────┐
│ Emulator │ Host:Port │ View in Emulator UI │
├───────────┼────────────────┼─────────────────────────────────┤
│ Functions │ 127.0.0.1:5001 │ http://127.0.0.1:4000/functions │
├───────────┼────────────────┼─────────────────────────────────┤
│ Firestore │ 127.0.0.1:8080 │ http://127.0.0.1:4000/firestore │
└───────────┴────────────────┴─────────────────────────────────┘
Emulator Hub running at 127.0.0.1:4400
Other reserved ports: 4500, 9150
Issues? Report them at https://github.com/firebase/firebase-tools/issues and attach the *-debug.log files.
エミュレータUIのURL http://127.0.0.1:4000/にアクセスしてこんな感じの画面が表示されれば成功

Functionsを使用してみる
初期化で作成されたFunctionsのファイルを編集してコメントアウトを外してこんな感じにする
const functions = require("firebase-functions");
// Create and deploy your first functions
// https://firebase.google.com/docs/functions/get-started
exports.helloWorld = functions.https.onRequest((request, response) => {
functions.logger.info("Hello logs!", {structuredData: true});
response.send("Hello from Firebase!");
});
エミュレータを動かしている画面でこんな感じの表示がされ先程コメントアウトを外したhelloWorldのURLが表示される
⚠ functions: package.json indicates an outdated version of firebase-functions. Please upgrade using npm install --save firebase-functions@latest in your functions directory.
⚠ functions: Please note that there will be breaking changes when you upgrade.
✔ functions: Loaded functions definitions from source: helloWorld.
✔ functions[us-central1-helloWorld]: http function initialized (http://127.0.0.1:5001/fir-test-d0d07/us-central1/helloWorld).
URLにアクセスしてHello from Firebase!と表示されば成功
デプロイ
デプロイするには従量課金制のプランにする必要です
$ firebase use [プロジェクトID]
$ firebase deploy
$ firebase deploy --only functions[:function名]
ハマったところ
firebase initでエラー
=== Firestore Setup
Error: It looks like you haven't used Cloud Firestore in this project before. Go to https://console.firebase.google.com/project/[プロジェクトID]/firestore to create your Cloud Firestore database.
Firestore作成済みなのに作ってと言われました
プロジェクトの設定のデフォルトのロケーションの設定を行ったら表示されなくなった
憶測ですがデフォルトがnam5 (us-central)だったので
この設定がない場合nam5 (us-central)にFirestoreが作成されているかどうかの確認をしてるのではないかと