誰でも簡単!近接VCのセットアップ(Chromebook、Android用)
コメントでの質問は基本受け付けません。よくある質問やサポートサーバーを利用してください
初めに
- Google PlayからTermuxというアプリをインストールしてください
- クラフターズコロニーからproximity_vc.zipをダウンロードし、解凍してください
セットアップするための下準備
Node.jsをインストール
Termuxを起動を起動しましょう

起動ができたら以下のコマンドを入力します。
pkg update
pkg upgrade
pkg i openssh
Continue? [Y/n]と聞かれた場合は、yを入力してエンターをタップしてください
次に以下のコマンドを入力してください
pkg i nodejs-lts
以下のコマンドを打ち、バージョンが表示されればインストール完了です
node -v
サーバー側のセットアップ
①ストレージへのアクセス権限を与える
termux-setup-storage
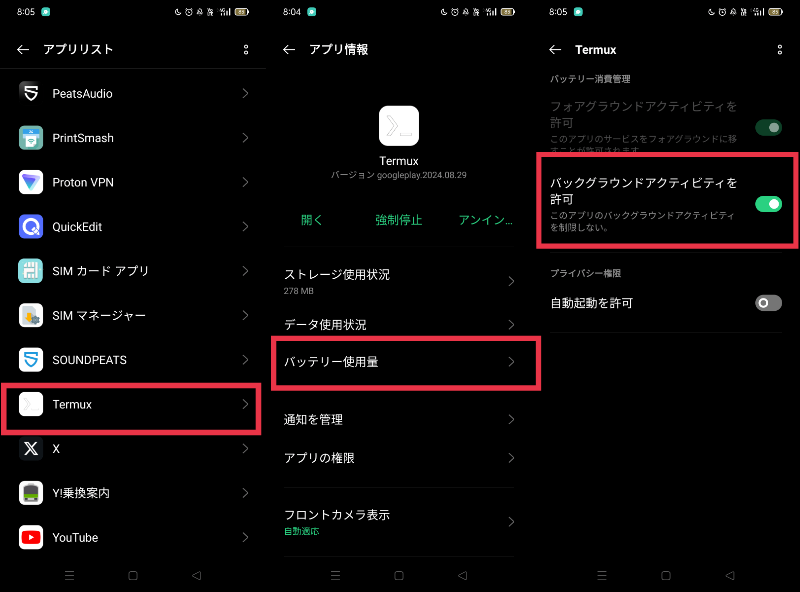
②バッググラウンドアビリティを許可する
設定→アプリリスト→Termux→バッテリー使用量→バッググラウンドアビリティを許可をオンにする
※端末によって場所が違う場合があります

③SkyWayに登録する&プロジェクトとアプリケーションを作成
SkyWayに登録
登録が終わったらログインをし、出てくるガイド通りにアプリケーションを作成してください
そうすると画面のようなページが出てきます
※アプリケーションIDとシークレットキーを後で使います

④TCP Exposerに登録する
- こちらのサイトに登録してログインしてください(パスワードは後で使うので必ず覚えておいてください)
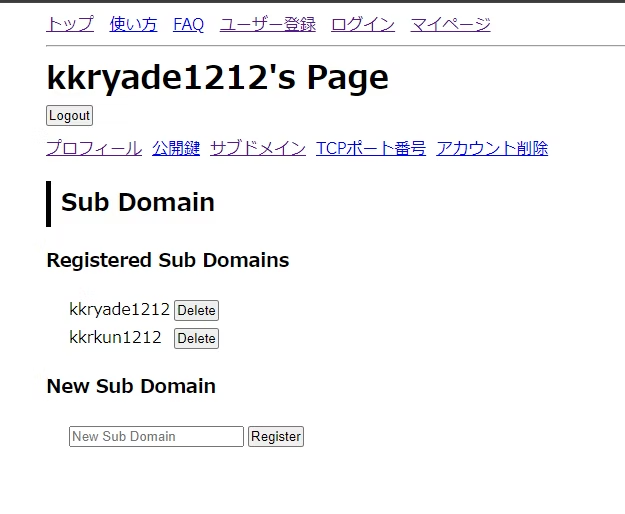
- マイページ→サブドメインを開いてください
- New Sub Domainからお好きなサブドメインを1つ取得してください

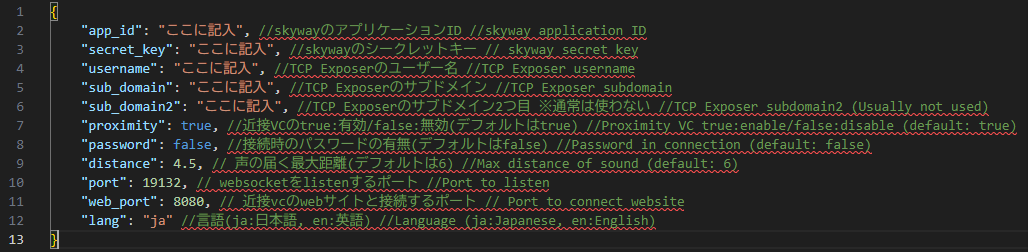
⑤config.jsonを編集する
config.jsonを開いてください
2~3行目に先ほどの2つを入れます
4~6行目は使わないので無視

⑥termuxの内部ファイルに移動
ダウンロードフォルダ内のままだとmoduleのインストール時にエラーがでてしまうため
cp -r /storage/emulated/0/Download/<解凍したproximity_vc> ~/server_proximity_vc
⑦サーバー側フォルダにアクセスし、moduleをインストール
cd server_proximity_vc
npm i
これでセットアップは終了です。
近接VCの始め方(Android用)
①以下のコマンドを実行
cd server_proximity_vc
node proximity_voice_chat.js
②セッションを追加する
画面左側からスワイプをしてください
そうすると以下のような画面が出てくるので右下の「+」をタップしてください

そうすると初期のような画面になったと思います

③sshコマンドを実行しlocalhostを公開
以下のコマンドを実行
ssh -i yourkey -R <TCP Exposerのサブドメイン>:80:localhost:<config.jsのweb_por(デフォルトは8080)> <TCP Exposerのアカウント名>@tcpexposer.com
入力すると以下のように聞かれるのでyesと入力してください
This key is not known by any other names.
Are you sure you want to continue connecting (yes/no/[fingerprint])?
その後TCP Exposerのパスワードを入力してください
※これを実行すると文字を打てなくなったと勘違いする方が多いですが、入力したものが隠されて見えなくなっているだけです。その為、気にせずにパスワードを打ち込んでしまって大丈夫です
④マイクラと接続する
Termuxを実行している端末と同じ端末のマイクラと接続する場合
マイクラのチャットで以下のコマンドを打ってください
/connect localhost:<config.jsのport(デフォルトは19132)>
それ以外の端末のマイクラと接続する場合
①二つ目のサブドメインを取得する
TCP Exposerのマイページ→サブドメインのNew Sub Domainからお好きなサブドメインをもう1つ取得してください

②もう一つのsshコマンドを打つ
ssh -i yourkey -R <サブドメイン2つ目>:80:localhost:<config.jsのport(デフォルトは19132)> <アカウント名>@tcpexposer.com
③接続したいマイクラのチャットでconnectコマンドを打つ
/connect <サブドメイン2つ目>.tcpexposer.com
通話への入り方(ここは全員)
-
https://proximity-vc-mcbe.pages.dev/ にアクセス
※Androidアプリ版はこちら - ルームIDとVCname入力し、接続する
ルームID
TCP Exposerで取得したサブドメインと同じ
VCname
基本ゲーマータグだが、一部変わっている場合がある
※どちらもマイクラ内で!nameと打つとで確認できる
現在判明している不具合と対処法
- 「音声が聞こえない」または、「離れてても聞こえる」なとの場合は一度退出し再度接続し直してください
- web通話とdiscordが同じスマホ端末の場合はdiscordを抜けてから入ってください
iphoneの場合、スリープモードになった時に不具合が起こる場合があります
- スリープにならないよう設定を変更する
- スリープになったら再度通話に接続する
一部の端末で通話に接続し同じ端末でマイクラを開くとマイクが入らなくなる
- iphoneの場合:通話をsafariではなくgoogleやchromeでする
- androidの場合:画面分割などで無理やり
その他
サーバーでの接続の仕方
server.propertiesってファイルに op-permission-level=4を追記してください
※サーバーのストップなどもコマンドでできるようになってしまいます
質問や不具合について
こちらのDiscordにてお願いします。
サポートサーバー

