概要
Webアプリを作りたいと思い勉強し始めました。様々なWebアプリを参考にしていると目に入るのが「Twitterのタイムライン」でした。
どうやってTwitterのタイムラインを埋め込むかを調査した備忘録を残します。最終的に次のようにできました。(今回はTwitterのAPIを使用せずに実装しています。APIを使用するほうが一般的?)
開発環境
- Webブラウザ : Google Chrome
作ってみる
埋め込むURLを入力
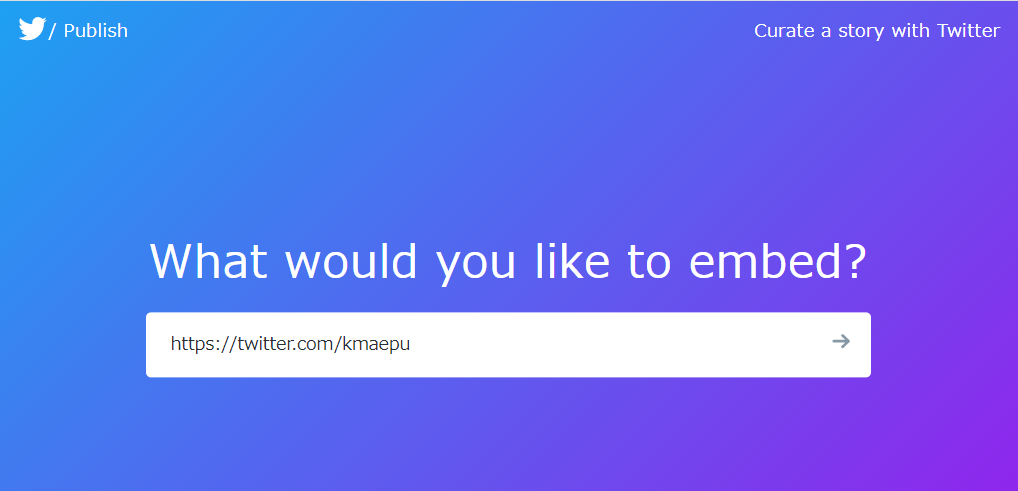
Twitter Publishにアクセス。
次のような画面が出るので、TwitterのアカウントURLを入力する。
私の場合は次のURLを入力します。
https://twitter.com/kmaepu
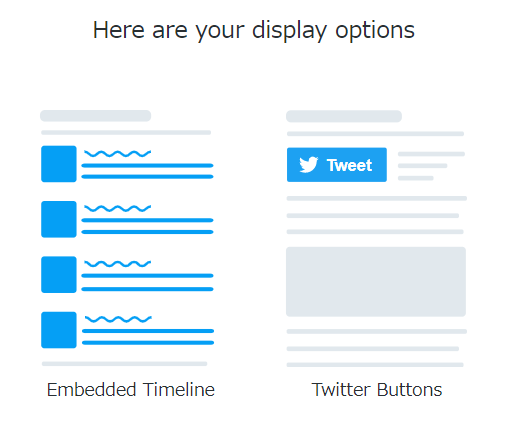
ウィジットタイプの選択
画面を下にスクロールし、ウィジットのタイプを選びます。左側の「Embedded Timeline」を選びます。

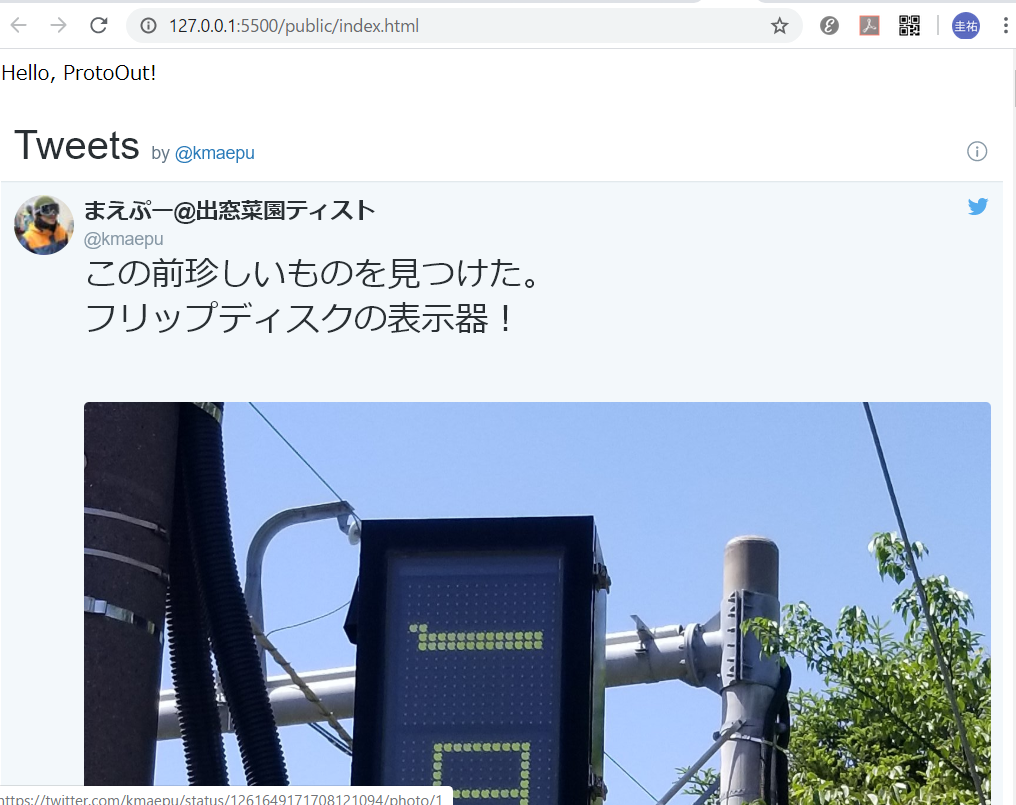
参考にこのまま使用した場合のWeb画面は次のようになります。

ちなみに、
右側の「Twitter Buttons」を選択すると、次のようにフォローかメンションのボタンを埋め込むことができます。

ウィジットのオプション設定
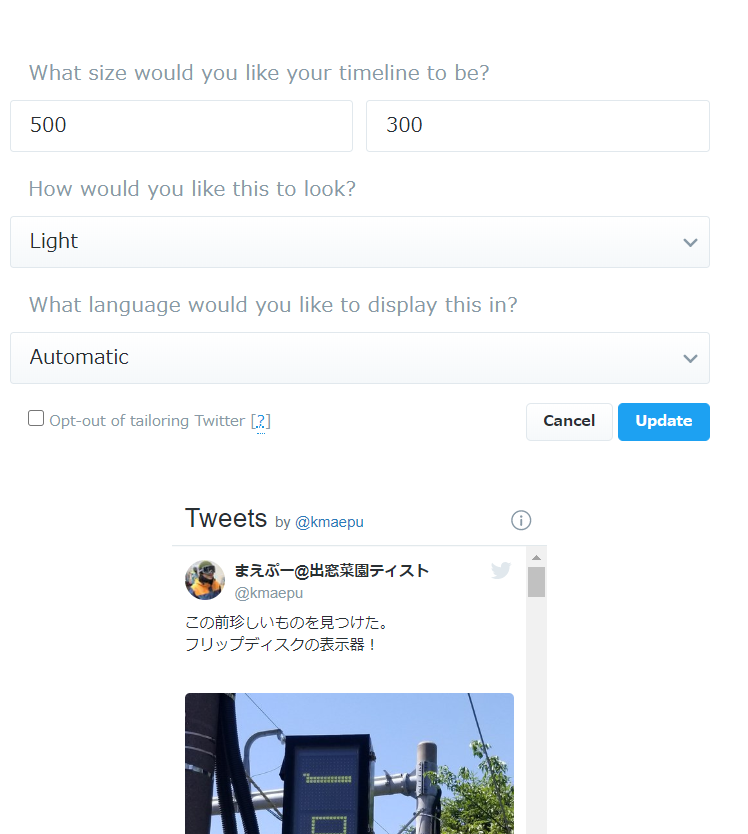
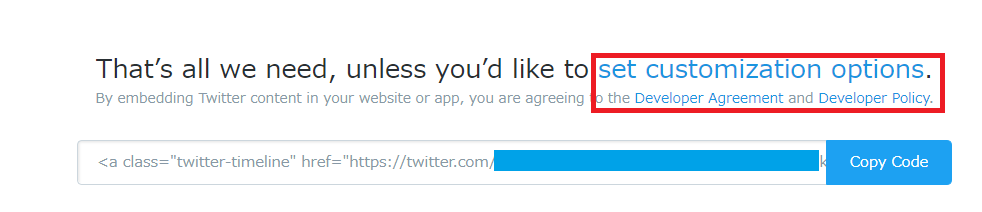
このまま進むと、画面いっぱいにタイムラインが表示されてしまうので整形します。ウィジット選択画面の下の「set customization options」を選択します。

タイムライン型ウィジットの場合、次のような設定画面が表示されます。
ウィジットの
- 高さ(px)
- 幅(px)
- デザイン(白 or 黒)
- 表示基本言語
を入力します。設定したら右下の「Update」ボタンを押します。
HTMLのコードをコピー
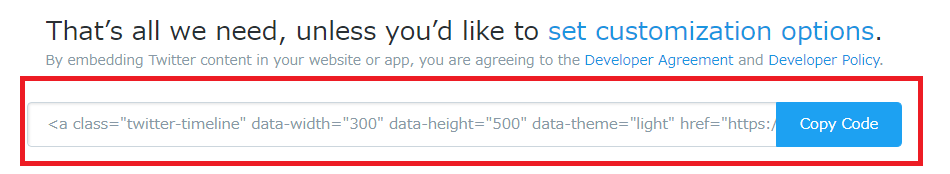
次のようにHTMKのコードが表れうので、右側の「Copy Code」をおすと。コードをコピーできます。あとは使用したいhtmkファイルにペーストするだけです。

完成!
おわりに
ウィジットを埋め込むだけなので、コードを書かずに実現できて便利でした。余談ですが、趣味で水耕栽培や家庭菜園をしておりその様子をTwitterでつぶやいてます。
↓
Follow @kmaepu