(2022年10月3日追記)
MacだとJupyterLabのターミナルのフォントがイカレる問題も以下の方法で解決できるようです。
Jupyter Notebookのフォントは(というかMacのブラウザの等幅フォントは)、デフォルトの設定では等幅フォントじゃないのでエンジニアの逆鱗に触れ続けています。

よくある解決策
解決策としては ~/.jupyter/custom/custom.css あたりにカスタムCSSを置くというのが定番です。
~/.jupyter/custom/custom.css
/* 要らないよ */
.CodeMirror pre, .output pre { font-family: Monaco, monospace; }
Chromeのフォント設定だけでOK
しかし、全体のデザイン拘りたいならともかく、フォント変更だけならCSS要りません。
Google Chromeを使ってる前提で話します。
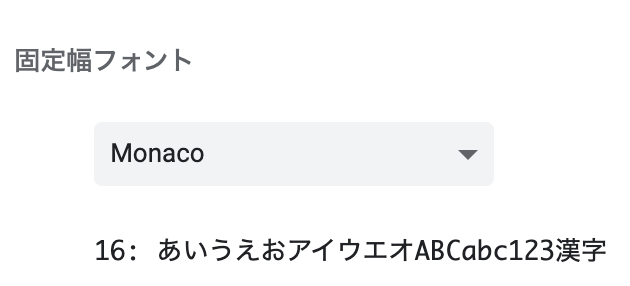
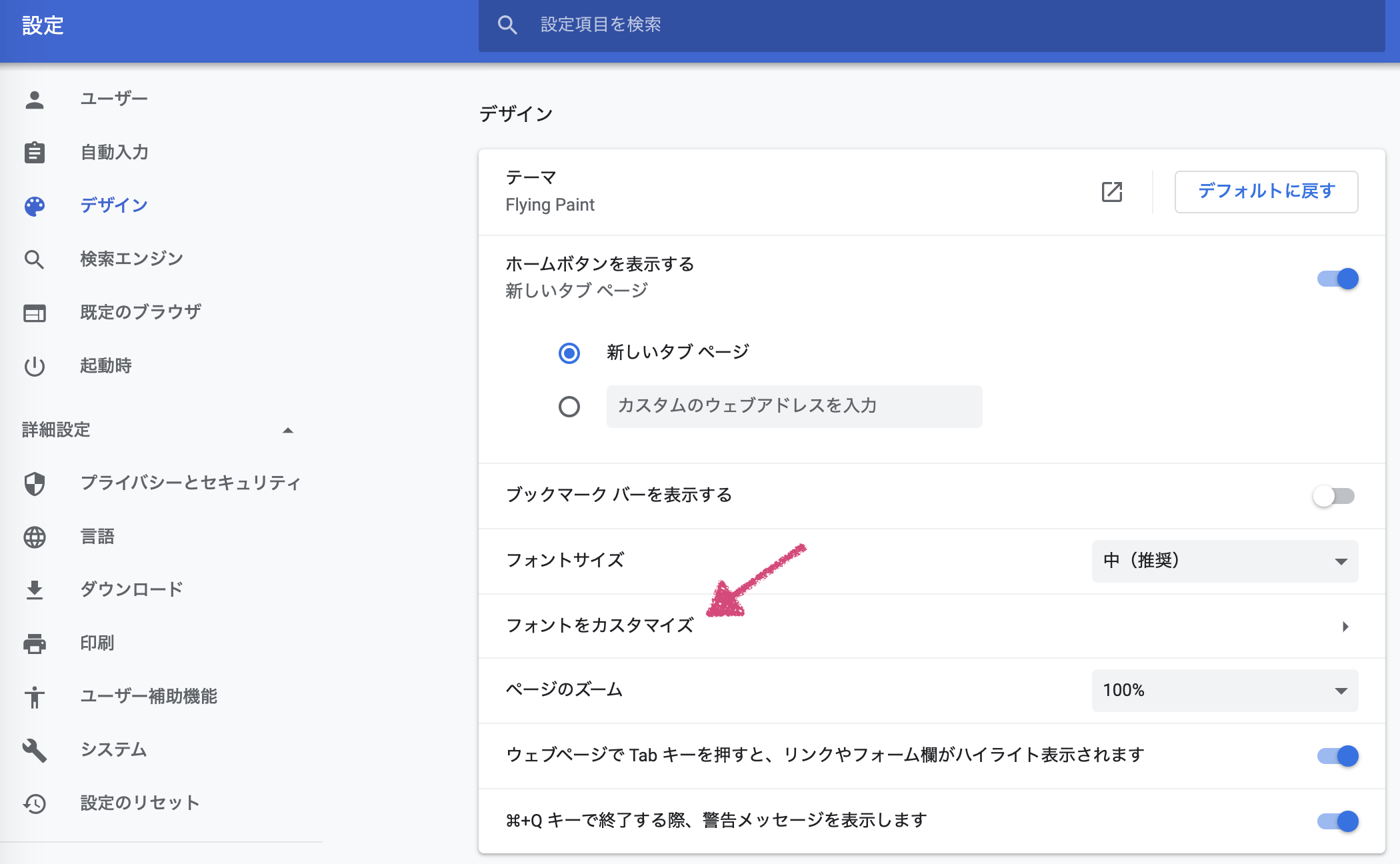
Chromeの設定から「デザイン」→「フォントをカスタマイズ」を選択します。

おそらく"Osaka"と設定されている「固定幅フォント」を好きなイケてるフォントに変更します。ここでは"Monaco"にしてみます。
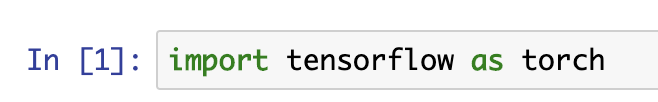
そしてJupyter Notebookを見てみるとあら不思議、イケてるフォントになっています。
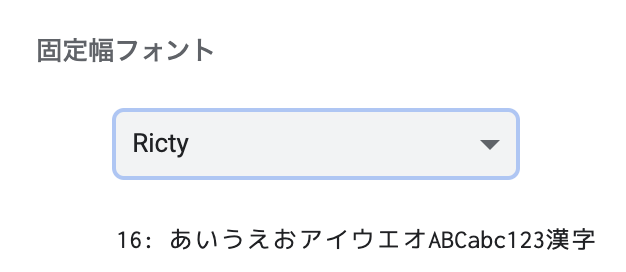
僕はRicty厨なのでRictyに設定しています。
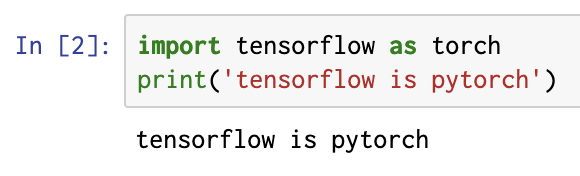
Jupyter Notebookのセルの出力も等幅になってくれています。