目的
Splatoon2 のイラスト投稿の自動ドット打ちをAruduino UNO R3 + macOS High Sierra環境でおこなう際の手順メモです。特に Mac OSX での動作確認手順が見つからなかったため、メモとして残しておきます。
Splatoon2 のイラスト投稿とは
Splatoon2 のイラスト投稿とは、Splatoon2 内の赤いポストから投稿できる投稿済みのユーザーに他のユーザーが話しかけようとした際に表示されるドット絵のことです。
投稿済みのユーザーに話しかけた画面(吹き出しとフェスのタオルにドット絵):

参考
手順自体は下記3つの記事を参照しながら行いました。
- Splatoon2で自動ドット打ちするやつをArduino UNO R3でやる(環境:Arduino+Ubuntu)
- Splatoon2で自動ドット打ちしてくれるやつをWindows10のWSLで使う(環境:teensy++ 2.0+Windows10
- splatoon2用ドット打ち機(atmega32u4)(環境:pro micro+Windows10
結果
下記 JUSTICE のロゴ画像を自動ドット打ちさせてみました。
ハードウェア環境
準備したハードウェア環境は下記です。
ソフトウェア環境
準備したソフトウェア環境は下記です。ターミナルから下記コマンドでインストールしました。
- Python 3.6.2
- pillow @ Python:画像処理用のライブラリ
- xcode-select @ macOS High Sierra:Xcodeのコマンドラインツール
- crosspack-avr @ macOS High Sierra:Arduino書き込み用ファイルのビルドツール
- dfu-programmer @ macOS High Sierra:Arduino書き込み用のコマンドラインツール
brew install python3 # 入っていない場合のみ
pip install pillow
xcode-select --install # 入っていない場合のみ
brew cask install crosspack-avr
export PATH=$PATH:/usr/local/CrossPack-AVR/bin/ # crosspack-avr にパスを通す
brew install dfu-programmer
手順
1. ドット打ちさせたい画像の用意
320x120サイズ の png画像 を作成or準備します。ここでは、上記結果に示した JUCTICE のロゴ画像("JUSTICE.png")を用意しました。
元々のロゴ画像は別にあったので、それを 任意のサイズに画像変換して書き出すWEBサービス を使いました。
2. 画像を自動ドット打ちさせる処理の書かれたCソースファイルへ変換する
Github の イカのドット打ち専用に改造されたリポジトリ(EsProgram/Switch-Fightstick) のサイトに行って変換ツールをダウンロードしてきます。
サイト画面(Download ZIPを押せばダウンロードできます):

ダウンロードした zip を展開し、上記 "JUSTICE.png" を展開したフォルダに置き、ターミナル開いて展開したフォルダパスに移動して、次のコマンドでCソースファイルに変換します。
python png2c.py JUSTICE.png
成功するとメッセージが出ます。
JUSTICE.png converted with original colormap and saved to image.c
png2c.py の中身1行が Python2 系の記載なので Python3 系で利用する場合、その点下記の修正が必要です。
for i in range(0, 320*120) / 8):
for i in range(0, 4800):
CソースをArduino UNO R3用にビルドするため、makefile を一部編集します。"atmega16u2"はArduino UNO R3を指し、デフォルトの"at90usb1286"はTeensy2.0++というボードを指します。
# MCU = at90usb1286 コメントアウトする
MCU = atmega16u2 #追加する
下記 makeコマンドでCソースをビルドします。うまくいくと "Joystick.hex" という Arduino 書き込み用データが作成されます。
make
[INFO] : Finished building project "Joystick".
3. ArduinoをMacに接続する
Arduino の基板書き換えのため下記ピンをジャンパワイヤ(メス-メス)で繋げた状態で Mac にUSBで接続します。
Arduino を Mac に接続後、ジャンパワイヤを Arduino からエイヤと抜き取ります。
4. Arduino へデータの書き込み
手順2. で作成した"Joystick.hex"というデータを下記コマンドでArduino に書き込みます。書き込み成功した場合は下記のようなメッセージが出力されます
sudo dfu-programmer atmega16u2 erase
sudo dfu-programmer atmega16u2 flash Joystick.hex
sudo dfu-programmer atmega16u2 reset
Checking memory from 0x0 to 0x217F... Empty.
0% 100% Programming 0x2180 bytes...
[>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>] Success
0% 100% Reading 0x3000 bytes...
[>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>] Success
Validating... Success
0x2180 bytes written into 0x3000 bytes memory (69.79%).
5. ArduinoをNintendo Switchドッグに接続し自動ドット打ち実行
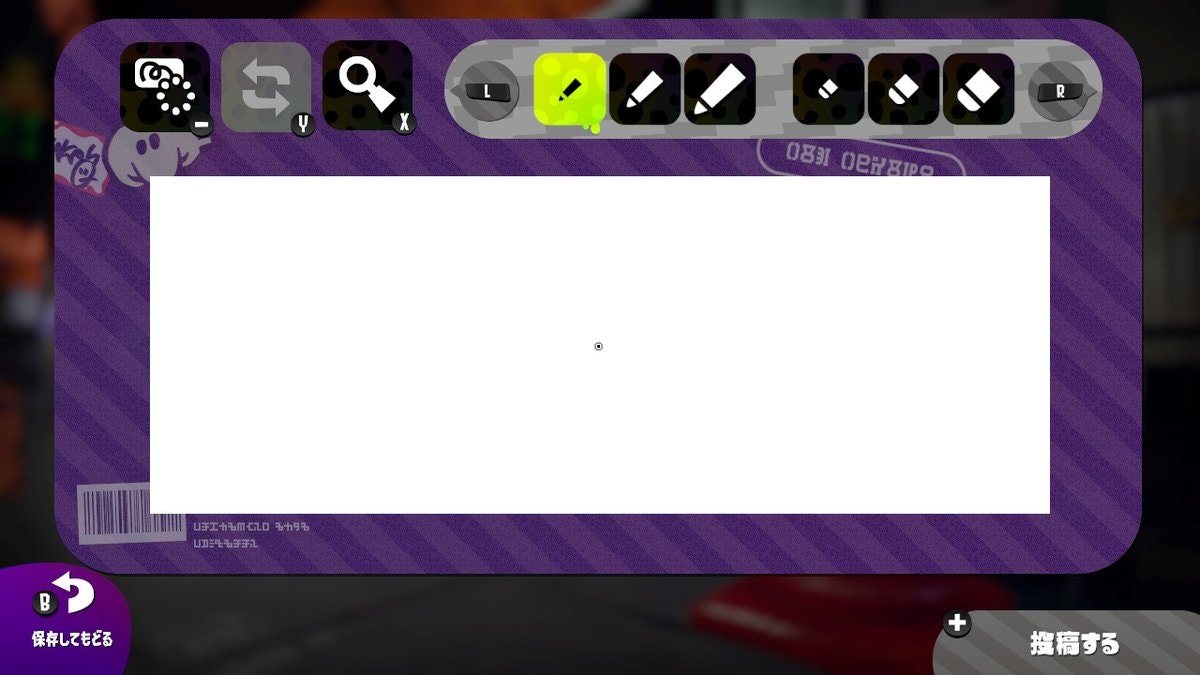
Nintendo Switch をドッグに刺した状態で起動し、スプラトゥーン2にログインして先に紹介した赤いポストまで移動し投稿画面を開きます。ペン先を一番細いものに変更した後、ArduinoをSwitchドッグのUSBに刺すと勝手にカーソルが移動し左上から順次ドット打ちによる描画が開始されます。
ArduinoをSwitchに接続する(と勝手に描画が開始される):

注意点としては、Arduinoの描画途中に手動でコントローラを操作してはいけない ということです。描画タイミングがずれてドット画がぐちゃぐちゃになります。せっかく時間かけても途中で台無しです。
また、描画時間が1枚あたり30分程度かかるため、ゲームで遊ぼうと友人と約束している時には避けた方が良いと思います。
最後に
なぜこんな遅れたタイミングで自動ドット打ちをしようと思ったかというと、スプラトゥーンのイラスト投稿機能に昨日(2017/12/9 夕方ごろ)に気づいたからです(それまで赤いポストはただの無意味なオブジェクトだと思い素通りしてました)。
上記手順で今後は好きな絵や写真を描画させたり思いのままなので、もっと良さそうな絵や写真を見つけたらArduinoにドット打ちさせて投稿してみようと考えています。
皆様の楽しいイカライフに少しでもお役に立てばと思います。
修正履歴
2018.2.20 きばんのばんの字が間違えてました。修正しました。✕基盤→◯基板