概要
Noodl Advent Calendar 13日目!
※Noodlって何?という方はこちらが公式サイトです。
これまでにNoodlハンズオンやオンラインアーカイブなどあり、Noodlを触った方が増えてきたのではないでしょうか。
私がNoodlを触っていて思ったのが「UI作ったけどここからどうするのか」という事です。Noodlはプロトタイピングツールなので、保守や運用の面を考えると本番の運用には不向きだそうです。(筆者は組込みソフトウェアエンジニアなのでこの辺り疎いです...)
しかしながら、デモ展示や社内プレゼン用のプロトタイプ、趣味で利用する用途ではかなり便利なツールです!(個人的所感)
今回はNoodlのUIをデプロイする方法について触れていきます。デプロイするとhtmlファイルとjsファイルが出力されるので、Webサーバに置いてブラウザからWebサーバにアクセスするとNoodlで作成したUIを利用できます。
作ったもの
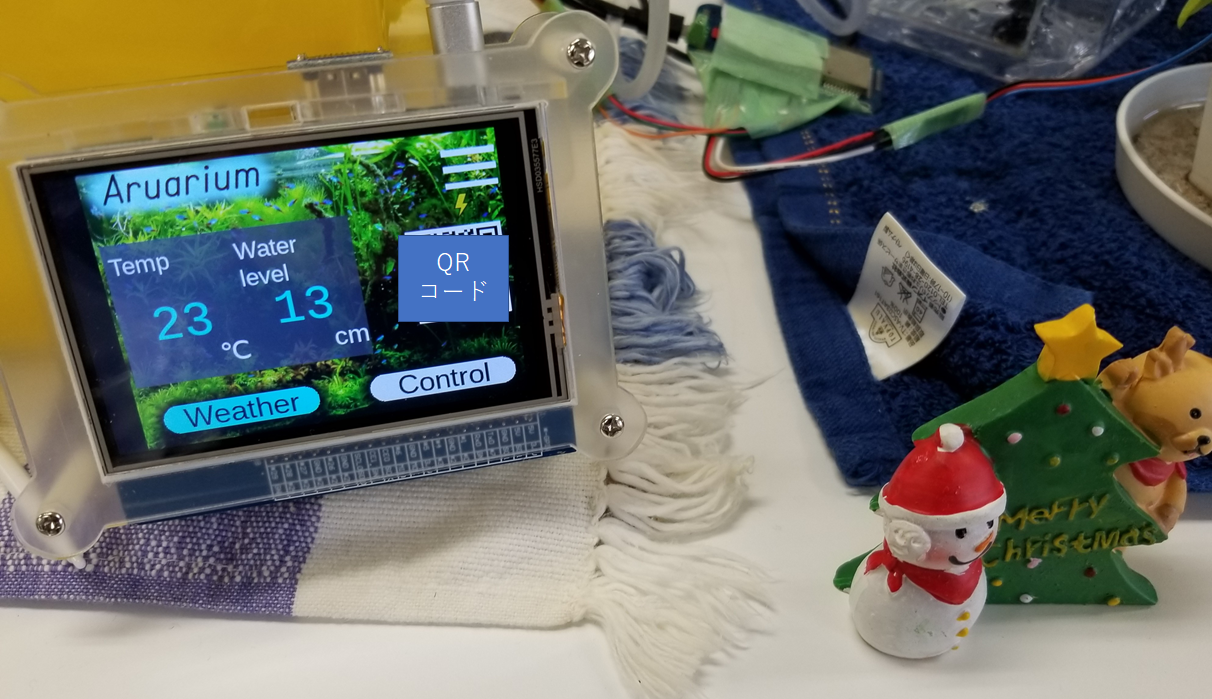
Noodlのデプロイ機能を利用してデジタルサイネージを作ってみました!
巷で流行っているRaspberry PiにLCDキットを組んでサイネージ化しています。
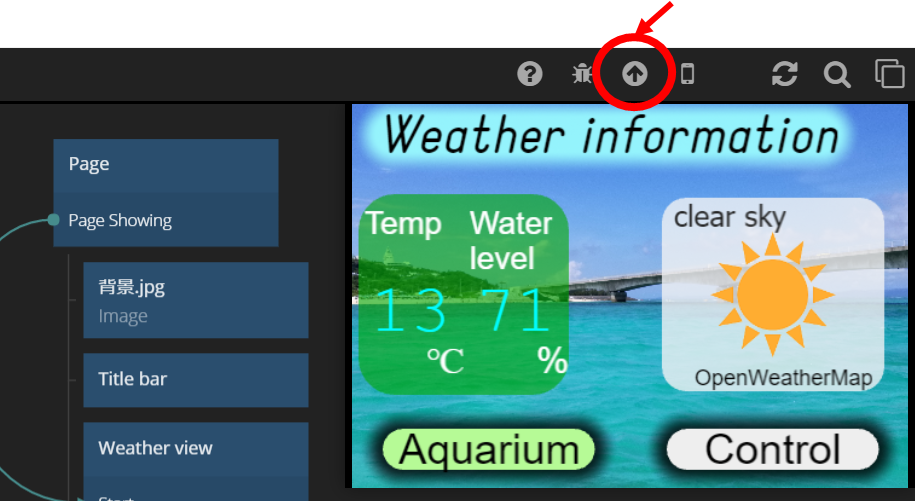
【気象情報を表示】

【自宅にあるアクアリウムの状態表示】
※IoTつくるよ2に展示した際の写真です。

技術解説
今回はNood Advent CalenderということでNoodlのデプロイ機能について触れます。Noodlのエディタ画面右上にボタンが羅列されています。その中の「丸に↑」のアイコンをクリックします。

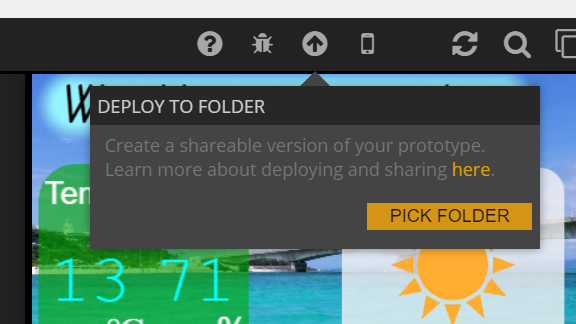
すると、次のように「デプロイますか?」というメッセージが表示されるので、「PICK FOLDER」をクリックします。
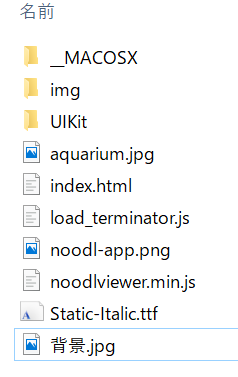
デプロイ先のフォルダを選択してデプロイが成功すると、次のようにhtmlファイルやjsファイルが出力されます。私の場合、文字フォント(.ttf)や画像(.jpg)をプロジェクトに読み込んで利用しているので、そのファイルも出力されています。
この出力されたファイル達をWebサーバに配置すればOKです!
おわりに
最近、Noodlのオンラインハンズオン開催されたので気になる方はこちらをチェックしてみてください。
デジタルサイネージ化についてもっと詳しく知りたいという方はこちらをご参照ください。
https://kmaepu.booth.pm/items/1726666