フリーの空想地図作家として活動し、都市や地図に関する記事執筆、地理監修・地図制作をしている「地理人」こと今和泉隆行さん。ジオ界隈で知らない人はいないですよね。
今回、地理人さんとコラボして記事ということで、前編ではHERE Mapsの魅力や、HERE Style Editorを用いてカスタムデザインをして頂きました。
後編であるこの記事は、HERE Style Editorでスタイルを出力して、WEB上に表示する実装まで紹介します。
HERE Style Editorについて
HERE Style Editorは自分好みに地図をカスタマイズデザインできるツールです。ここでデザインしたスタイルをエクスポートして、自分のサービスに組み込んだり、配信することができます。簡単に言うとMapbox Studioみたいな感じですね。
スタイルデザイン〜json出力
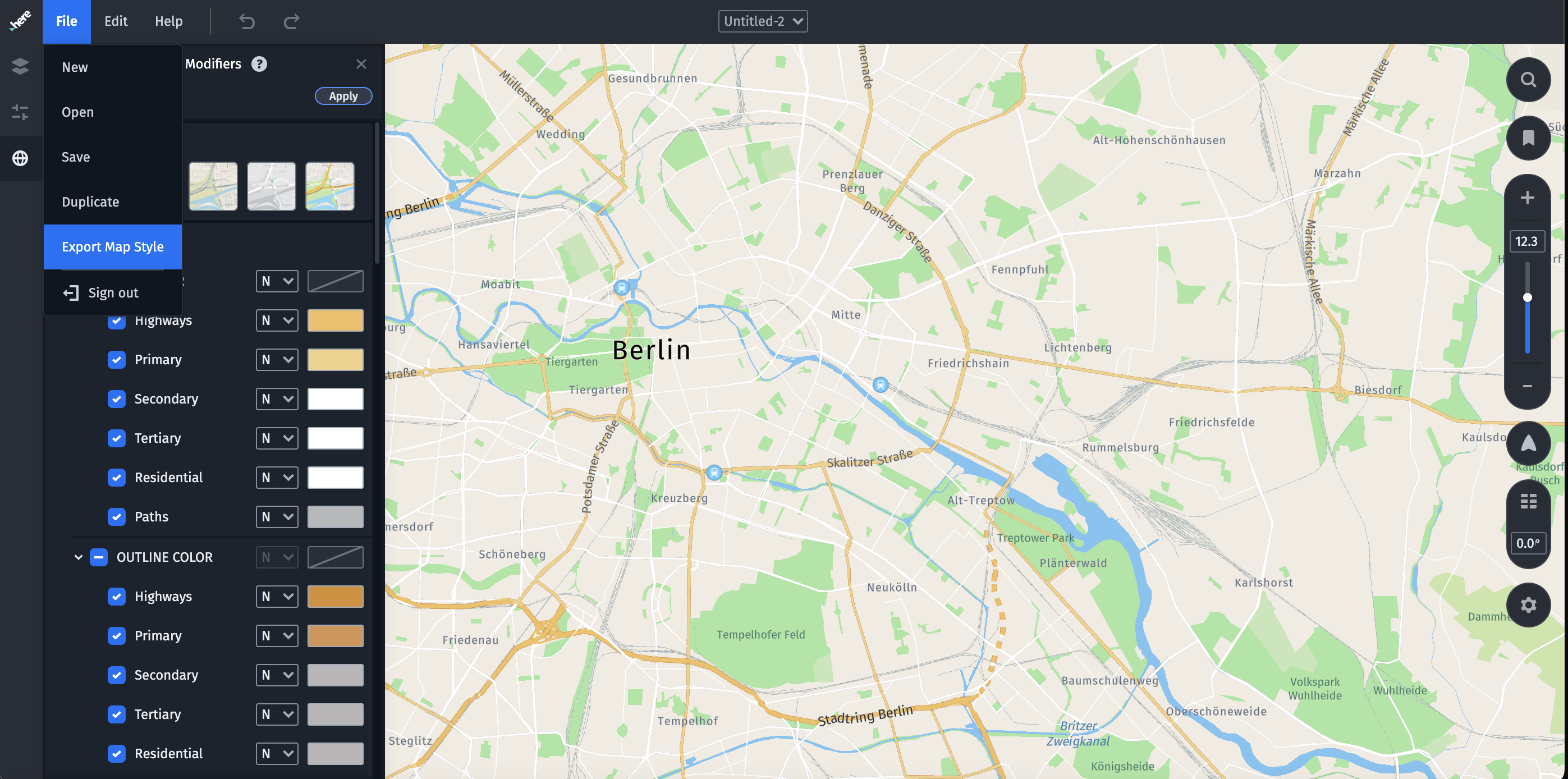
スタイルデザインをして、[File] -> [Export Map Style]でjsonを出力します。
イメージは、今和泉さんがデザインしてくださったものになります。

html〜jsonの読み込み
スタイルを読み込むのにはAPI keyの発行が必要です。
HEREの小松さんが丁寧にまとめた記事があるので、以下をご参考にしてください。
HTMLを作成し、スタイルjsonを読み込みます。
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<script src="https://js.api.here.com/v3/3.1/mapsjs-core.js"
type="text/javascript" charset="utf-8"></script>
<script src="https://js.api.here.com/v3/3.1/mapsjs-service.js"
type="text/javascript" charset="utf-8"></script>
<script src="https://js.api.here.com/v3/3.1/mapsjs-harp.js"
type="text/javascript" charset="utf-8"></script>
<script src="https://js.api.here.com/v3/3.1/mapsjs-ui.js"
type="text/javascript" charset="utf-8"></script>
<script src="https://js.api.here.com/v3/3.1/mapsjs-mapevents.js"
type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div style="width: 640px; height: 480px" id="mapContainer1"></div>
<div style="width: 640px; height: 480px" id="mapContainer2"></div>
<div style="width: 640px; height: 480px" id="mapContainer4"></div>
<script>
var platform = new H.service.Platform({
'apikey': 'hghghg' //API keyを入れる
});
var engineType = H.Map.EngineType['HARP'];
var style = new H.map.render.harp.Style('style.json'); //出力したjsonを指定
var vectorLayer = platform.getOMVService().createLayer(style, { engineType });
var map = new H.Map(document.getElementById('mapContainer1'),
vectorLayer, {
engineType,
center: {lat: 88888, lng: 88888}, //緯度経度
zoom: 13, //ズームレベル
pixelRatio: window.devicePixelRatio || 1
});
var behavior = new H.mapevents.Behavior(new H.mapevents.MapEvents(map));
</script>
</body>
</html>
ただこのままだとAPI keyが見えちゃう...😭😭
オープンな場所で使う場合は、APIはJSに隠しておきましょう。。。
実装完了
今和泉さんにデザインしてもらったものを取り込んでみる。
Netlifyにアップしてみました。
余談ですが...
HERE Mapsを触っていて位置情報をシェアしようと思ったら、こんなボタンがあったwww

車に...送る?...
さすがドイツの自動車メーカー連合の会社ですね、、、