はじめに
以前、プロキシまわりの不具合でVisual Studio Code(VS Code)でのESLint利用を断念しましたが、不具合が解消され社内プロキシ環境下からでも使えるようになったので、手順を残しておきます。
例によって、画像盛りだくさんです。
回線速度遅い方はすみません。
本記事での前提条件
- Node.jsは Current版 を利用します。(LTS版でも同じようにできるはず)
- ESLintはグローバルインストールして使用します。
- プロキシサーバーは以下の通りと仮定します。(自身の環境に応じて適宜変更してください)
// 認証なし
http://proxy.example.com:8080
// 認証あり
http://username:password@proxy.example.com:8080
// 認証なし
http://proxy.example.com:8080
// 認証あり
http://username:password@proxy.example.com:8080
Node.jsのインストール
-
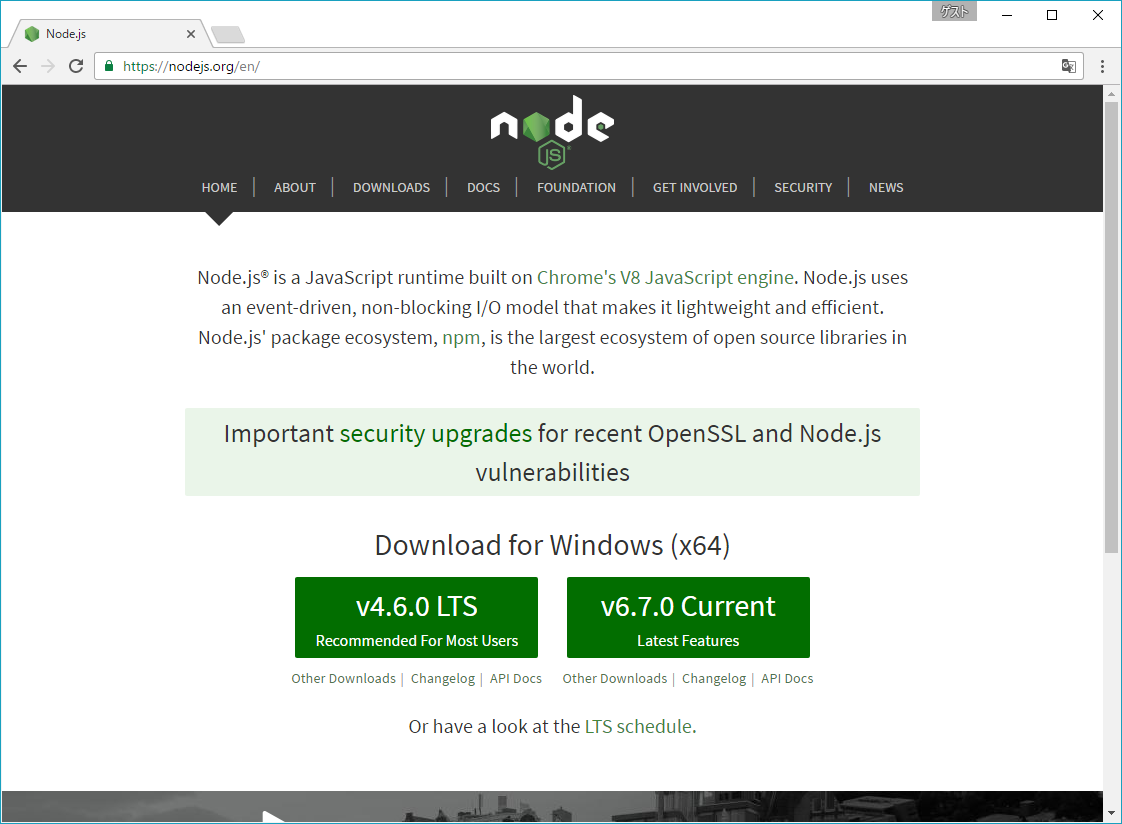
Node.jsの公式サイトからインストーラーをダウンロードし、実行します。
(使用しているOSの環境に応じ、32bit版/64bit版を選択)

-
セキュリティ警告が表示される場合は[実行]を選択します。
-
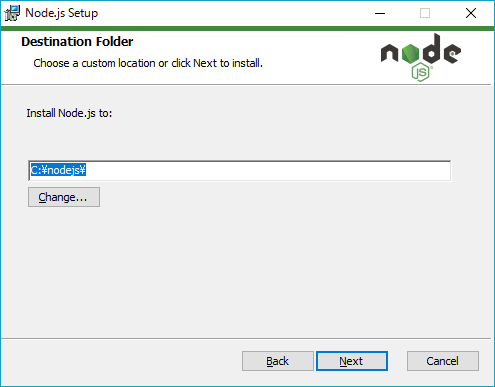
インストール先を[C:\Program Files\nodejs\]から[C:\nodejs]へ変更し、[Next]を選択します。(インストールパスにスペースが入るとトラブルの元になることがあるので変更しておきます)

-
コマンドプロンプトを管理者権限で起動し、[node -v]を実行してインストールできているか確認します。
C:\>node -v
v6.7.0
プロキシ利用時の場合
- コマンドプロンプトから[npm config set]で proxy と https-proxy をセットします。
// proxy
C:\>npm config set proxy http://username:password@proxy.example.com:8080
// https-proxy
C:\>npm config set https-proxy http://username:password@proxy.example.com:8080
- [npm config get]にて設定を確認します。
C:\>npm config get
; cli configs
user-agent = "npm/3.10.3 node/v6.7.0 win32 x64"
; userconfig C:\Users\ko2a\.npmrc
https-proxy = "http://username:password@proxy.example.com:8080"
proxy = "http://username:password@proxy.example.com:8080"
; builtin config undefined
prefix = "C:\\Users\\KO2A\\AppData\\Roaming\\npm"
; node bin location = C:\nodejs\node.exe
; cwd = C:\WINDOWS\system32
; HOME = C:\Users\KO2A
; "npm config ls -l" to show all defaults.
ESLintのインストール・動作確認
@mysticateaさんの記事「ESLint 最初の一歩」の「使い方」を読んでください。
インストール・動作確認ができます。
ESLintをグローバルインストールする場合は、%USERPROFILE% 直下に .eslintrc.js/json/yml を作成しておく必要があります。
#ESLintのインストール方法や設定次第なのかもしれませんが・・・
#どうもVS CodeのESLintモジュール?は、デフォルトでここの.eslintrcファイルを見に行くみたいです。
#ファイルがないと、VS Codeのコンソールで警告がでるみたい。NodePathをきちんと指定すればいいのかな?
[Warn - 8:39:49] No ESLint configuration (e.g .eslintrc) found for file:
\\dummyserver\apps\app\src\sample.js
File will not be validated. Consider running the 'Create .eslintrc.json file' command.
手でかいてもいいですし、initコマンドで生成してもOKです。
こちらも@mysticateaさんの記事「新しくなった eslint --init を試す」を参考にしていただくと簡単にできます。
C:\>cd %USERPROFILE%
C:\Users\KO2A>eslint --init
Visual Studio Codeのインストール・セットアップ
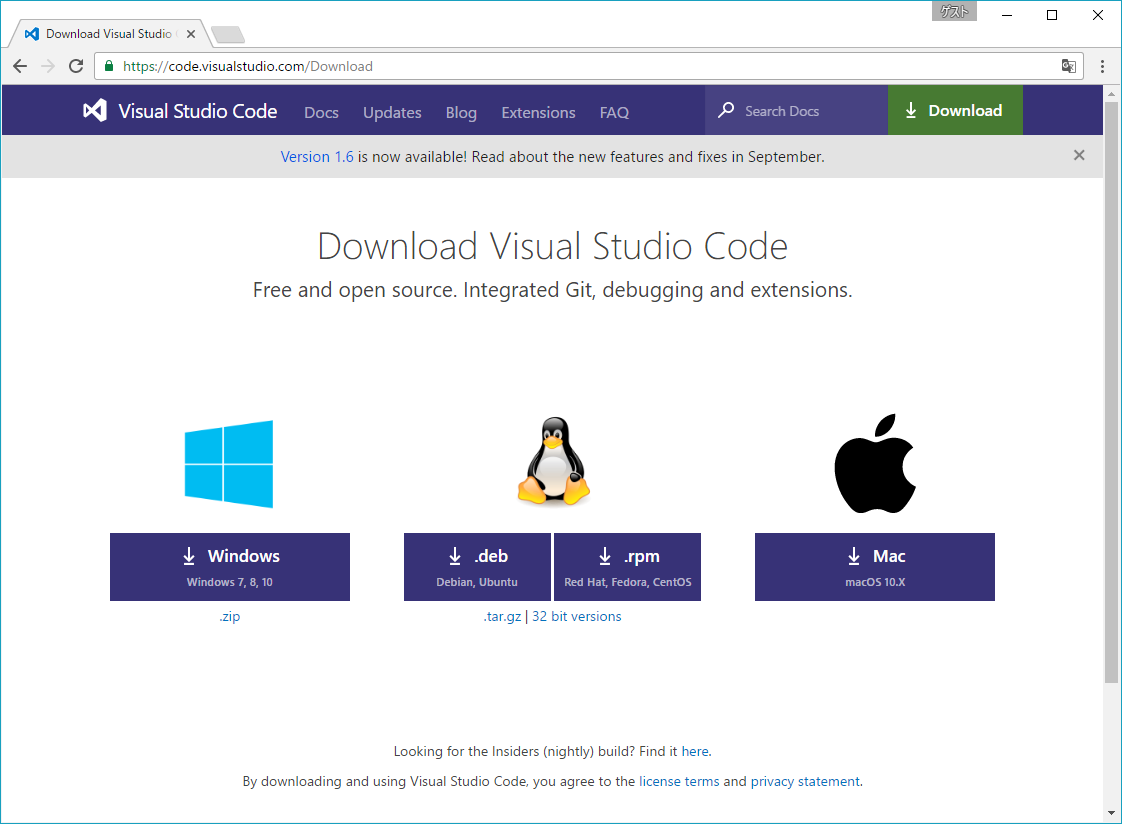
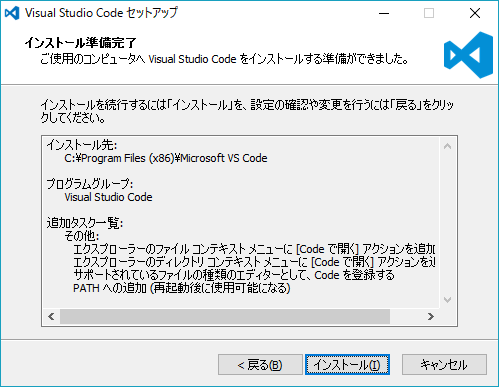
Visual Studio Codeのインストール
-
セキュリティ警告が表示される場合は[実行]を選択します。
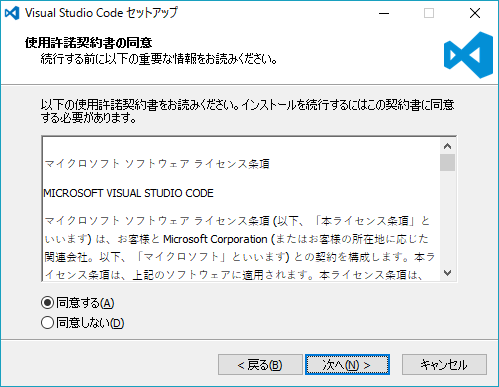
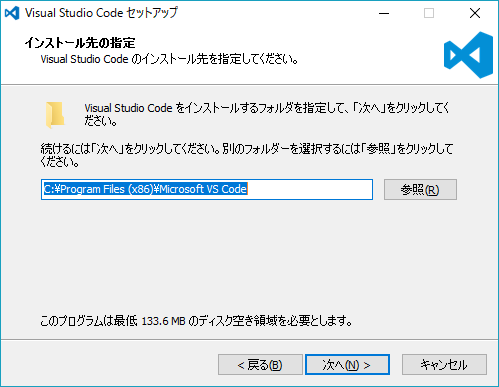
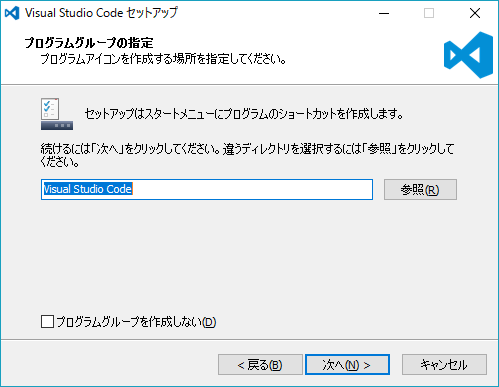
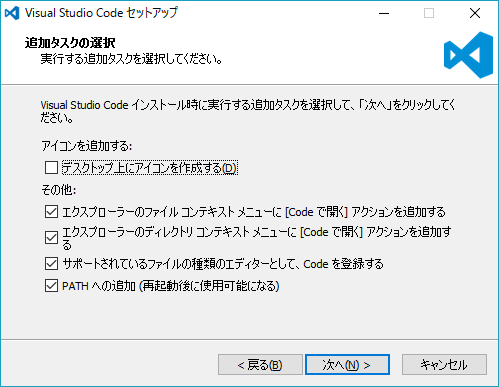
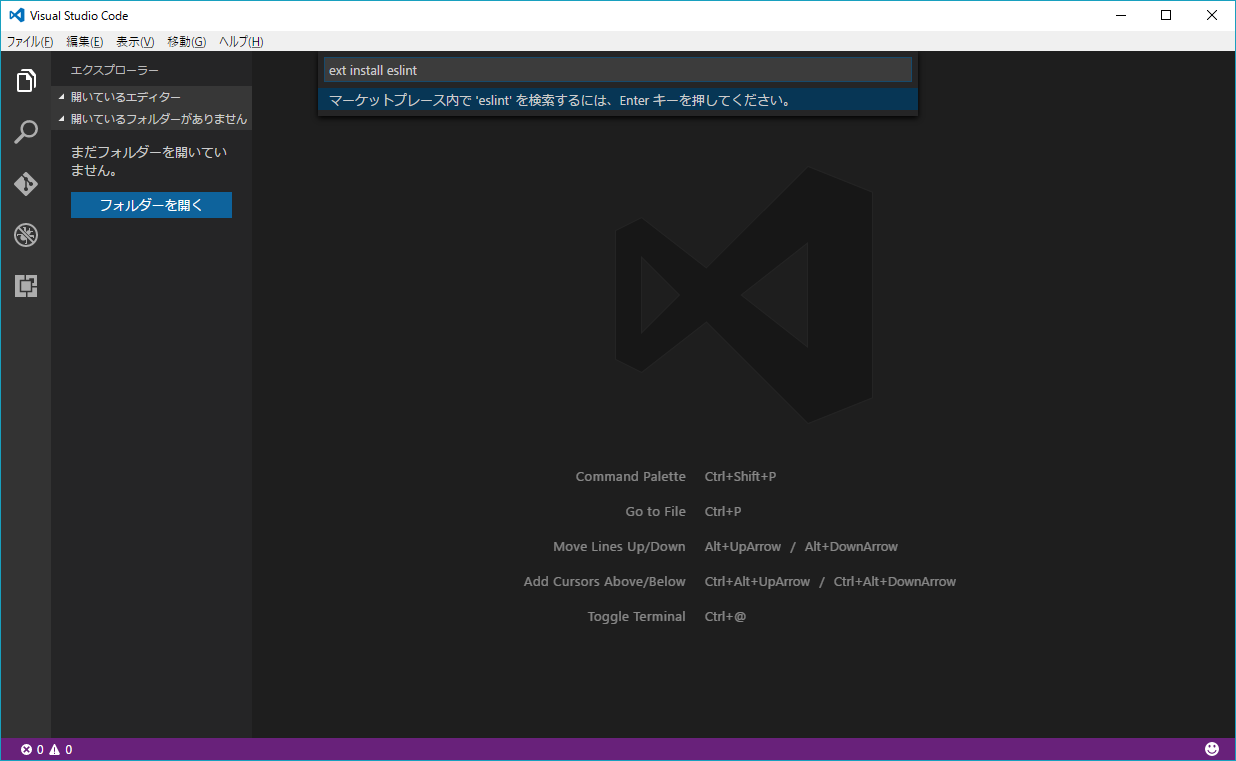
Visual Studio Codeのセットアップ
-
コマンドプロンプトを起動し、[npm get prefix]の実行結果を控えます。
C:\>npm get prefix
C:\Users\KO2A\AppData\Roaming\npm
- ユーザー設定を編集します。
// 既定の設定を上書きするには、このファイル内に設定を挿入します
{
// TypeScript
// JavaScript の検証を有効/無効にします
"javascript.validate.enable": false,
// ESLint configuration
// Controls whether eslint is enabled for JavaScript files or not.
"eslint.enable": true,
// A path added to NODE_PATH when resolving the eslint module.
"eslint.nodePath": "C:\\Users\\KO2A\\AppData\\Roaming\\npm"
}
プロキシ利用時の場合
VS Codeのユーザー設定ファイルにプロキシ情報を記入する方法と、環境変数に http_proxy と https_proxy を指定する方法と、があります。
ユーザー設定ファイルに記述する方法
- ユーザー設定ファイルにプロキシ情報を設定します。
// 既定の設定を上書きするには、このファイル内に設定を挿入します
{
// HTTP
// 使用するプロキシ設定。設定されていない場合、環境変数 http_proxy および https_proxy から取得されます。
"http.proxy": "http://username:password@proxy.example.com:8080",
// 提供された CA の一覧と照らしてプロキシ サーバーの証明書を確認するかどうか。
"http.proxyStrictSSL": false,
// すべてのネットワーク要求に対して 'プロキシ認証' ヘッダーとして送信する値。
"http.proxyAuthorization": null
}
環境変数を設定する方法
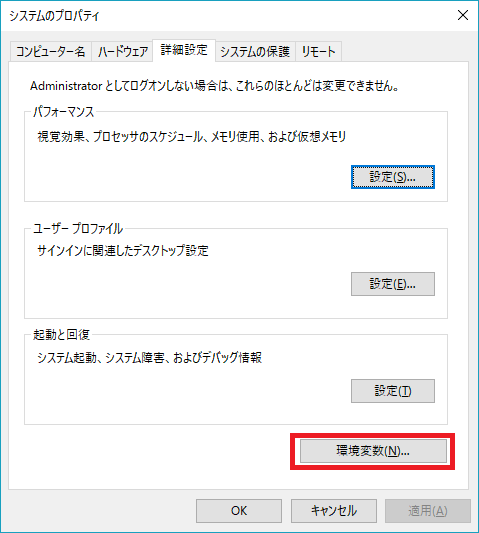
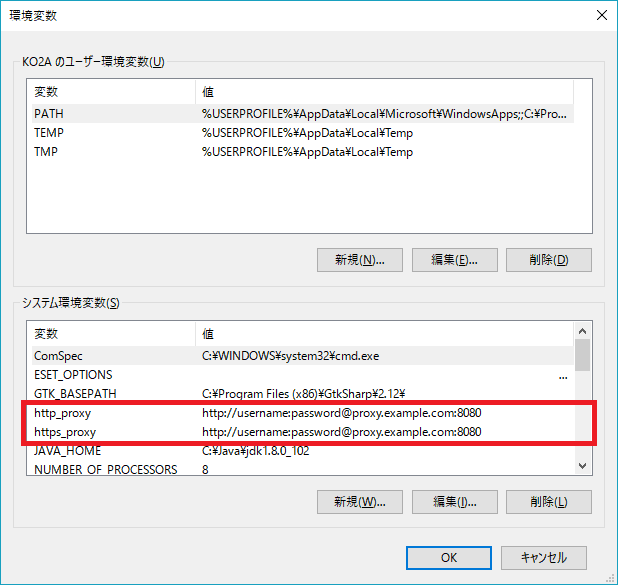
- システムのプロパティ[詳細設定]タブの[環境変数]を選択します。

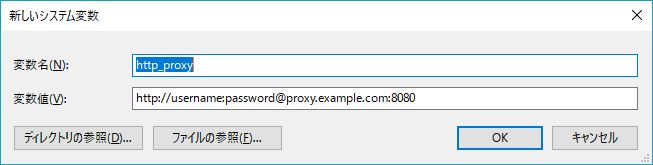
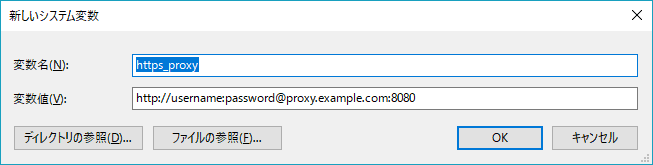
- ユーザー環境変数 or システム環境変数のどちらかに http_proxy と https_proxy の環境変数を作成します。(この例ではシステム環境変数へ追加)

- ユーザー設定を編集します。
// 既定の設定を上書きするには、このファイル内に設定を挿入します
{
// HTTP
// 使用するプロキシ設定。設定されていない場合、環境変数 http_proxy および https_proxy から取得されます。
"http.proxy": "",
// 提供された CA の一覧と照らしてプロキシ サーバーの証明書を確認するかどうか。
"http.proxyStrictSSL": false,
// すべてのネットワーク要求に対して 'プロキシ認証' ヘッダーとして送信する値。
"http.proxyAuthorization": null
}
おわりに
最近はAtomよりもVS Codeのが動作が軽いので、こちらがメインとなりつつあります。
とりあえずさくっと動かしてみることを目的としているため、ESLintはグローバルインストールとしていますが・・・設定ファイルの取得先をうまく指定できなかったりと面倒なので、ローカルインストールにした方が本当はよいのでしょうね。
node.jsそこまで詳しくなくてまだ手を出していないのですがorz
あ、Atom版の記事は気が向いたら修正します。ごめんなさい。