この記事は OPENLOGI Advent Calendar 2021 の14日目です。
はじめに
私事ですが、2020年の夏に 株式会社オープンロジ のQAエンジニアとして入社し1年半が経とうとしています。未経験からの入社でもあり、本記事で紹介する HTTPクライアントツール の一つである Postman は弊社のAPIテストを行う際に初めて触りました。直感的に扱いやすいツールだとは思いますが、Postman【初級編】として記事に残し、自分と同じような境遇の人のお役に立てればと思います。
Postman 実行環境
Version 9.3.1
インストール方法
それぞれ(Mac, Linux, Windows)アプリがあるので、ここ からダウンロードして使用しています。
Web版もありますが、個人的にはアプリ版の方が使いやすかったです。以後、説明にはアプリ版の方を使用しています。
基本的な使い方
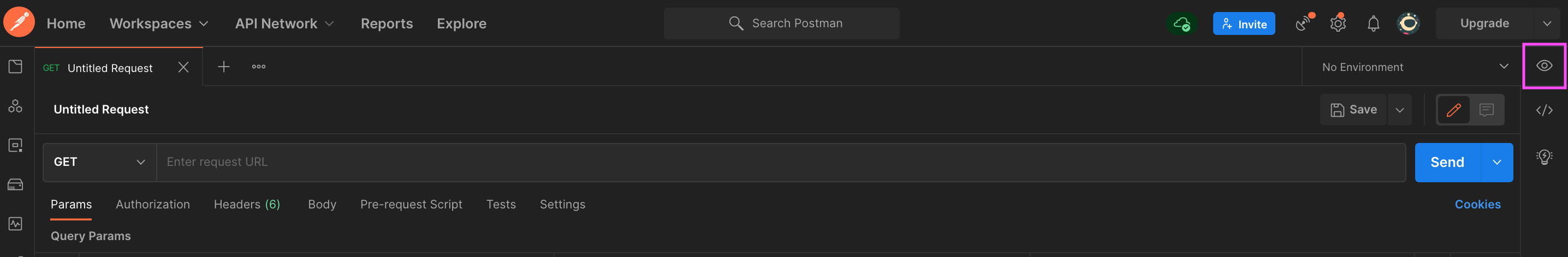
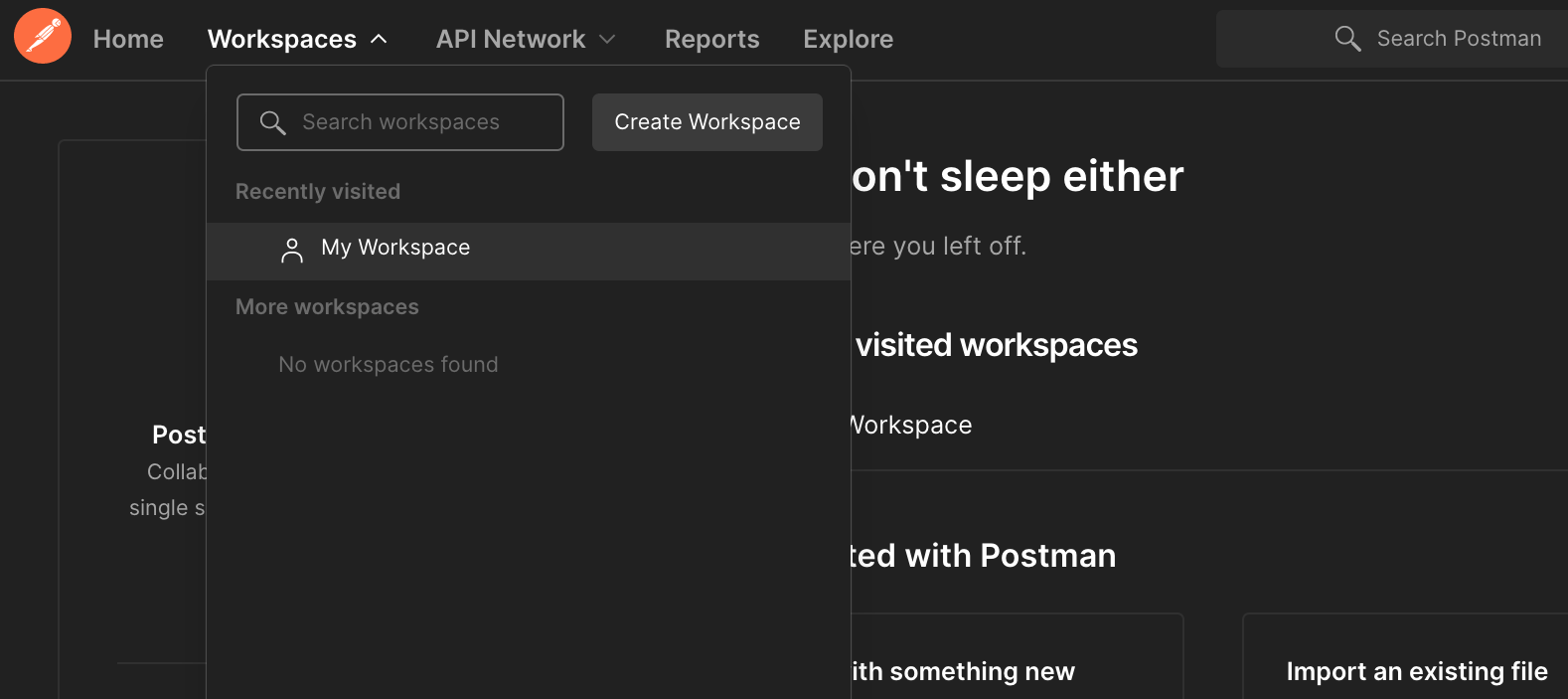
上部バーの Workspace から、とりあえず My Workspace を選択することでAPIをテストを実行できる画面に遷移します。

↓

リクエスト送信
HTTPメソッドの指定
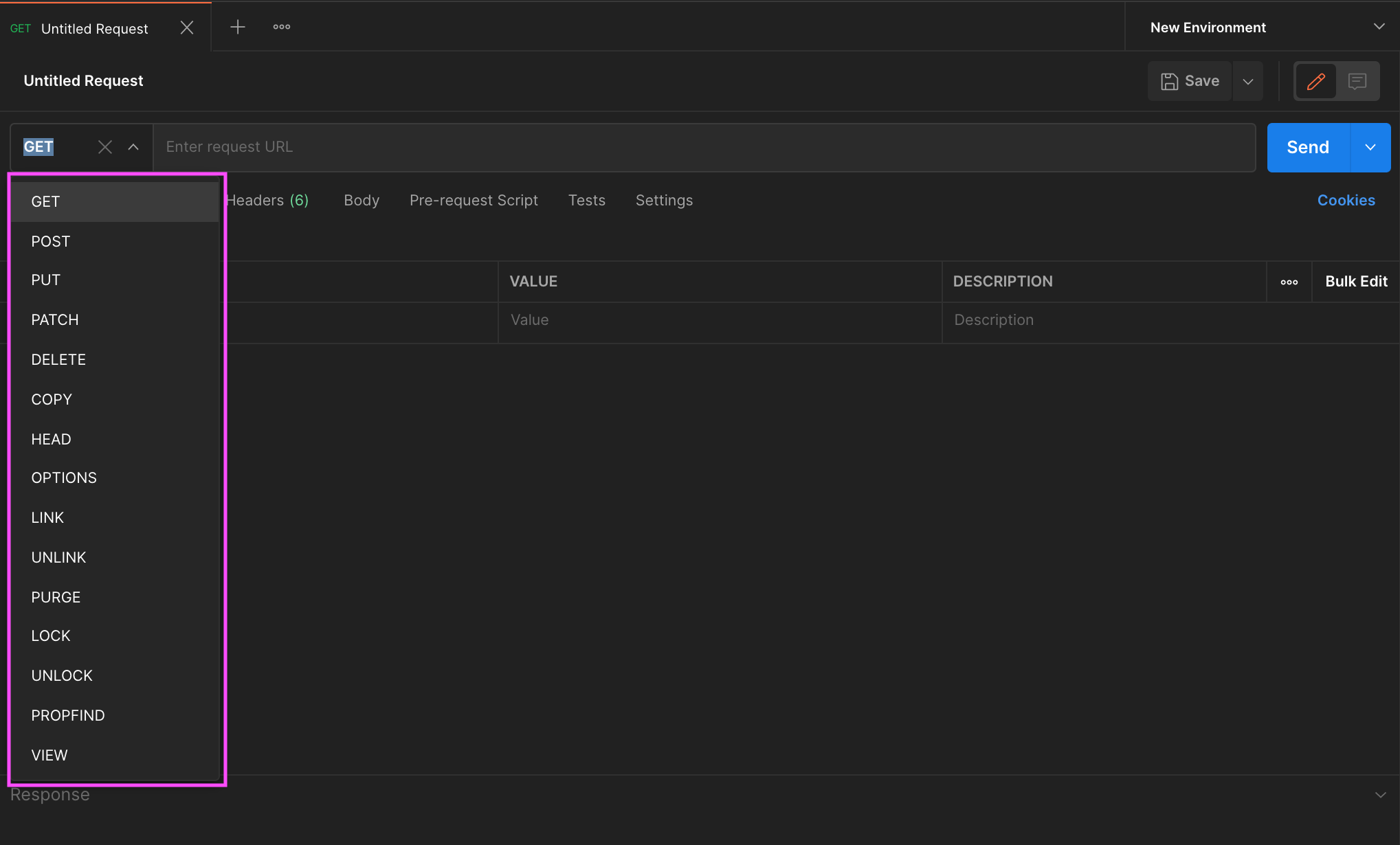
ドロップダウンからHTTPメソッドを指定します。

たくさんありますが、GET / POST / PUT / DELETE しか使ったことないです。
ひとまず GET にしてみます。
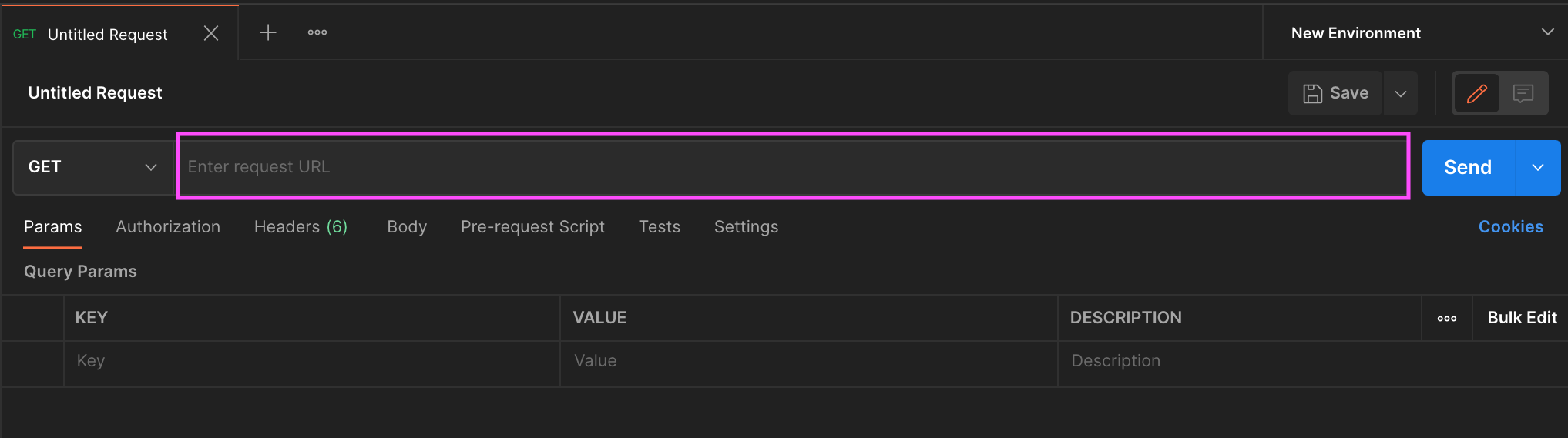
リクエストURL の記述
APIのURLを入力します。弊社のAPIドキュメントを参考にすると以下のようになります。
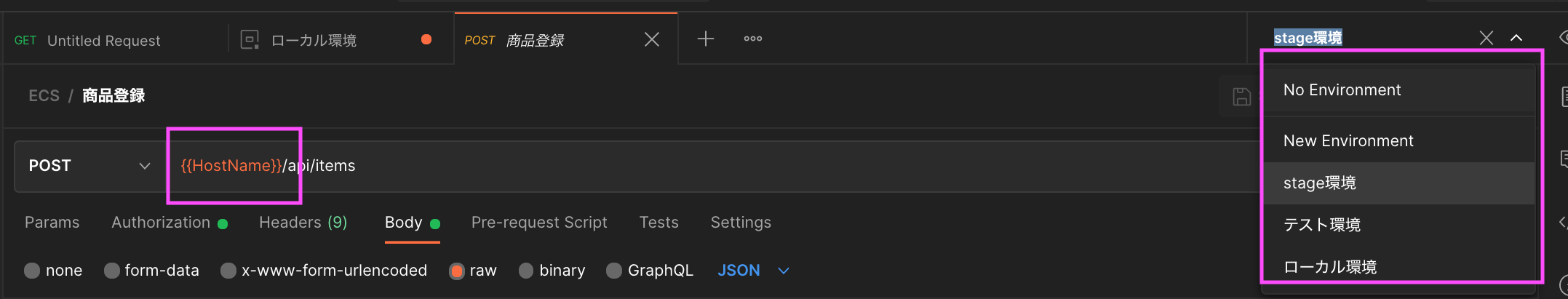
後述しますが、変数を指定することもできて、ホスト部分を変数化することで環境を切り替えたい時に便利です。
Http://localhost:8000/api/items/OM475
Headers タブについて
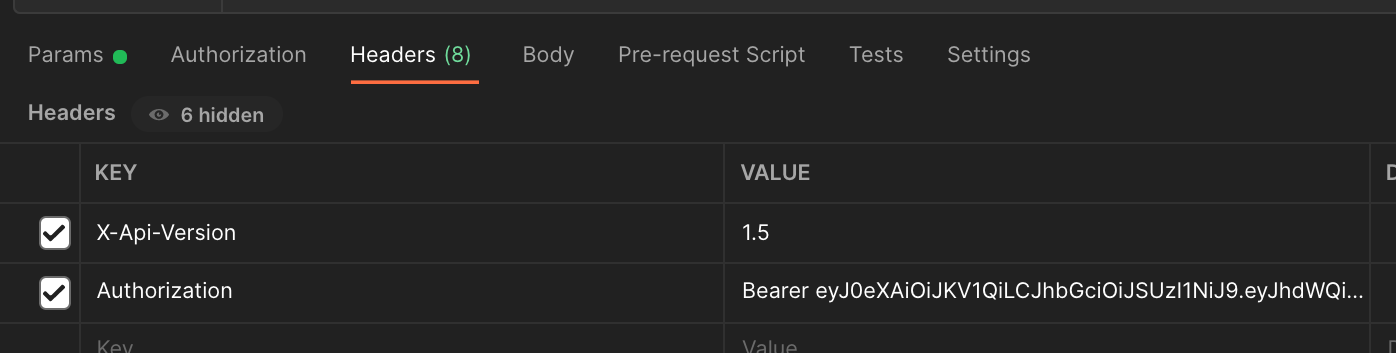
Authorization や content-type などのリクエストヘッダーを指定します。
これも弊社のAPIドキュメントを参考に、APIのバージョン指定と認証情報を以下のように設定しました。

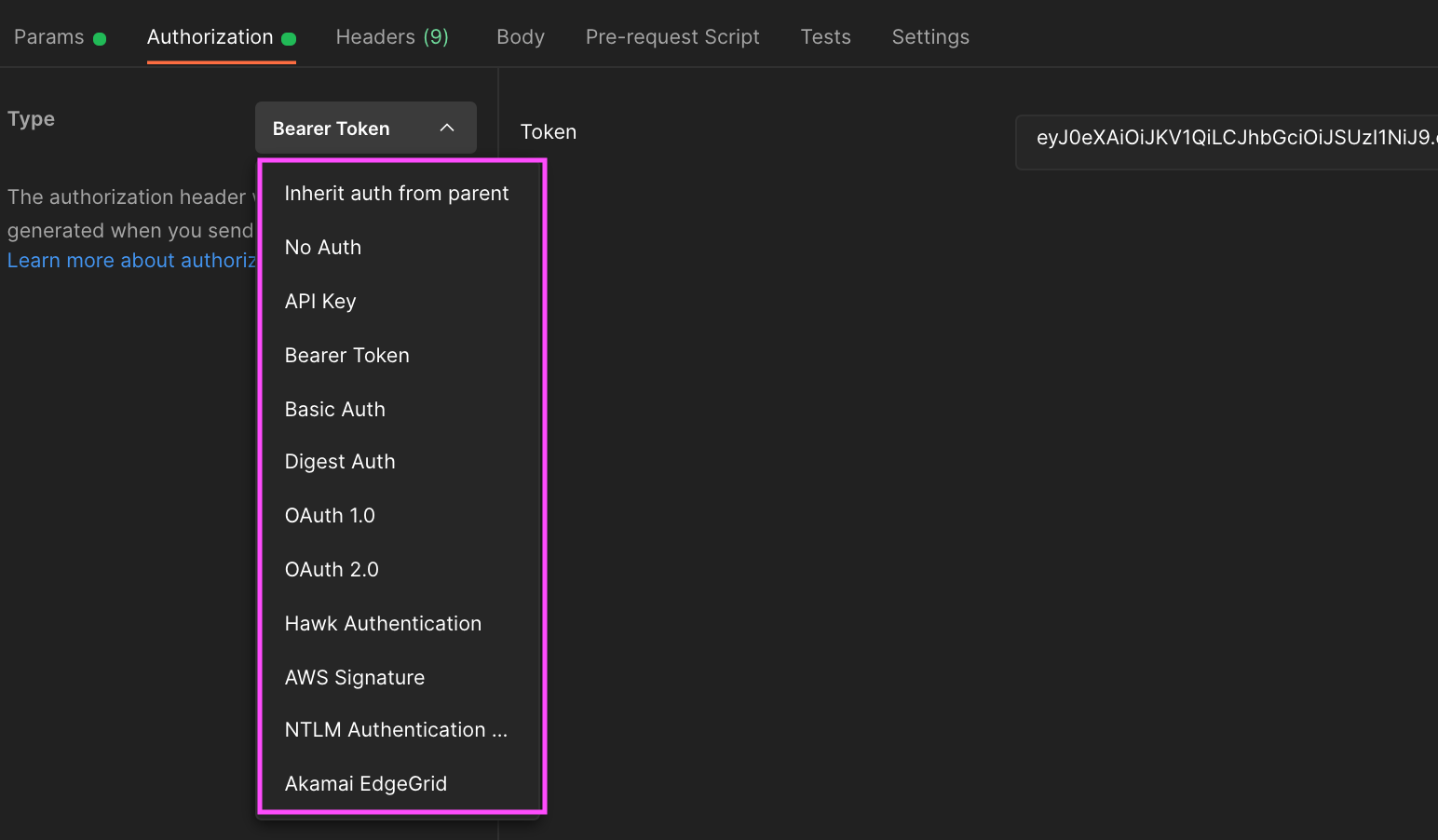
Authorization タブについて
上記で Headers に認証情報を入れ込んでみましたが、こちらでも設定可能です。

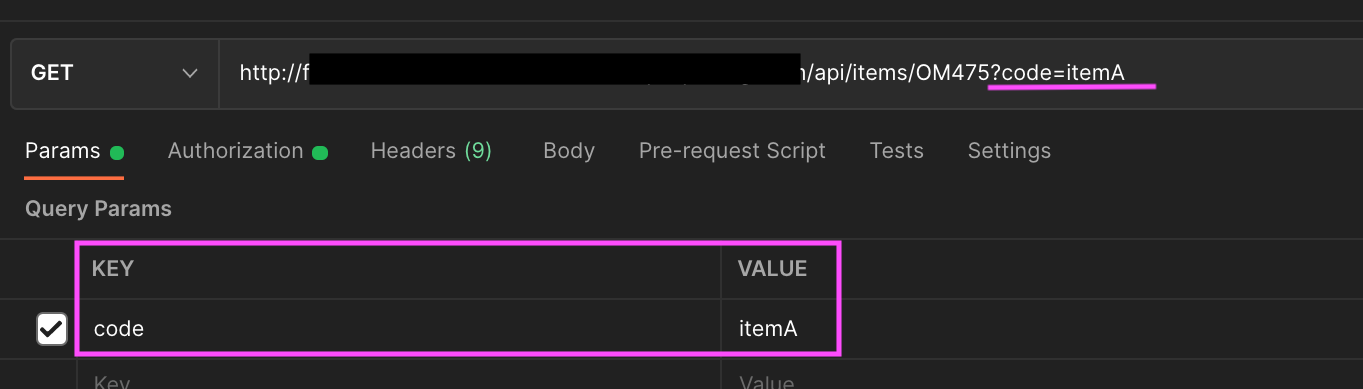
Params タブについて
Key-Value の形で設定することにより、自動でのURL生成が可能になります。

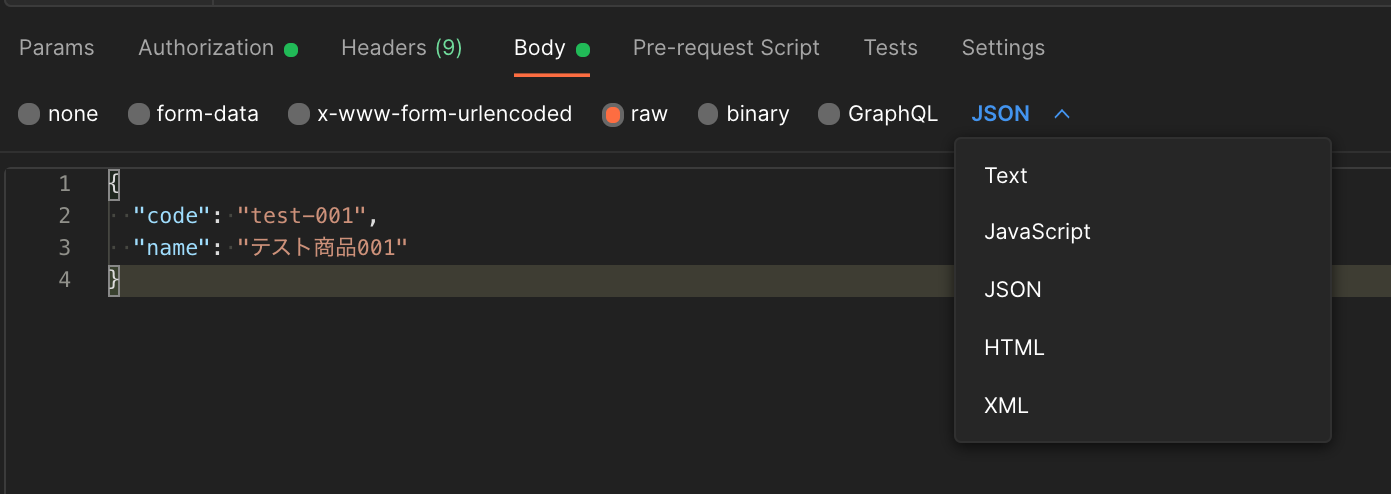
Body タブについて
HTTPメソッドに POST や PUT を使用する場合はリクエストボディを定義します。

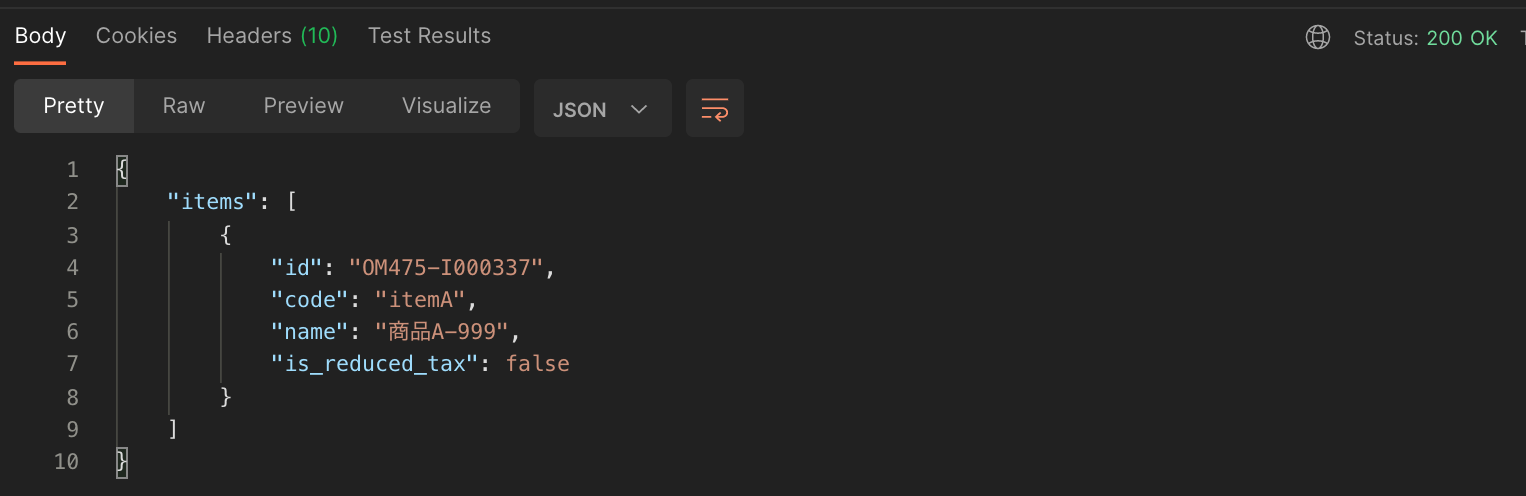
実行
成功すると、下部ウィンドウに Status:200 でレスポンスが表示されます。

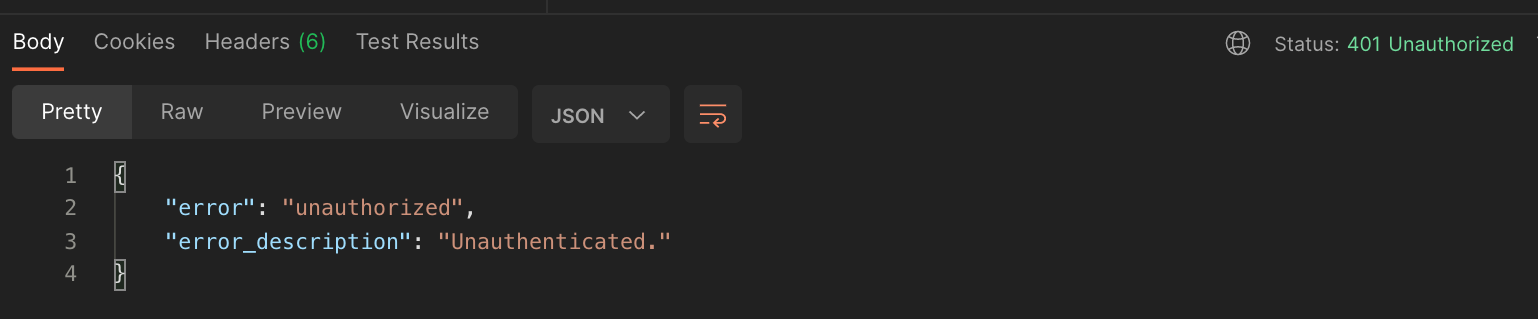
ちなみに、認証情報に誤りがあった場合は以下のように401エラーになりました。

環境変数の設定
QA として API のテストをしていると、環境や認証情報が変わったりして、個々のリクエストの値を変更することが煩わしくなってきます。
そんな時は環境変数の設定をすれば2秒で解決します。(個人差あり)
-
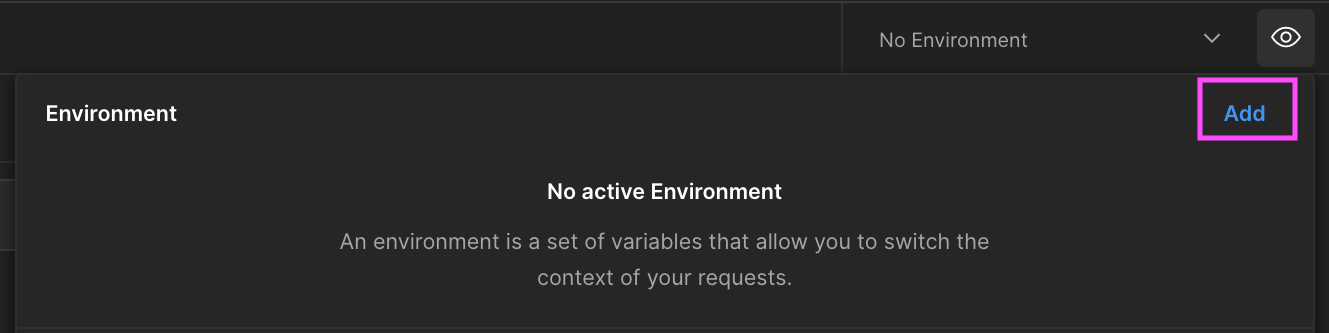
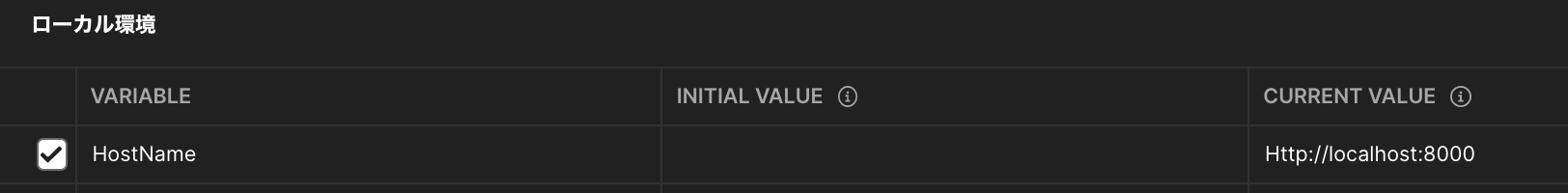
環境変数をセット
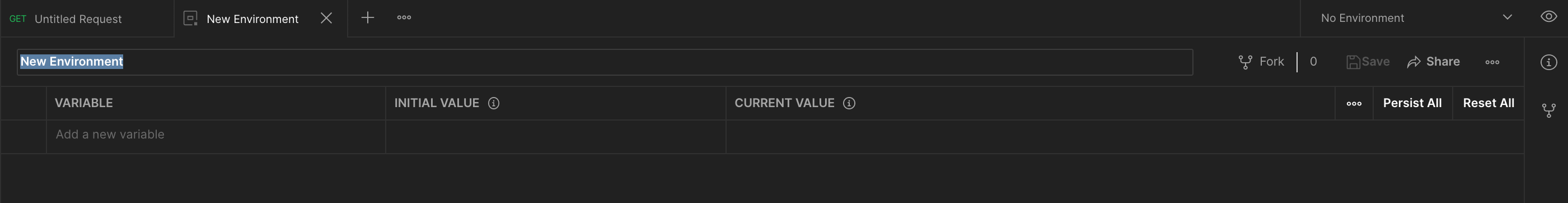
VARIABLE に変数名、CURRENT VALUE に変数をセットする。(※)
今回はローカル環境用に、HostNameという変数名でHttp://localhost:8000にしてみる。

(※)
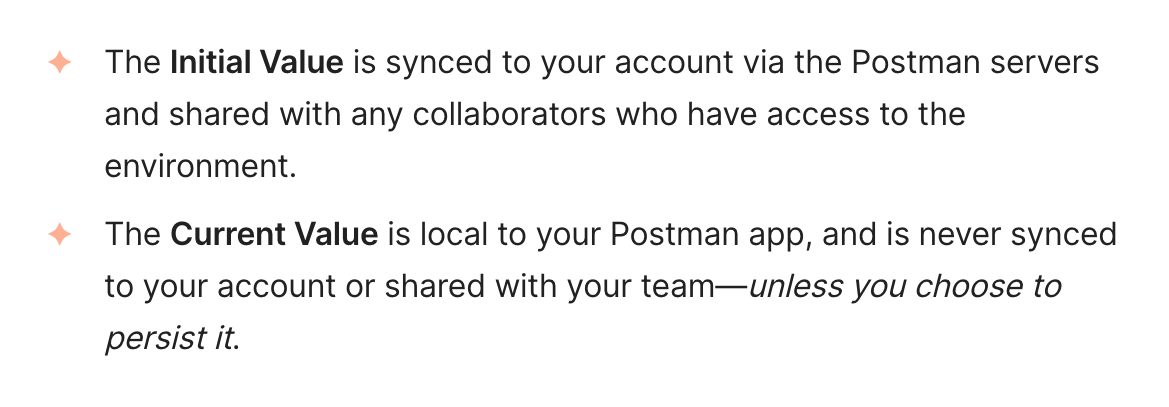
INITIAL VALUE と CURRENT VALUE があるが、INITIAL の方は、Postmanサーバ経由でその環境にアクセスできる共同作業者と共有されるとのことである。今のところ個人でやっているので CURRENT で設定しています。

おわりに
今回は、普段APIのテストで利用している Postman の使い方を紹介しました。APIクライアントツールを探している方や、当時の自分のようなAPIテスト初心者の力になることができれば幸いです。
また、弊社のQAチームではテスト自動化の真っ最中であり、APIに関しても自動化を目指しているところです。QAエンジニアという職種に恥じぬように、より技術力を身につけなければと心に抱いた12月の夜でありました。