これは ドリコム Advent Calendar 2018 の24日目です。
23日目は 西村 拓也 さんによる、 副業ダヨ!出版までの軌跡です。
はじめに
はじめまして、ドリコムでデザイナーをやっているカナサキです。
普段の業務ではモバイルゲームのUIデザインとレイアウトの実装を行っています。
デザイナーのみなさん、普段アニメーションってどのように作っていますか?
ゲームのアニメーションって条件によって分岐があったりして作るの面倒ですよね。
私は確認しながら作成・調整したいと常々思ってました。
今回はUIアニメーションの条件分岐の実装でUnityのAnimator Controllerを使った話をします。
キャラクターのモーション分岐でよく使われている機能ですが、UIのアニメーションでも使えるし、クライアントエンジニアさんも楽になるらしいので使えると便利で楽しいです!
下準備
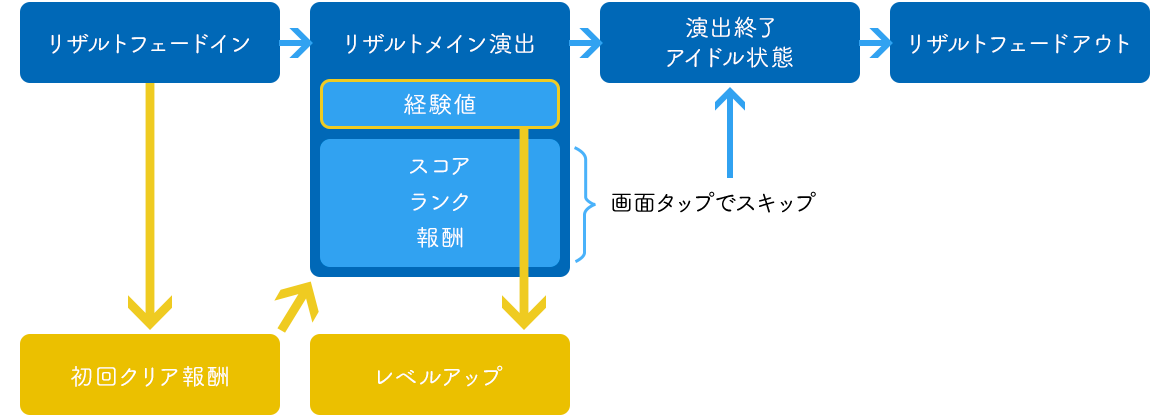
![]() 大まかな流れ
大まかな流れ

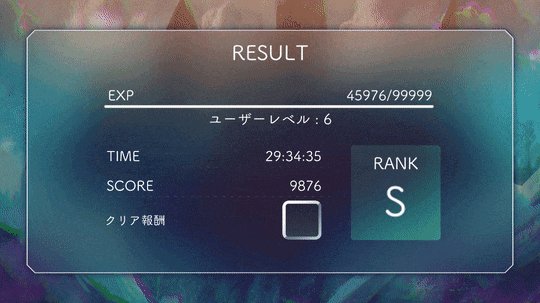
この流れだと「初回クリア報酬」と「プレイヤーLvアップ」の条件分岐が必要になりそうです。
また、リザルトアニメーション中に画面タップでアニメーションの最後にスキップさせたいのでその分岐もいれたいと思います。
| 内容 | アニメーションデータ | |
|---|---|---|
| 1 | リザルト画面フェードイン | Result_FadeIn.anim |
| 2 | 初回クリア報酬 | Result_SPClearReward.anim |
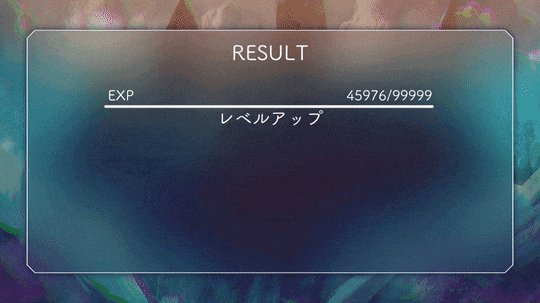
| 3 | 経験値(EXP)獲得 | Result_GetEXP.anim |
| 4 | プレイヤーLvアップ | Result_PlayerLvUP.anim |
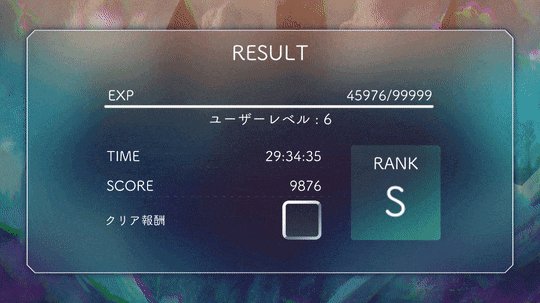
| 5 | 獲得スコア | Result_Score.anim |
| 6 | ランク | Result_Rank.anim |
| 7 | リザルト終了タップ待ち | Result_EndIdle.anim |
| 8 | リザルト画面フェードアウト | Result_FadeOut.anim |
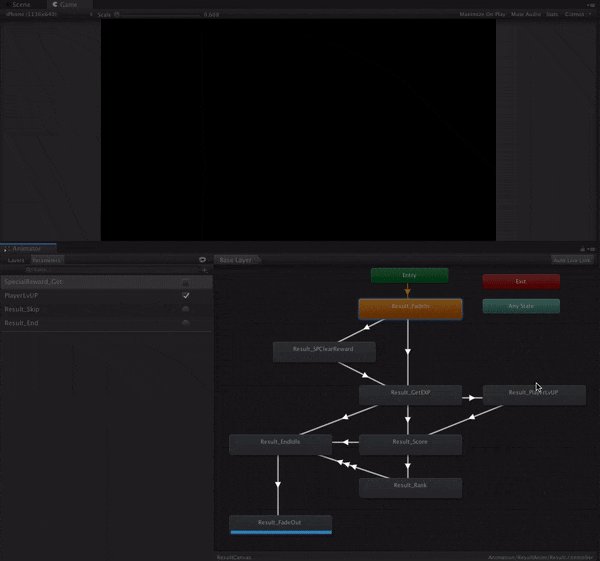
![]() 上記を制御するAnimator Controller
上記を制御するAnimator Controller

Result.Controller
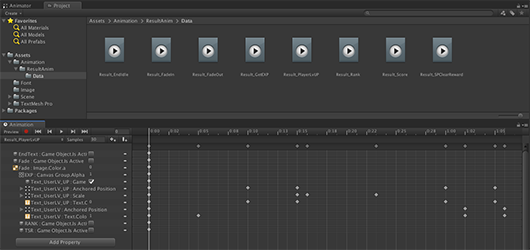
任意のフォルダにコントローラーとアニメーションデータを追加します。
Animator Controllerにアニメーションデータを追加する
各アニメーションを繋げるために、Animator Controllerに読み込ませます。
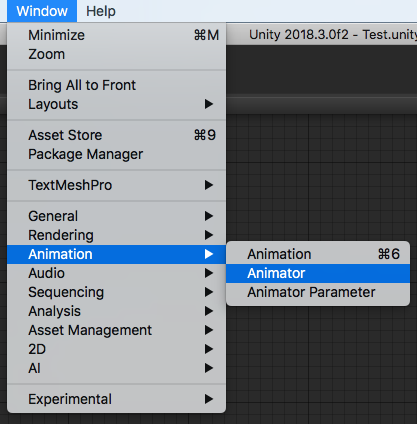
Window>Animation>Animator
を選択するとAnimator Controller画面が表示されます。

Projectタブから先程追加したResult.Controllerを選択します。

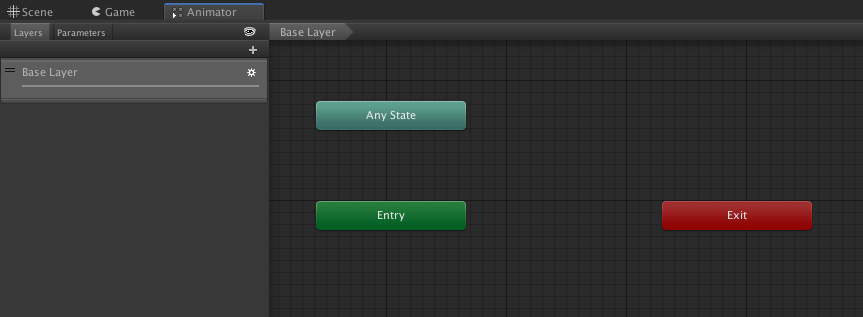
するとAnimatorタブの表示がこのようになります。
色がついた長方形は「ステート(状態)」と呼びます。

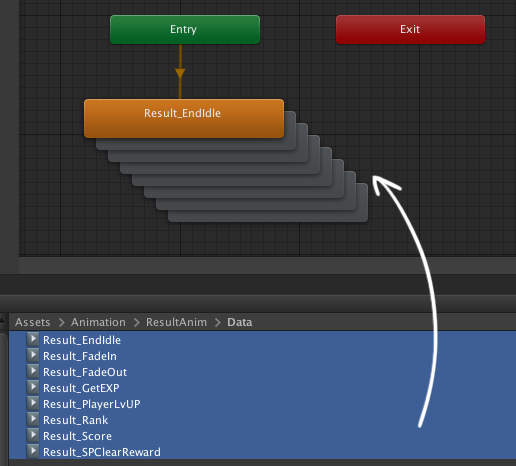
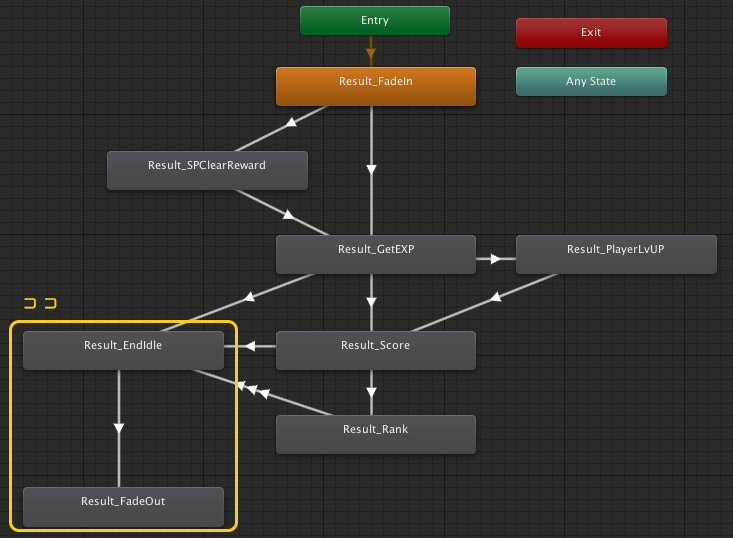
先程のアニメーションデータを選択してドラッグ&ドロップするとコントローラーにステートが追加されます。

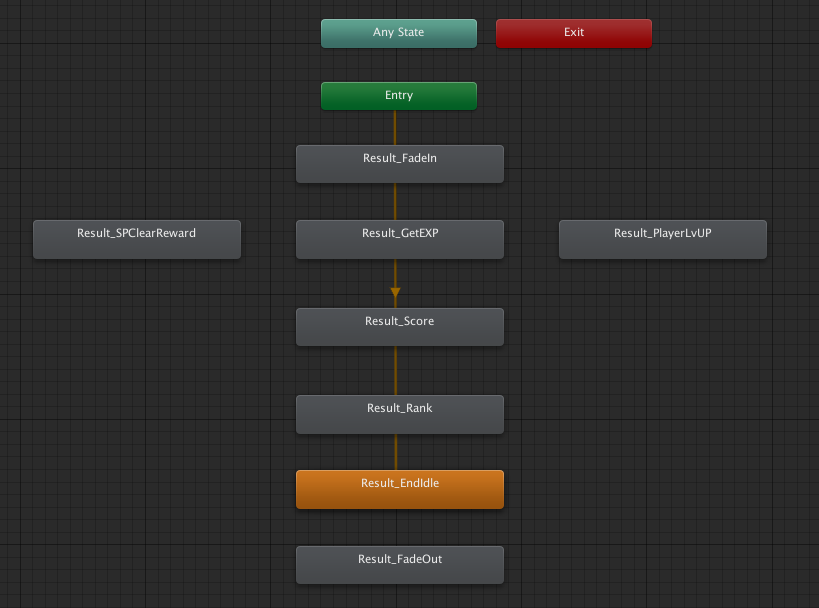
リザルトアニメーションの一連の流れを想像しながらステートの配置を調整します。

ここでResult_EndIdleがオレンジ色になっているのが気になると思います。
オレンジは「デフォルトステート」と呼ばれるもので、初期状態が設定されているべきです。
この場合、リザルトの後半部分が初期状態として設定されてしまっているので、Result_FadeInステートに変更します。
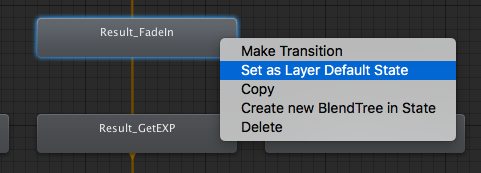
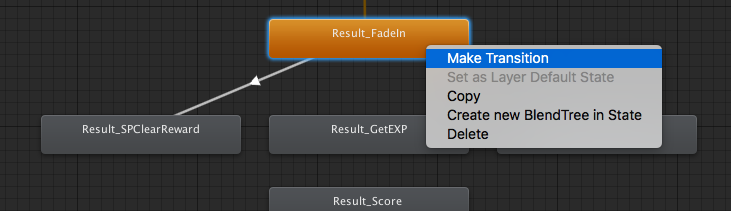
Result_FadeInステートを選択し右クリックからSet as Layer Default Stateで変更されます。

初期状態を設定したら、あとはアニメーションの流れにそって各ステートからMake Transitionで遷移を繋いでいきます。

白い矢印が遷移する方向を示しています。
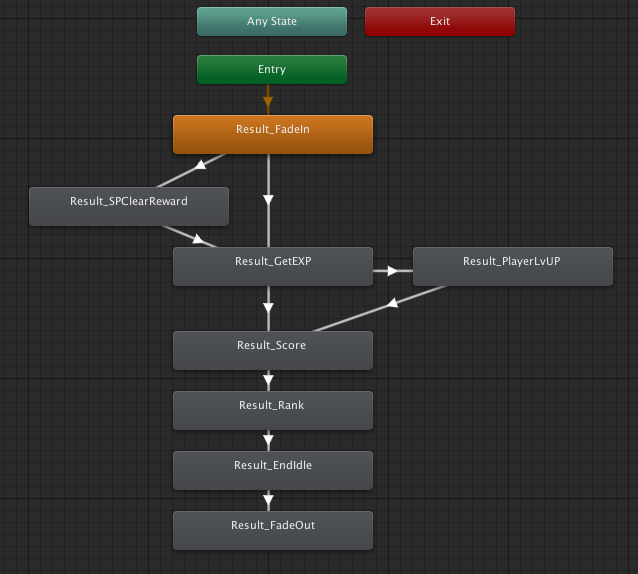
全部繋げるとこんな感じになりました。

おっと!スキップの分岐を忘れていました。

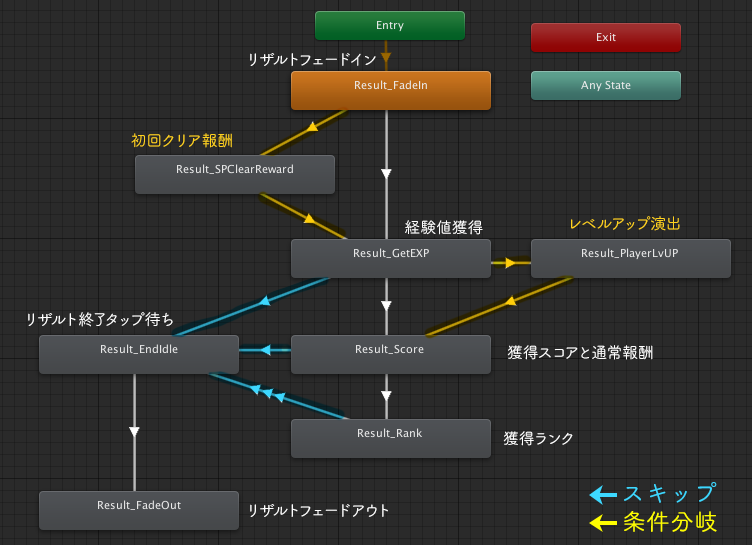
ごちゃっとなっちゃった・・・これでスキップの分岐もできました。
Animator Controllerで条件分岐を設定する
そして、ここから楽しい条件分岐の設定をします!
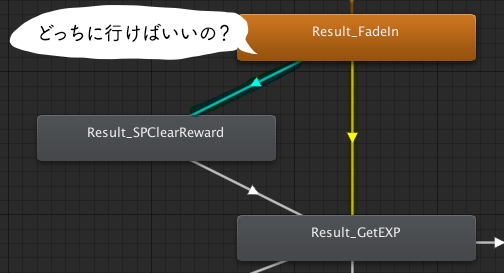
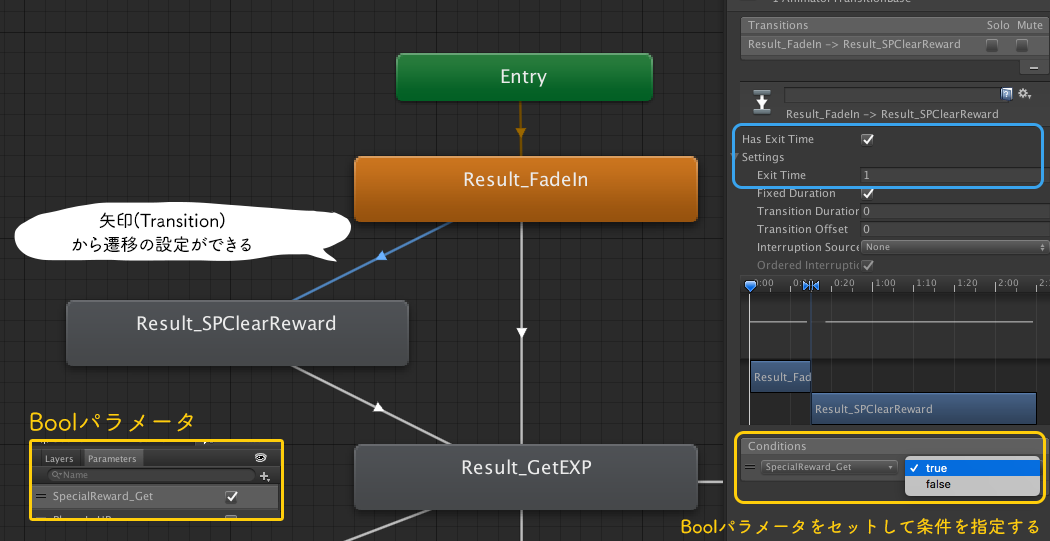
Result_FadeInステートから矢印が2本出ているので、どのステートにいくか条件を設定します。

分岐の条件は**「初回クリア報酬」が獲得できる or できない**
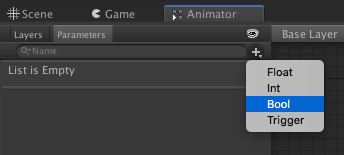
どちらかに遷移させたいのでAnimatorの「Parameters」タブの「+」からBoolを選択します。
Boolは、「真 = true」と「偽 = false」の判定ができます。

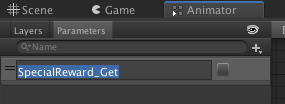
Boolに対して名前が設定できるのでSpecialReward_Getという名前を付けます。

初回クリア報酬を獲得したときは「真 = true」として、
専用演出Result_SPClearReward.animを再生したいのでTransitionに以下を設定します。

これでSpecialReward_Getが「True」のとき、Result_SPClearReward.animを再生する設定になりました。
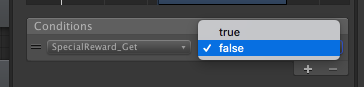
逆に**「初回クリア報酬」がないとき**はスキップさせたいので遷移を「偽 = false」に設定します。

プレイヤーレベルアップのアニメーションも同様にBoolで設定しました。
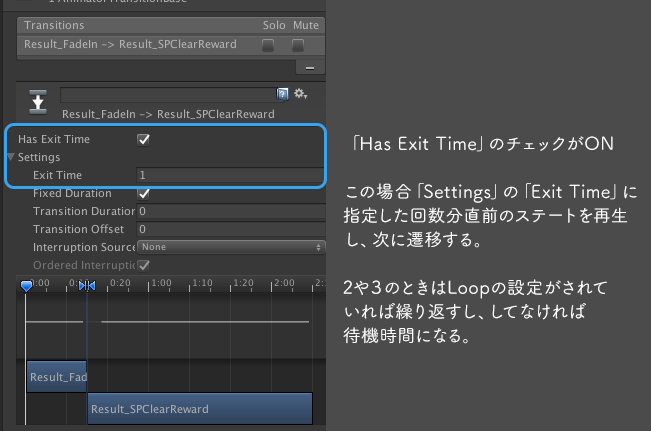
ちなみに・・
Has Exit Time のチェックがONになっていると**「Exit Time」に指定してる回数分遷移元のアニメーションを再生して次のステートへ行く**という命令になります。ここではフェードインアニメを流してから遷移したいのでONにしました。(もちろん1回です)

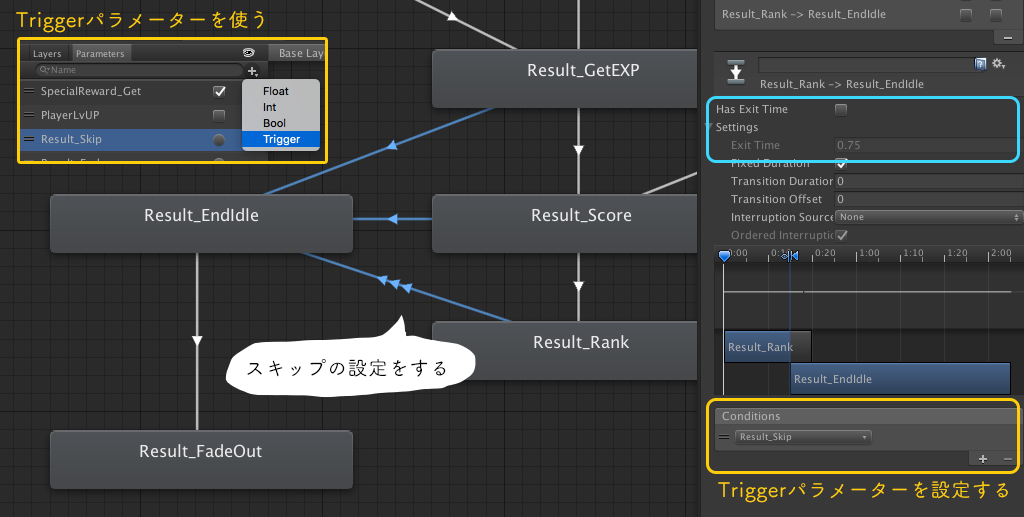
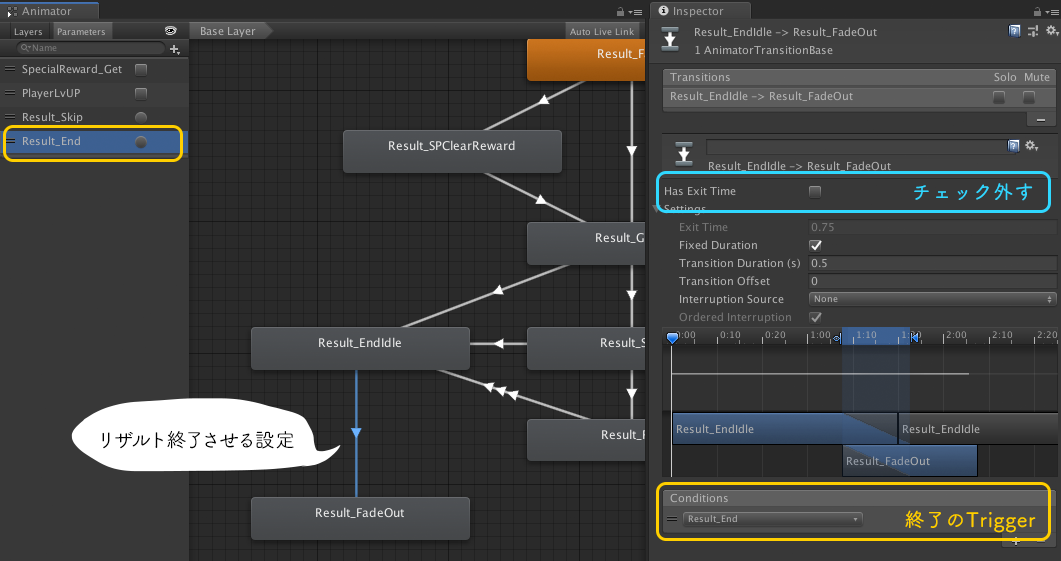
演出スキップとリザルト終了の条件は「ユーザーがタップした瞬間」になるのでTriggerパラメーターで設定します。

Triggerパラメーターを設定したらHas Exit Timeのチェックは外します。
OFFにすると、アニメーションの再生途中でも次のステートに強制遷移させることができます。
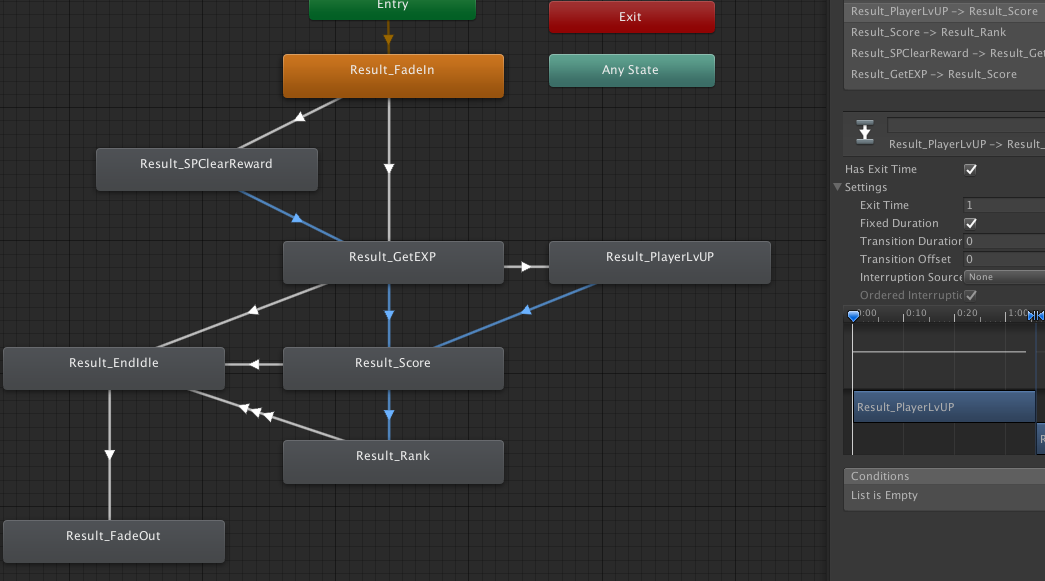
その他のスキップや分岐しないものはHas Exit TimeをON Exit Timeは1に設定して**「前のステートが1回再生し終わったら次を再生する」**設定にします。

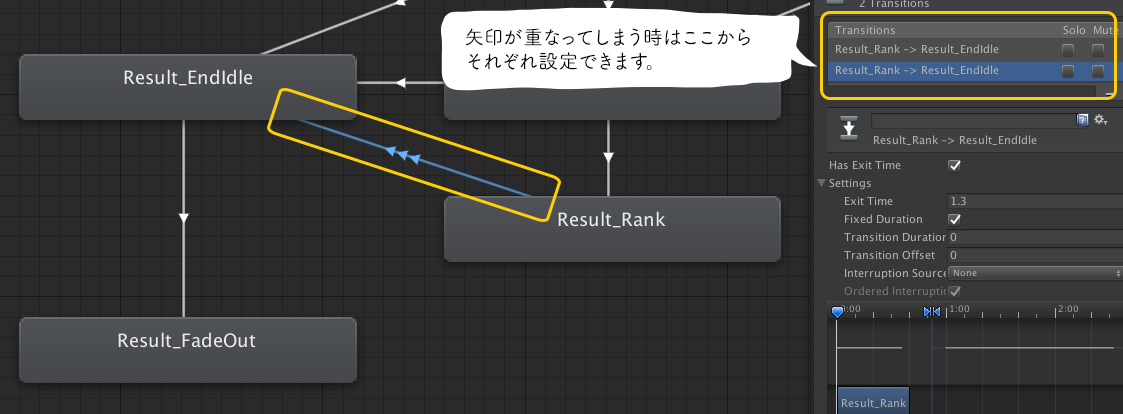
Result_Rankステートが通常遷移とスキップ遷移が重なってしまってますがそれぞれ設定できるので大丈夫です。

最後にResult_EndIdleステートからResult_FadeOutステートに遷移する設定をします。

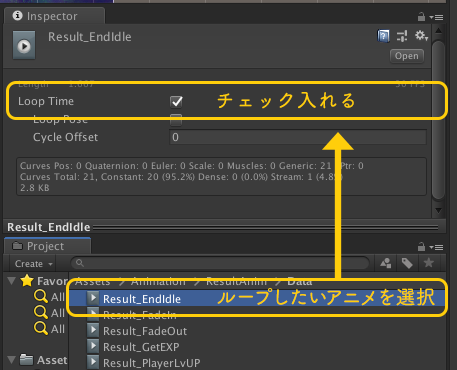
Result_EndIdleステートではユーザーのタップ入力を受け付けるまで「タップして終了」を明滅させたいのでResult_EndIdle.animをループさせます。

あとはスキップ同様にTriggerパラメーターを設定すればOKです!

これで分岐の設定ができました!
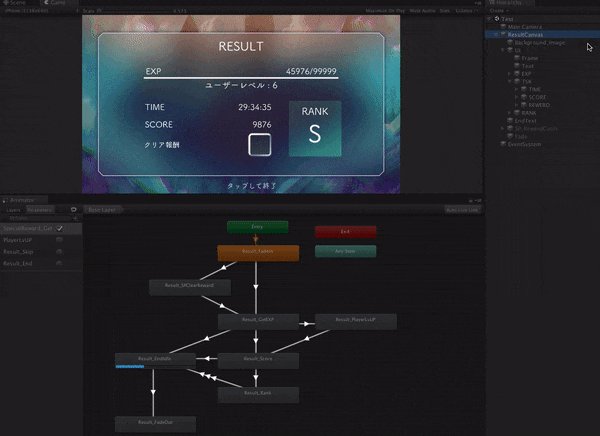
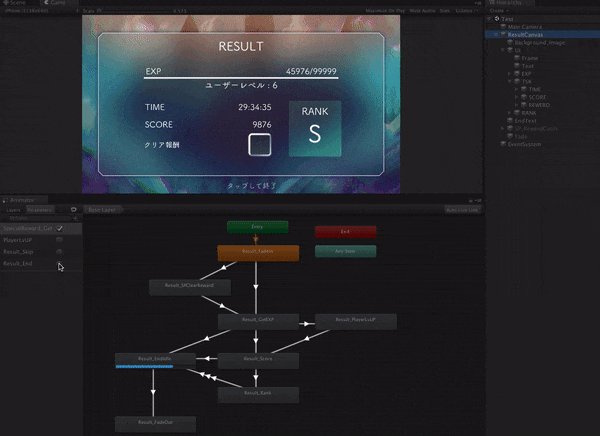
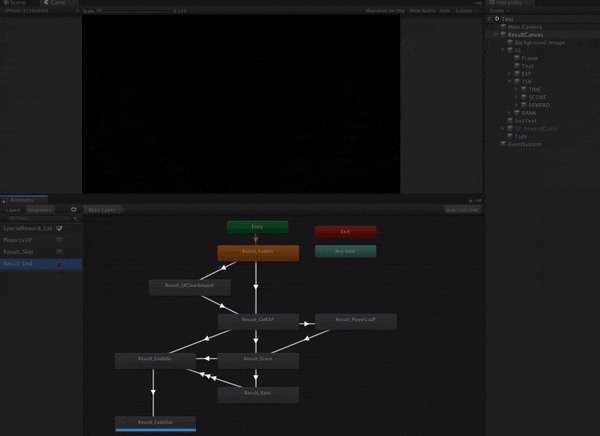
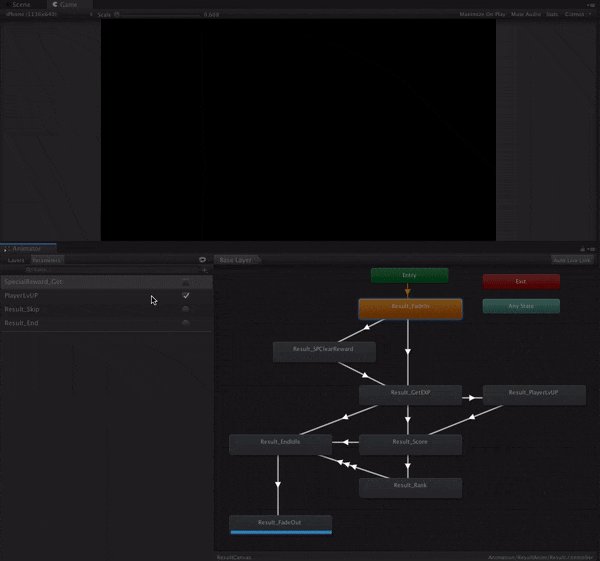
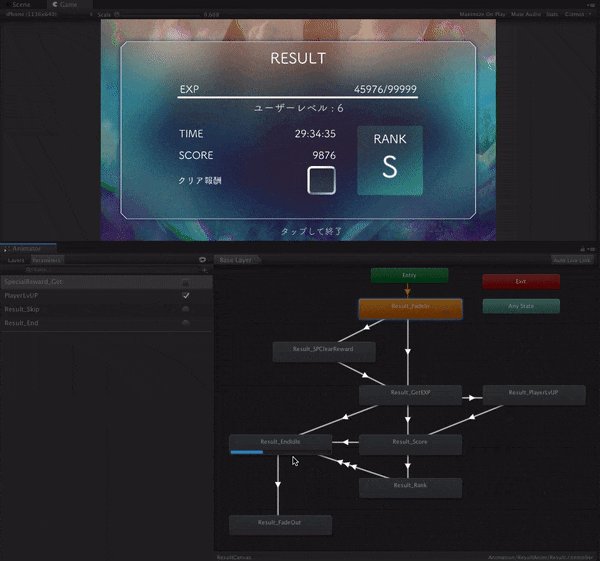
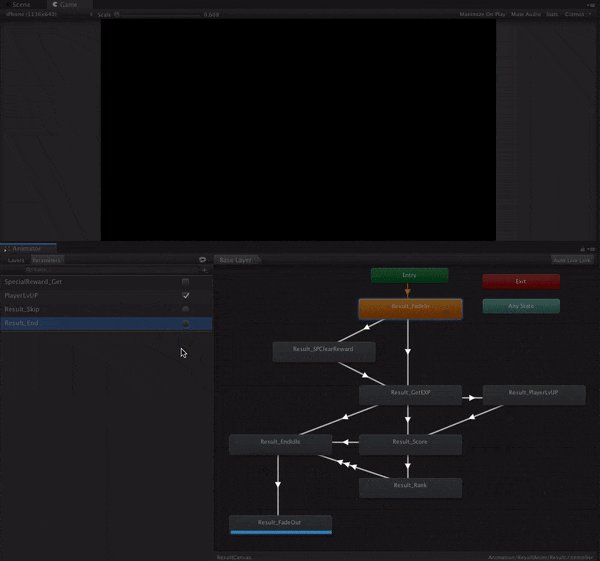
再生して確認する
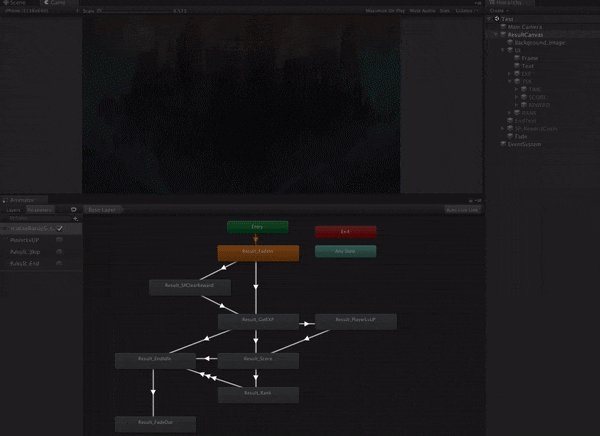
Hierarchyタブからアニメーションコントローラーを付けたオブジェクトを選択してみてください。
今再生されているステートがどこなのかコントローラー上で確認することができます!

設定した分岐を確認したいときは、Parameterタブで設定したBoolをON/OFFしたりTriggerを引いてみると確認できると思います!

正しく遷移することが確認できたら、クライアントエンジニアさんに設定した条件とパラメーターの名前を伝えて、プログラムで設定してもらったら完了です!!
最後に
![]() この方法でやるときは、まずクライアントエンジニアさんによく相談してください
この方法でやるときは、まずクライアントエンジニアさんによく相談してください
![]() 私自身、よくわからないことは省いて説明してます。ごめんなさい
私自身、よくわからないことは省いて説明してます。ごめんなさい
デザイナーがやる必要あるかどうかは分からないですが、分岐を考慮しながらアニメーションを作ることができますし、仕様変更で分岐が変わったときも対応しやすくなるかと思います!
なにより私はゲーム作ってる感があって楽しいのでおすすめです。
パラメーター周りは作ってれば勘でわかると思うのであとはゴリラ力でなんとかなるでしょう!
最後まで読んでくださりありがとうございました!
明日はよもぎさんの「( ᐛ )デザイナー問題ゴリラ的解決法」です。