この記事は SORACOM Advent Calendar 2017 の16日目の記事です。
SORACOM UG 信州 の中の人こと @ko2a です。
本日開催の SORACOM UG 信州 #2 での LT ネタとして用意したいた内容です。
ただ、5分に収まらなそうだったので技術情報については Qiita の方へ記載することにしました。
本当は記事を書くに至った経緯なども書きたかったのですが・・・なかなかうまくまとまらないので書くのを止めました。
今日の LT 枠が空いていたら軽く話そうかな?
はじめに
Seeed Wio LTE と Grove センサー を使って IoT の モノ側を構築し、 SORACOM サービスと IFTTT を利用して インターネット側をサクッと用意して、 IoT を体験してみたいと思います。
私自身、 AWS や Azure などまだまだ勉強中の身であり、いきなり使いこなせる程の余裕はありません。
そんな経緯もあり、 Wio LTE と IFTTT を使って何ができるのかな?というのを試してみたいと思い、実践してみました。
今回使用するセンサーは、ちょうど手元にあった Grove - 温湿度センサー(SHT31) を使用します。
※他のセンサーを使って試してみたい!という方は、Seeed さんが公開している WioLTEforArduino のサンプルコードを参考にしてください。
なお、 IFTTT の連携時に連携先サービスのユーザーアカウントが必要になることがあります。
そのあたりの説明については、今回省略させていただきます。
(検索エンジンで「LINE IFTTT 連携」のように検索して頂くと、連携方法が紹介されているページが表示されます)
準備
1. IFTTT Maker Webhooks と SORACOM Beam の設定
SORACOM イベントで使用している、超音波センサーハンズオンのテキスト「7章 Twitterと連携してみる」 の手順に従い、IFTTT Maker Webhooks のキーを確認します。
その後、SORACOM Beam の設定をテキストと同様に設定します。
2. Wio LTE へスケッチを書き込む
WioLTEforArduino の IFTTT Maker Webhooks サンプルコード をベースに、 SORACOM Beam を使えるようカスタマイズします。
また Grove 温湿度センサー(SHT31) の温度を取得し、データ連携するための処理を実装する必要があります。
サンプルコードからの変更点としては、以下となります。
- 温湿度センサー (SHT31) の初期化処理と取得処理の追加
- IFTTT 連携用の JSON 形式テキストの生成
- HTTP POST 先を IFTTT Maker Webhooks から SORACOM Beam へ変更
// コンソール確認用のモニタ出力処理は、Qiitaの記事では削除しています
// GitHubで公開しているものには記載されています
# include <WioLTEforArduino.h>
# include <SHT31.h>
# include <stdio.h>
# define APN "soracom.io"
# define USERNAME "sora"
# define PASSWORD "sora"
# define SORACOM_BEAM_EP_URL "http://beam.soracom.io:8888/"
# define INTERVAL (60000)
# define DATA_SIZE (128)
# define NUMBER_SIZE (32)
WioLTE Wio;
SHT31 sht31 = SHT31();
void setup() {
delay(200);
Wio.Init();
Wio.PowerSupplyGrove(true); // I2C接続の場合は、明示的に電源ONする必要があり
sht31.begin(); // SHT31センサーの取得開始
Wio.PowerSupplyLTE(true);
delay(5000);
if (!Wio.TurnOnOrReset()) {
// Error
return;
}
delay(10000);
if (!Wio.Activate(APN, USERNAME, PASSWORD)) {
// Error
return;
}
}
void loop() {
char data[DATA_SIZE];
int status;
int connectId;
float temp = sht31.getTemperature(); // 温度を取得
float humi = sht31.getHumidity(); // 湿度を取得
if (temp == NAN || humi == NAN) {
// Error
goto err;
}
char number[NUMBER_SIZE];
int result;
result = Wio.GetPhoneNumber(number, NUMBER_SIZE); // データ送信元が識別できなくなるので、
// かわりに電話番号を取得してセットする
// HTTP POST
sprintf(data,"{\"value1\":\"%s\",\"value2\":\"%.2f\",\"value3\":\"%.2f\"}", number, temp, humi);
if (!Wio.HttpPost(SORACOM_BEAM_EP_URL, data, &status)) {
// Error
goto err;
}
err:
// Wait
delay(INTERVAL);
}
ソースコード
GitHub にて公開しています。
https://github.com/ko2a/wiolte-ifttt-webhook-sht31 (SHT31 + SORACOM Beam)
https://github.com/ko2a/wiolte-grove-sht31-example (SHT31 サンプル)
データフォーマット
IFTTT へ送るデータフォーマットは以下となります。
sprintf() で取得値をJSON形式のフォーマットへセットします。
sprintf(data,"{\"value1\":\"%s\",\"value2\":\"%.2f\",\"value3\":\"%.2f\"}", number, temp, humi);
{ "value1" : "{PhoneNumber}", "value2" : "{Temperature}", "value3" : "{Humidity}" }
SORACOM Beam の機能として、IMSI 値をデータに乗せて送ることが可能なのですが、IFTTT 側のデータフォーマットの定義が決まっているため、IMSI 値を IFTTT 側で扱うことができませんでした。
そのため、現時点では Wio LTE で電話番号を GetPhoneNumber() で取得し、 value1 へセットして識別情報として送っています。
2017/12/19 Update
現在、Seeed さんの方で IMSI/IMEI を取得する処理を実装しているみたいです。
IMSIを取得する関数を提供してほしい
現時点では master branch にマージされていませんが、そのうち利用できるようになるでしょう。
Base64 エンコードという罠
当初、WioLTEforArduino のサンプルの中から、SORACOM Funnel/Harvest のコードを参考に SORACOM Beam でデータ送信をしよう!と考えたのですが、 SORACOM Beam のエントリーポイントのプロトコルを TCP/UDP にすると、データを Base64 で強制エンコードしていまうため、 IFTTT 側でデータの受け取りに失敗し、データを取得できないことがわかりました。
流石に IFTTT 側で Base64 デコード処理を組み込むわけにもいかず、どうしようと悩んだ末、IFTTT Maker Webhooks のサンプルコードを使って HTTP POST で送ることにしました。
この辺り、いい感じでドツボにハマったので、 ON/OFF 機能の実現を サンタさん にお願いしました!
SORACOM BeamのエントリーポイントをTCP/UDPにしたときのBase64エンコードON/OFF機能(´ω`)
— こにゃ (@kuroneko_ko2a) 2017年12月13日
IFTTTなどのサービス側でデコード処理するのは難しいので、Base64で送りたくない場合があるのです(´ω`)
(まあHTTP POST使えるならそっち使えばよいのだが)#soracom #ソラコムサンタ
(というか、既に実装されてて隠されているだけのような気もするけど・・・)
何故 SORACOM Beam を使ったのか?
IFTTT Maker Webhooks のサンプルコードには、直接 IFTTT へ連携する実装となっていましたが、今回 SORACOM Beam を使うことにしました。
SORACOM Advent Calendar なので、何かソラコムのサービスを使わなきゃ・・・というのもありましたが、それ以外の理由としては
- IFTTT Maker Webhooks のキー情報を、 Wio LTE 側で持たせなくて済む
- 仮に接続先が変わったとしても、 Wio LTE 側の処理を変更する必要がない
というメリットがあったからです。
キー情報や連携先の Webhook URL を User Console 側で保持しているので、キーを変更したり接続先を変えたいときは Web からいじいじするだけ! Wio LTE をいじる必要もない! 便利( ✌︎'ω')✌︎
接続情報が変わる都度、ファームを書き換えるなんて面倒だし、そもそも出来ない場合もありますからね・・・
このあたりのお話、イベントで @ma2shita さんが話しているのを聞いてはいるのですが、
これは実際に使ってみないとありがたみを理解しづらいかも・・・
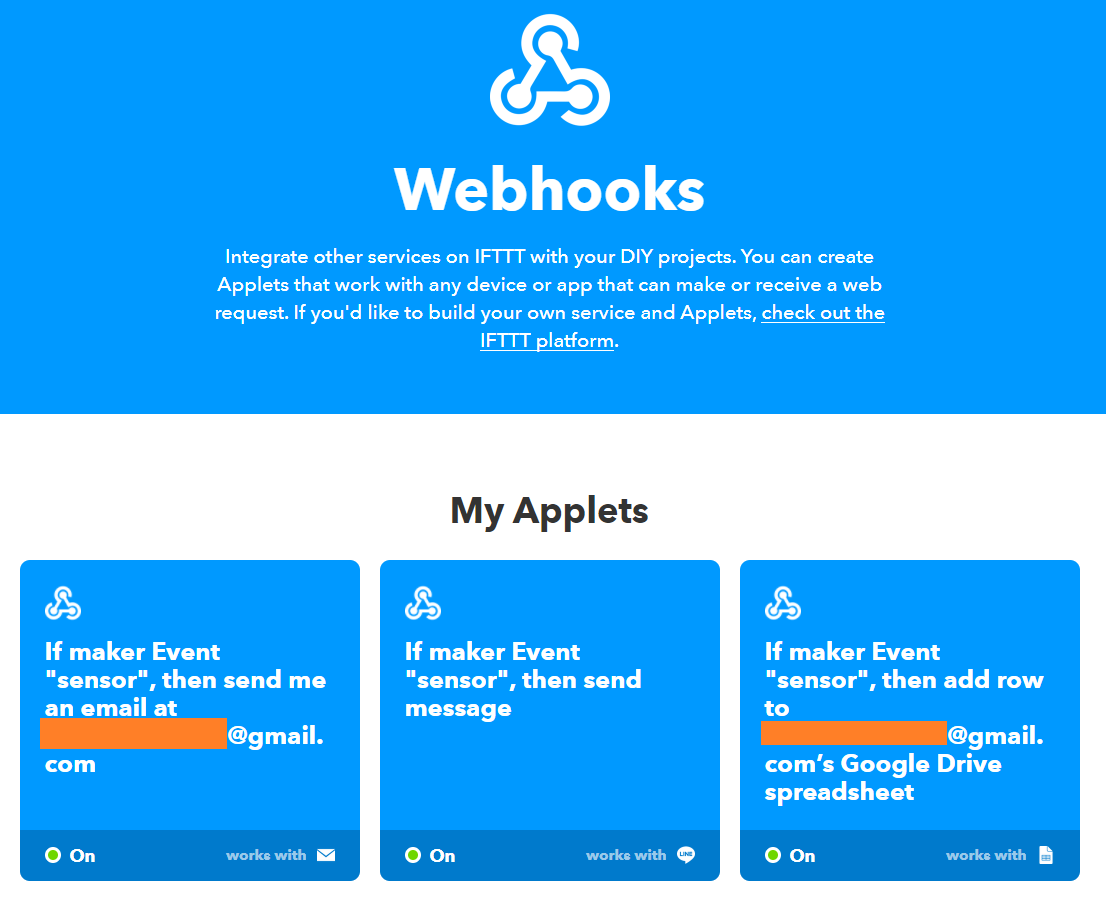
IFTTT のサンプルアプレット
アプレットの this の箇所の設定方法は、超音波センサーハンズオンのテキスト「7章 Twitterと連携してみる」 に掲載されています。
that については、以下で説明します。
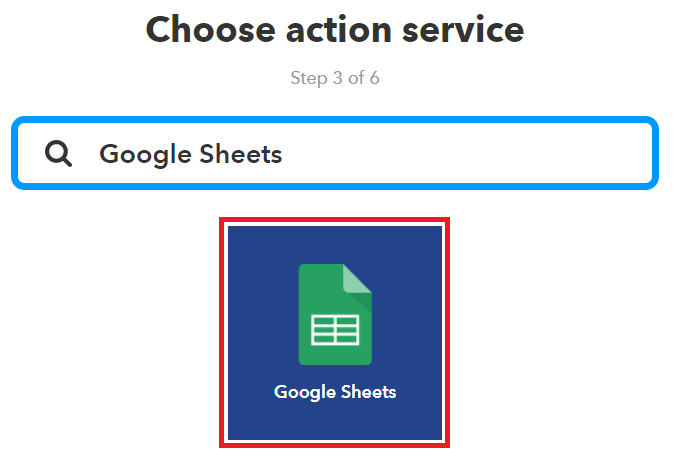
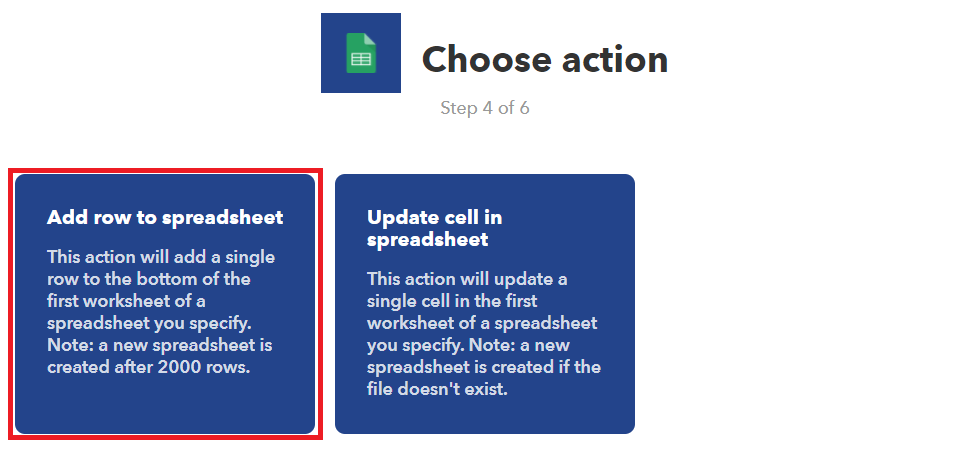
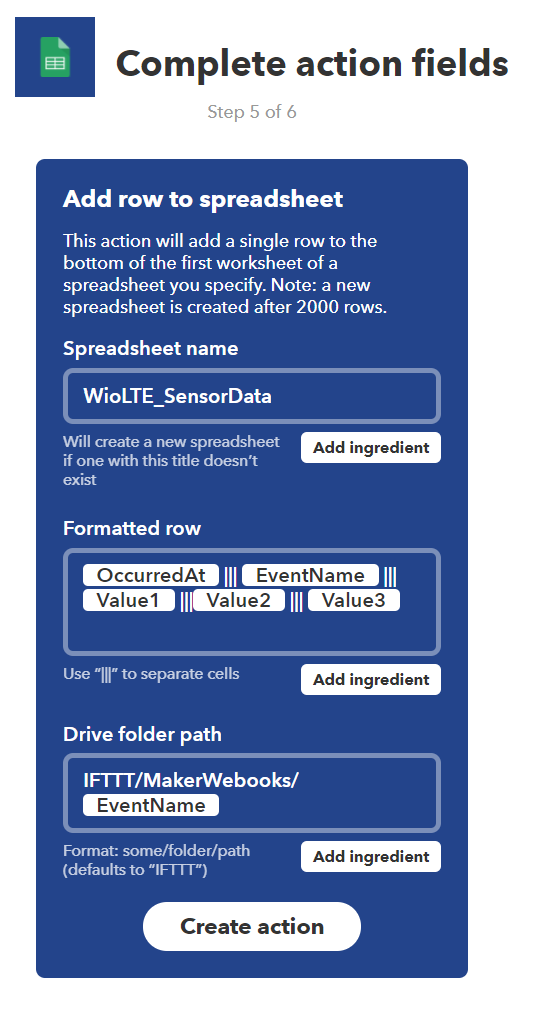
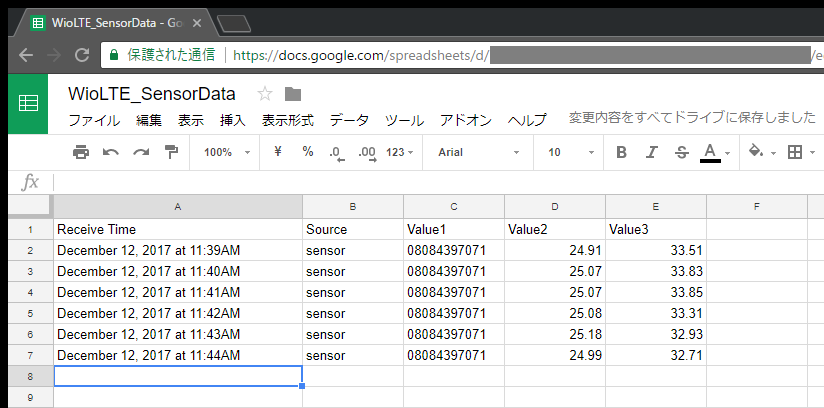
例1:Google スプレッドシート にセンサーデータを記録する
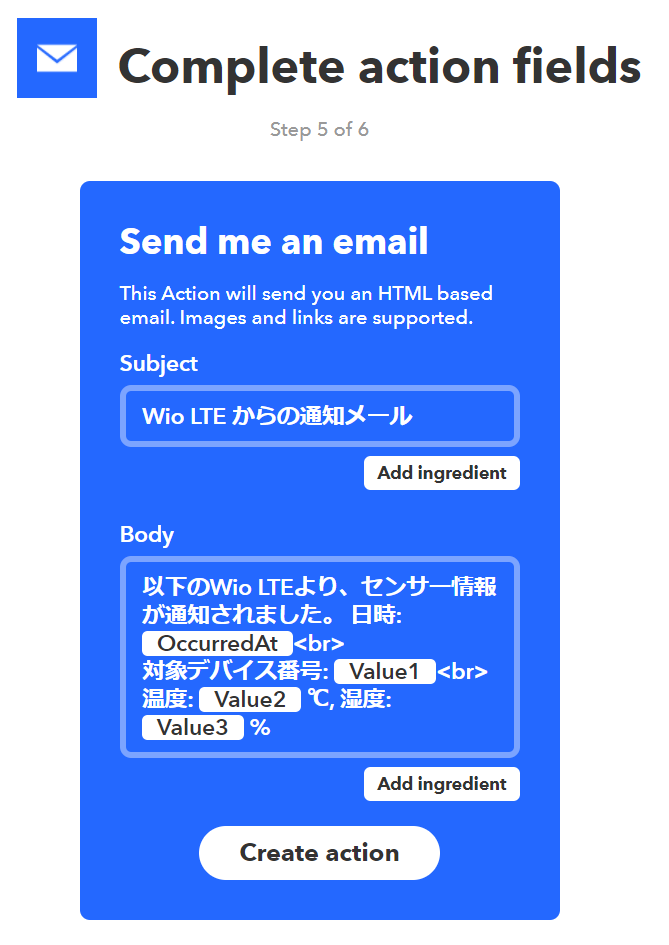
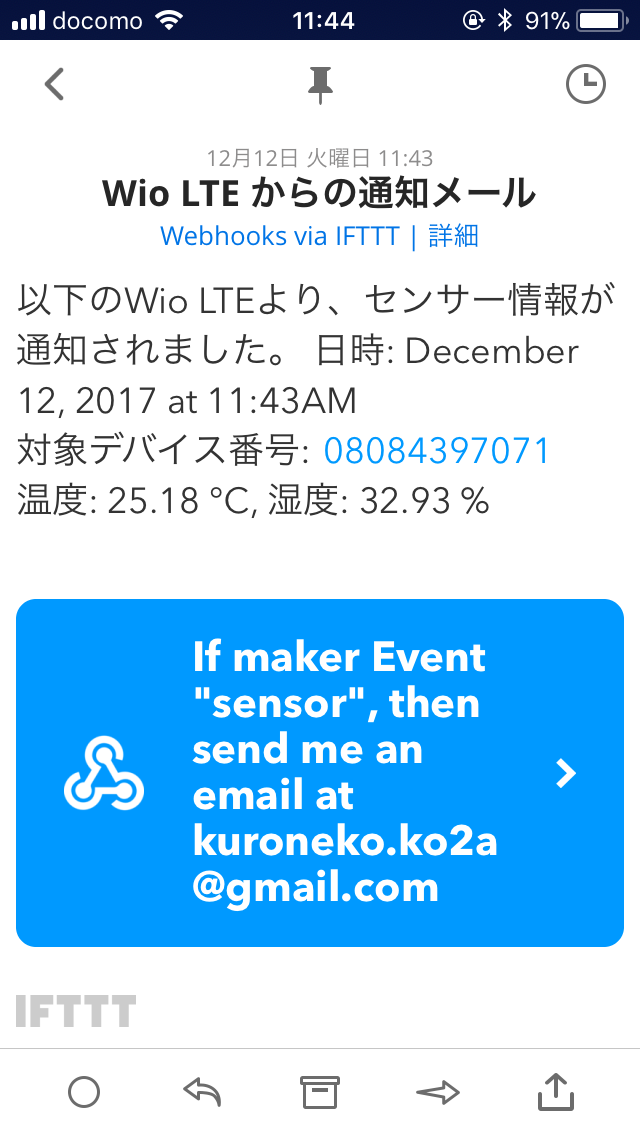
例2:eメール でセンサーデータを通知する
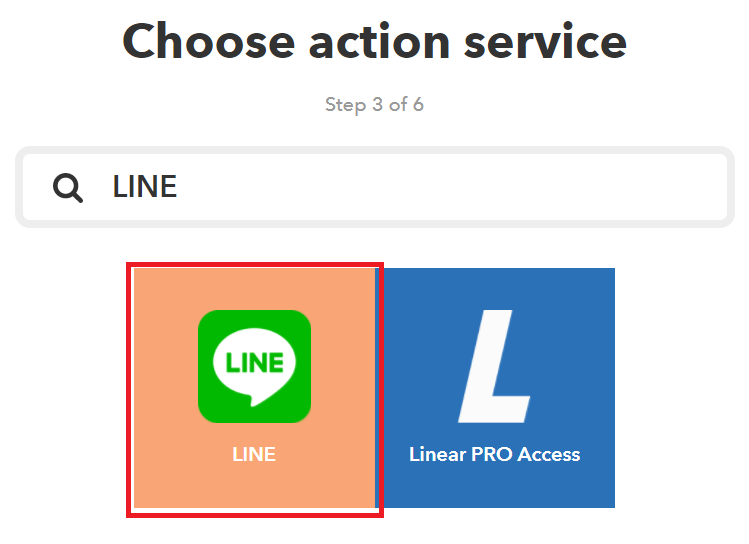
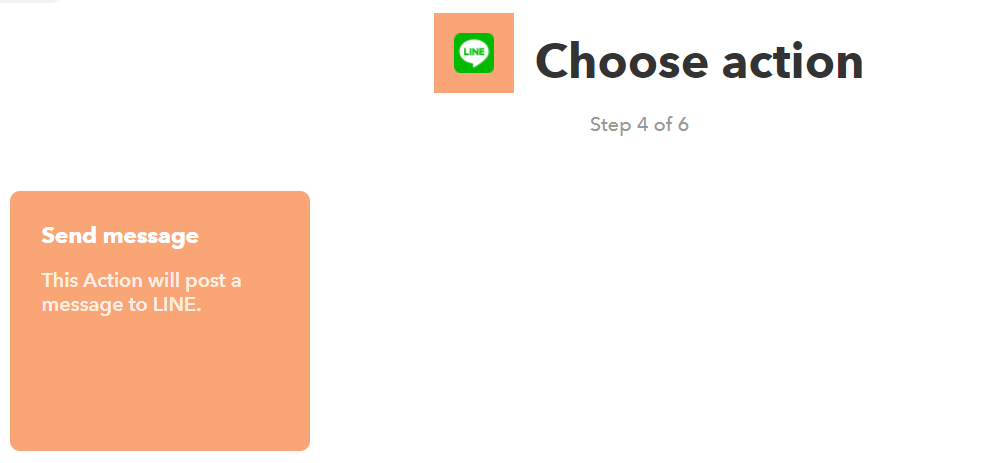
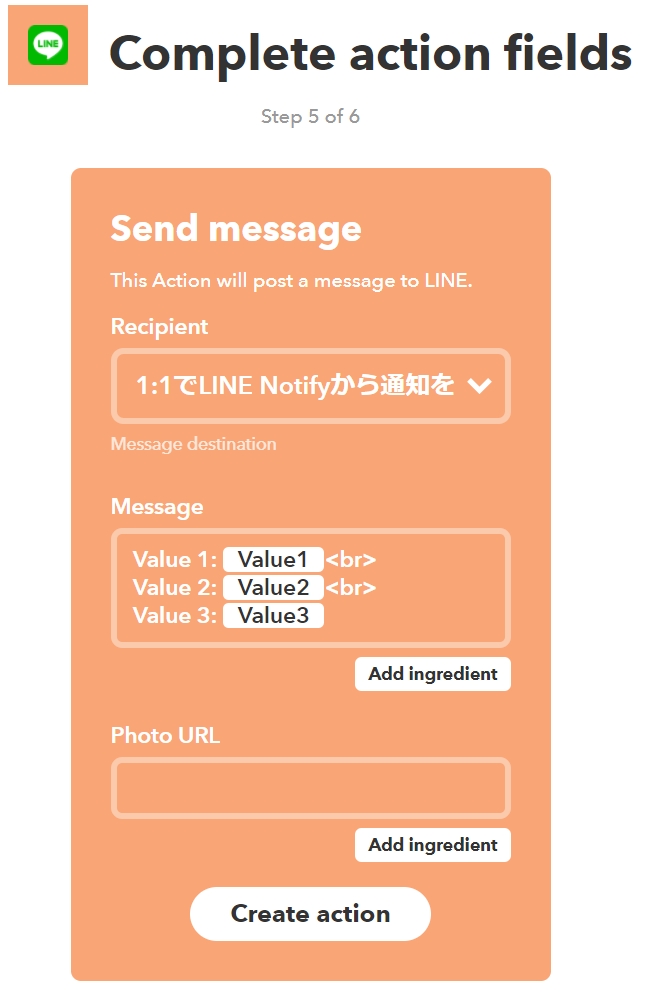
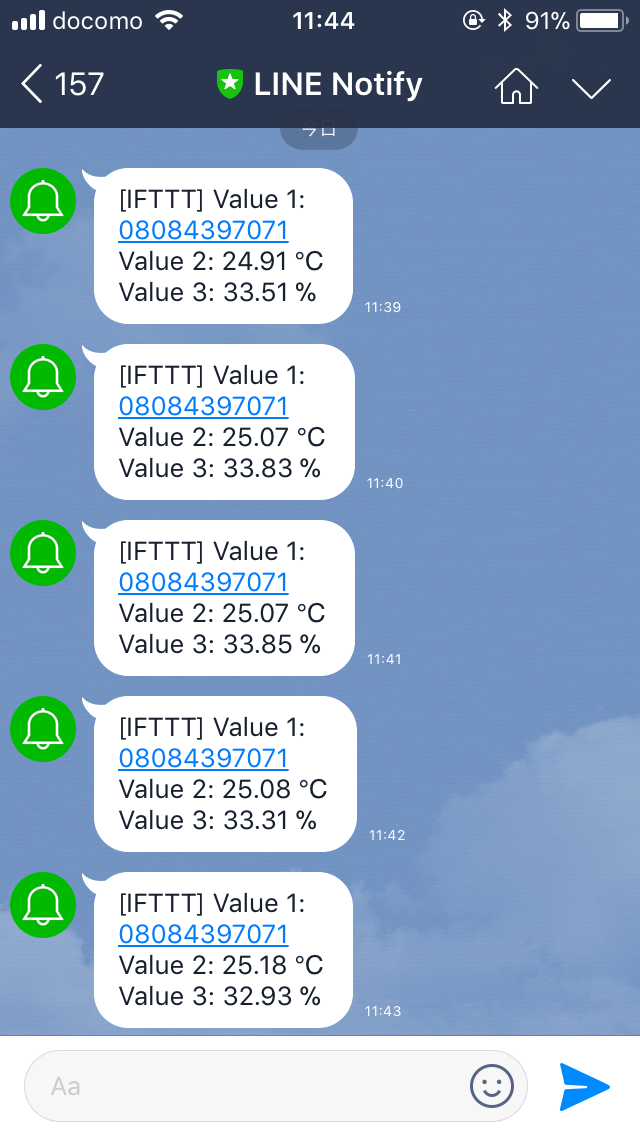
例3:LINE のメッセージでセンサーデータを通知する
おわりに
IFTTT の連携サービスには色々ありますので、先ずは失敗してもいいやーというノリで色々試してみるのがよいかと思います。
ちょっとスキルアップをしたい!ということであれば、連携先の Webhook を設定して呼び出すことも可能ですよ!
参考:IFTTT Maker ChannelでWebhook送受信ができるようになった。
この辺り、ちょっとインパクトのありそうなネタを思いついたので、また後日お披露目したいと思います。
明日17日目は @chinoppy さんの投稿となります。
本日のイベントで会場を提供して頂いた、GEEKLAB.NAGANO の中の人です!
それでは!