はじめに
数年ぶりに業務系アプリ開発を行っていますが、Webアプリからデータ投入する作業があり、至極めんどくさいと思ったため、数年ぶりに Selenium を復習しています。
とりあえず今回はブラウザ拡張機能で提供される、 Selenium IDE を動かしてみました。
必要なもの
-
Mozilla Firefox
公式サイトからインストーラーをダウンロードの上、インストールしてください。
https://www.mozilla.org/ja/firefox/new/ -
Selenium IDE
Firefox の拡張機能からインストールします。
説明はこの後。 -
TiddlyWiki
お手軽ローカル Wiki アプリ。
Node.js とインターネット接続環境があれば簡単にセットアップが可能です。
インストール手順はこちらを参照ください。
TiddlyWiki5でお手軽Wikiサーバー構築
Selenium IDE のインストール
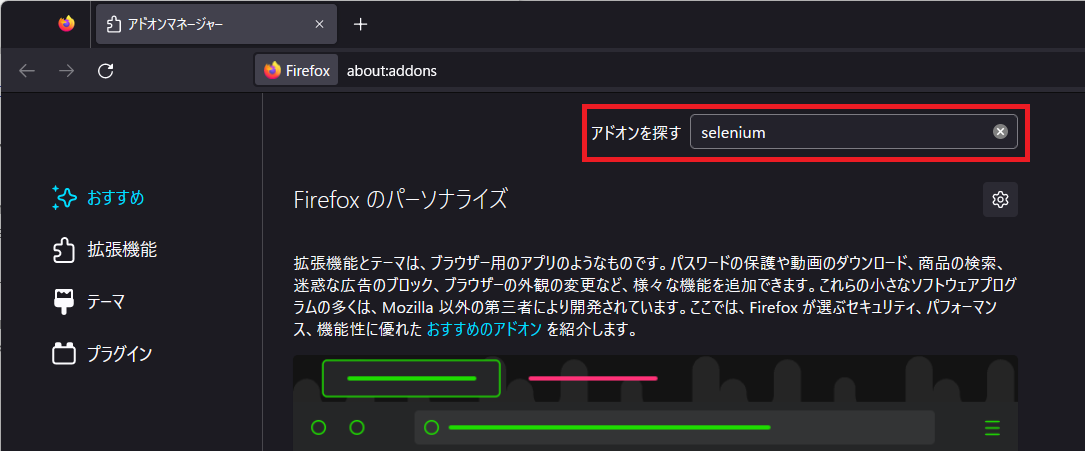
Mozilla Firefox を起動して、拡張機能のインストールの「アドオンを探す」に「Selenium」と入力します。

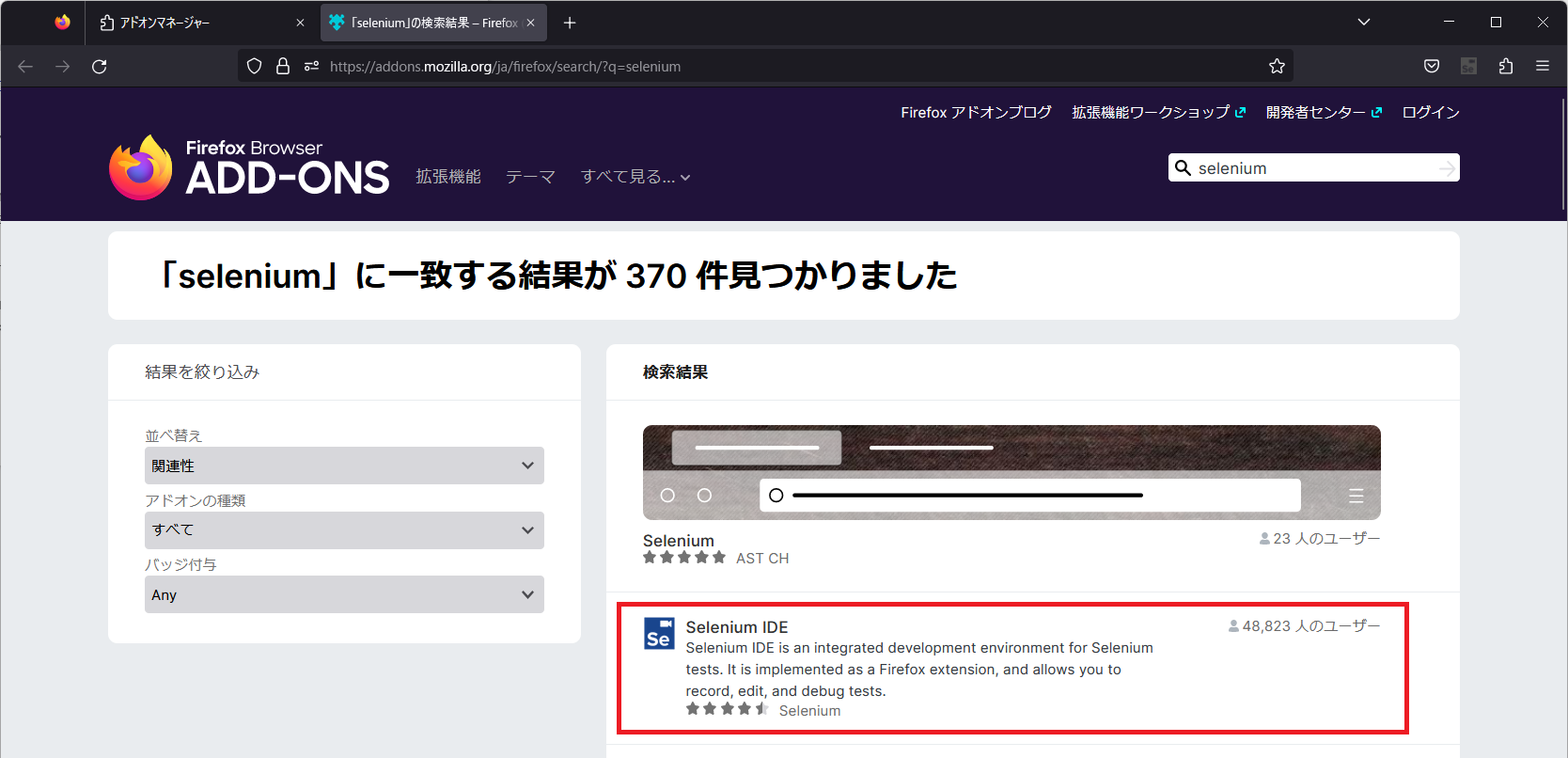
検索結果の「Selenium IDE」を選択します。

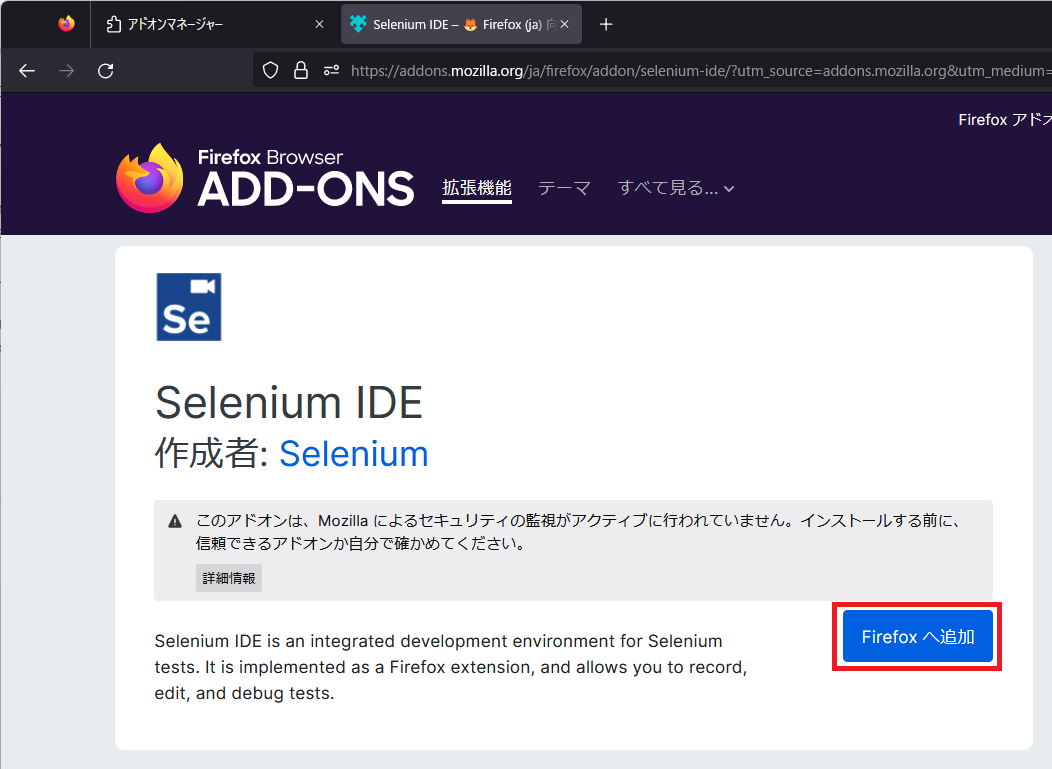
「Firefox へ追加」を選択します。

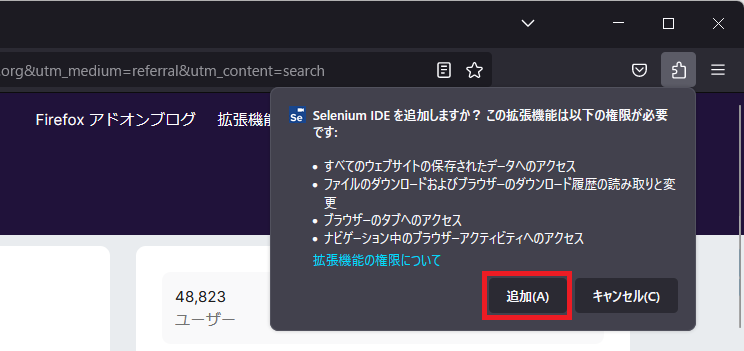
「Selenium IDE を追加しますか?...」のポップアップで「追加」を選択します。

「Selenium IDE が追加されました。」が表示されたら「OK」を選択します。

Firefox の拡張機能アイコンを選択して、「Selenium IDE」の設定から「ツールバーにピン留め」をチェックしておきます。

Selenium IDE の使い方
実際に TiddlyWiki で Wiki を投稿する操作を Selenium IDE に記録させ、記録を元に操作を実行してします。
操作の記録
Selenium IDE で操作を記録するサイトの URL を控えておきます。

Firefox の拡張機能の「Selenium IDE」のアイコンを選択します。

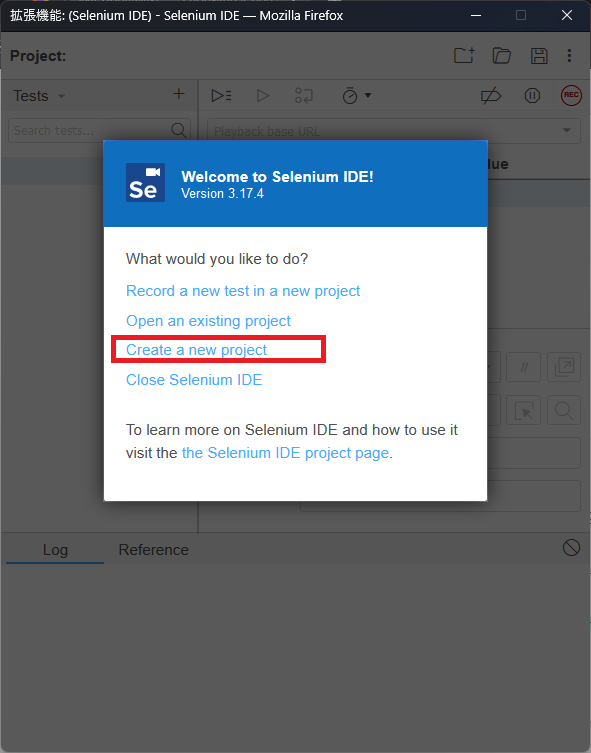
「Create a new project」を選択します。

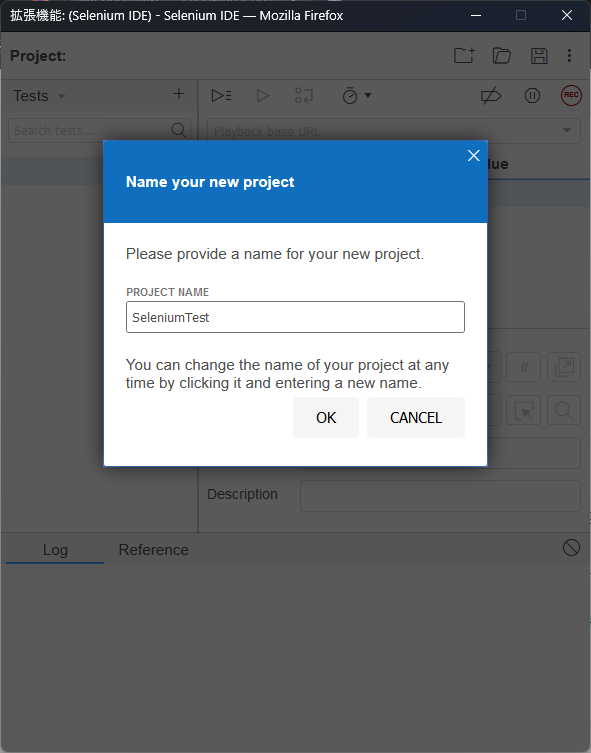
プロジェクト名を入力して「OK」を選択します。
(今回は「SeleniumTest」と入力)

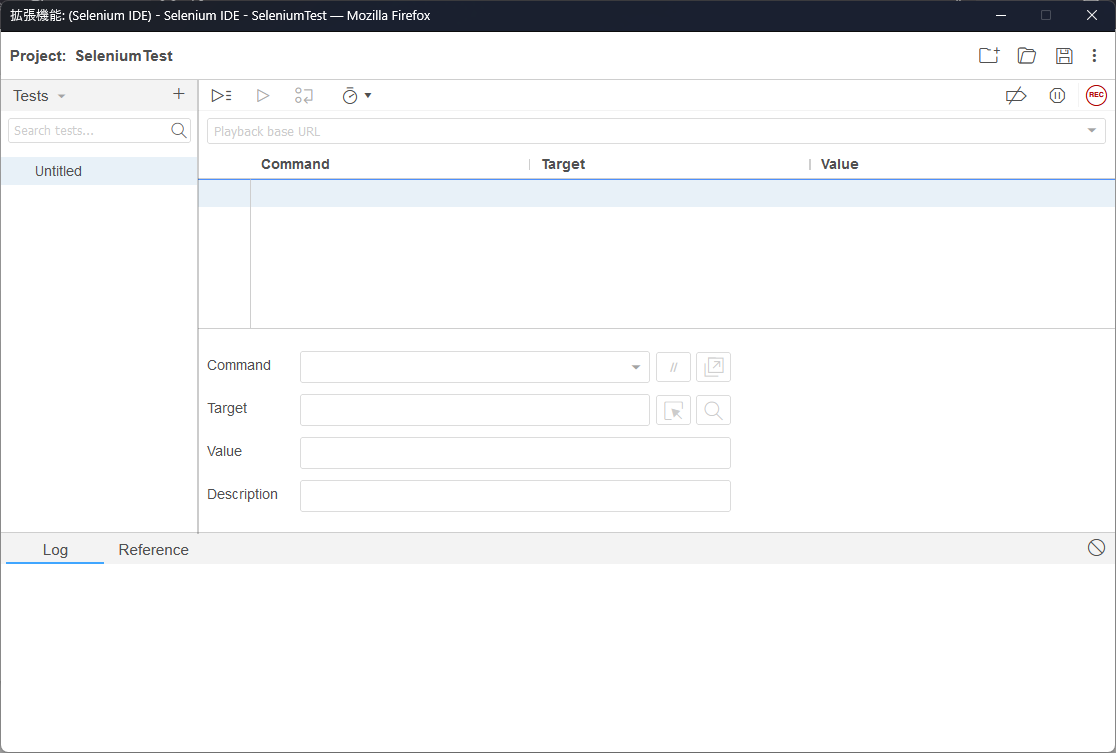
そうすると Selenium IDE 画面が表示されます。
表示されたら画面右上の「REC」アイコンを選択します。

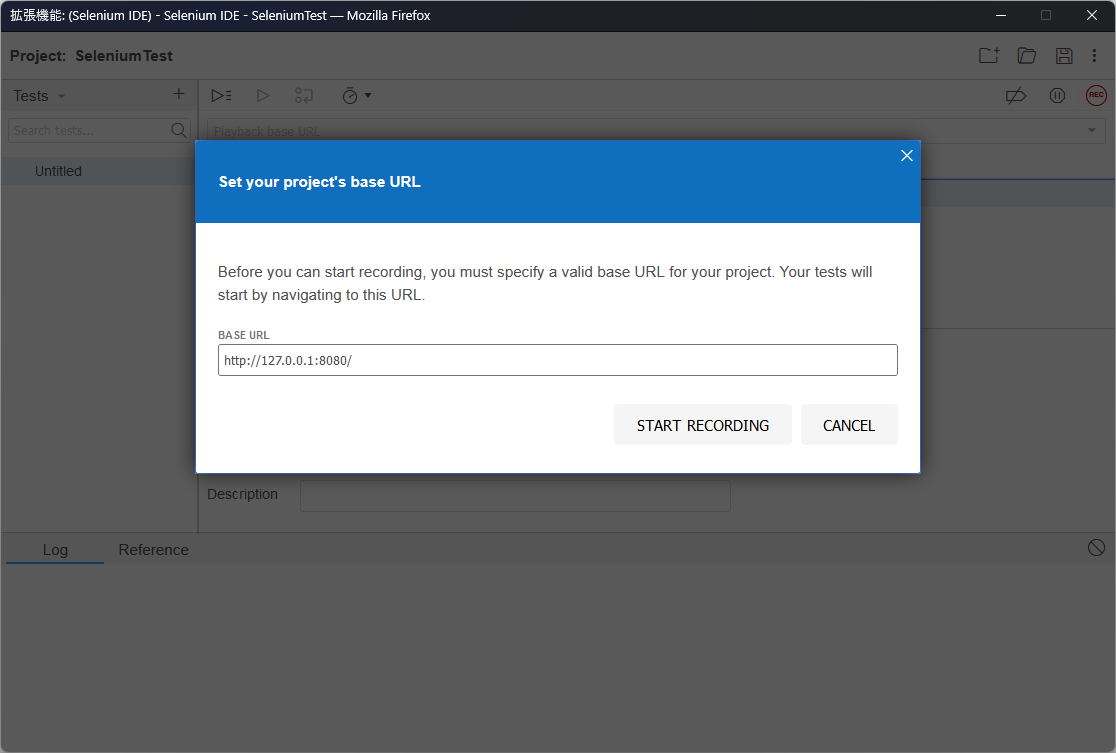
プロジェクトのベース URL を設定します。
控えておいた TiddlyWiki の URL を入力して「START RECORDING」を選択します。

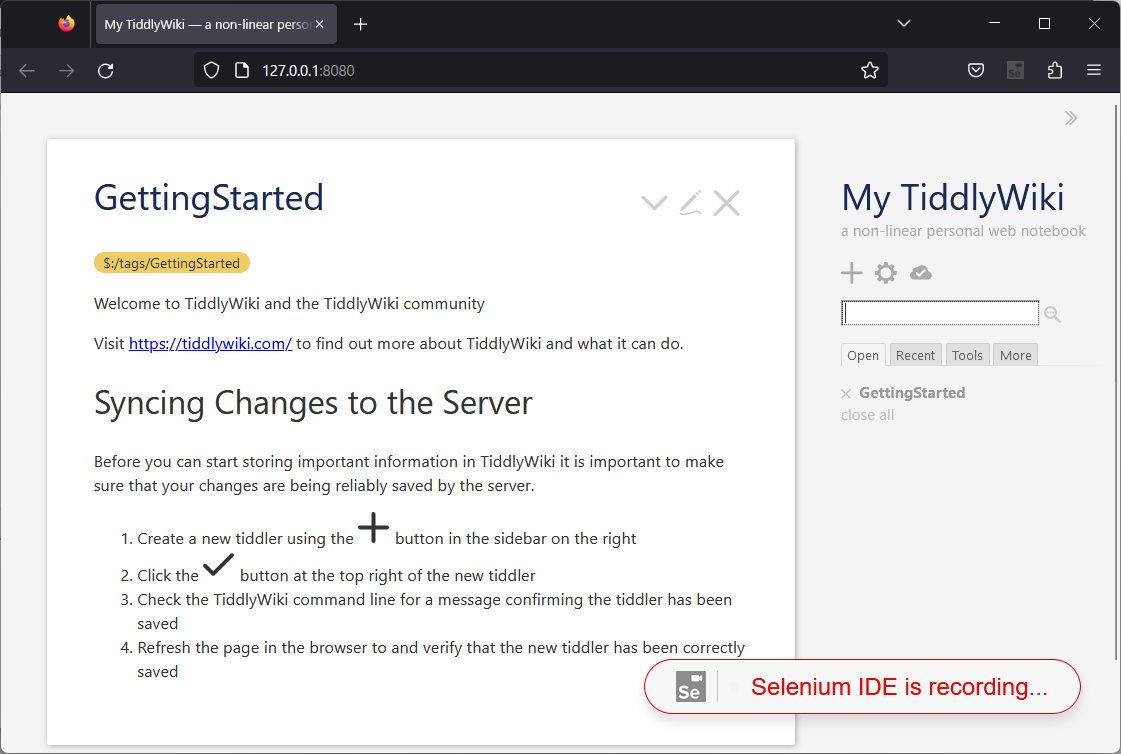
「Selenium IDE is recording...」と表示されたブラウザが起動しますので、記録したい操作を行います。
記録が終わったら、 Selenium IDE 画面右上の「REC」アイコンを再度選択して記録終了します。

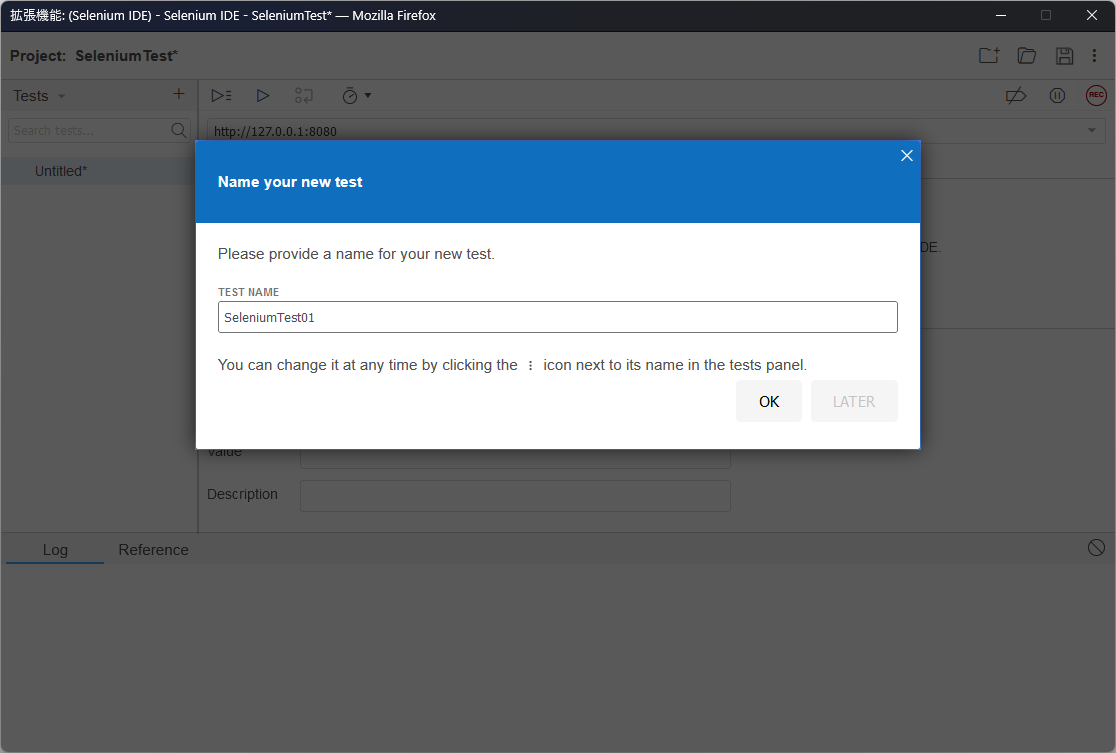
記録終了するとテスト名が入力できるようになるので、適宜入力して「OK」を選択します。

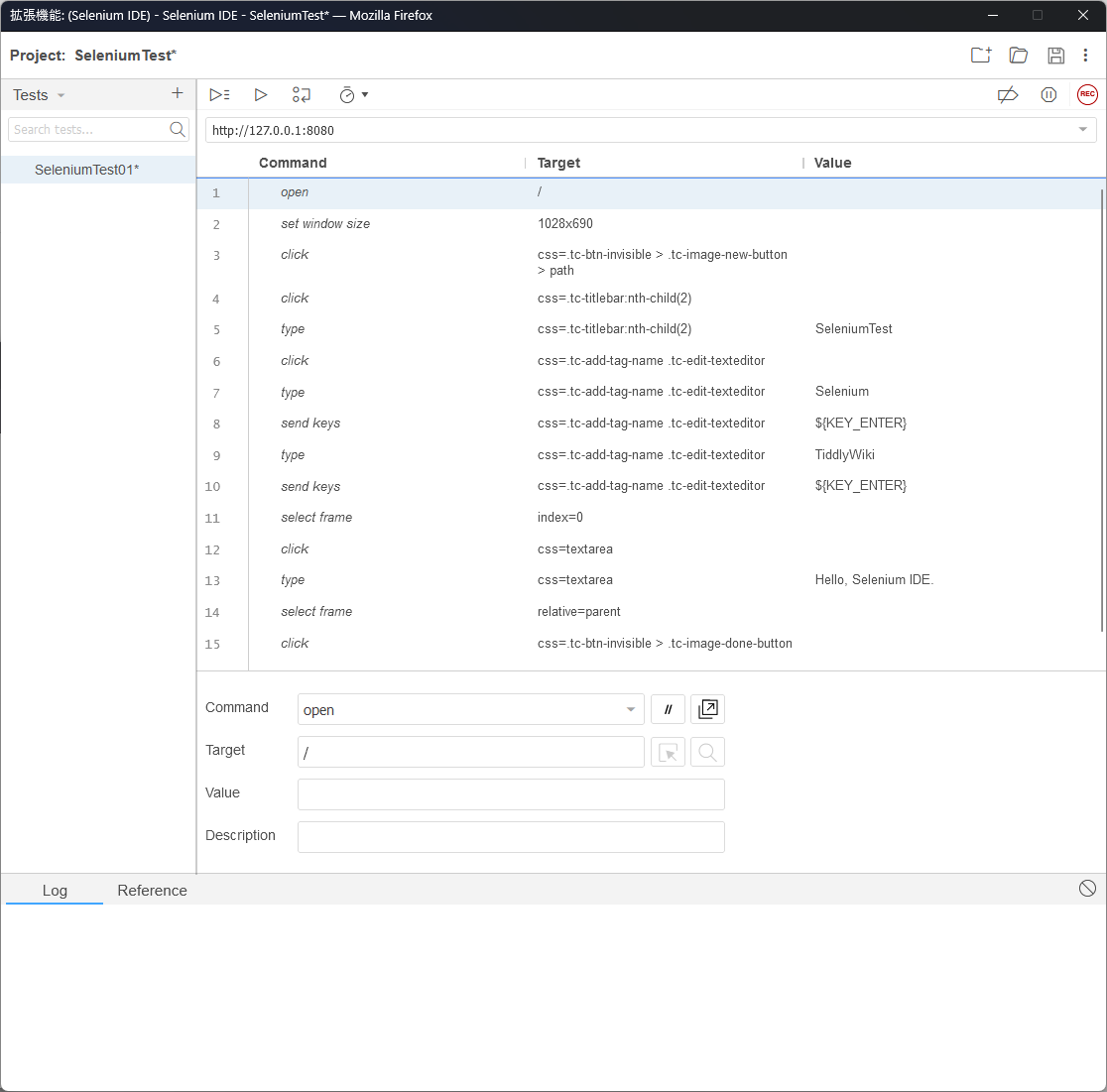
Selenium IDE に記録された操作が一覧表示されます。

記録の編集、実行
記録した内容を編集して、実行してみます。
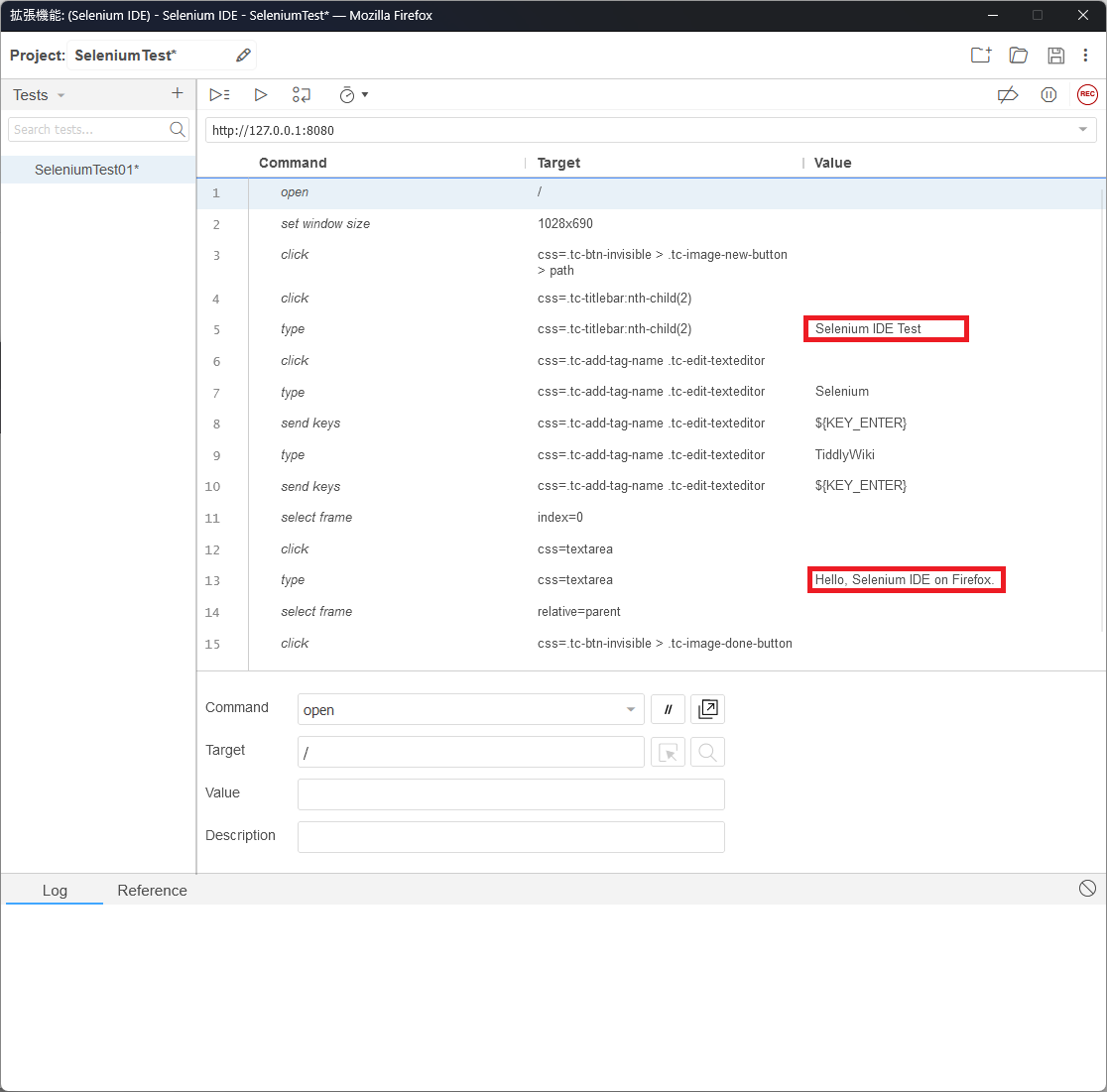
TiddlyWiki に入力した Wiki のタイトルと内容をちょい変しました。

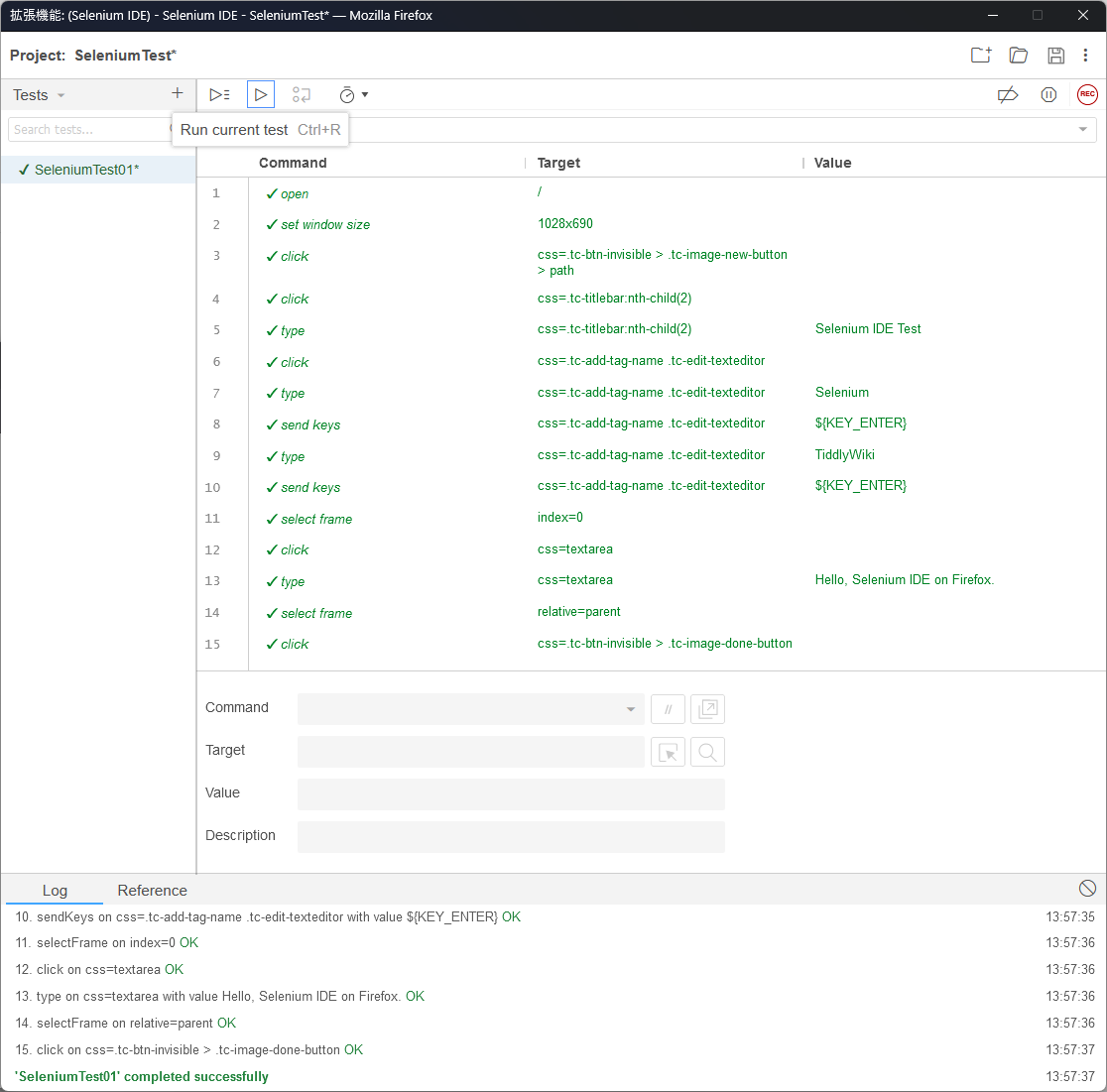
5 type "SeleniumTest" -> "Selenium IDE Test"
13 type "Hello, Selenium IDE." -> "Hello, Selenium IDE on Firefox."
記録を編集するときか、項目を選択して、記録リスト下の「Value」を変更します。
変更が終わったら、左上の実行アイコン(Run current test)を選択します。
問題なく実行できるとログに「'テスト名' completed successfully」と表示されます。

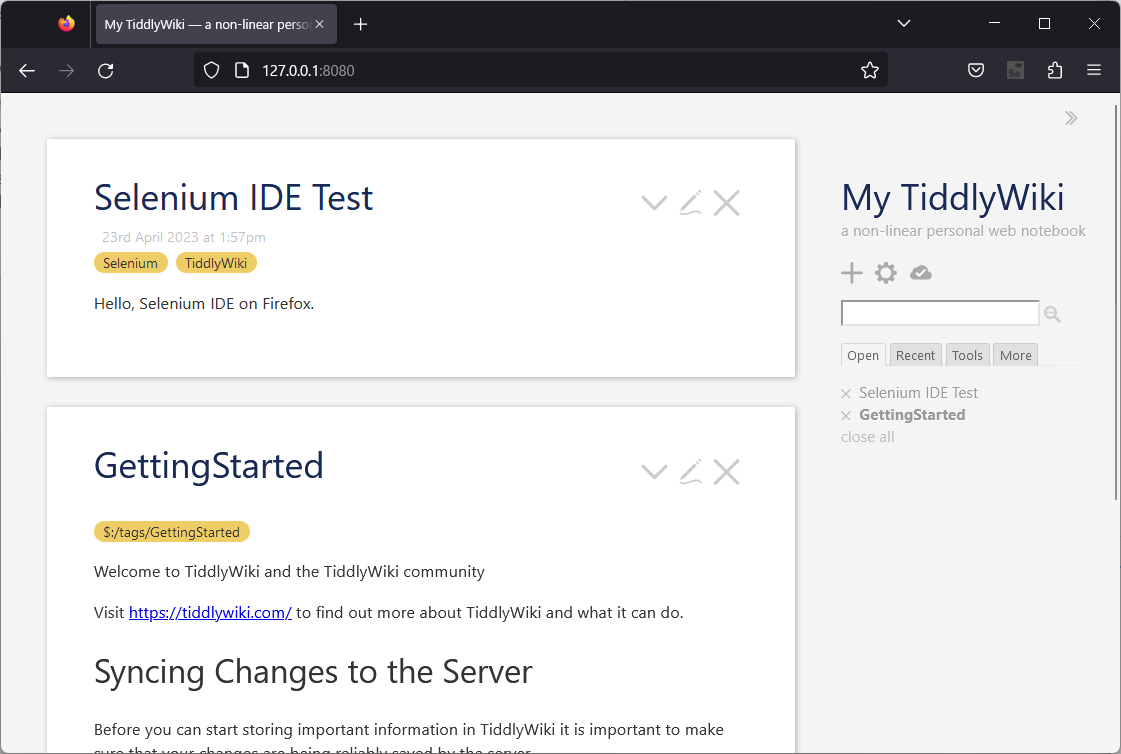
TiddlyWiki にも編集した内容で Wiki が作成されています。

Selenium IDE 動作デモ
おわりに
前回触ったのが 2015 年頃だったので、当時に比べて Selenium IDE が格段に使いやすくなっていたのは驚きでした。
業務というか研修でおさわりした程度なんすけどね(^_^;)
当時は Selenium IDE とセットで Java でスクリプトを組むこともやっていたので、時間があればスクリプト組むのも試してみたい。
当時は Eclipse 使ってたけど、今なら IntelliJ IDEA でもできるかな。
