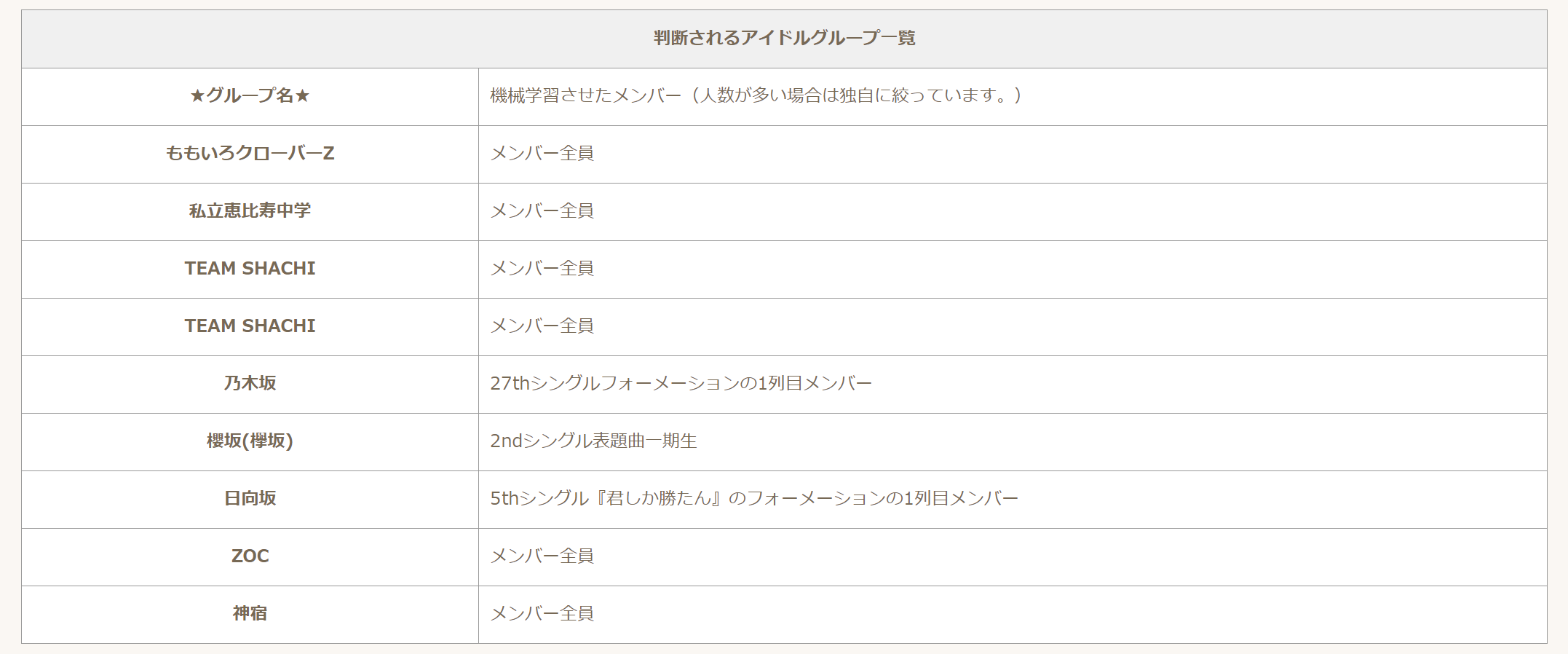
この記事を読んでいるということは当然あなたはアイドルが大好きですね!
アイドルの写真を見せられた時にこの子はあのグループだね!なんて見分けるのは簡単すぎる!!・・・たぶんw
なので、自分の顔はあのグループ顔!と判断してくれるAIを作りました!
さすがに自分顔がどのグループに近いかなんて考えたことなかったので面白いし、推しているグループならさらに親近感がわくのではないかと思い作成にいたりました。
アイドル組み分け帽子(ハリ〇タ??)
今回はカメラを起動し映像をAIにかけて判断してくれるWebサイトを作成しました!
こちらで公開しているのでぜひ使ってみてください!
使い方は簡単!
自分の顔を映してロード完了まで待つだけ!
あとは判定ボタンを押すと結果が表示されます!
ちなみに自分顔は乃木坂でしたw

怒涛の画像集めと幸せな画像選定
まずAIに学習させるために各アイドルグループの画像を集めなくてはなりませんでした。
そこで今回活用したのがGoogleCromeの拡張機能のImage Downloader!
とにかく多くのアイドルグループと厳密な選定(欲望)をしたかったので一番手っ取り早いこちらにしました。
使い方に関しては簡単ですが記事にしたので**こちら**を参照ください。
そして至福の画像選定ですが以下の条件で選定しました。
| 条件 | 理由 |
|---|---|
| 単体で映っているもの | 複数人いると判断できないと思ったため |
| なるべく顔がアップのもの | 画像の顔で判断してもらうため |
| 宣材写真を必ず入れる | アイドル本人がよく使う画像のため |
上記の選定をもとに1グループあたり120枚の画像を取得しました。
Teachable Machineにアイドルのお勉強
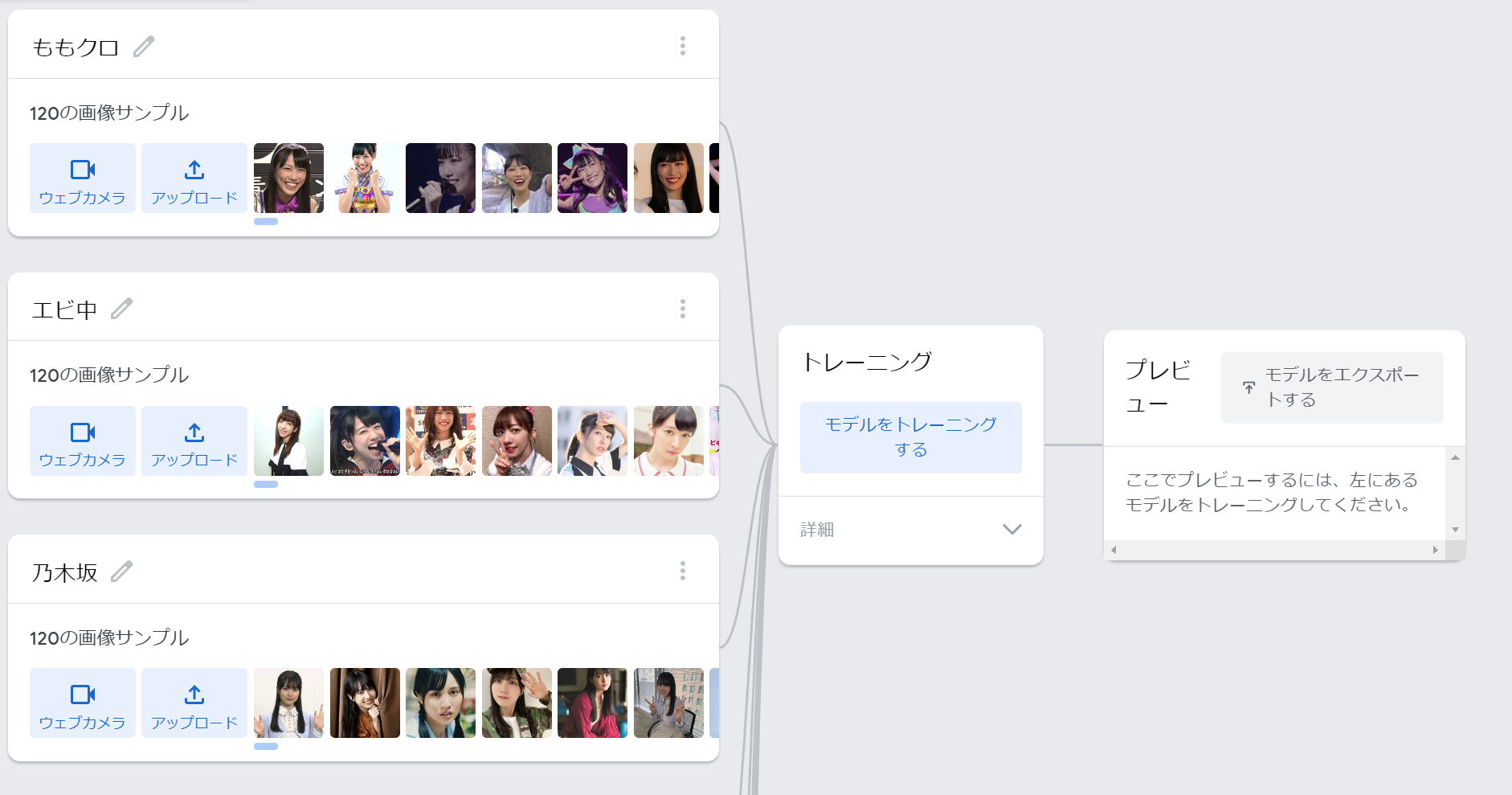
次に集めた画像で学習データの作成です。
今回、Teachable Machineを使用して学習データを作りました。

画像を各グループごとにアップロードし「モデルをトレーニングする」ボタンを押下するだけで簡単に学習データを作成することができました!
見た目がよさげで簡単にWebアプリの作成
まずはメインとなるJSです。
const imageModelURL = 'モデルのURL';
let classifier;
const app = new Vue({
el: '#app',
data: {
modelState: 'モデルロード中...',
result: '---------',
},
async mounted() {
// カメラからの映像取得
const stream = await navigator.mediaDevices.getUserMedia({
audio: false,
video: true,
});
// IDが"myvideo"であるDOMを取得
const video = document.getElementById('myvideo');
// videoにカメラ映像をセット
video.srcObject = stream;
// 自作モデルのロード
classifier = ml5.imageClassifier(imageModelURL + 'model.json', video, () => {
// ロード完了
app.modelState = 'ロード完了!';
console.log('Model Loaded!');
});
},
methods: {
//ボタンクリックされたら判定開始
onButtonClicked: async function () {
const yourFaceResults = await classifier.classify();
app.result = yourFaceResults[0].label;
console.log('あなたの顔は' + app.result);
},
},
});
HTMLとCSSですが1から作るととても大変だと思いHTMLのテンプレートを使用しました。
サンプルにはなかったTwitterのボタン部分だけ載せておきます。
<a id="twitter_button" class="twitter-share-button" data-text="アイドル顔分け帽子の結果!!あなた顔は・・・" data-show-count="false"></a>
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
もっとこうしたかった!!
今回できなかったところを書き留めておきます。
・画像・映像の顔だけで判断したかった。
・Twitterボタンの機能に結果を自動ではめ込みたかった。
映像の顔切り出しはでBodyPix試そうとしたもののうまくいかず、時間をかけすぎてFace-Apiは試せずと今回のしくみになりました。
Twitterボタンのボタンはjsでメソッドを組んだのですがうまく作動せずサイトのタブ名がツイートに組み込まれるというところで断念。
終わりに
機械学習は自分には手の届かないものと考えていましたがすごく簡単にモデルを作成できました。
また今回Twitterにて判断してほしいグループを募集しました。
ご返答いただいた方本当にありがとうございました。
もし、このグループも入れてほしいというのがございましたらコメントで教えてください。