この記事は、Ateam LifeDesign Advent Calendar 2022 シリーズ1の7日目の記事です。
ハイドレーションとは?
ハイドレーションまたはリハイドレーションは、クライアント側JavaScriptが、静的ホスティングまたはサーバー側レンダリングのいずれかによって配信される静的HTML Webページを、イベントハンドラーをHTML要素にアタッチすることによって動的Webページに変換する手法です。
(Wikipediaより)
つまり、サーバーサイドレンダリング(SSR)などで事前にサーバー側で作られたHTMLを、JavaScriptで動的にしていくプロセスのこと。
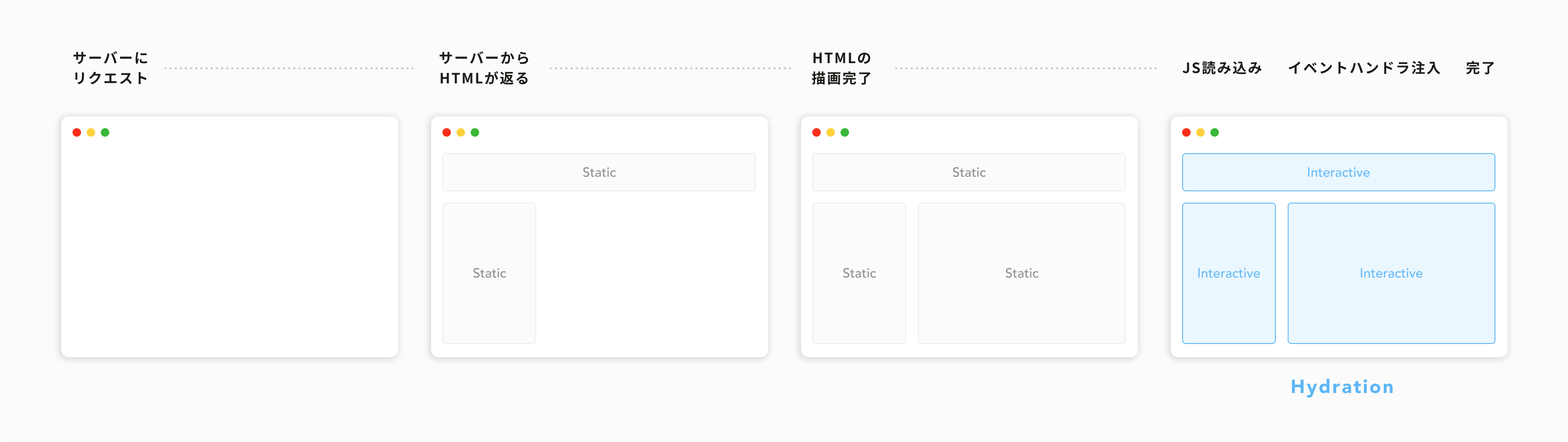
ハイドレーションの流れ
1. サーバー側でHTMLを生成
- SSRや静的サイトジェネレート(SG)など
2. サーバー側で生成した静的なHTMLをブラウザで受け取り、表示する
- 操作はできないが、HTMLを利用できるためユーザーはコンテンツを閲覧できる
3. サーバー側とクライアント側のHTMLの一致をチェック
- これが一致しない場合、ハイドレーションは失敗する
- 再度レンダリングが行われる
- ページごと再レンダリングされるため、パフォーマンスに悪影響がある
-
Prop 'XXX' did not match. Server: aaa Client: bbbといったエラーの原因
- 再度レンダリングが行われる
- 一致する場合、レンダリングはされず4に移行する
4. イベントハンドラーがHTMLに登録される
- このプロセスをハイドレーションと呼ぶ
- ハイドレーション後は、インタラクティブになり操作が可能になる
ハイドレーションを利用すると何がいいの?
-
パフォーマンス
- 初期表示までの時間が短縮される
- クライアントサイドレンダリング(CSR)の場合
- JavaScriptをダウンロードしてDOMを構築するまで、サイトのコンテンツは表示されず、操作もできない時間が生まれる
- SSR(+ Hydration)の場合
- JavaScriptが読み込まれる前にHTMLを利用できるため、初めにコンテンツが表示されるまでのスピードが早くなる
- インタラクティブではないが、ユーザーはコンテンツを閲覧でき、空白の時間が少なくなる
- クライアントサイドレンダリング(CSR)の場合
- 初期表示までの時間が短縮される
-
SEO
- HTMLとして生成されているため、検索エンジンなどがサイトをクロールしやすい
終わりに
Hydrationの挙動についてざっくりまとめてみました。もし何らかの参考になれば幸いです。
間違いがあればご指摘いただけると助かります…!