marchrock氏作のVS Code拡張である、vscode-ghqの宣伝記事です。
概要
ghqは、GitのローカルリポジトリをGoっぽいディレクトリ構成で管理してくれるツールです。
これとpecoなどを組み合わせて幸せになる手法はよく知られています。
お陰でターミナルでは快適Git生活を送れるようになったものの、VS Codeで開発する時はopenコマンドでディレクトリをFinderで開いてVS Codeのウィンドウにドロップして・・・なんてことをしばらくやっていました。
しかし探せばVS Codeでもghqを使いたいという試みは既に存在していて、それがvscode-ghqでした。
個人的に欲しい機能をいくつかPRから追加させていただいたので、現時点の機能を紹介したいと思います。
環境
- Visual Studio Code
1.27.2(1.26以降に対応しています) - vscode-ghq
0.5.0
コマンド
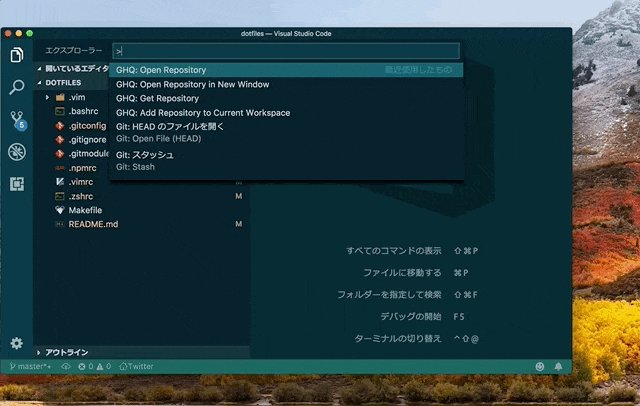
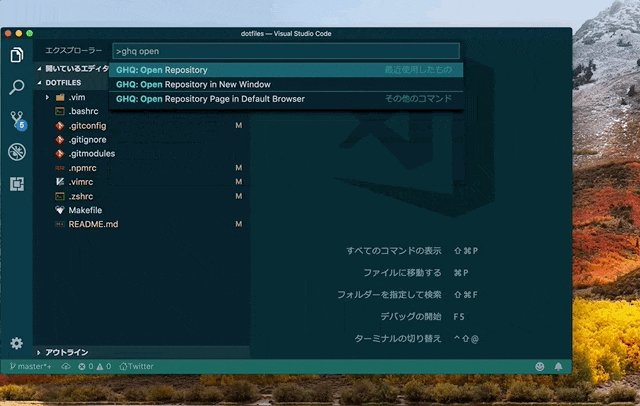
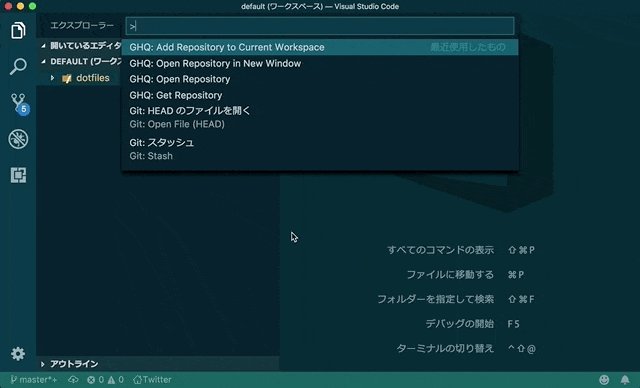
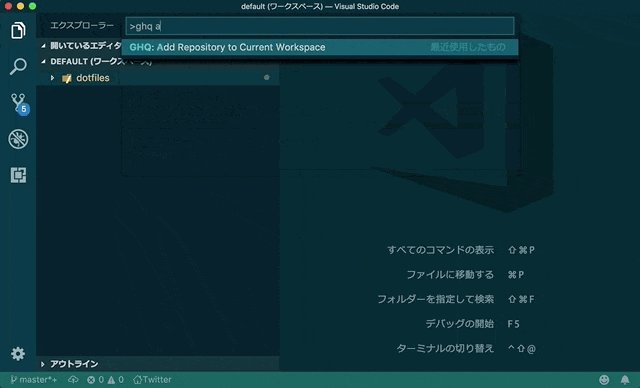
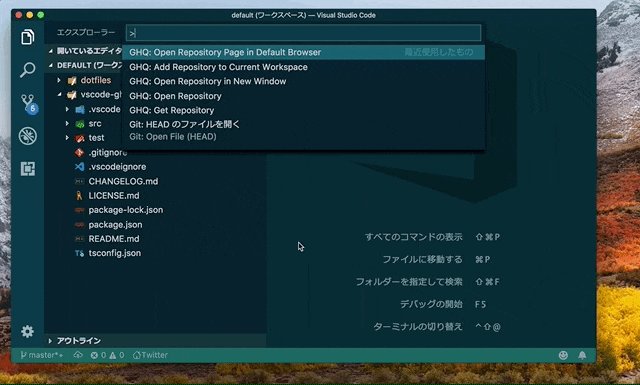
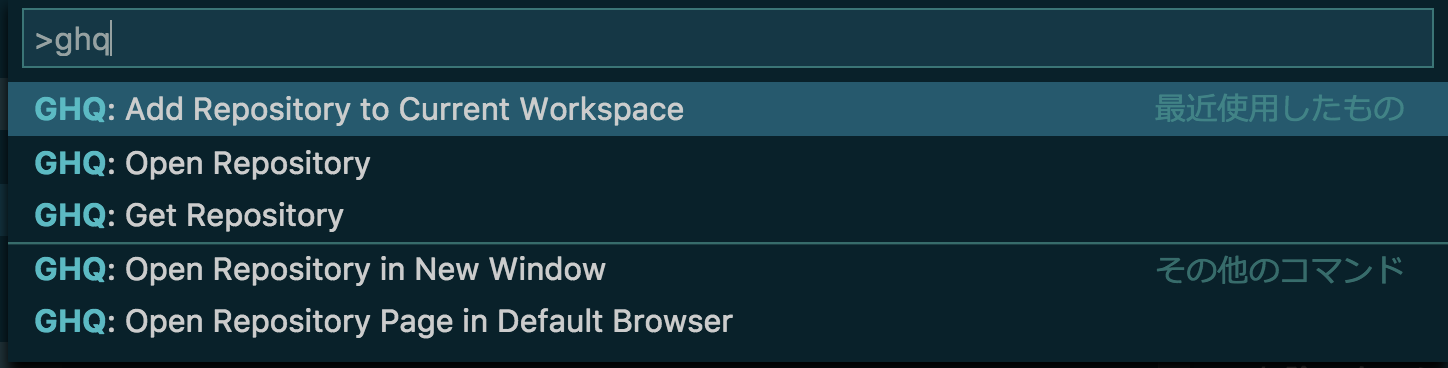
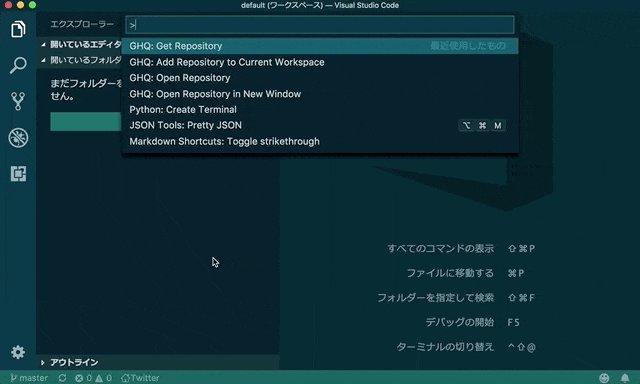
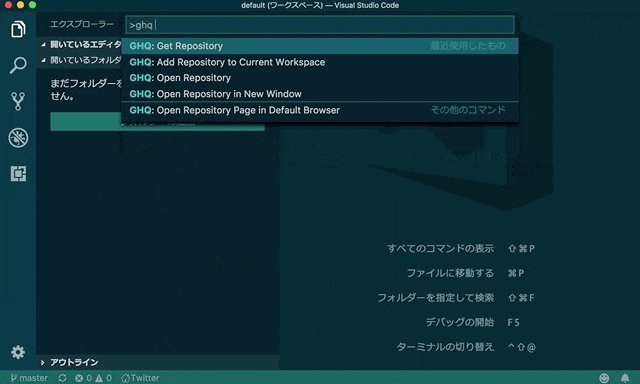
vscode-ghqの機能はCtrl+Shift+P(Command+Shift+P)で開くコマンドパレットにghqと入力すれば利用できます。

Get Repository(extension.ghqGet)
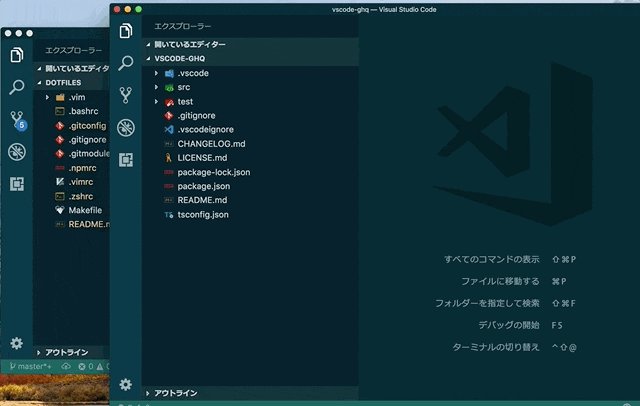
Open Repository(extension.ghqOpen)
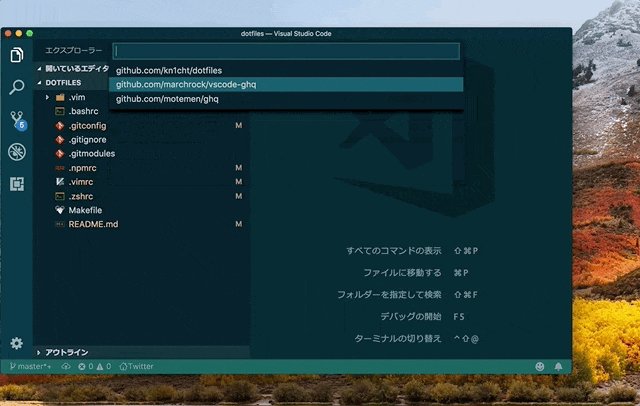
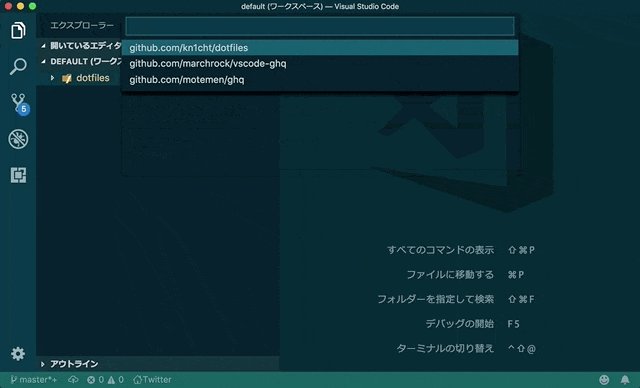
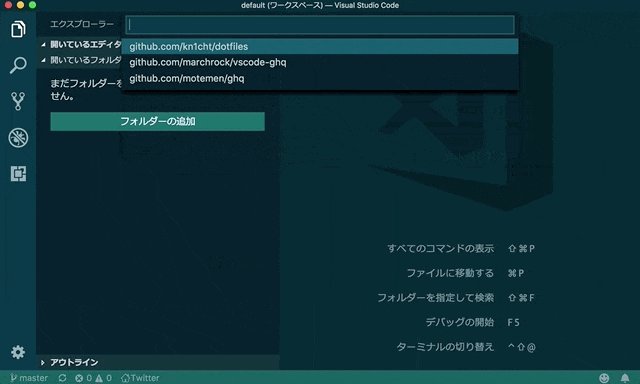
選択したリポジトリを現在のウィンドウで開きます。コマンドを実行するとghq listの結果が入ったQuickPickが表示されるので、選んでEnterを押せばOKです。

もちろん、リポジトリ選択時もpecoのようなインクリメンタルサーチを利用できます。
Open Repository in New Window(extension.ghqOpenInNewWindow)
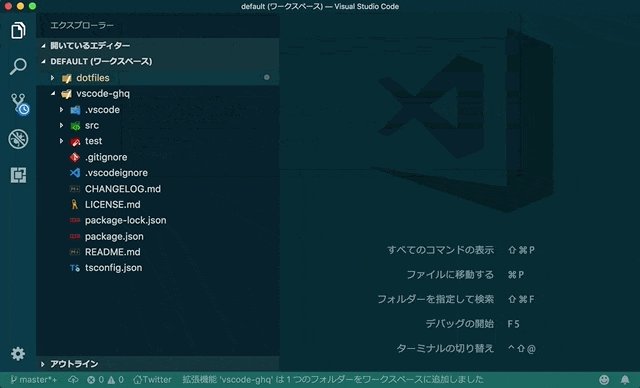
Add Repository to Current Workspace(extension.ghqAddToWorkSpace)
VS Codeは、ワークスペース機能により複数のディレクトリを同時に開いておくことができます。
vscode-ghqが作られたのはワークスペース実装以前の2016年で、リポジトリを開く系のコマンドは上に挙げた2つだけでした。
そこでこのコマンドを実装してPull Requestしたところ、無事マージして頂けました。ありがとうございました。
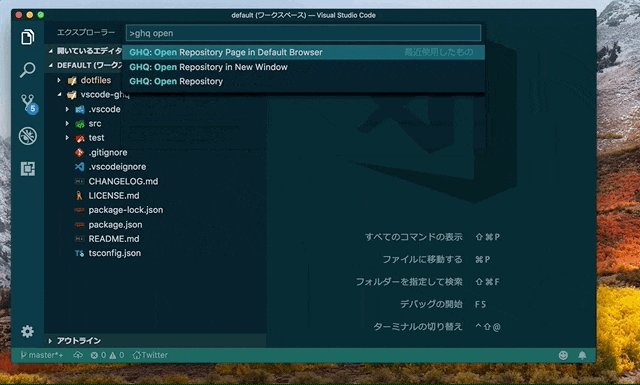
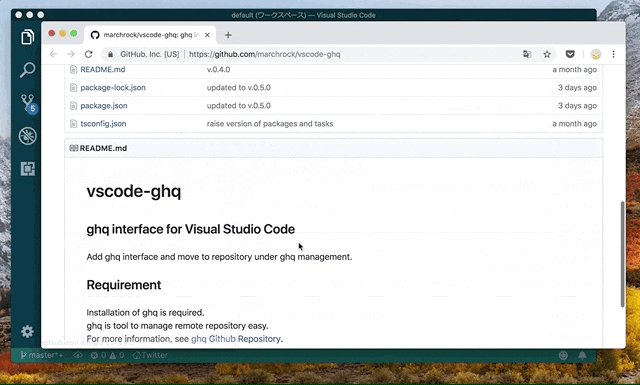
Open Repository Page in Default Browser(extension.ghqOpenInBrowser)
こちらもPRで増えた機能です。
ghq + peco + hubでよく紹介される、リモートリポジトリを開くコマンドのVS Code版です。
ghqは、"[ホスト(e.g. github.com)]/[ユーザ(Org)]/[リポジトリ]"という構成でリポジトリを管理します。
つまり、"https://[host]/[user|org]/[repo]"の形式でアクセスできるGitホスティングサービスなら、httpsを頭につけるだけでURLが得られます。
おわりに
今回いくつか機能を追加する過程で、VS Code拡張の作り方とデバッグについて一通り学べて大変有意義でした。
vscode-ghqは、日々ghqを使っているVS Codeユーザの方にとって痒い所に手が届くツールになっていると思います。ぜひお試しください。