Graphqlで作成したJWT認証が必要なAPIサーバーに、ブラウザ(ここではChoromeを利用)を使ってアクセスする方法を解説します。
JWTを取得
ログイン認証(ユーザIDとパスワード)を行うフォーム、またはAPIを使って、JWTを取得します。
開発中のサイトであれば、ログインフォームを作成して返ってきたJWTを表示するようにしておくと便利です。また、APIを使う場合は、curlが便利です(私は苦手です)
Chromeの拡張機能「ModHeader」をインストール
JWT認証が必要なAPIサーバーにアクセスするためには、認証用のヘッダを付ける必要があります。
その時に便利なのが、Chromeの拡張機能「ModHeader」です。
JWT認証に必要なヘッダの設定
ChromeにModHeaderのアイコンが表示されるのでクリックします。
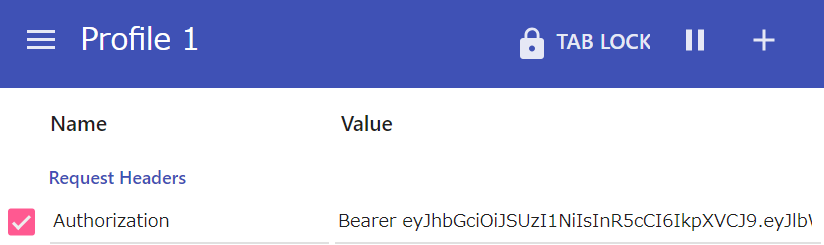
ヘッダを設定する画面が開きますので、JWT認証に必要なヘッダ情報を設定します。
ヘッダ名は「Authorization」、値には「Beaer <トークン>」を設定します。
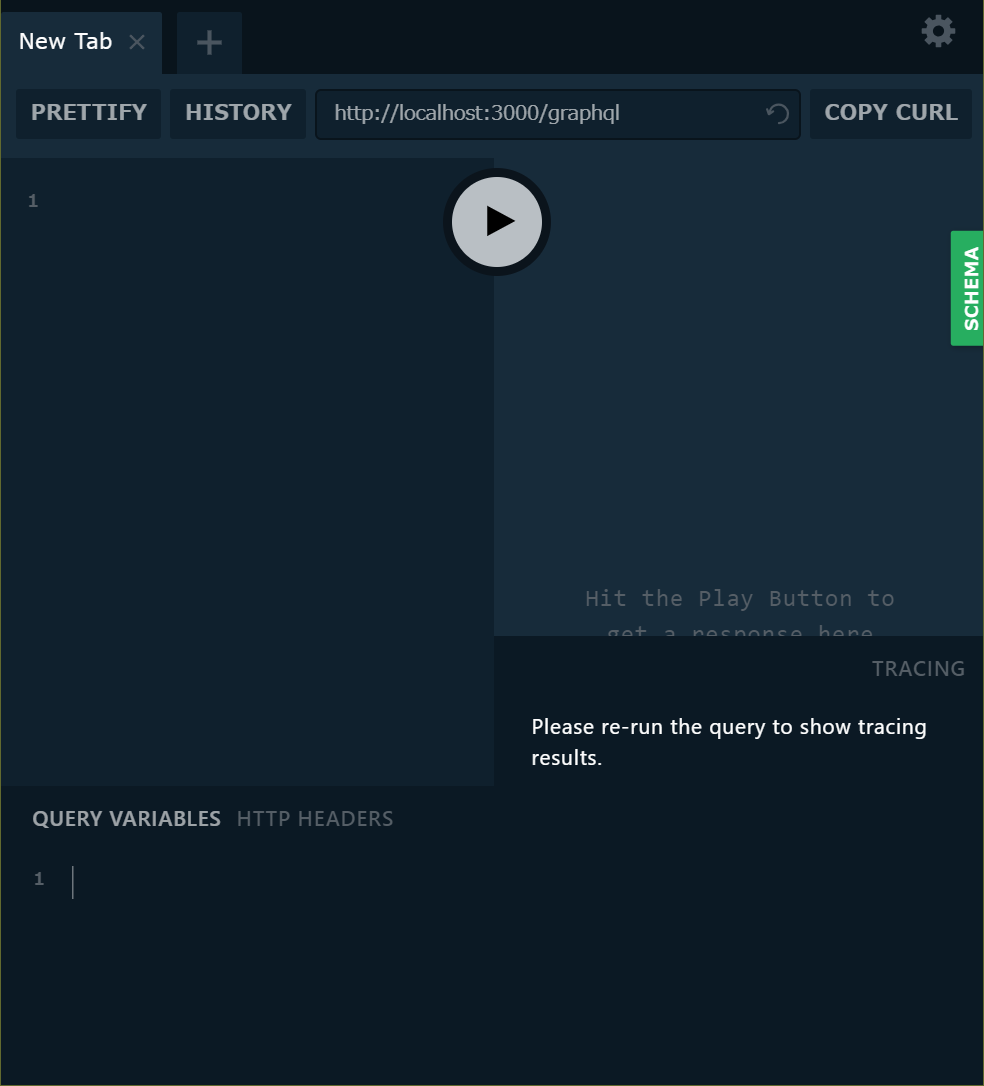
JWT認証が必要なAPIサーバー(Graphql)にアクセス
JWT認証が必要なAPIサーバーにアクセスしてみます。
アクセスできました!