はじめに
概要
モバイルアプリを使ったプロダクトのアーキテクチャや非機能を考える際に自分のモバイルの知識のなさに愕然としたので、最近Flutterの勉強を始めました。自分の知識の整理のため、初学段階がひと段落したタイミングで、私なりのおすすめの勉強方法を私の備忘も兼ねて記事に残しておきます。
対象読者
下記全てに該当する人
- モバイル全くわからない
- Flutterを勉強してみたいけどどこから勉強したら良いかわからない
- Web開発の知識は少しある
- サンプルアプリを作りながら勉強したい人
注意点
私のような初学者が語っても仕方がないので、Flutterに関する解説は参考として載せた記事に任せます。代わりに私なりの勉強した流れを説明します。
私は、各言語の詳細や文法を勉強してから始めるというよりは、ToDoアプリなどサンプルアプリの実装を通して概観を掴んでから文法などを学び直す、という勉強方法を好みます。そのためこの記事も後者の勉強方法を好む方向けです。
flutter-study.devをやってみる
私は最初本から勉強を始めたのですが、途中からこのサイトを見つけ、このサイトで勉強をし直しました。複数のアプリを作りながらよく使われる機能を学べる良サイトだったのでおすすめです。ただし、バージョンが古いという欠点があり、ところどころ補完が必要です。その補完を残しておきます。
環境セットアップ
私は最初本から学習しようと思い、「動かして学ぶ Flutter開発入門」を買って勉強したのでこの本の中でセットアップを済ませてしまいました。セットアップに関しては色々な記事があり、こちらのサイトが参考になりそうでした。
また、私はバージョン管理ツールを使いたかったので、Flutter SDKのインストールの際、別のサイトを参考にしました。Flutterのバージョン管理ツールとしては
があります。それぞれの導入のための参考記事を記載しておきます。
どちらかを使うかは正直好みです。既存プロジェクトがfvmを使っているから、すでにasdfを使っているからなどなど理由はなんでも良いと思います。ただし、fvmはver.2と3で仕様が変わっているので既存プロジェクトでfvmを使っている場合はどのバージョンかも確認した方が良いです。
ToDoアプリを作ってみる
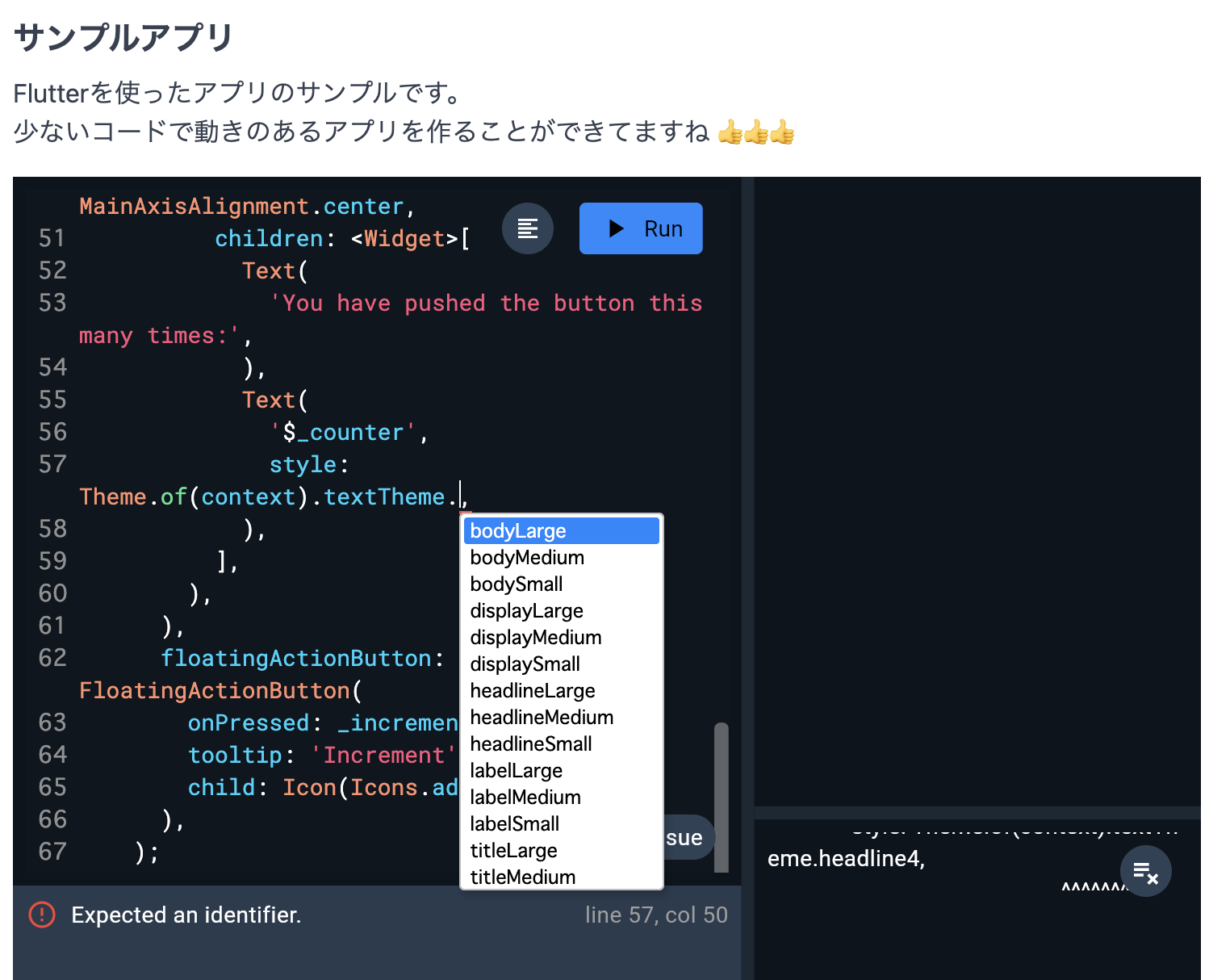
flutter-study通りに勉強していきます。ただ、バージョンが古くエディタからもheadline4を使われていないよなどのエラーが出ると思います。その際は補完機能を有効活用しましょう。例えば、headline4のエラーの場合、下記のように消してドットを入力して補完を表示させてみましょう。そうするとheadlineMediumやheadlineSmallと表示されていますよね。そうすればわざわざ調べなくても変更された名前がわかります。
バージョンエラー以外は特に難なくToDoアプリを作れるようになります。
Firebaseの補足
モバイルでよくFirebaseという単語を聞き、知りたかった私にはとても良い学習教材でした。ただ、これもfirebaseのセットアップ方法が古くこの手順ではセットアップできません。
昔のバージョンでは自分でhtml内にコンフィグを書いていたのですが、今は公式サイトの通り、flutterfire CLIをインストールしてCLIで実行します。最初CLIを使うことに抵抗がありましたが、導入も導入後のセットアップも非常に簡単でした。
上記のセットアップを乗り越えれば、あとはflutter-study.dev記載のチャットアプリを難なく作成できます。認証やDB,Providerなどfirebaseを使わなくてもこういう風にやるんだという雰囲気を掴むことができて良かったです。
こちらのサンプルアプリを残しておけばFirebaseの他の実験とかにも使えて便利です。
Firebaseの学習
上の学習ではAuthenticationとFirestoreしか使いませんが、下記サイトではサンプルアプリケーションにFirebaseの様々なパッケージを導入して学ぶことができます。最初このページを見つけた際は全くわかりませんでしたが、studyをやった後であれば苦労することなく導入できます。全てをやったわけではありませんが、業務で使いそう、興味ありそうなものを見つけてやってみると良いと思います。
Firebaseは画面が慣れないですね...
おわりに
私はこの後、学習前に買った「動かして学ぶ Flutter開発入門」を読んで復習しました。なお、その際の感想は私のブログに記載していますので、ご参照ください。
以上、私のFlutterやFirebaseの初学メモでした。この後は業務で使うか自分なりにアプリを作ってみて学習を深めてみようと思います。知人に聞いたところリファレンスとしてはFlutter実践開発という本がよいそうです。こういった本を読みながら並行して文法などの理解も深めていきたいと思っています。
勉強の仕方は人それぞれなので紹介したやり方はあくまでも一例にすぎませんが、これを読んでくださった方の少しでも参考になれていたら嬉しいです。
最後まで読んでいただきありがとうございました。