対象読者
- HTMLとCSSがある程度書ける方
- ニューモフィズムについて知りたい方
- ニューモフィズムの実装方法を知りたい方
- 自身のwebサービスにモダンなデザインを取り入れたい方
ニューモフィズムとは
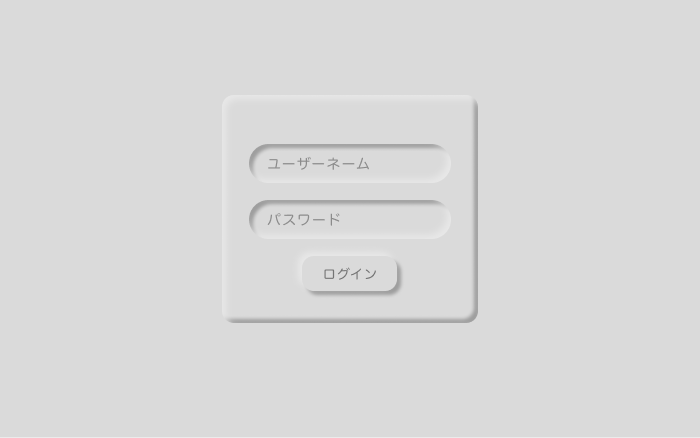
ニューモフィズムとはオブジェクトが背景に密着して盛り上がっているように見えるデザインです。
言葉で説明するよりも実物を見たほうがわかりやすいと思うのでこちらをご覧下さい。

今年こそ流行る…?
ニューモフィズムは、スキューモフィズム、フラットデザインに続く新たなデザインとして注目されています。
2020年に流行ると言われていましたが、2021年になってしまいましたね…。
ニューモフィズムをCSSで実装する
ニューモフィズムの考え方
実装の前にニューモフィズムがなぜ凹凸があるように見えるかを解説します。ここを理解せずにコードを書くとすると何をしているのかわからなくなります。
まず、オブジェクトと背景色を同じ色に設定します。そして、光の当たる場所を明るく、光の当たらない場所を暗くして陰を作ることで、凹凸を表現します。
実装
いよいよ実装です。この記事では3つのニューモフィズムをCSSで実装する方法を解説します。

共通事項として背景とオブジェクトの色であるベースカラーを#DADADA、ハイライト(光)を#E6E4E4、ローライト(陰)を#AEA8A8とします。
また、丸みがある方がニューモフィズムらしく見えるのでborder-radiusをつけています。
初期状態(未実装)
ここでは幅、高さ共に300pxのdivタグにニューモフィズムを実装します。
<body>
<div></div>
</body>
body {
background: #DADADA;
}
div {
background: #FFFFFF;
width: 300px;
height: 300px;
margin: 100px auto;
}
凸(境界が角ばっている)
<body>
<div class="convex-square"></div>
</body>
body {
background-color: #DADADA;
}
div {
border-radius: 20px;
width: 300px;
height: 300px;
margin: 100px auto;
}
.convex-square {
background: #DADADA;
box-shadow: -8px -8px 8px #E6E4E4, 8px 8px 8px #AEA8A8;
}
境界が角張った凸はオブジェクトの外側にbox-shadowをつけます。光源が左上にあると考え、光が当たる左上にベースカラーより明るい色のbox-shadowを、影ができる右下にベースカラーより暗い色のbox-shadowをつけます。
凸(境界が丸みを帯びている)
<body>
<div class="convex-rounded"></div>
</body>
body {
background-color: #DADADA;
}
div {
border-radius: 20px;
width: 300px;
height: 300px;
margin: 100px auto;
}
.convex-rounded {
background: #DADADA;
box-shadow: inset 8px 8px 8px #E6E4E4, inset -8px -8px 8px #AEA8A8;
}
境界が丸みを帯びた凸はオブジェクトの内側にbox-shadowをつけます。光源が左上にあると考え、光が当たる左上にベースカラーより明るい色のbox-shadowを、影ができる右下にベースカラーより暗い色のbox-shadowをつけます。
凹
<body>
<div class="concave"></div>
</body>
body {
background-color: #DADADA;
}
div {
border-radius: 20px;
width: 300px;
height: 300px;
margin: 100px auto;
}
.concave {
background: #DADADA;
box-shadow: inset -8px -8px 8px #E6E4E4, inset 8px 8px 8px #AEA8A8;
}
凹を表現する場合はオブジェクトの内側にbox-shadowをつけます。光源が左上にあると考え、窪みで影ができる左上にベースカラーより暗い色のbox-shadowを、光が当たる右下にベースカラーより明るい色のbox-shadowをつけます。
ニューモフィズムを採用するメリット
配色が簡単
ベースカラーを決定するだけでそれっぽいUIがつくれるため、配色が苦手な方でも設計しやすいデザインだと思います。
しかし、ユーザビリティを考慮すると工夫が必要な点があります。これについては後ほど解説します。
カラーの変更が簡単
ベースカラー、ハイライト、ローライトの3色を変更するだけでページ全体のカラーが変更できる点がニューモフィズム強みだと思います。
この3色と文字色を変更するだけでダークモードが実装できるのはとても楽です。

現段階ではデメリットも
複雑なページに採用するとユーザは戸惑う
ニューモフィズムではオブジェクトを凹凸で表現します。そのため「ボタン」と「単なる境界線としての突起」の区別がつかず、ユーザを困惑させてしまう可能性があります。

解決策
以下の画像のように凹凸を組み合わせ、リンクのないカードである(押せない)ことを示すことでこの問題は解決できます。
しかし、まだ見慣れないUIではあることには変わりないので、ユーザが100%困惑しないとは断言できません。こればかりはユーザがニューモフィズムに慣れてくれるのを待つしかないですね。
windows8が発売された当初も、ボタンとパネルの区別がつかず、ユーザがフラットデザイン困惑していましたし、時間が解決してくれることを祈ります。
ニューモフィズムなwebアプリを作った
最後に私の開発したwebアプリを紹介させてください。
ニューモフィズムを使ってデザインされた文字数カウンタです。
日本語の他に、英語のようなスペース区切りで単語数をカウントすることにも対応しています。
似たようなwebサービスは既に数多くあるのですが、カウンタが仮想キーボードで隠れてしまうなど、スマートフォンで使うには不便なものばかりでした。
こちらはカウンタが仮想キーボードに干渉しないようにデザインされていて、文字数もリアルタイムに反映されます。
PCでもスマートフォンでも使いやすいようにデザインされているので、一度利用してみて感想をいただけると嬉しいです。








