LINEメッセージを送るだけのボタン #SORACOM #AWS #あのボタン pic.twitter.com/um7n7UMKjM
— Kosuke Koiwai (@kocko) November 5, 2018
やったことは、LINEのAPIに登録して、SORACOM LTE-M Button powered by AWS をクリックしてSlackに通知する | Getting Started with SORACOM LTE-M Button | SORACOM Developers の、Lambdaのソースコードを下記に変えただけです。
const https = require('https');
exports.handler = (event, context, callback) => {
console.log('Received event:', JSON.stringify(event, null, 2));
// var text = event.stdEvent.clickType;
var payload = {
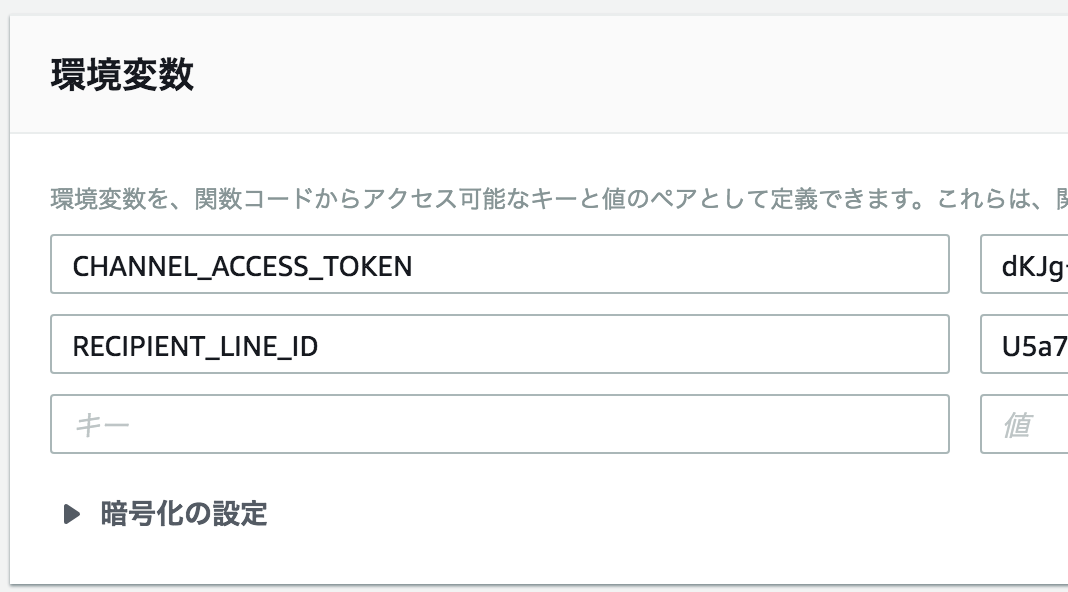
"to": [process.env.RECIPIENT_LINE_ID],
"messages": [{
"type": "text",
"text": "こんにちは! LTE-M Buttonが押されたよ!"
}
]
}
var body = JSON.stringify(payload);
var req = https.request({
hostname: "api.line.me",
port: 443,
path: "/v2/bot/message/multicast",
method: "POST",
headers: {
"Content-Type": "application/json",
"Content-Length": Buffer.byteLength(body),
"Authorization": "Bearer " + process.env.CHANNEL_ACCESS_TOKEN
}
}, function(res) {
if (res.statusCode === 200) {
console.log('Posted to LINE');
callback(null, { "result": "ok" });
}
else {
callback(false, { "result": "ng", "reason": 'Failed to post to LINE ' + res.statusCode });
}
return res;
});
req.write(body);
req.end();
};
いずれも、LINEのチャネル基本設定から参照します。
アクセストークンは、ロングタームトークンの「再発行」を押すと発行できます。