今度、Flutterの書籍を発売することになりました。いや、執筆することの大変さは噂で聞いていたけど、本当に辛かったです。その辺りの話は別に書くとして、ここでは、書籍に載せるには「需要が少なそう/カラーじゃないと意味がない」と思って書籍から外したBlendModeについて書きます。このBlendModeですが、公式ドキュメントにも詳しく書いてあるのですが、もっとシンプルにした方が伝わると思い書きました。
頑張って書いたので、宣伝しちゃいます。こちらです。12/25に発売予定です。
少しでも誰かの役に立つと嬉しいと思います。
では本題です。
概要
BlendModeは色と色の合成モードです。BlendModeの名前付けは、一部Porter-Duffの論文に対応しています。Porter-Duffに関しては、ネット検索すれば出てきますが、別に知らなくて良いです。
BlendModeはenumで、Flutterの様々なところで利用されるのですが、ImageウィジェットのcolorBlendModeプロパティで説明するとわかりやすいです。
この場合は、色と画像の合成です。
Image.asset(
'images/flutter.png',
color: Colors.green.withOpacity(0.5),
colorBlendMode: BlendMode.srcOver,
),
BlendMode.clear
これを指定すると画像もcolorも表示されません
BlendMode.src
colorだけが表示されます。

BlendMode.dst
画像だけが表示されます。

BlendMode.srcOver
colorを上に画像を下にして合成します。

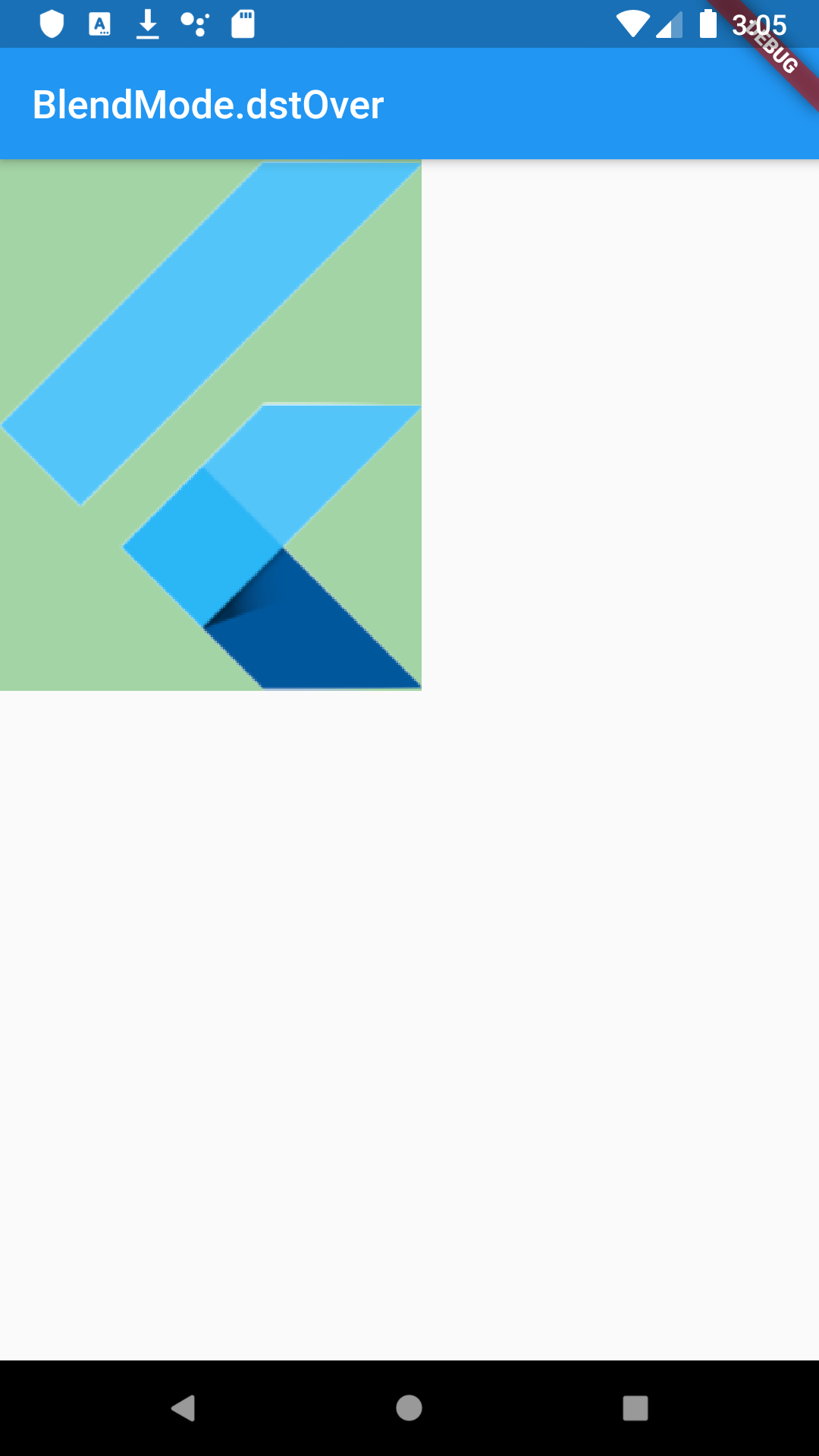
BlendMode.dstOver
画像を上にcolorを下に合成します。

BlendMode.srcIn
colorと画像の重なっている部分だけ表示します。colorだけを表示します。

BlendMode.dstIn
colorと画像の重なっている部分だけ表示します。画像だけを表示します。

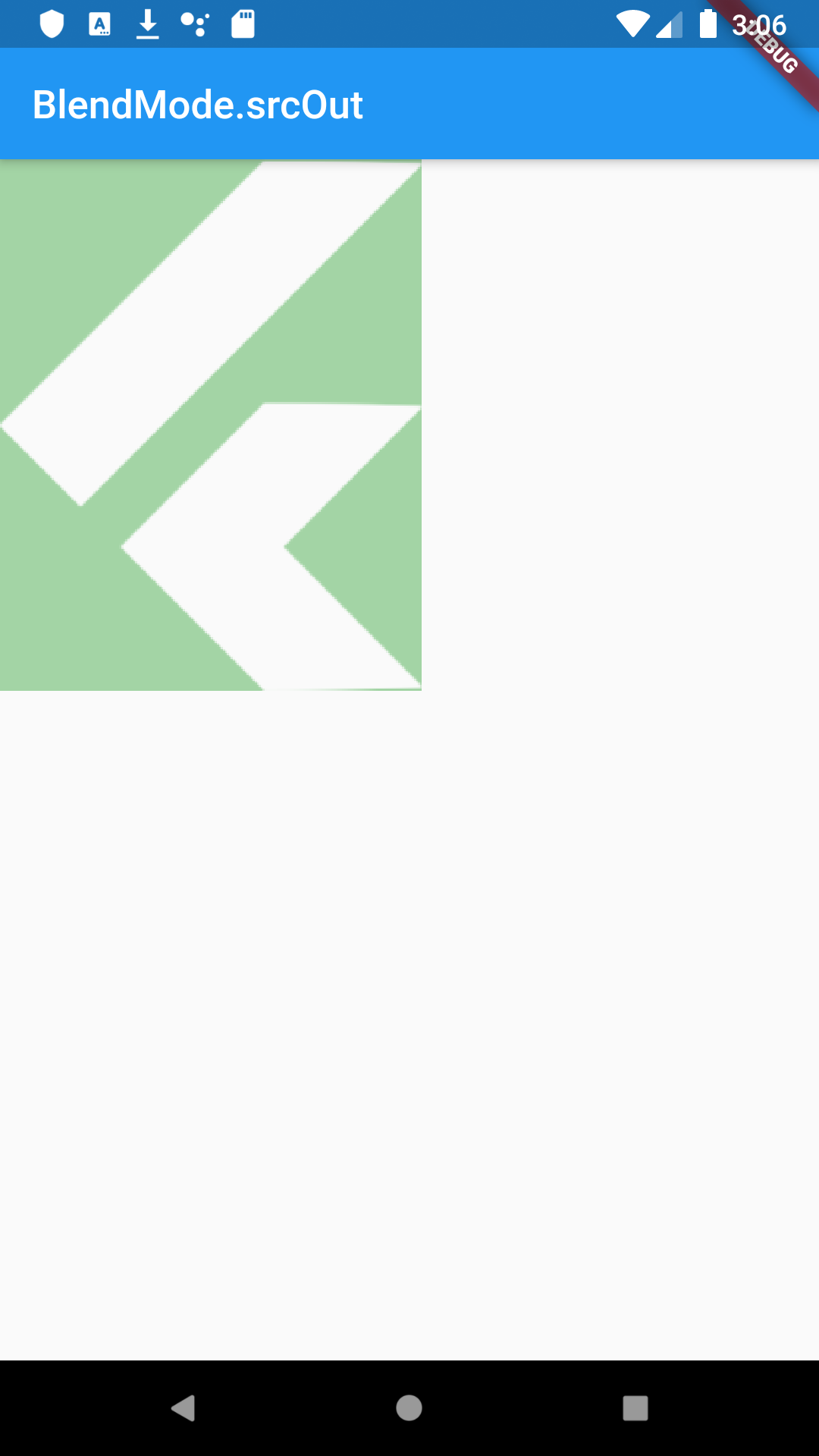
BlendMode.srcOut
colorと画像の重なっていない部分だけ表示します。colorだけを表示します。

BlendMode.dstOut
colorと画像の重なっていない部分だけ表示します。画像だけを表示します。

BlendMode.srcATop
colorと画像の重なっている部分だけ表示します。colorを上に画像を下に合成します。

BlendMode.dstATop
colorと画像の重なっている部分だけ表示します。画像を上にcolorを下に合成します。

BlendMode.xor
画像の色とcolorをxor演算します。

BlendMode.plus
画像の色とcolorをplus演算します。

BlendMode.modulate
画像とcolorの色成分を掛け合わせます。これは同じ色か暗い色にしかなりません。

BlendMode.screen
画像の色とcolorを反転させて、色成分を掛け合わせ、結果を反転させます。これは同じ色か明るい色にしかなりません。

BlendMode.overlay
画像の色の値が小さい場合はこれをcolorの値と乗算し、colorの値が小さい場合はcolorの値の反転と画像の色の値を反転させを乗算してから結果を反転します。

BlendMode.darken
各カラーチャンネルから最小値を選択して合成します。 colorを上に画像を下にして合成します。

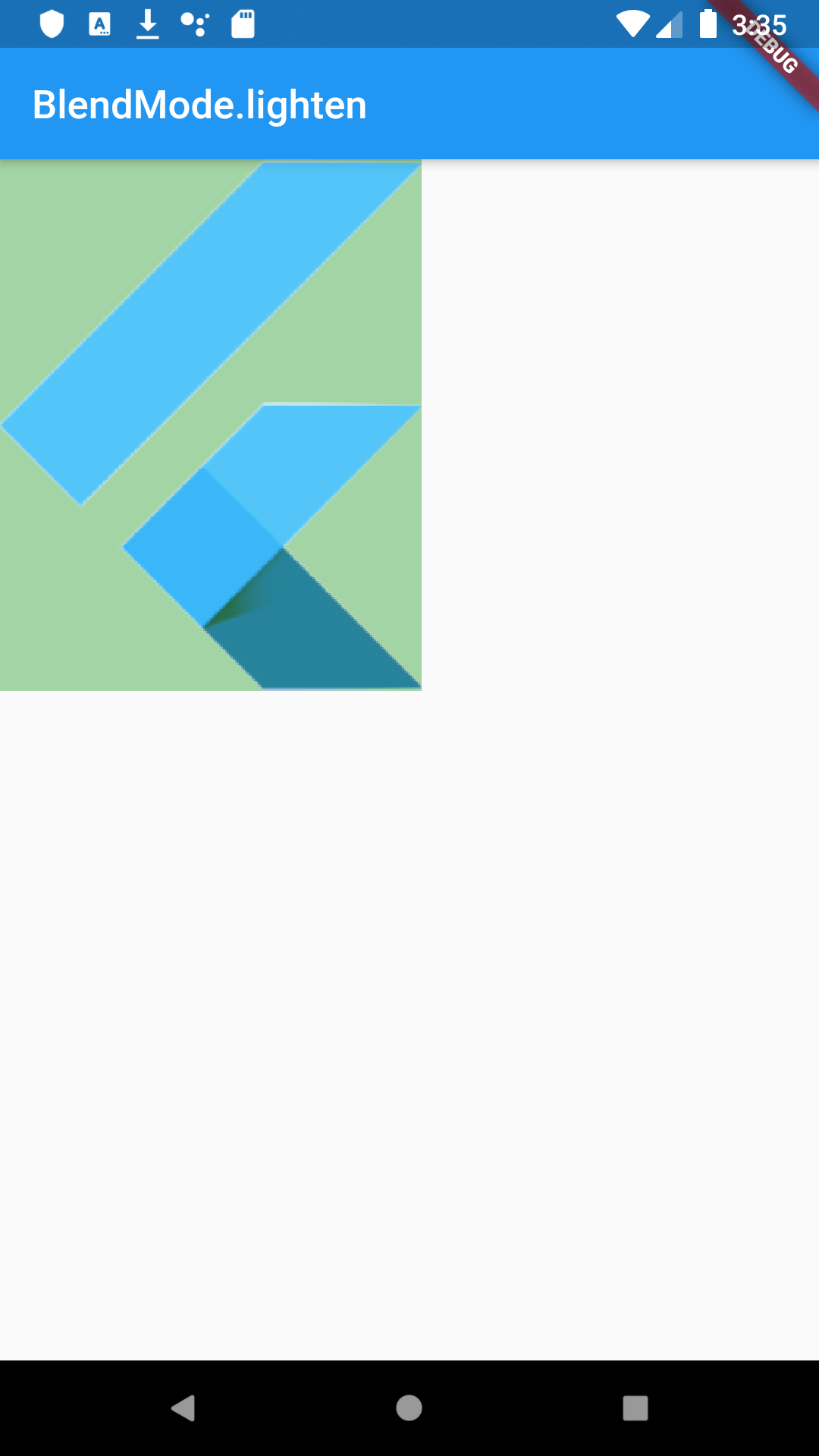
BlendMode.lighten
各カラーチャンネルから最大値を選択して合成します。 colorを上に画像を下にして合成します。

BlendMode.colorDodge
画像の色を反転させたcolorで除算します。

- BlendMode.colorBurn
画像の色を反転させ、colorで除算し、結果を反転させます。

BlendMode.hardLight
colorの値が小さい場合は、これを画像の色の値と乗算します。画像の色の値が小さい場合は、画像の色の値を反転させ、colorの値を反転させて、それらを乗算して、結果を反転します。

BlendMode.softLight
colorが0.5より小さい場合はcolorDodgeを、大きい場合は、はcolorBurnを使用します。 これは、overlayと似ていますが柔らかい効果をもたらします。

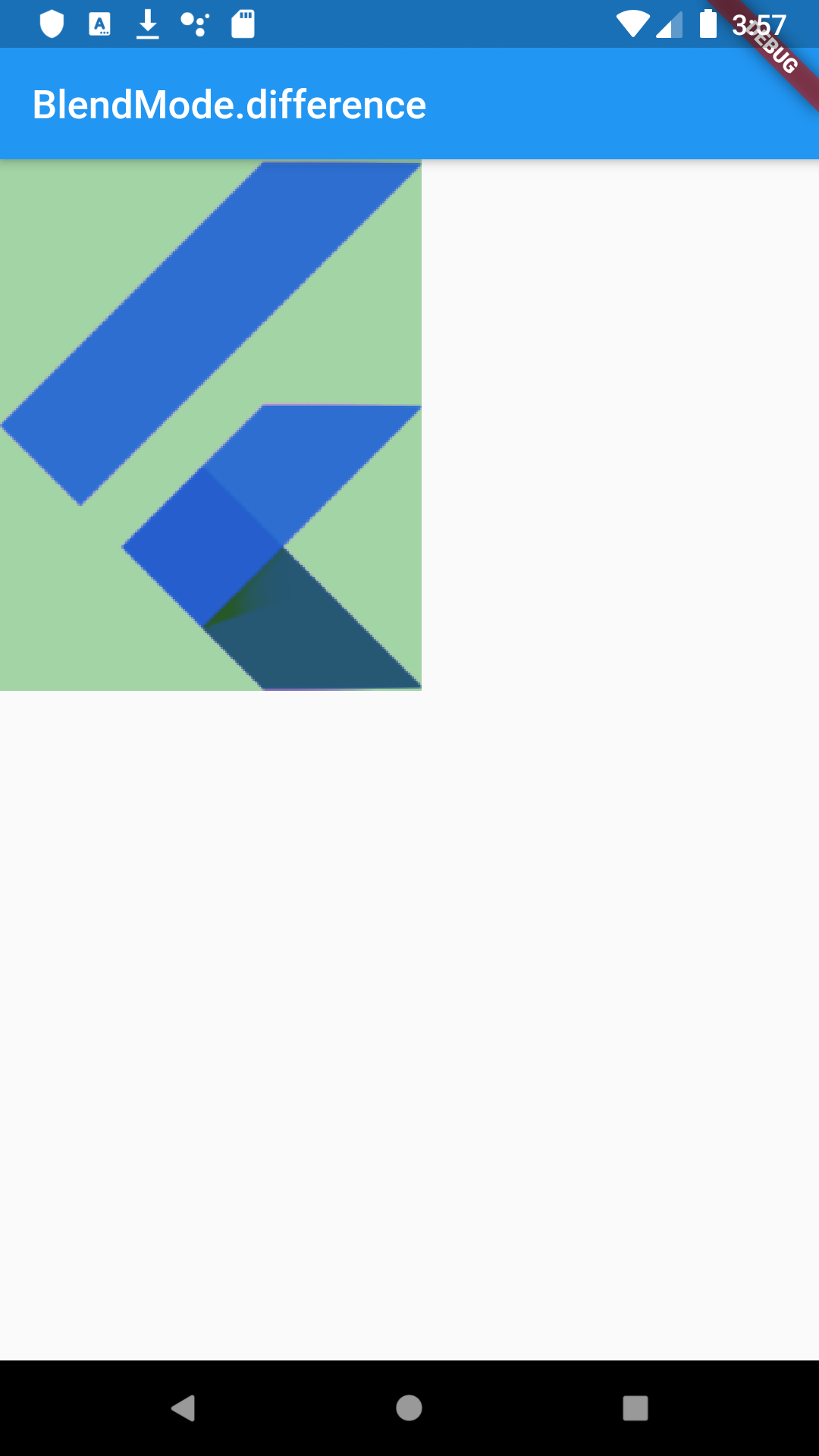
BlendMode.difference
各チャンネルの大きい方の値から小さい方の値を引きます。 黒を合成しても効果はありません。白を合成すると、もう一方の画像の色が反転します。colorを上に画像を下にして合成します。 効果は、exclusionに近いが濃い色になります。

BlendMode.exclusion
2つの画像の合計から2つの画像の積を2倍して引きます。 黒を合成しても効果はありません。白を合成すると、もう一方の画像の色が反転します。colorを上に画像を下にして合成します。 効果は、differenceに近いが柔らかい色になります。

BlendMode.multiply
アルファチャンネルを含む、画像の色とcolorを乗算します。これは、同じ色またはより暗い色にしかなりません。アルファチャンネルも乗算されるので、透明なピクセルがあると結果も透明なピクセルになります。

BlendMode.hue
色相をcolor、彩度と明度を画像の色からとります。colorを上に画像を下にして合成します。

BlendMode.saturation
彩度をcolor、色相と明度を画像の色からとります。colorを上に画像を下にして合成します。color内で完全に透明な領域は、画像の色から彩度をとります。

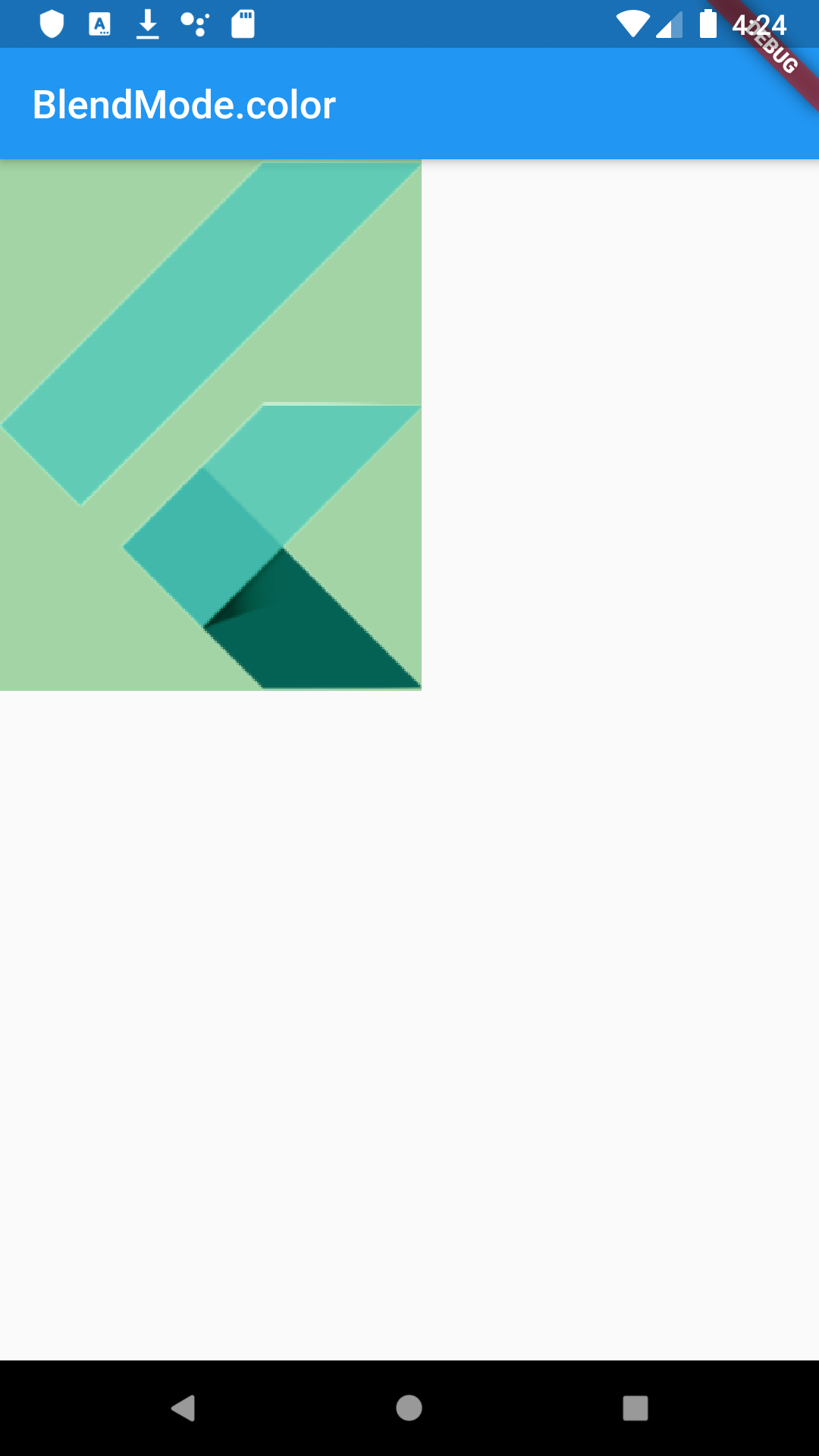
BlendMode.color
色相と彩度をcolor、明度を画像の色からとります。colorを上に画像を下にして合成します。color内で完全に透明な領域は、画像の色から色相と彩度をとります。

BlendMode.luminosity
明度をcolor、色相と彩度は画像の色からとります。colorを上に画像を下にして合成します。color内で完全に透明な領域は、画像の色から明度をとります。
