最初に
この記事はWHITEPLUS Advent Calendar 2016 2日目になります。
こんにちは。株式会社ホワイトプラス、エンジニアの @knakamigawa です。
私はホワイトプラスでは、
の各サービスをお客様が触れるWeb全般について
フロントエンドからサーバーサイドまで広く担当しています。
前提
- この記事自体割と再生産な感じなので、すでにKotlinに触れている人には新しい発見は無いと思います。
- ターゲットはAndroidです。でもAndroidの細かい話はしません
- エミュレータはいろいろ面倒なので動作確認は実機を使います
- Mac向けです(Windowsでも大差はありませんが
- Kotlinで業務していません
- というか私は業務でAndroidアプリ担当してません
- 私が趣味でKotlinをちょっと触って感動したので業務にも展開したいなーという野心
Kotlinってなんぞ?
詳細は他を参照頂くとしてざっくりと。
Android Studioの中身、IntelliJの開発元であるJetBrainsが開発している言語で。
KotlinをコンパイルするとJavaのバイトコードを生成し、Java VM上で実行されます。
そのためJavaと高い互換性を持ちます。
Javaと比べてSwiftやES2015のような関数型的な書き方やセミコロンレス。オプショナルなど今時なコードスタイルとなっています。
書く準備
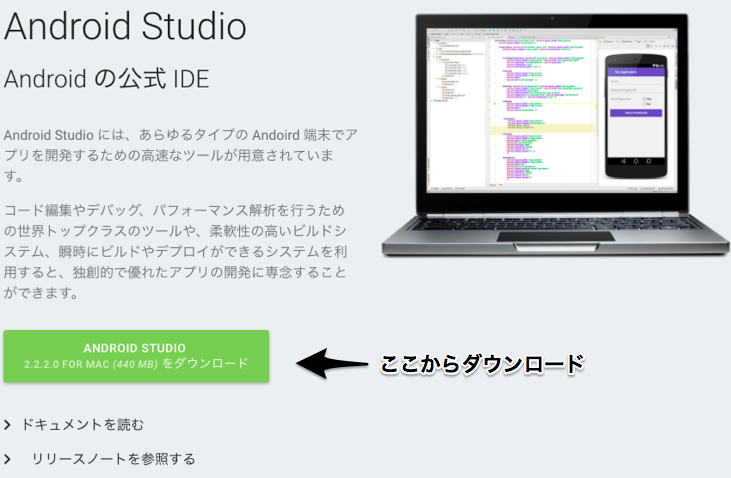
Android Studioをインストールしよう
本稿執筆時点の最新バージョンは2.2.2です。
インストール手順は公式の分かりやすい物があるのでそちらを参照してください。
Javaをインストールしていない場合、インストールを忘れないように!
Kotlin Pluginの導入
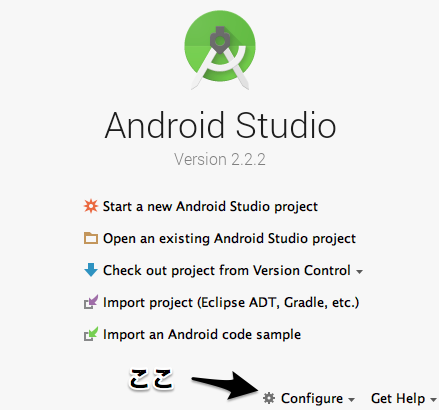
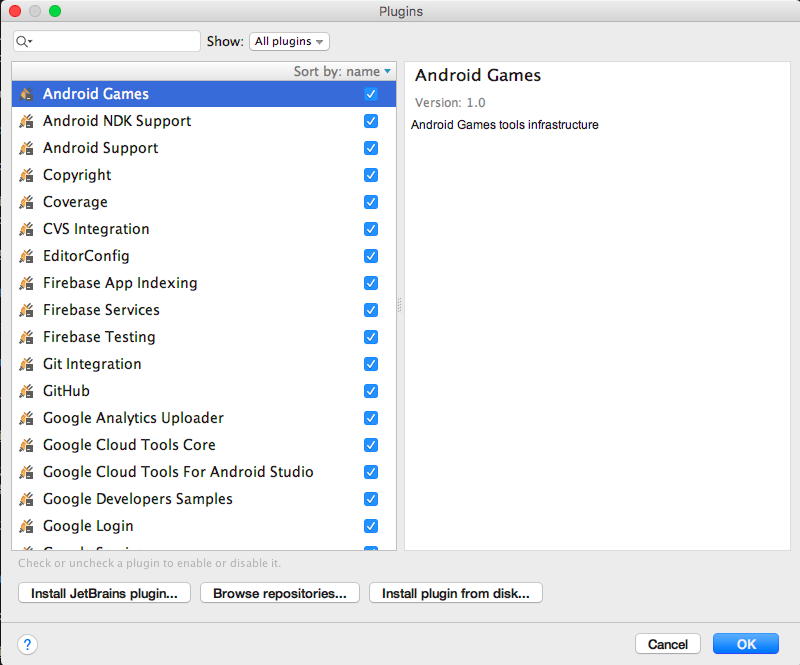
Android Studioを起動して[Configure]->[Plugins]を選択肢Pluginの管理画面を表示します。
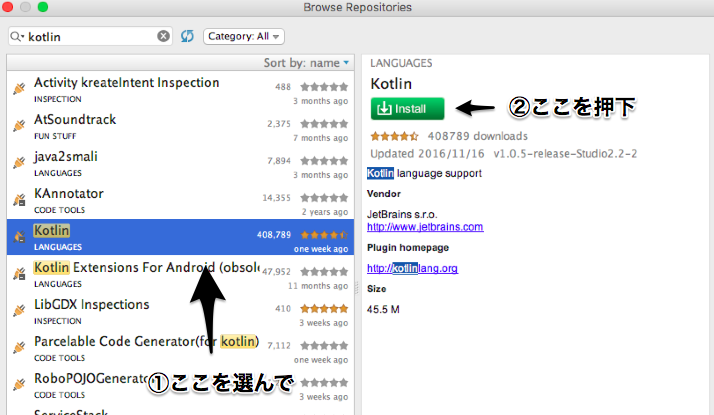
[Browse Repositories...]を選択して、検索窓に[Kotlin]と入力し検索。
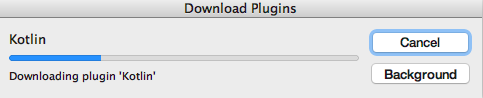
[install]を押すと以下のようにインストールが開始されますが非常に時間が掛かります。
タイミングによっては失敗することも有るようなので、時間をおいて再度試して見てください。
だめならばJetBrainsのpluginsページから直接ダウンロードしてAndroid StudioのPlugins画面の[Install plugin from disk...]からダウンロードしたファイルを選択してインストールしてください。
ただし、ダウンロードも時間がかかり。失敗することもあります。。。(chromeなら再開をすると上手く続きから再開できることもあります。
本稿執筆時点の最新バージョンは1.0.5です。
[1.0.5-release-Studio2.2-2]のStudio2.2-2がAndroid Studio 2.2.2用を指しています。
Android Studioのバージョンに合わせて選んでください。
Kotlin Projectのセットアップ
[Start a new Android Studio project]を押して新規Project(Empty Activity)を作成します。
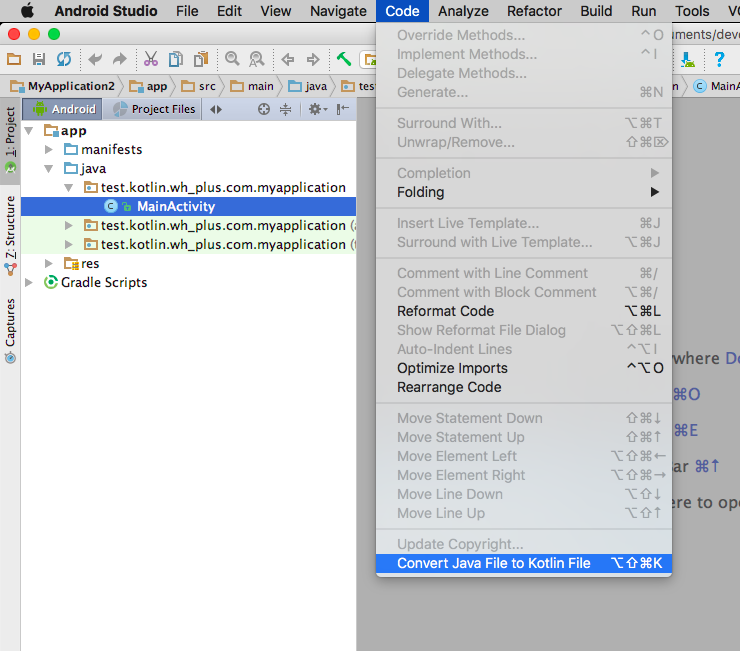
MainActivityを選択肢。メニューバーの[Code]から[Convert Java File to Kotlin File]を選びます。
そうすると自動的にKotlinへと変換されます。
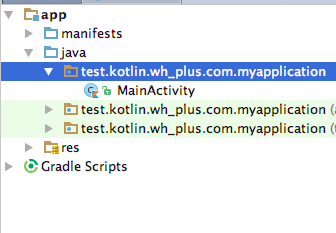
変換されたファイルはアイコンにKotlinのマークが付きます。
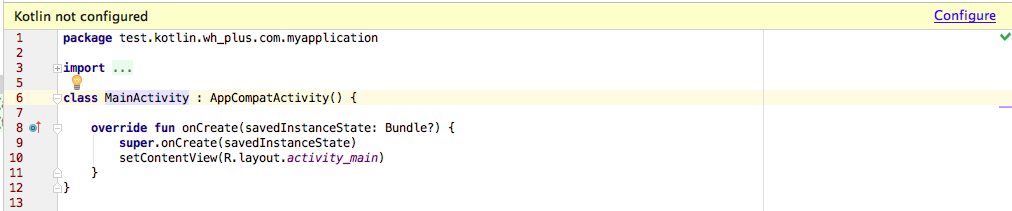
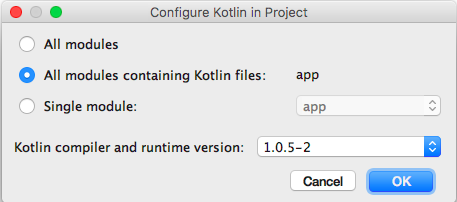
MainActivityを開くとKotlinのコンフィグがないと言われるので。(Kotlin not configred)
右の[Configre]をクリックして開いたウィンドウでOKを押してコンフィグを作成する。
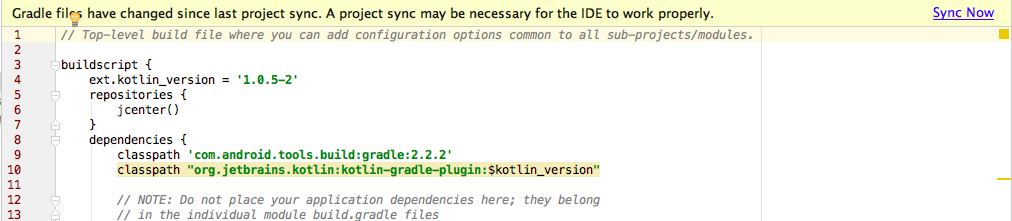
作成したコンフィグを再読込しろと言われるので[Sync Now]を押します。
これでKotlinでAndroidアプリを書く準備が完了です。
お疲れ様でした。
Kotlinを書きましょう
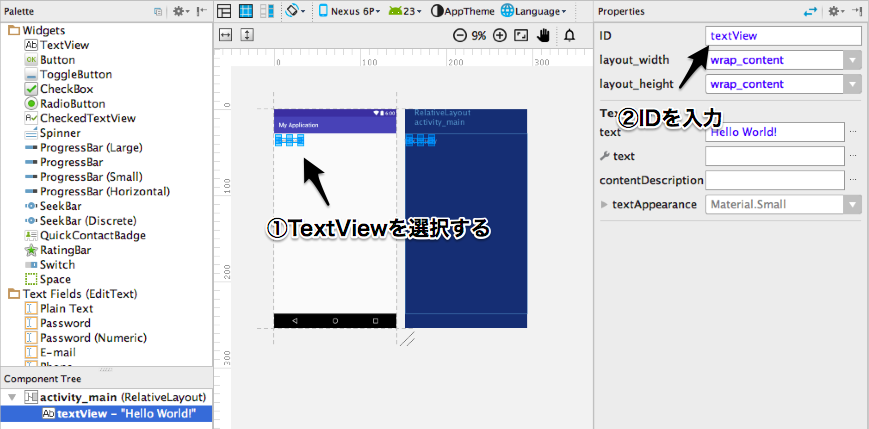
まずは出力先として画面に表示項目を追加します。
res/layout/activity_main.xml
を開いて以下のように編集
[MainActivity.kt]のonCreateメソッドを編集します。
// Kotlin
val textView = findViewById(R.id.textView) as TextView
textView.text = "hogehoge"
// Java
TextView textView = (TextView)findViewById(R.id.textView);
textView.setText("hogehoge");
変数宣言は型推論による静的型付けとなり、Javaのように型を指定する必要はありません。
キャストもas句のため括弧が減ってすっきり。
valはイミュータブルな変数の宣言となります。
再代入可能な変数はvarです。(ちょっと紛らわしい)
Javaとちがいsetter、getterを明示的に持たずプロパティに自動的にアクセサを介してアクセスします。
ここまでできたら実行してみましょう。
開発者モードON、USBデバッグモードONにしたAndroid端末を接続します。
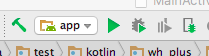
緑の三角形を押すと実行画面が開きます。
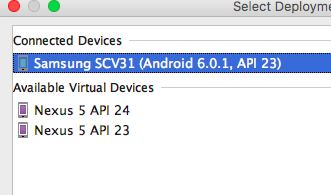
[Connected Devices]に表示されている端末を選択し[OK]を押すとAndroid端末にアプリがインストールされ、実行されます。
実行するとこのような画面が表示されます。

ボタンを追加してボタンからの操作を受け付けます。

// Kotlin
// onCreate内
val button = findViewById(R.id.button) as Button
button.setOnClickListener{
val textView = findViewById(R.id.textView) as TextView
textView.text = "click button"
}
// Java
// onCreate内
Button button = (Button)findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
TextView textView = (TextView)findViewById(R.id.textView);
textView.setText("click button");
}
});
ボタンにアクションを設定するにもKotlinだとすごくシンプルにかける。
関数を変数に代入して実行も可能。
// Kotlin
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val textView = findViewById(R.id.textView) as TextView
textView.text = "hogehoge"
val button = findViewById(R.id.button) as Button
button.setOnClickListener{ onClickButton() }
}
val onClickButton = {
val textView = findViewById(R.id.textView) as TextView
textView.text = "click button"
}
結び
本当に導入だけ、さわりだけなのですが関数型で今時な書き方ができる「Kotlinを使ってAndroidの開発を始めてみる」でした。
Swiftからの移植性の高さ、コーディング量の削減などメリットは多いですが。
Android書くときのつらいOverride地獄から抜け出せるというだけでも個人的には感動を禁じ得ません。
今までJavaはなーということでAndroidの開発を敬遠していた方にはぜひ1度お試し頂ければと思います。
私の次の担当日はReact + Reduxによるフォーム実装の知見について書く予定です。
そちらも是非よろしくお願いします。
明日は弊社エンジニア @kai-zoa の「Drone.ioのOSS版をAWS ECSに構築(ALB+SSL)」です。
ホワイトプラスではエンジニアを募集しています
ホワイトプラスでは、新しい技術にどんどん挑戦したい!という技術で事業に貢献したいエンジニアを募集しております。