便利なプロパティが使えるようになっているので、備忘録も兼ねてまとめておきます。
aspect-ratio
今まではpadding-top: 56.25%;やposition: absolute;などでアスペクト比に応じた切り抜きを表現してきましたが、aspect-ratioプロパティで簡単にできるようになりました。
.image {
aspect-ratio: 16 / 9;
object-fit: cover;
width: 100%;
height: auto;
}
| 16:9 | 1:1 |
|---|---|
 |
 |
ブラウザサポート状況
margin-inline
水平方向の中央揃えをしたい時に、今まではmargin-left: auto; margin-right: auto;などと書いていたところをmargin-inlineプロパティ一つで書くことができます。
.box {
margin-inline: auto;
}
 margin-inlineとはなんぞや?
margin-inlineとはなんぞや?
CSS の一括指定プロパティで、論理的なインライン方向の先頭と末尾のマージンを設定します。
https://developer.mozilla.org/ja/docs/Web/CSS/margin-inline
「論理的なインライン方向」とは、上下左右など物理的な値ではなく「字を書く方向」といった言語によって変わる向きのことです。
横書きのサイトであれば「論理的なインライン方向」とは水平方向のことです。
垂直方向はmargin-blockで指定することができます。
こちらの記事が非常にわかりやすいです!
ブラウザ対応状況
place-content
place-contentはalign-contentとjustify-contentのショートハンドです。
上下左右中央揃えにしたい時、今まではflexやabsoluteなどを駆使していましたが、CSS Gridを使えば2行で書くことができます。
.box {
display: grid;
place-content: center;
}

place-content: center;とplace-items: center;の違いはなんぞや?
place-contentはコンテナ自体の揃えを、place-itemsはコンテナ内の要素の揃えを指定します。
Gridセル内の要素も中央揃えにしたい場合はplace-itemsを利用します。
見出しを中央揃えにしたい時などに、個別でtext-alignを指定したりする必要がなくなります。
| place-content:center; | place-items:center; |
|---|---|
 |
 |
ブラウザ対応状況
コンテナクエリ @container
今までレスポンシブに見た目を変えたい時は@mediaクエリを利用していました。
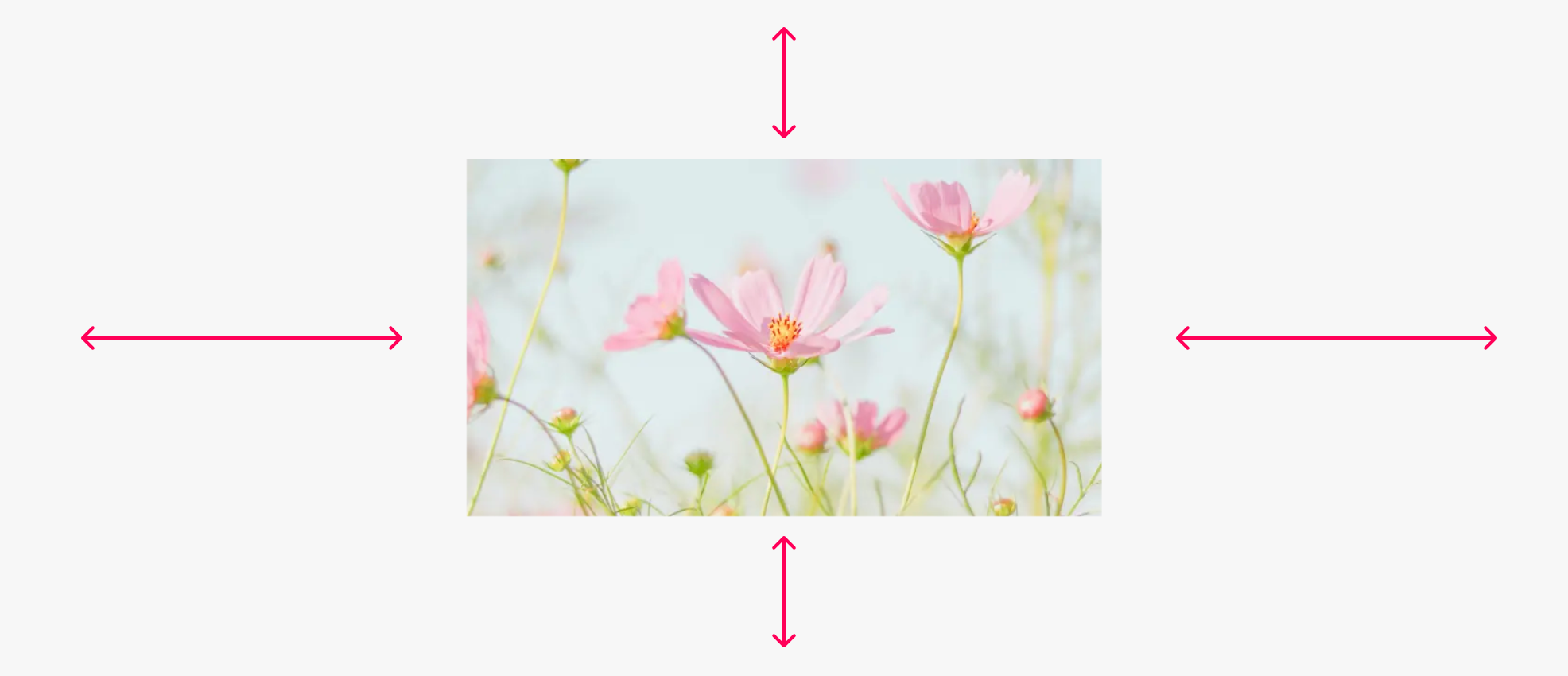
@containerクエリを使うことで、画面幅ではなくコンテンツの表示幅に応じて見た目を変えることができ、利便性がかなり高まりました!
コンポーネントベースでの開発をしている場合レスポンシブ対応が楽になりそうです。
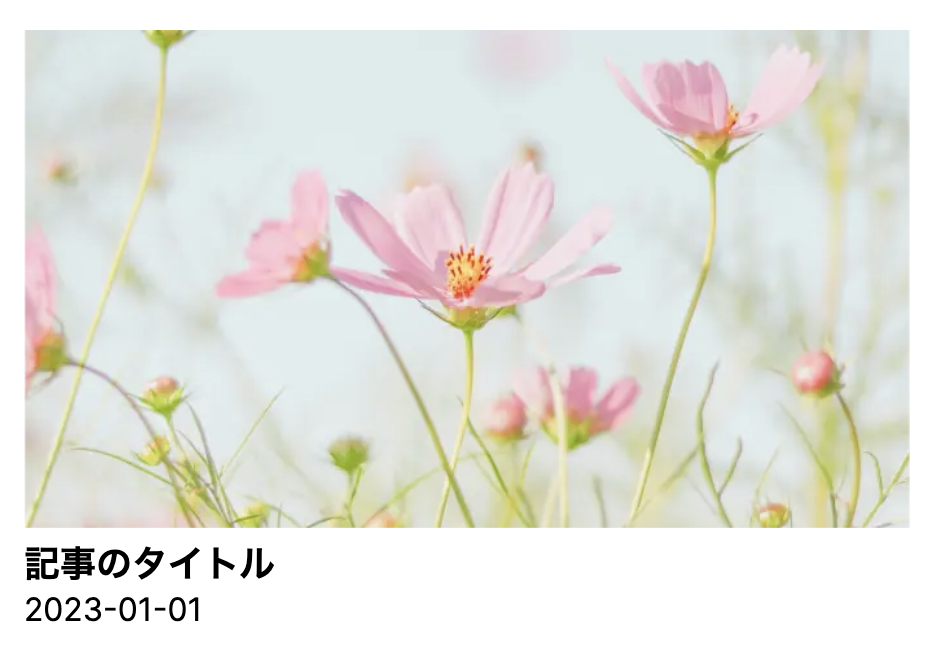
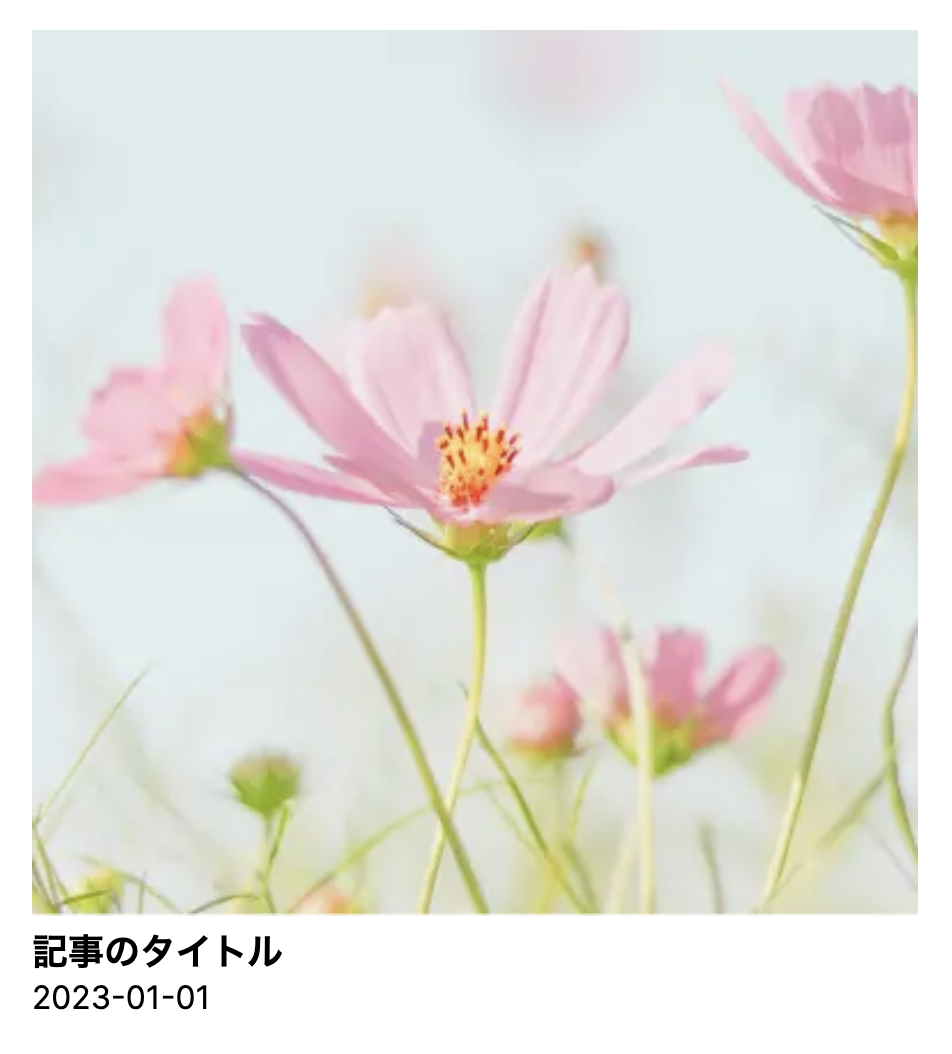
| width > 500pxの時 | width < 500pxの時 |
|---|---|
 |
 |
<a className="link">
<article class="card">
<img src="パス" class="image" />
<h2 class="title">タイトル</h2>
<p class="date">日付</p>
</article>
</a>
.link {
container-type: inline-size;
}
.card {
grid-template-columns: '1fr'
}
@container (500px < width) {
.card {
grid-template-columns: '120px 1fr'
}
}
ブラウザ対応状況
svh
スマートフォンなど画面の高さが可変のブラウザでも「画面高さいっぱいに表示する」がCSSのみでできるようになりました!
.hero {
height: 100svh;
}
| vh | svh |
|---|---|
 |
 |
ブラウザ対応状況
:where()
引数に受け取ったセレクタに当てはまる要素を選択できます。
whereの素晴らしい点は詳細度を0に保ってくれることです。例えば特定のクラス配下にスタイルを当てている時に上書きが難しい問題を解消できます。
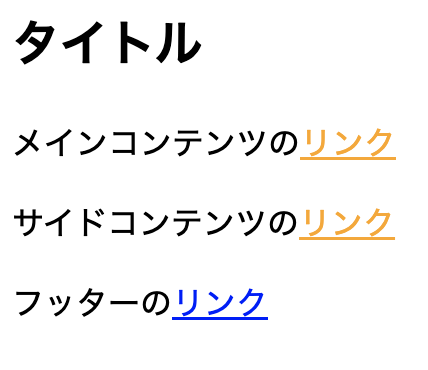
<article>
<h2>タイトル</h2>
<section class="content">
メインコンテンツの<a href="#">リンク</a>
</section>
<aside class="content">
サイドコンテンツの<a href="#">リンク</a>
</aside>
<footer class="content">
フッターの<a href="#">リンク</a>
</footer>
</article>
.content a {
color: orange;
}
/* 詳細度の問題で上書きできない… */
footer a {
color: blue;
}
:where(.content) a {
color: orange;
}
/* whereなら上書きができる! */
footer a {
color: blue;
}
| 今まで | whereを使う |
|---|---|
 |
 |
参考::where() - CSS: カスケーディングスタイルシート | MDN
ブラウザ対応状況
終わりに
何かの参考になれば幸いです!間違いがあればぜひご指摘ください!