概要
Noodlで外部ライブラリを読み込んで使ってみました。
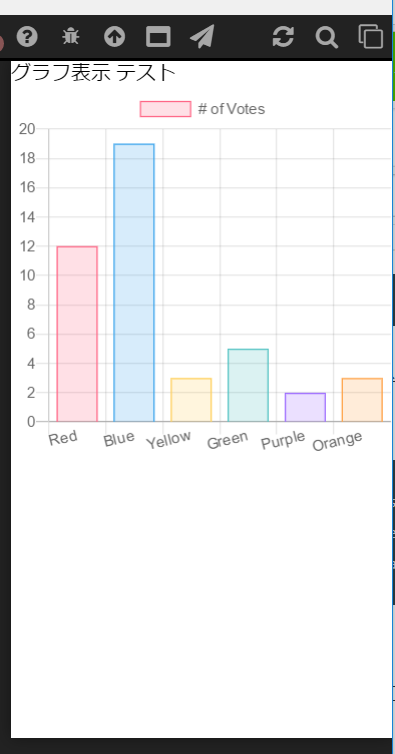
今回はChart.jsを読み込んで、グラフ表示させました。
その備忘録です。
この仕組みを使ってChart.jsのコンポーネントを作ってみました。
https://github.com/kmaepu/Noodl-Component-Ambient
使用するノード
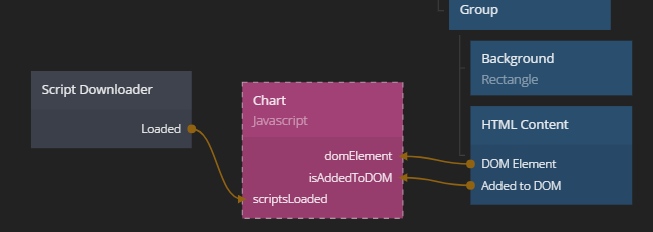
JSライブラリを読み込んで、HTML要素を操作するフローは次の通りです。

使用しているノードは次の3種類です。
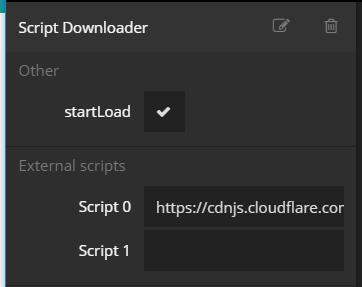
(1)script downloader
JSライブラリを読み込むノード
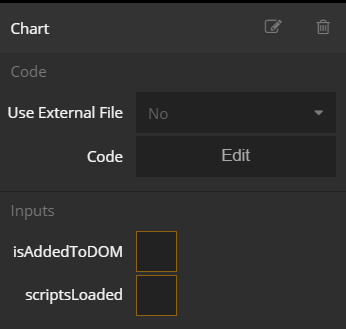
(2)javascript
JSを記述するノード
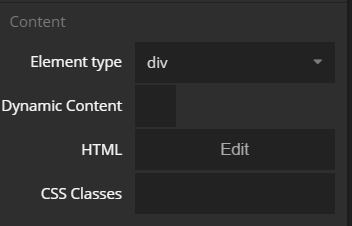
(3)HTML contents
HTMLを記述するノード
各ノードの設定
(1)script downloader
プロパティScript 0に、ライブラリのロード先パスを設定します。

Javascriptの記述例は以下の通りです。
inputsに次の3つを追加します。
define({
inputs: {
isAddedToDOM : "boolean",
domElement : "domelement",
scriptsLoaded: "boolean"
},
runでHTMLの要素と、読み込んだライブラリのインスタンスを生成しています。
run: function(inputs, outputs, changedInputs) {
var ctx = document.getElementById('myChart');
var myChart = new Chart(ctx, {
(3)HTML contents
HTMLプロパティをEditして、HTMLを記述します。
例
Chart.jsを読み込んでグラフ表示してみました。
終わりに
詳しくはNoodlのドキュメントとサンプルプロジェクトGoogle Mapサンプルをご参照下さい。