1. 前書
自分でも忘れないよう、詳しい手順をスクリーンショットでメモしまた。
なお、説明を画像の下に入力します。
2. VPC、Subnet、Route Table、Internet Gatewayの作成
vpcのみを選んで、名前をつけました。CIDRに10.0.0.0/16を入力しました。他はそのままにしました。

vpcのところに自分が作成したvpcを選択してください。
これから四つのsubnetを作成します。
public subnets二つとprivate subnets二つになります。
それぞれAvailability zoneに1aと1bを選びました。一つのAvailability zoneにpublic subnetとprivate subnetを一個ずつ作成してください。

route tableを作成するとき、まず名前を作って、作ったのvpcを選んでください。そして、作成ボタンをクリックしましょう

わたしがpublic route tableを作って、もう一個っprivateの方をすでにあったroute tableを名前をprivateに変えて使いました。

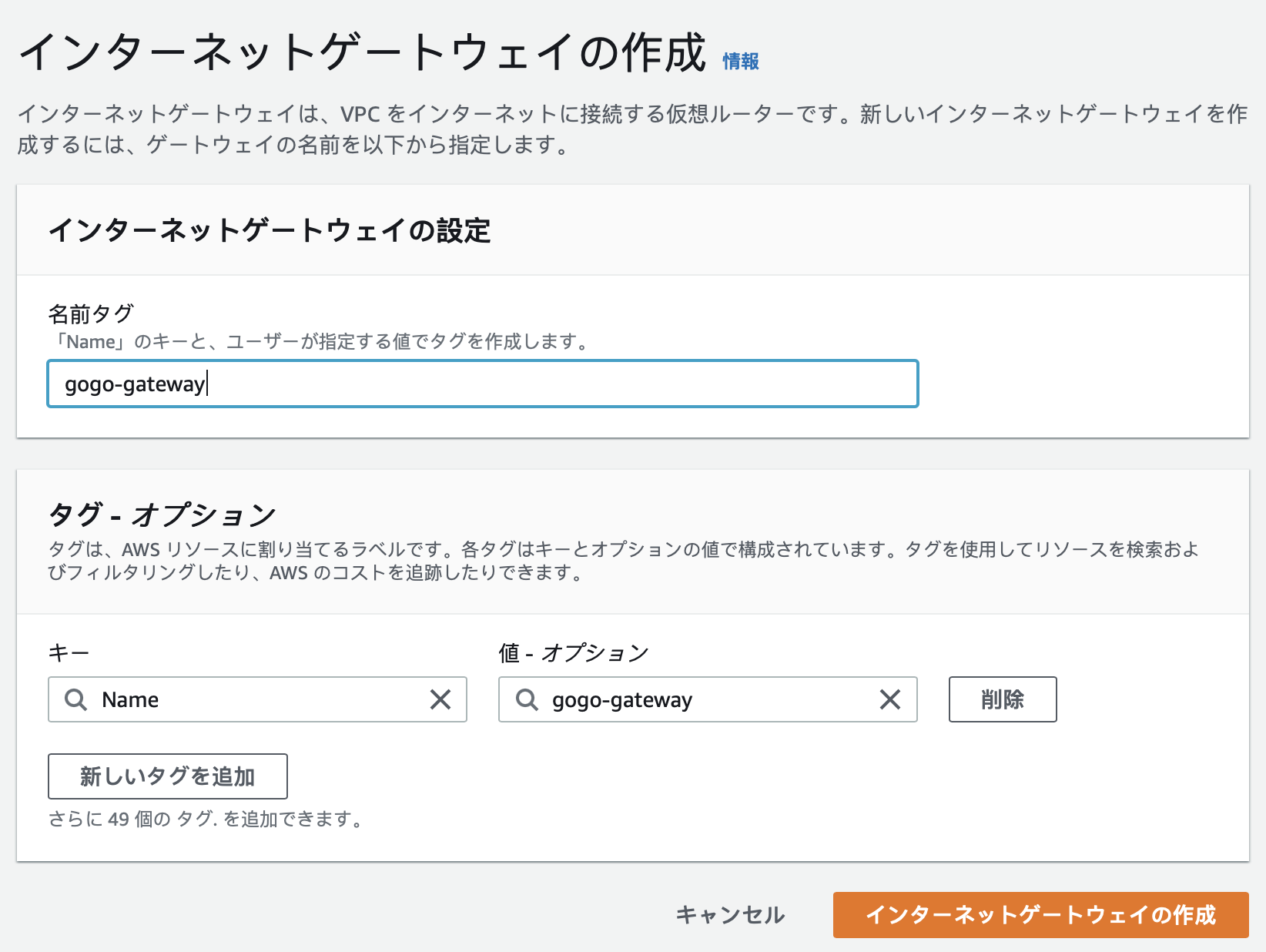
internet gatewayを作成します。名前をつけて、作成ボタンをクリックします。

警告
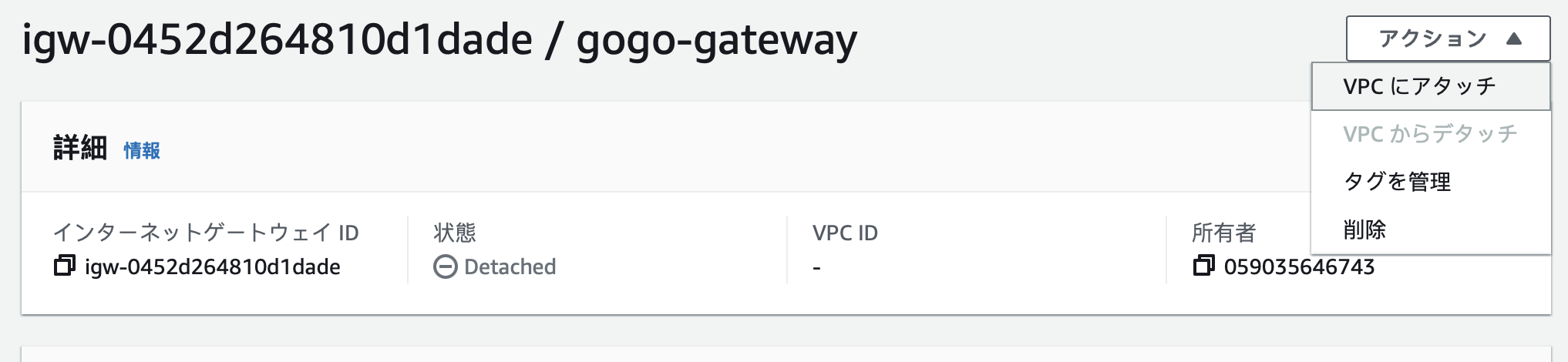
internet gatewayを作成あとアクションのところでvpcにアタッチを選択してください
route tableのところに戻って、サブネットの関連付けをクリックします
二つのpublic subnetsをpublic route tableと関連付け、privateの方も同じやり方です。完成したらこの画像になります。

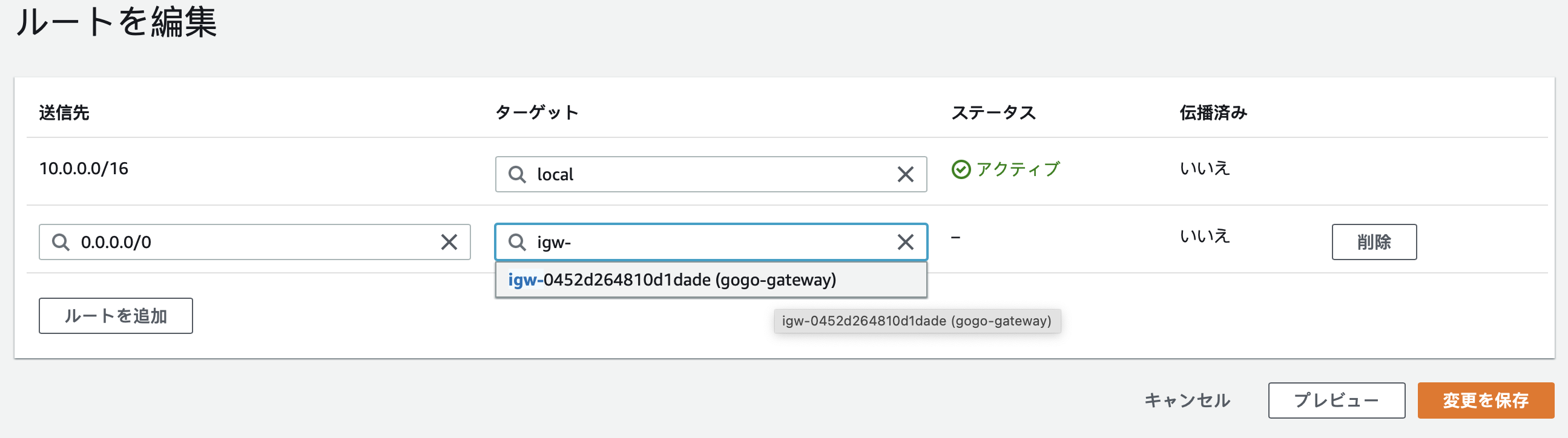
public route tableを選択して、ルートをクリックして、右のルートを編集に入ってください。

ルートを追加して、インターネットゲートウェイを選んでください。

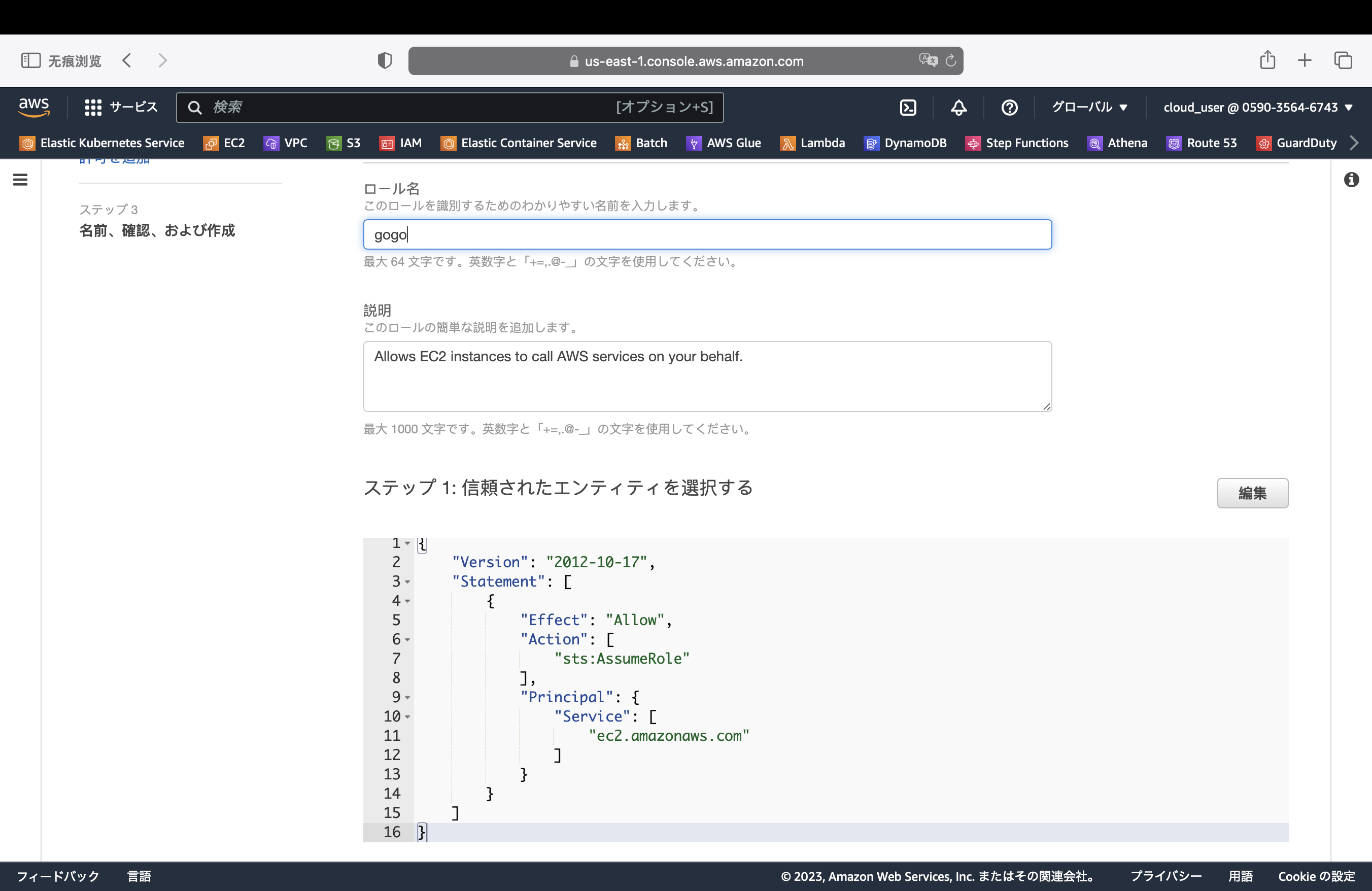
3. IAMロールの作成
4. EC2インスタンスの作成
EC2のキーペア名をキーペアなしで続行
ネットワーク設定にmy vpcをまず選びます。
サブネットの方にどれでもいいのでpublic subnetを選んでください。
パブリックIP自動割り当てを有効化にします。

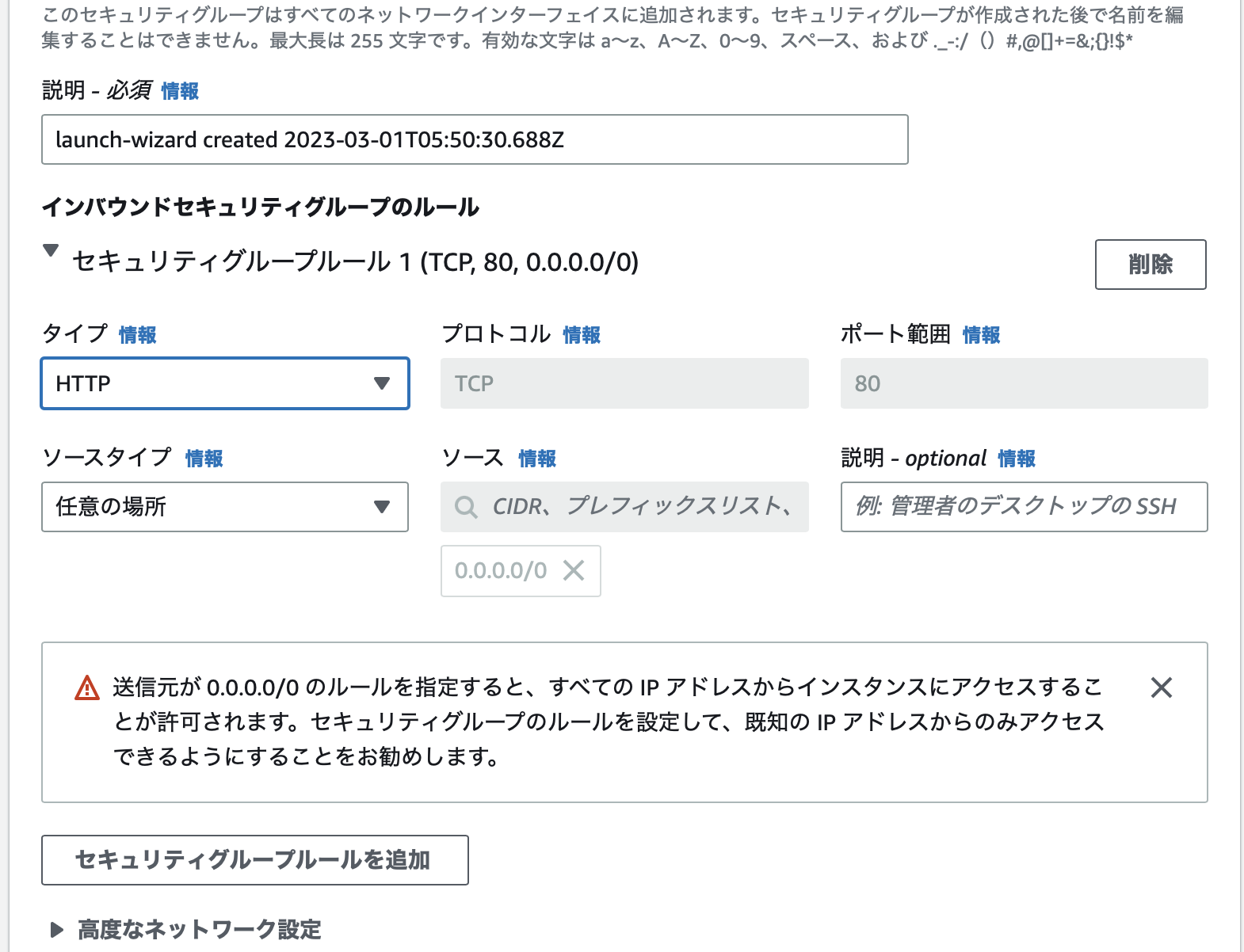
下にスライドして、タイプのところでHTTPを選んでください
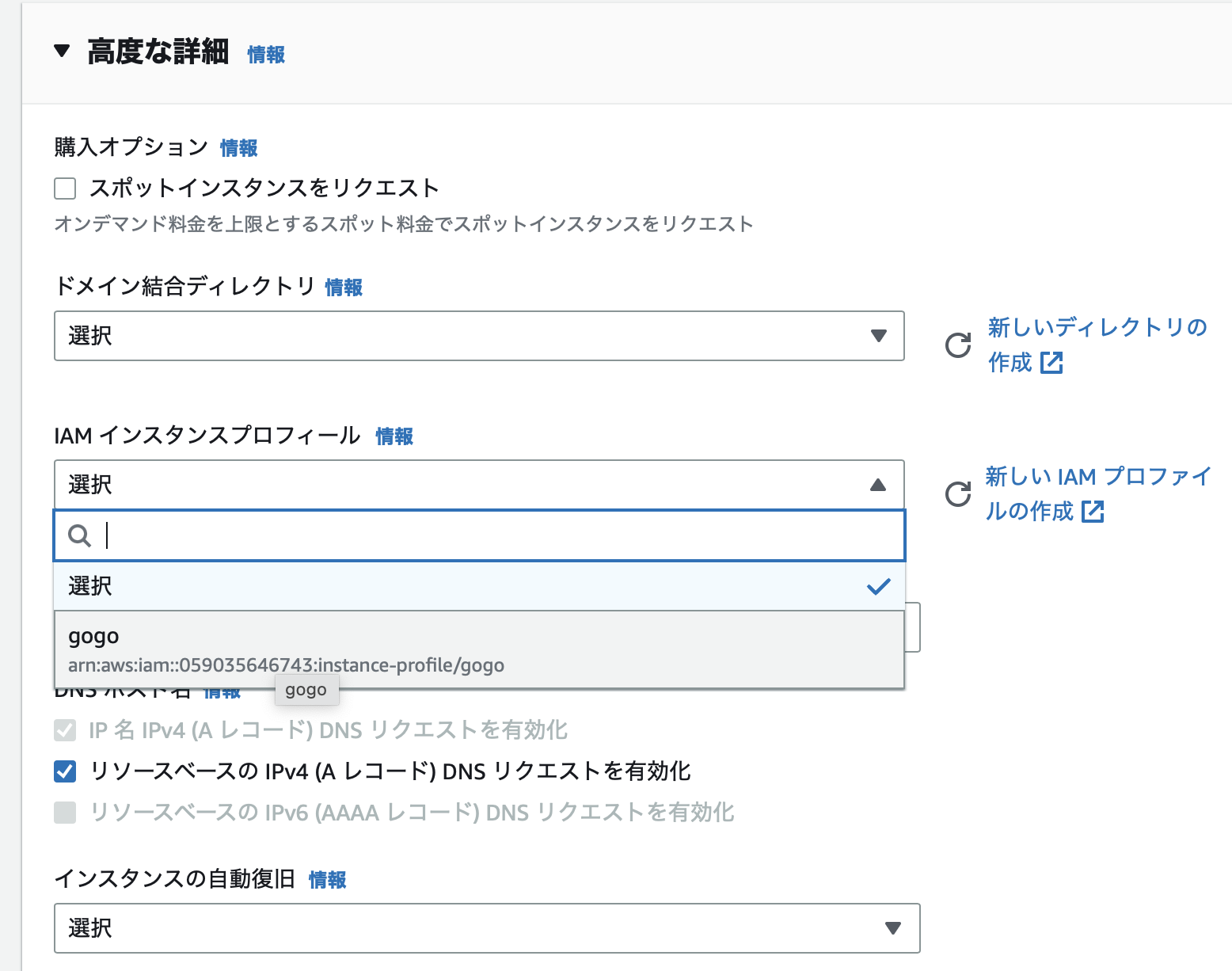
一番下になってる高度な詳細を開き、IAMインスタンスプロファイルに作ったIAMロールを選びます。最後に作成ボタンをクリックしましょ。
セッションマネージャーを選んで、接続します。
そして、この画面になります。
**準備**
ルートuserに変更する
sudo su -
Amazon-Linux用のリポジトリをインストールします
amazon-linux-extras install epel -y
nginxをダウンロードとインストールします
yum install nginx -y
nginxを起動します
systemctl start nginx
nginxの状態を確認します
systemctl status nginx
nginxを自動に起動します
systemctl enable nginx
ドキュメントルートへ移動
cd /usr/share/nginx/html
現在いるディレクトリ箇所を確認
pwd
これから編集入ります
vi index.html
そしてこの画面になります。
Aを入力し、編集できるモードになります
編集終わったら、escキーを押して、:wq で変更を保存しましょう
最後にインスタンスのページに戻って、public IP をコピーして
新しいページに http:// の後ろにpaste.

完成!![]()