DjangoでWebサイトの開発をしていたのですが、プロジェクトにpipでbootstrap4をインストールするだけではbootstrapのコード補完が有効になりませんでした。
長らく無視してコードを書いていたのですが、いい加減効率悪いと思いコード補完できるようにしました。
結果BootstrapのDLページでDLするだけでした
とは書いたのですが、実際には「Compiled CSS and JS」からDLし、CSSデータが入っているフォルダを自身のプロジェクト下に置く作業が必要です。
Compiled CSS and JSのDLは以下から
Bootstrap ダウンロードページ
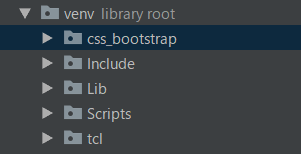
私自身はDjangoプロジェクトを始める際に作成したプロジェクトのvirtualenvが管理されているvenvというディレクトリ下に入れています。
これでgithubにpushする際にも混ざらずに管理することができると思います。(フォルダの名前はcssからcss_bootstrapに変更しています。)