Reactで画面上にソースコードを載せるときにシンタックスハイライトをしてくれるパッケージ「react-syntax-highlighter」のstyleを見比べる為のページを作ったので紹介。
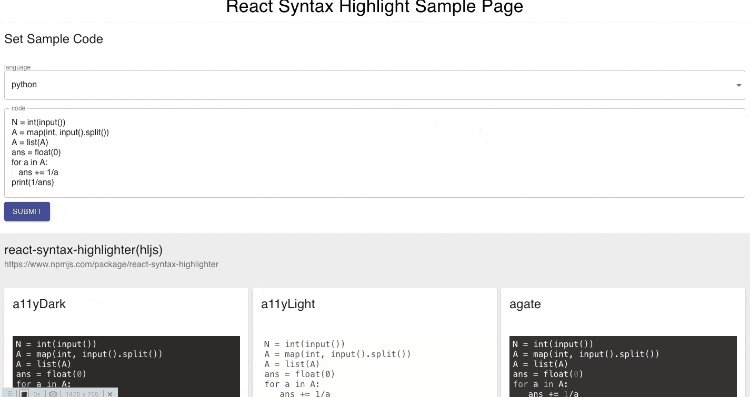
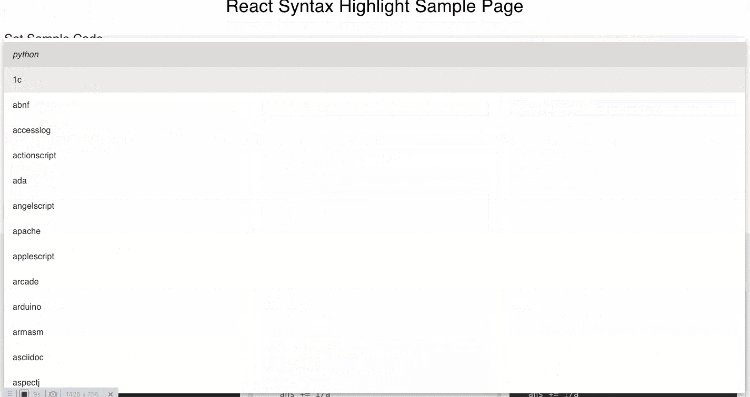
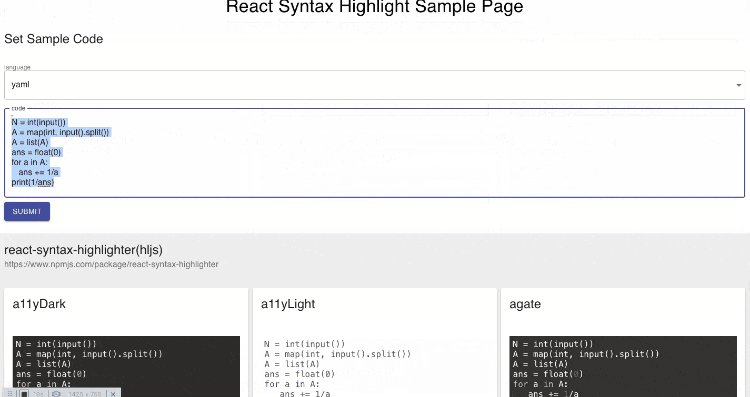
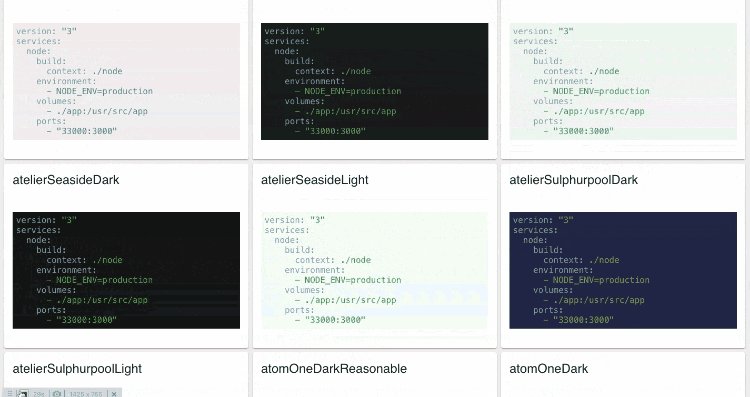
作ったもの
react-syntax-highlighter
react-syntax-highlighterは上記の通りソースコードのシンタックスハイライトをいい感じにしてくれるReact用のパッケージです。以下のように、languageとstyleを指定して使用します。
import { Prism as SyntaxHighlighter } from 'react-syntax-highlighter';
import { dark } from 'react-syntax-highlighter/dist/esm/styles/prism';
const Component = () => {
const codeString = '(num) => num + 1';
return (
<SyntaxHighlighter language="javascript" style={dark}>
{codeString}
</SyntaxHighlighter>
);
};
languageとしてはpython、javascript, json等様々な形式に対応しているようで、また、シンタックスハイライのstyleとしてgithub風やxcode風等かなり多くのstyleがあります。今回は言語ごとにスタイルをいっぺんに見比べられるサンプルページを作りました。
その他
このサンプルページはGithub Pagesで公開しています。
build前のソースコードはこちらです。