「この商品券、使えますか?」にすぐ答えられない
小売業で働いていると、避けては通れないレジでの会計。

そこでよく聞かれるのが「この商品券、使えますか?」です。
全て使えればいいのですが、残念ながら使えないものもあります。
そのため、使える商品券をまとめた一覧を確認して、お答えします。
サッとお答えしたいのですが、いかんせん一覧が見づらい!
ということで、
今回は商品券の使用可否がサッと分かるWebアプリを作りました。
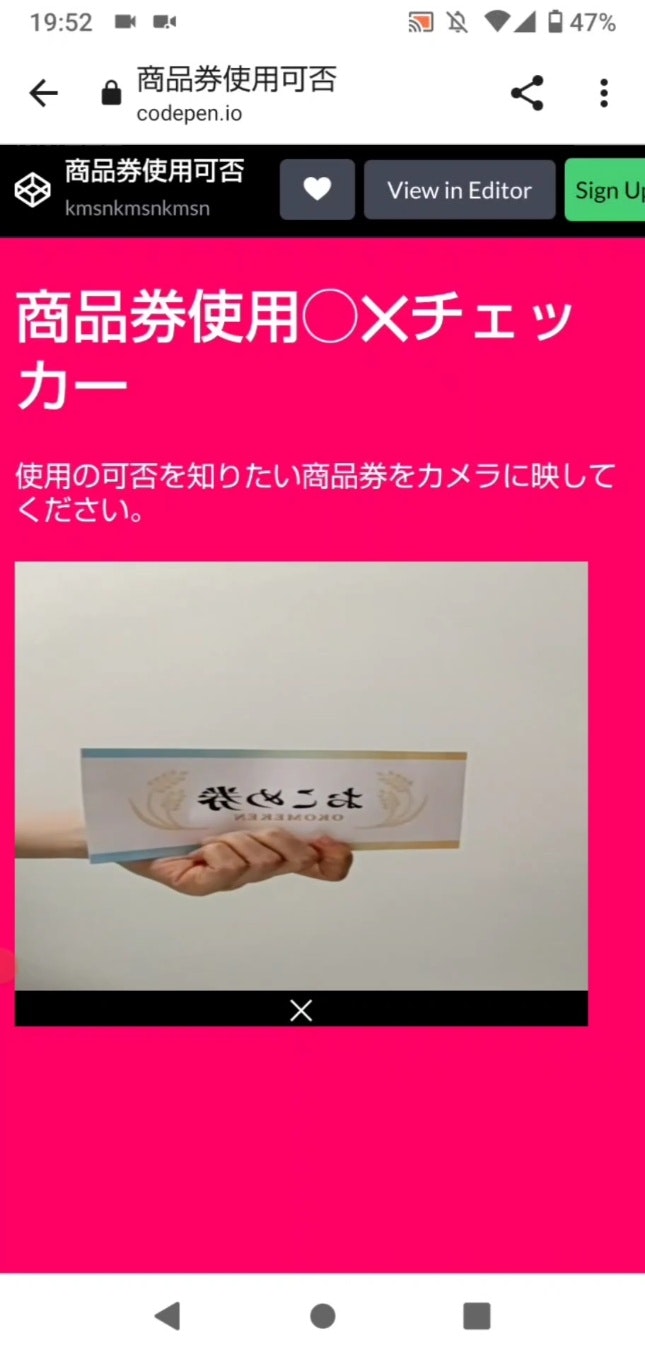
作ったもの
使用の可否を◯✕で教えてくれます。
使ったもの
構造
- Teachable MachineでAIに商品券の写真や画像を学習させます。
今回は◯:3種、✕:1種にしました。
◯:500円、1,000円、5,000円✕:おこめ券
(全てフリー素材のイラストを使用しております。)
⑴ ウェブカメラ(撮影) または アップロード

⑵ モデルをトレーニングする

⑶ モデルをエクスポートする

⑷ モデルをアップロード

⑸ URL生成完了

⑹ p5.jsのコードをコピー

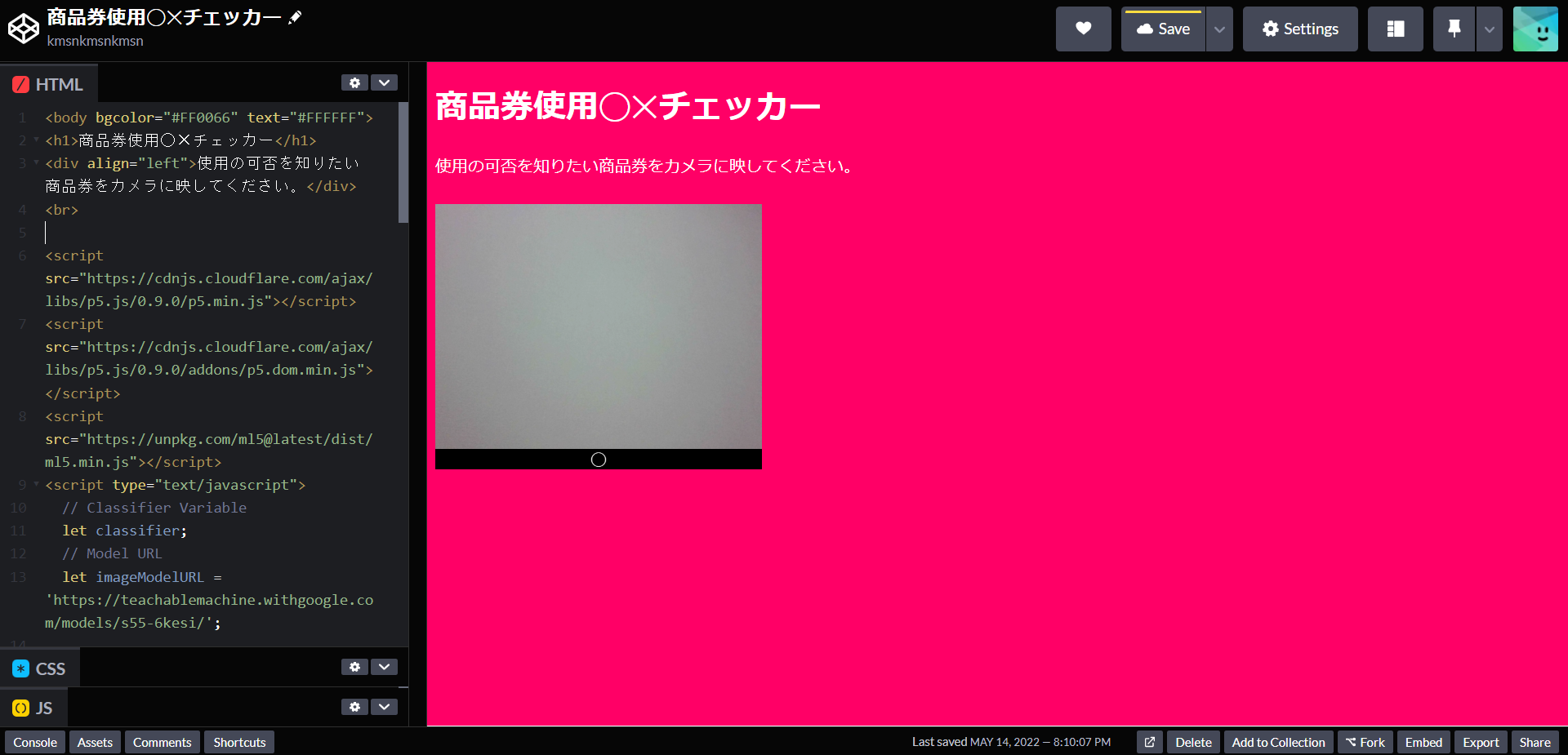
2. CodePenで新たなPenを作成し、HTMLの欄にコードを貼り付けます。


3. 説明文を入れたり、背景や文字の色を変えたりしてみました。
<body bgcolor="#FF0066" text="#FFFFFF">
<h1>商品券使用◯✕チェッカー</h1>
<div align="left">使用の可否を知りたい商品券をカメラに映してください。</div>

4. 画面右上Saveで保存します。Change View(⚙Settingsとピンマークの間の□が並んだマーク)からFull Page Viewを選択すると、エディタが非表示となり、Webアプリとして利用できる画面になりました。


実際に使ってみて
See the Pen 商品券使用◯✕チェッカー by kmsnkmsnkmsn (@kmsnkmsnkmsn) on CodePen.
精度はまずまずのようです。(✕判定の商品券をかなり異なるデザインのものにしたため?)




ちなみに、学習させていないものは、何となくの色や文字位置で判定しているようでした。


あとがき
今回は◯✕両方学習させましたが、使えるものだけを学習させて、学習データに無いものには✕判定が出るようにした方が使いやすそうです。
それでは、スマホ片手にちょっくら商品券をお預かりしてきます!
「こちらの商品券は……ご利用いただけます!」
追記(2022/05/25)
〇を商品券毎に細分化してみました。こちらの方が精度は上がりそう?
細かく商品券を判別できるようにしてみた #TeachableMachine #codepen #protoout
— kmsn (@kmsn_kmsn_kmsn) May 23, 2022
音楽: Carnival
ミュージシャン: SoundCarousel
URL: https://t.co/76BN5BXNN0#VideoGuru pic.twitter.com/rSltNhVwUu