概要
Highchartsでよく使いそうな機能や設定をまとめていきます。
ちなみにHighchartsはグラフを表示するためのJSのライブラリです。
公式ドキュメント
公式ドキュメントは最新のバージョンに対するもののみのようです。
使っているHighChartsのバージョンと一致しない場合、公式ドキュメントと挙動が一致しない場合もあるので注意してください。
- 公式トップ
- 公式HighCahrtsドキュメント
-
公式HighChartsの概要がわかるドキュメント
Chart concept以下に纏められた記事(Understanding Highcharts等)を順に読んでいけば、HighChartsで使う基本的な設定やできることの大枠が掴めると思います。 -
公式各グラフのデモ
様々な種類のグラフの表示が確認&編集できます。
感覚を掴むためにいじってみると良さそうです。 -
利用可能なオプション
グラフ表示時に細かに設定できるオプションの一覧が確認できます。
グラフの種類
グラフの種類から情報を探していくと、表示させたいグラフの設定方法にたどり着けます。
以下のように設定することでグラフタイプを指定します。
chart: {
type: 'line'
}
よく使いそうなものをピックアップしておきます。
リンク先のグラフ例の右上、jsFiddle もしくは codePen をクリックするとコードを編集しながら表示確認ができます。
-
棒グラフ
'type' => 'bar' -
縦棒グラフ
'type' => 'column' -
折れ線グラフ
'type' => 'line' -
散布図
'type' => 'scatter' -
スプラインチャート(カテゴリ折れ線グラフ)
'type' => 'spline'
x軸、y軸
軸に関する設定について
x軸、y軸には、以下の種類の設定が可能です。
- 線形
- 対数
- 日時
- カテゴリ
以下が記述例です。
// The types are 'linear', 'logarithmic' and 'datetime'
yAxis: {
type: 'linear',
}
// Categories are set by using an array
xAxis: {
categories: ['Apples', 'Bananas', 'Oranges']
}
xAxisに対して、それぞれの設定を行った場合の表示例を挙げます。
表示内容がおかしいものもありますが、あくまで軸設定のみを変更した場合のサンプルとして見て頂ければと思います。
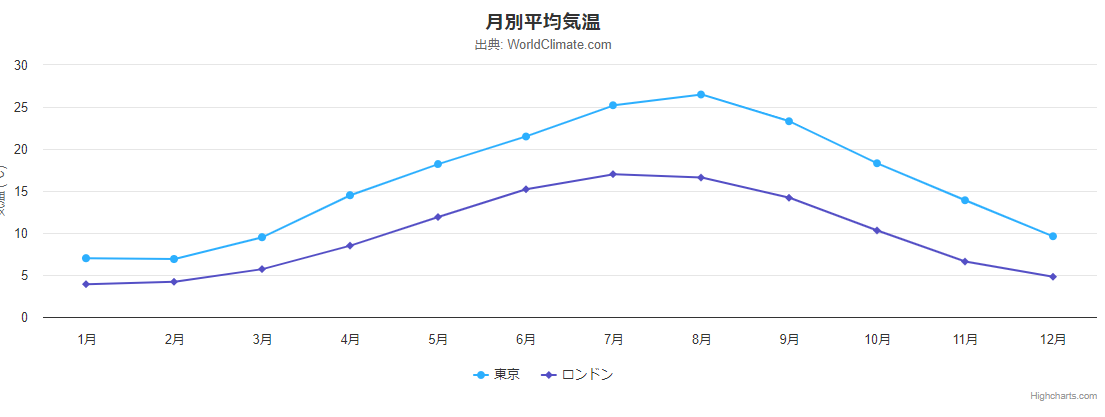
サンプルコード
<script src="https://code.highcharts.com/highcharts.js"></script>
<div id="container" style="width:100%; height:400px;"></div>
<script>
Highcharts.chart('container', {
chart: {
type: 'line'
},
title: {
text: '月別平均気温'
},
subtitle: {
text: '出典: WorldClimate.com'
},
xAxis: {
categories: ['1月', '2月', '3月', '4月', '5月', '6月',
'7月', '8月', '9月', '10月', '11月', '12月']
},
yAxis: {
title: {
text: '気温 (°C)'
}
},
series: [{
name: '東京',
data: [7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2, 26.5, 23.3, 18.3, 13.9, 9.6]
}, {
name: 'ロンドン',
data: [3.9, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0, 16.6, 14.2, 10.3, 6.6, 4.8]
}]
});
</script>
カテゴリ
xAxis: {
categories: ['1月', '2月', '3月', '4月', '5月', '6月',
'7月', '8月', '9月', '10月', '11月', '12月']
},
対数
xAxis: {
type: 'logarithmic',
},
日時
xAxis: {
type: 'datetime',
},
線形
xAxis: {
type: 'linear',
},
seriesへのデータの与え方について
seriesにセットしたデータがグラフに表示されます。
データの設定方法は3パターン存在します。
数値のリスト
data: [0, 5, 3, 5]
2つ以上の値を持つ配列のリスト
公式ドキュメントでは2つ以上の値を持つ配列のリストとして紹介されていますが、基本的な用途では2の値のセットを使うことがメインになりそうです。
二つの値が存在する場合、以下のように処理されます。
1番目の値 => x値
2番目の値 => y値
data: [[5, 2], [6, 3], [8, 2]]
このグラフに関してはもう少し深堀してみます。
リンク先の表示例のチャートタイプを縦棒グラフへ変更します。
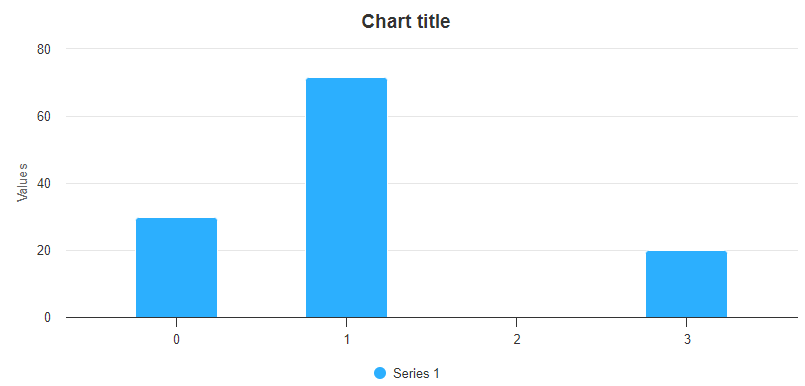
サンプルコード
Highcharts.chart('container', {
chart: {
type: 'column'
},
xAxis: {
minPadding: 0.05,
maxPadding: 0.05
},
plotOptions: {
column: {
}
},
series: [{
data: [
[0, 29.9],
[1, 71.5],
[3, 20],
]
},
]
});
先ほどのx軸y軸のルールに従って表示されています。
では、xが3の値を増やしたらどうなるか試します。
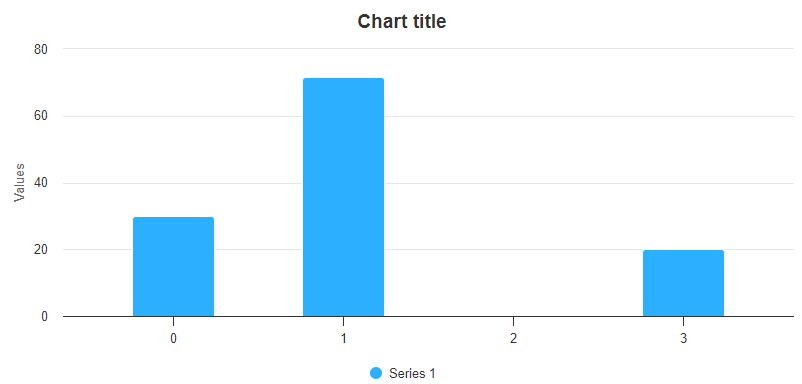
サンプルコード
Highcharts.chart('container', {
chart: {
type: 'column'
},
xAxis: {
minPadding: 0.05,
maxPadding: 0.05
},
plotOptions: {
column: {
}
},
series: [{
data: [
[0, 29.9],
[1, 71.5],
[3, 20],
[3, 20],
]
},
]
});
グラフの形は同じままです。
xが同じ値のデータが含まれていても、1つしか表示されていません。
xが同じ値のデータが複数存在する場合、それらも表示するように、plotOptions.column.stackingへnormalを設定します。
サンプルコード
Highcharts.chart('container', {
chart: {
type: 'column'
},
xAxis: {
minPadding: 0.05,
maxPadding: 0.05
},
plotOptions: {
column: {
stacking: 'normal'
}
},
series: [{
data: [
[0, 29.9],
[1, 71.5],
[3, 20],
[3, 20],
]
},
]
});
表示が2段になって、全データが表示されました。
次に、このdataに名前を付けます。
サンプルコード
Highcharts.chart('container', {
chart: {
type: 'column'
},
xAxis: {
minPadding: 0.05,
maxPadding: 0.05
},
plotOptions: {
column: {
stacking: 'normal'
}
},
series: [{
name: 'test1',
data: [
[0, 29.9],
[1, 71.5],
[3, 20],
[3, 20],
]
},
]
});
さらに、test2のデータを与えて、表示させてみます。
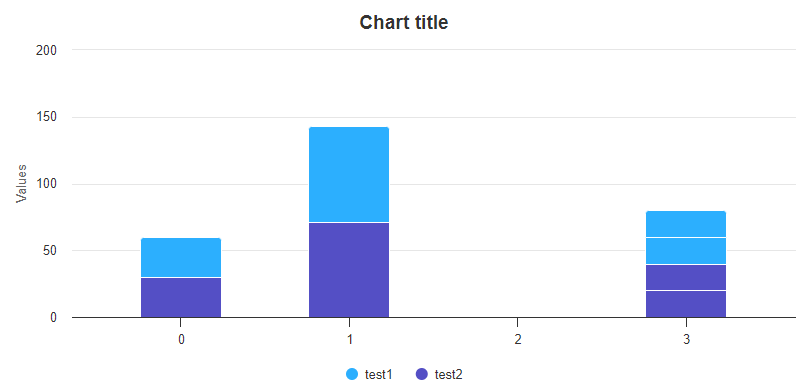
サンプルコード
Highcharts.chart('container', {
chart: {
type: 'column'
},
xAxis: {
minPadding: 0.05,
maxPadding: 0.05
},
plotOptions: {
column: {
stacking: 'normal'
}
},
series: [{
name: 'test1',
data: [
[0, 29.9],
[1, 71.5],
[3, 20],
[3, 20],
]
},
{
name: 'test2',
data: [
[0, 29.9],
[1, 71.5],
[3, 20],
[3, 20],
]
},
]
});
下部の文字列にtest2が加わりました。
また、グラフにはtest1とtest2の全データが表示されています。
この方法を使えば、表示したいデータを無理に加工して与えるのではなく、よりシンプルにグラフ表示ができるかと思われます。
名前付きの値を持つオブジェクトのリスト
名前を指定して、任意の設定を行う方法です。
使用可能な値はこちらをご確認ください。
リンク先で、seriesの下に{ type: "arcdiagram",... }という表示が並んでいると思います。
このtypeが目的のグラフと一致するページを確認してください。
data: [{
name: 'Point 1',
color: '#00FF00',
y: 0
}, {
name: 'Point 2',
color: '#FF00FF',
y: 5
}]
ツールチップ
グラフ上にマウスをホバーした時に表示されるツールチップの設定方法です。
何も設定しなかった場合、ツールチップにはポイントの値とシリーズの名前が表示されます。
ツールチップで使用できるオプション一覧はこちら
ツールチップの見た目を整える例
tooltip: {
backgroundColor: '#FCFFC5',
borderColor: 'black',
borderRadius: 10,
borderWidth: 3
}
formatterを使ったツールチップの設定
formatterを使った記述を行うことで、動的な表示が可能になります。
以下が公式で案内されている記述例です。
これにより任意の文字列を表示させて(単位を付けるなど)わかりやすくしたり、動的に数値を計算させて表示させたりできます。
tooltip: {
formatter: function() {
return 'The value for <b>' + this.x + '</b> is <b>' + this.y + '</b>, in series '+ this.series.name;
}
}
シリーズの説明で使ったサンプルコードに上記のformatterを足したものを置いておくので、興味のある方は動作を見てみてください。
ちなみにthis.totalと記述すると、その縦棒グラフの合計値が取れます。
サンプルコード
Highcharts.chart('container', {
chart: {
type: 'column'
},
tooltip: {
formatter: function() {
return 'The value for <b>' + this.x + '</b> is <b>' + this.y + '</b>, in series '+ this.series.name;
}
},
xAxis: {
minPadding: 0.05,
maxPadding: 0.05
},
plotOptions: {
column: {
stacking: 'normal'
}
},
series: [{
name: 'test1',
data: [
[0, 29.9],
[1, 71.5],
[3, 20],
[3, 20],
]
},
{
name: 'test2',
data: [
[0, 29.9],
[1, 71.5],
[3, 20],
[3, 20],
]
},
]
});
上記のような方法でツールチップの表示内容をカスタマイズしたかったので、this.xxxで取れる値の一覧を公式ドキュメントで探したのですが、見つけることができませんでした。
もし知っている方がいらっしゃれば教えて頂けるともの凄く嬉しいです。
最後に
Highchartsの公式ドキュメント全然わからんというところから記事を書き始めましたが、最終的には公式ドキュメントが一番わかりやすかったという答えにたどり着きました。
なので公式へのリンクが大量になっています。
この記事に関しては、大枠の理解やとっかかりを掴む事に役立ててもらえたらいいなーと思っています。
Highchartsの表示はかっこよく、使えるようになれば結構役立つと思うので引き続き理解を深めていきたいと思います。