Vue Advent Calendar 2022の25日目の記事です。
12月25日といえばクリスマスの日です。みなさんはサンタさんからプレゼントをもらえましたか?
私からもささやかなプレゼント(?)としてComposition APIでVue 3に入門する研修教材のGitHubリポジトリを共有します。MIT / CC-BYライセンスのもと公開しているので、ライセンスの範囲内でご自由にお使いください。
使い方
2通りの使い方ができます。各自学びやすい方法で使ってもらえればと思います。
スライドを読みながらハンズオン環境で手を動かす
学習資料でキーポイントが分かるか確認しながら対応する演習環境で手を動かす
なぜ作ったのか
私が所属しているツクロアという会社に、WebDINO Japanさんから「研修を受け持っているのですが、Vueアプリケーション開発についてレクチャーできますか?」というお声がけをいただいたのがきっかけです。@Hidetaro7と一緒に作りました。
研修の内容が
- ウェブアプリケーション開発の企業研修
- 全社でUIフレームワークとしてVueを採用
- 初学者向け
- 全10回中3回分(約16時間)がVue
- レガシーについては取り扱わなくてよい
とのことだったので、Vue 2とOptions APIをスキップして、Vue 3とComposition APIで入門できるような教材にしたいねというコンセプト決めをしました。
どんなツールを使っているのか
Slidev
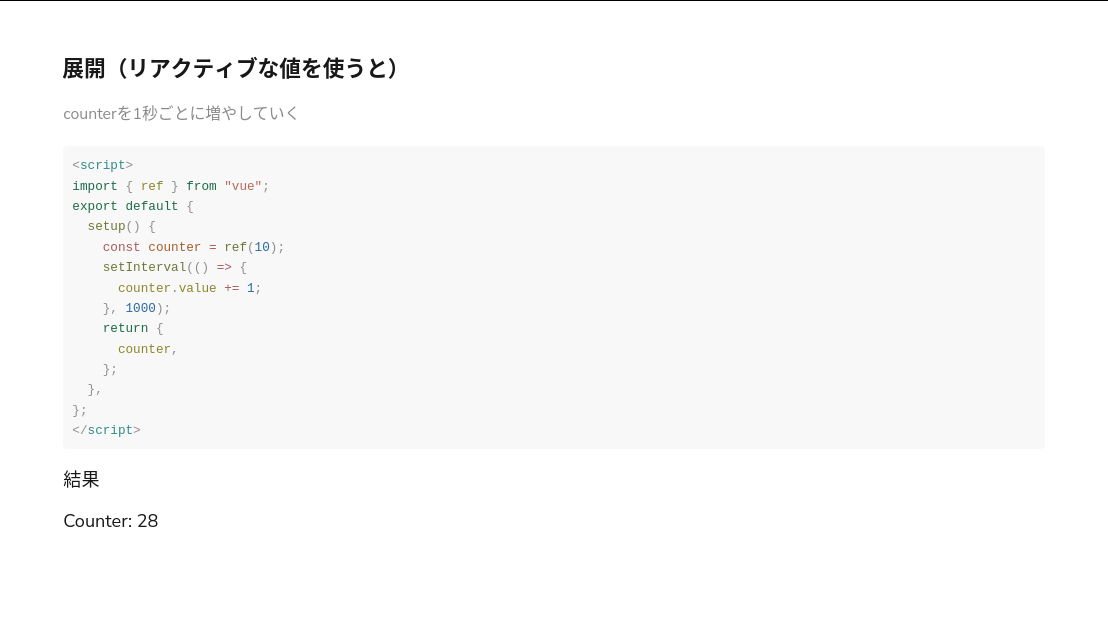
Slidevはスライドの作成に使っています。Vueのコードをページ上で実行することができるので、動作するサンプルコードを埋め込むことで実行結果をスライドに含めることができる点がいいなと思っています。
StackBlitz
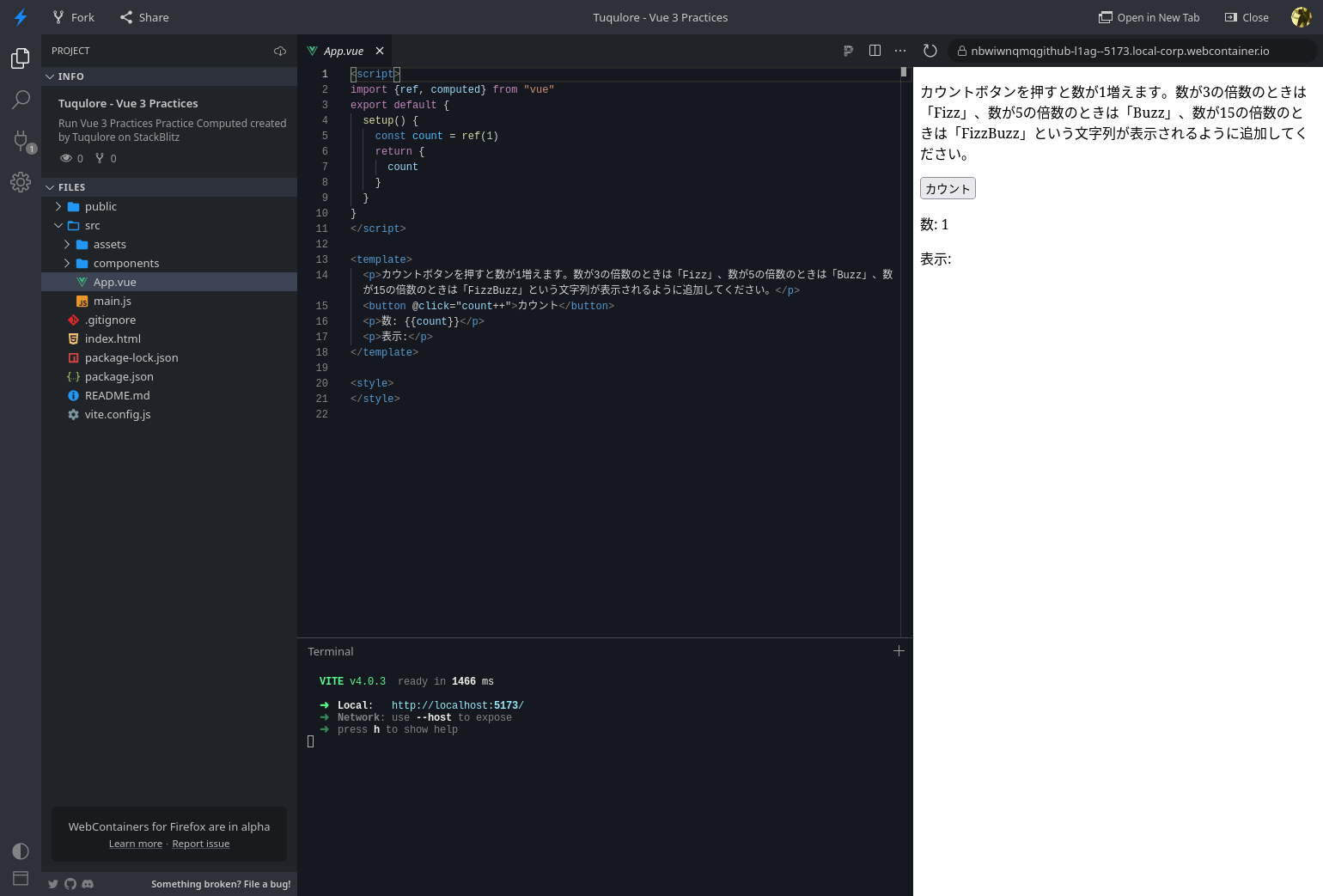
StackBlitzはハンズオン環境、演習環境の提供に使っています。ブラウザ上で動作するので、受講者に動作環境のセットアップをしてもらわなくて済むのと、フォーク機能があるので動作しないコードの共有ができサポートしやすいです。
Vue.js 3 ハンズオンとの違い
Vue.js 日本ユーザーグループの方々が作られたハンズオン教材もあったりします。 https://handson.vuejs-jp.org/
こちらはVue 3でハンズオンするという点は同じなのですが
- Vue.jsプロジェクトを作るところから始める
- Options APIを使う
というところが大きな違いになっています。Vueでアプリケーション開発をする際は自分で開発環境をセットアップできるに越したことはありませんし、Options APIでもVueのコアとなる考え方(宣言的レンダリング、リアクティブに値を取り扱う等)は変わらず学ぶことができるので、作った研修教材と併用して学習することもできそうかなと思いました。
運用のこれまでとこれから(とオチ)
いまのところ研修が約4~6か月に1回のペースでおこなわれているので、研修前に少しずつ内容を改修しています。過去に2回の研修で利用しました。
次回の研修に向けては、setup関数での記述からscript setupでの記述にアップデートしようとしています。
ただ、この記事を書いている最中に気づきましたが、https://ja.vuejs.org/ (https://v3.ja.vuejs.org/ ではない)はOptions APIとComposition APIのどちらでも入門できるようなコンテンツになっていますね…!
学習を進める段階では、どちらか一方のスタイルにこだわる必要はありません。このドキュメントの続きの部分に登場するコードサンプルは、該当する場合、両方のスタイルで提供されます。左サイドバーの上部にある API 選択スイッチを使って、いつでもスタイルを切り替えることができます。

引用元:https://ja.vuejs.org/guide/introduction.html#api-styles
もはやコンセプトの独自性という観点では作った研修教材の意義は薄れつつあるかもしれないですね。オンラインで学習するにあたっては、公式ドキュメントのほうが頻繁に更新され続ける期待があるのでそちらを使ったほうがいいです。
...という結論もあまりにさみしいので一応補足しますと、実は研修教材にはVueだけではなく、Vue Routerなどの周辺ライブラリ、Nuxt 3の内容も含んでいるので、Vueでアプリケーション開発を始めたい方にとっては引き続き役に立つコンテンツにはなっているかと思います。興味あれば見てみてください。フィードバックあればissue立てるなどしてもらえればと思います!
公式ドキュメントの翻訳に関わられた方々に感謝して締めたいと思います。メリークリスマス ![]()