作品を覚えてもらいたい
10月からモノづくり制作を始めQiitaなどのSNSで発信し始めたが、予想より多くの人に読んでいただいている。せっかくなら自分のサイン的なものを作りより印象に残ったらいいなと思った。そこで自分のオリジナルロゴを作りマーカーとして使いARを映しだしたい。
完成品
画像ロードに時間がかかってしまい、なかなか映し出されないかもしれない。
完成一歩前の作品がこちら
オリジナルロゴの作成
今後の制作のためにも自分のロゴがあったほうが分かりやすいと思ったので、shopifyの無料ロゴメーカーを使って作ってみることにした。テンプレートが豊富で5分程度で作ることができた。

オリジナルロゴをマーカーとして認識させる
出来上がったロゴを読み込むと3Dで励ましの文字が出てくるようにしたい。
この単純そうな作業にまさか手こずるとは、、、
参考にするソースコードはこちら
<head>
<!-- ① スクリプトの読み込み -->
<script src="https://aframe.io/releases/0.8.2/aframe.min.js"></script>
<script src="https://cdn.rawgit.com/jeromeetienne/AR.js/1.6.2/aframe/build/aframe-ar.js"></script>
</head>
<body style='margin: 0; overflow: hidden;'>
<!-- シーンの追加とデバックUIを非表示 -->
<a-scene embedded arjs="debugUIEnabled:false;">
<!-- 作成したマーカーでのソース -->
<a-marker type='pattern' url='./marker/pattern-marker.patt'>
<a-sphere scale=".25 .25 .25" position="0 .5 0" color="#f00">
<a-animation attribute="position" to="0 1 0" direction="alternate" dur="2000" repeat="indefinite">
</a-animation>
</a-sphere>
</a-marker>
<a-entity camera></a-entity>
</a-scene>
</body>
</html>
となり、オリジナルマーカーを読み取るとARの物体が表示されるはずだった。しかし問題発生!!
<!-- 作成したマーカーでのソース -->
<a-marker type='pattern' url='./marker/pattern-marker.patt'>
と設定すれば完成しオリジナルマーカーの上にAR図形が表示されるはずだった。
しかしこのコードだけではAR.jsで入手した.pattの画像を読み取ってくれないのだ。セキュリティーの関係上画像のデータをローカルで保存しているとCORSのエラーが出てしまう。
クロスオリジンリソース共有 (CORS) エラーは、サーバーが CORS 標準で要求される HTTP ヘッダーを返さない場合に発生します。API Gateway REST API または HTTP API からの CORS エラーを解決するには、CORS 標準を満たすように API を再構成する必要があります。AWS記事より引用。
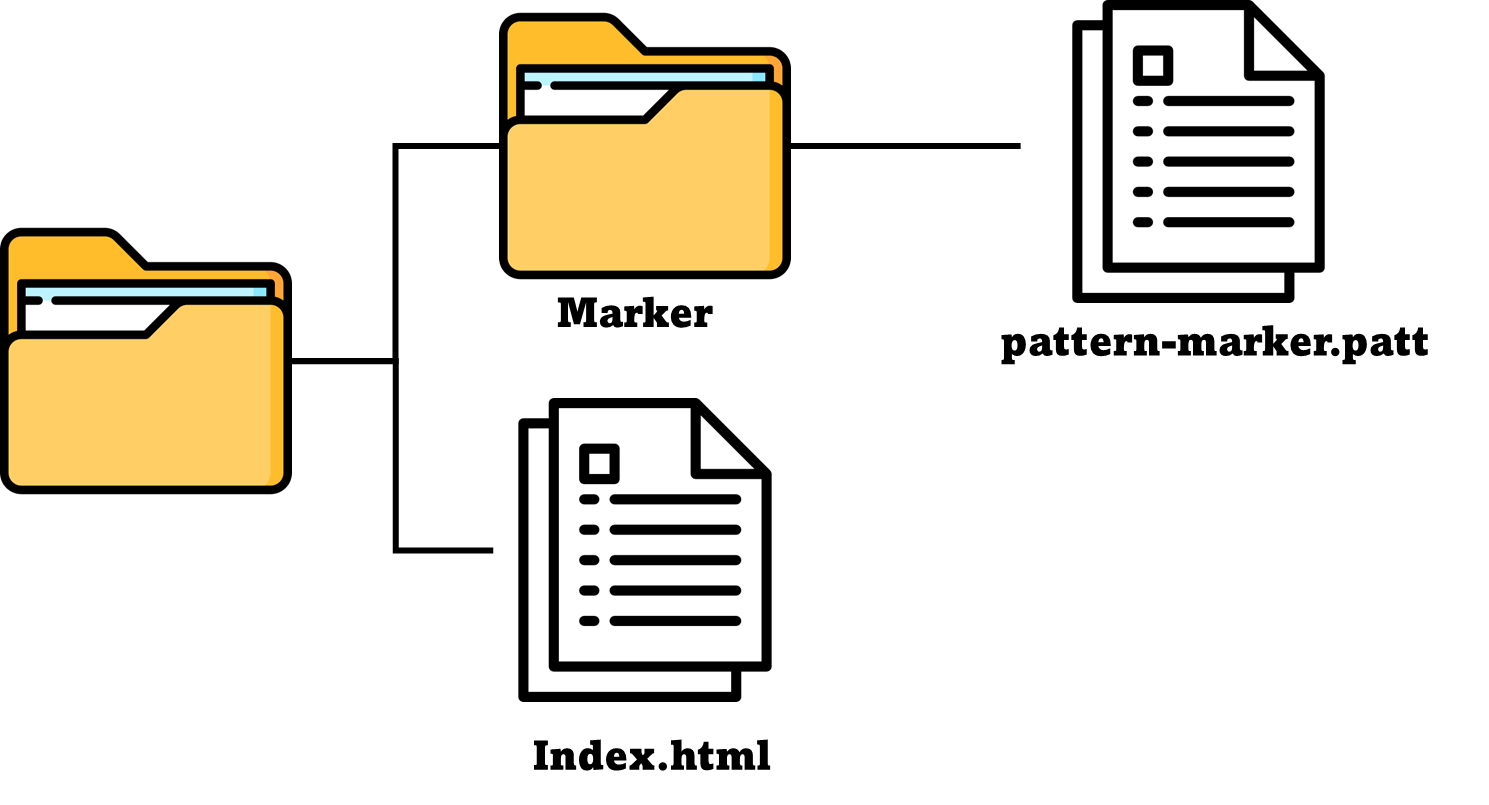
そこで図の通りにファイルを作成しNetlifyでサーバ上にアップロードすることでCORSのエラーを回避し読み取ってもらえるような仕組みにした。

途中までだが完成したのがこちら!
褒めてくれる3D文字の挿入
オリジナルのマーカーを読み取ってARが表示されるようになったので、3Dの図形を今度は変えていきたい。
今回はデフォルトでパソコンに入っていたペイント3Dを使って3D文字を作っていきたい。
3D図形を選択して文字を入力するだけで3Dに仕上がった。(3秒でできた)
3D文字を先ほどの球体の代わりに映し出したい。コードでいうとこの部分を書き換える。
<a-sphere scale=".25 .25 .25" position="0 .5 0" color="#f00">
<a-animation attribute="position" to="0 1 0" direction="alternate" dur="2000" repeat="indefinite">
</a-animation>
</a-sphere>
この部分を全部消して
<a-entity
position="0 0 0"
scale="0.05 0.05 0.05"
gltf-model="https://arjs-cors-proxy.herokuapp.com/[この部分をモデルアップロード直リンクと置き換え]"
></a-entity>
代わりにこのコードを入力する。
3D文字をMedia Uploader - 無料アップローダーを使ってアップロードし、そこで得た直リンクを[カッコ内の文字と置き換える]。
これで完成!のはずが、、、
うまくARが映らない。
聞いた話によるとAR画像を読み込むのに結構な時間が必要だとか、、、
3時間待ってた強者もいるとかいないとか
そこで永久読み込み待ち装置を作って待ってみることに。

40分待っても何も表示されず、、、
コードの確認もしてもらったが手順も何も間違えていない。
完成図イメージ
過去イチしんどさと成果物が釣り合ってないモノ
ここまで読んでいただいた方は、なんとなくちゃんみなという人物が頑張ってWeb制作を行っていると思ってもらえたら幸せだ。
本当は自分の応援するサッカーチームが得点を決めた際にARで得点を決めた選手のセレブレーションを写し出したかったが試みるまでもなく挫折した。
そこで次は以前から覚えてもらいやすくなると思い自分のロゴやプロ画を作りたいと思っておりそれをマーカーにAR技術を使いたいと思った。
参考にした記事が昔の記事が多かったからか、記事通りにやっても上手くいかずにエラーが出ることが多かった。
結果としてマーカーと3D図形を変更するだけの一見単純な作業に想像以上に手こずってしまい技術と労力の限界でここまでの作品になった。だが最低限のやりたいことはできた。