今年もやってきましたねアドベントカレンダー!
Noodl Advent Calendar 2020
Noodlの活用情報はまだまだ少ないので、この機会にジャンジャン増やしていきましょう!
この記事ではNoodlを活用して個人開発している、保活支援アプリで作ってみたポップアップメッセージの作り方について解説しています。
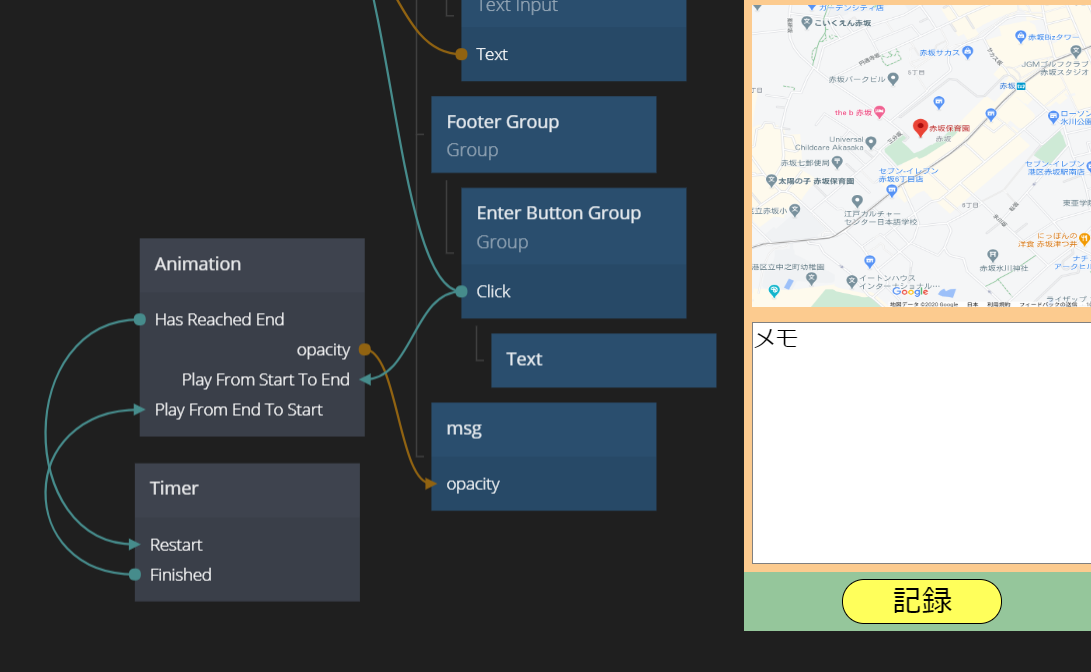
実際に作ったもの
記録ボタンを押すとポップアップメッセージが表示されます!
Noodlで保活支援アプリのプロトタイピングをしています。今日はポップアップメッセージを作ってみました!#Noodl pic.twitter.com/NLNt117zXM
— まえぷー@アドカレ奮闘中 (@kmaepu) December 10, 2020
フローの解説
使用するノードは次の3つです。
- Animationノード
- Timerノード
- Groupノード
+α 表示させたいポップアップメッセージに使用するノード
Aniamtionノード
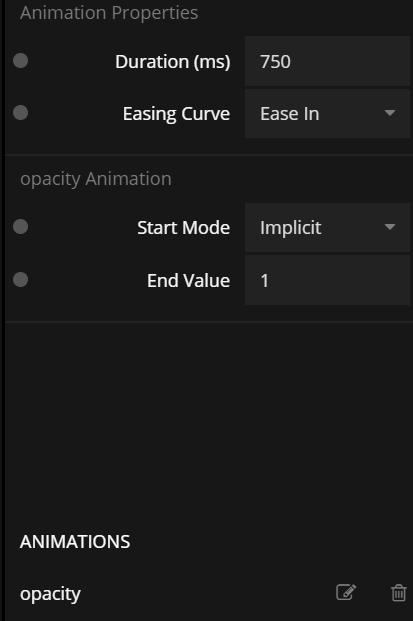
Animationノードで特定のパラメータを時間変化させることができます。
今回はOpacity(不透明度)を0~1に変化させています。Duration(変化時間)により0から1まで変化するまでの時間を設定しています。
TImerノード
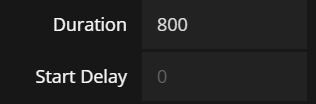
Timerノードでポップアップメッセージを表示させる時間を制御しています。
Timerノードの設定は次の通りです。

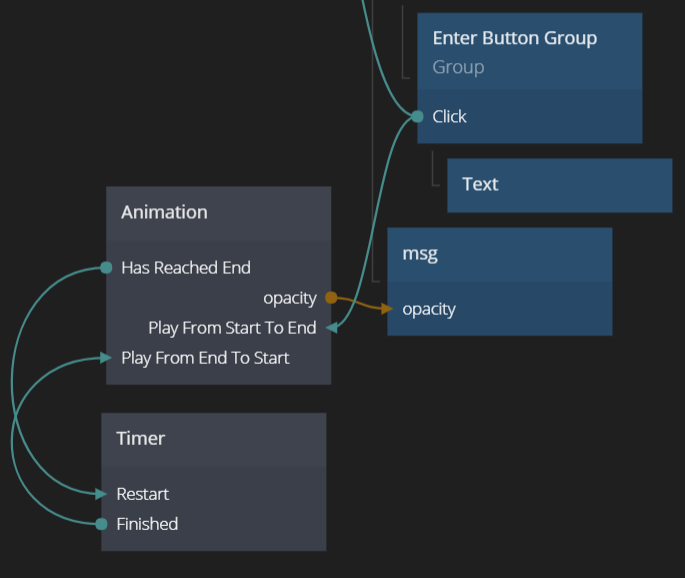
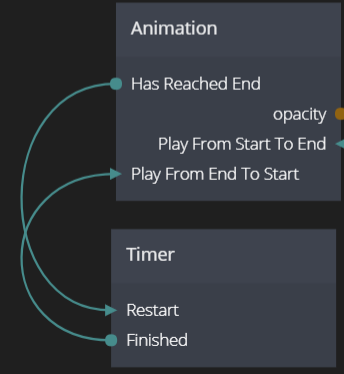
次の図のようにTImerノードとAnimationノードを接続しています。Animationノードの実行終了時にHas Reached Endトリガが発生するので、それをTimerノードのRestartに接続しています。
TImerノードのカウントが終了するとFinishedトリガが発生します。それをAnimationノードのPlay From End To Startに接続しています。こうする事で、タイマー貨運tの終了時にAniamationノードをEndの値からStartの値へと実行する事ができます。

Groupノード
今回はGroupノードをコンポーネントにして「msg」という名前にしています。msgコンポーネントの中身は次のようにしています。

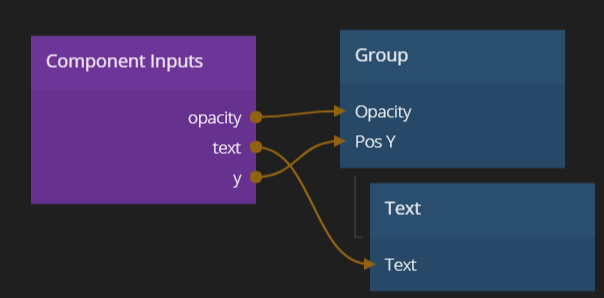
Component Inputsノードでmsgコンポーネントの外部からプロパティを受取れるようにしています。今回必要なのはopacityとtextです。
(その他は拡張できるように加えています)
opecityは表示されるポップアップメッセー時の不透過度を表しています。
textはポップアップメッセージに表示されるテキストです。
さいごに
以上でざっくりとした解説でしたが、ポップアップメッセージの作り方でした!
Animationノードを使いこなせるようになると、よりインタラクティブなUIを簡単に作れるようになると思いますので、いろいろ試していきましょう!🎄