実装例
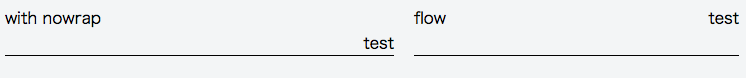
firefox

"with nowrap"の方で、"test"という文字が次の行に行ってしまっている。
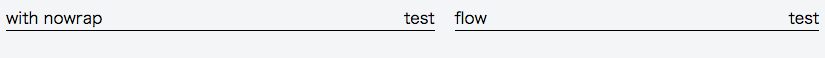
chrome

"with nowrap"の方でも、その左端に"test"という文字列がある。
状況
上記 fiddle をみてもらうのが一番わかり易いが…
- [HTML] どちらも、divタグの中に、テキスト("with nowrap" or "flow")が入っているだけ
- [CSS] そのdivに、cssの ":after" で、"test"という文字列を記載している
- [CSS] この要素には、 float:right; が付加されている。
- [CSS] "with nowrap"側と"flow"側との違いは、 大外のdivに"white-space: nowrap;"がついてるかどうか だけ。
所感
- どうも、nowrapをつけると、インライン要素(with nowrapの部分)もしくは floatされた要素が、display: block; に近い挙動になるっぽい。
- これはFirefoxのバグなのか、それとも他のブラウザがイレギュラー実装なのか…