世間はもうSVNからGitに移行しているのにいつまでもSVNしかわからないわけにはいかない(SIはいまだにSVNがほとんどですが)と、Git, GitHub初心者5人でアプリ開発を行なったのですが色々忘れてしまっているのを思い出すために当時のワークフローを書き出します。
git, GitHubについてはこちら
git - 簡単ガイド 猫でもわかるGit 最初の一歩
GitHub 機能
個々の作業
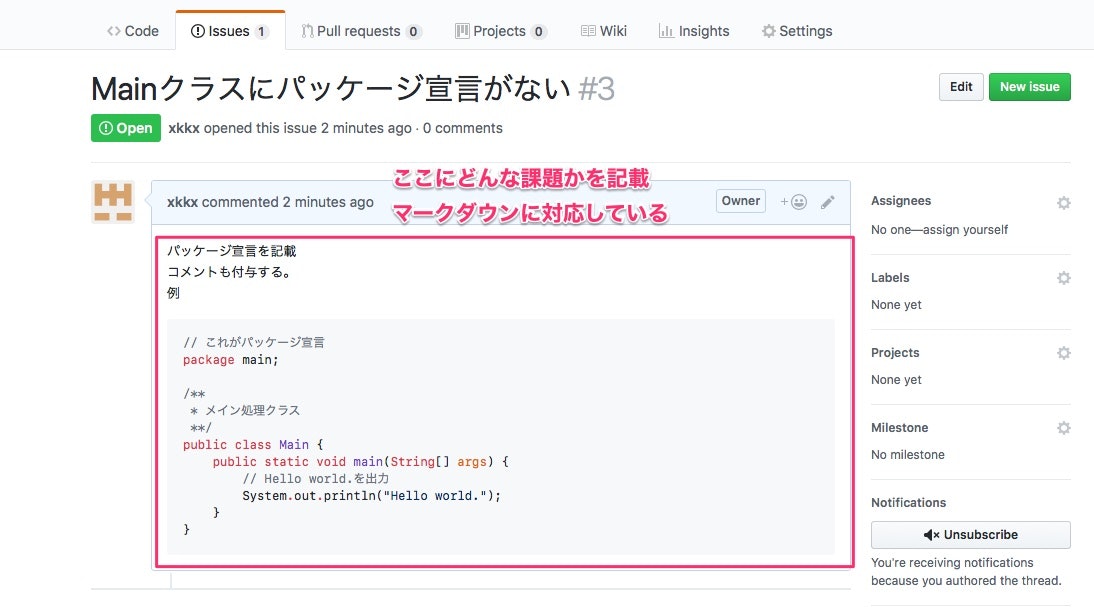
①イシュー(課題や問題点を番号として起こしたもの)をもとにコーディング
②テスト
③リモートリポジトリにプッシュ(SVNではコミット)
④プルリクエスト(イシューを解決してリポジトリにファイルをコミットしたから見てください!という状態にする)
この①〜④の作業のうち①と④をGitHub上で行います。
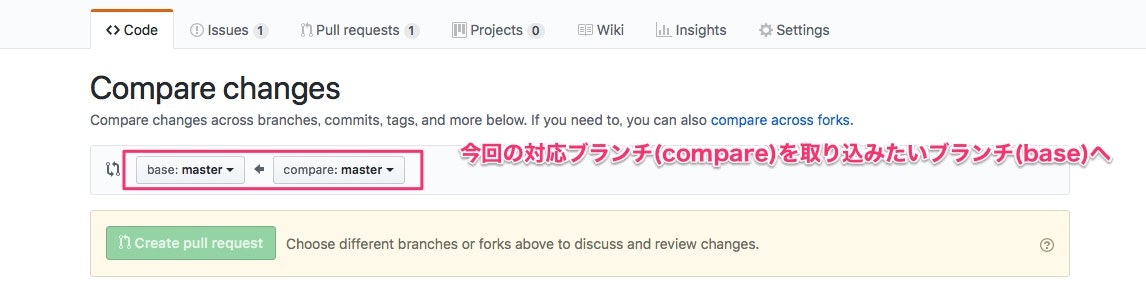
④プルリクエスト
どのブランチへ自身の作業を取り込んで欲しいかを設定する。

チーム作業
①進捗報告
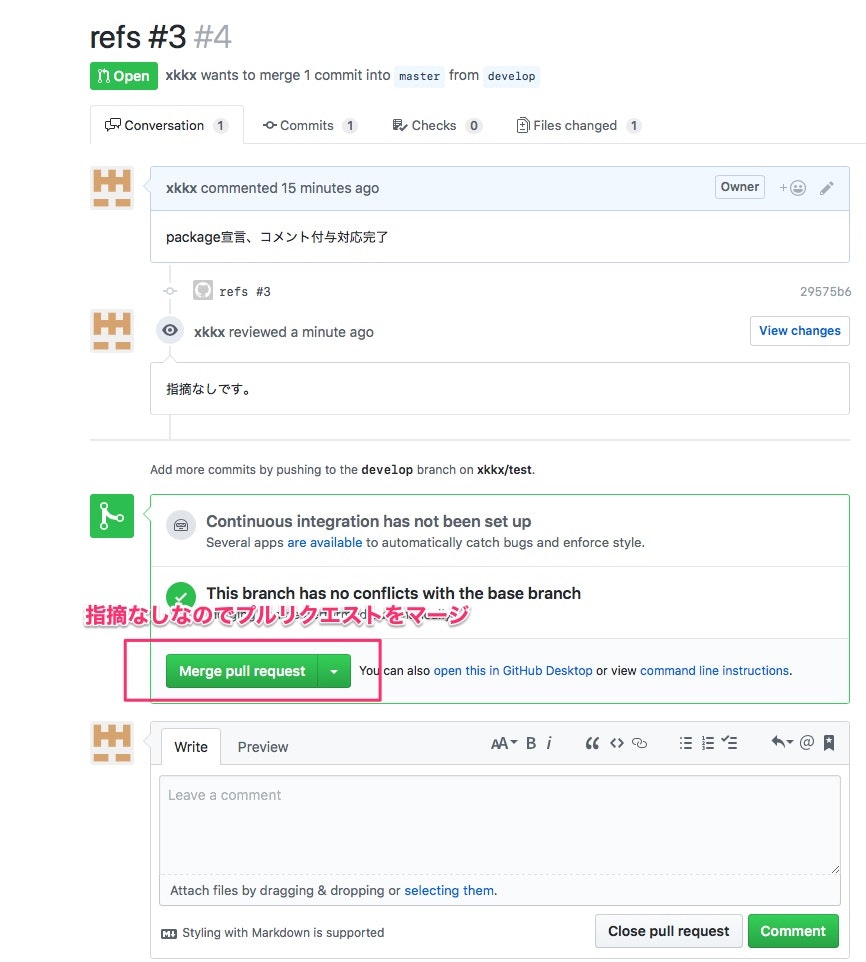
②プルリクエストチェック
③コードレビュー
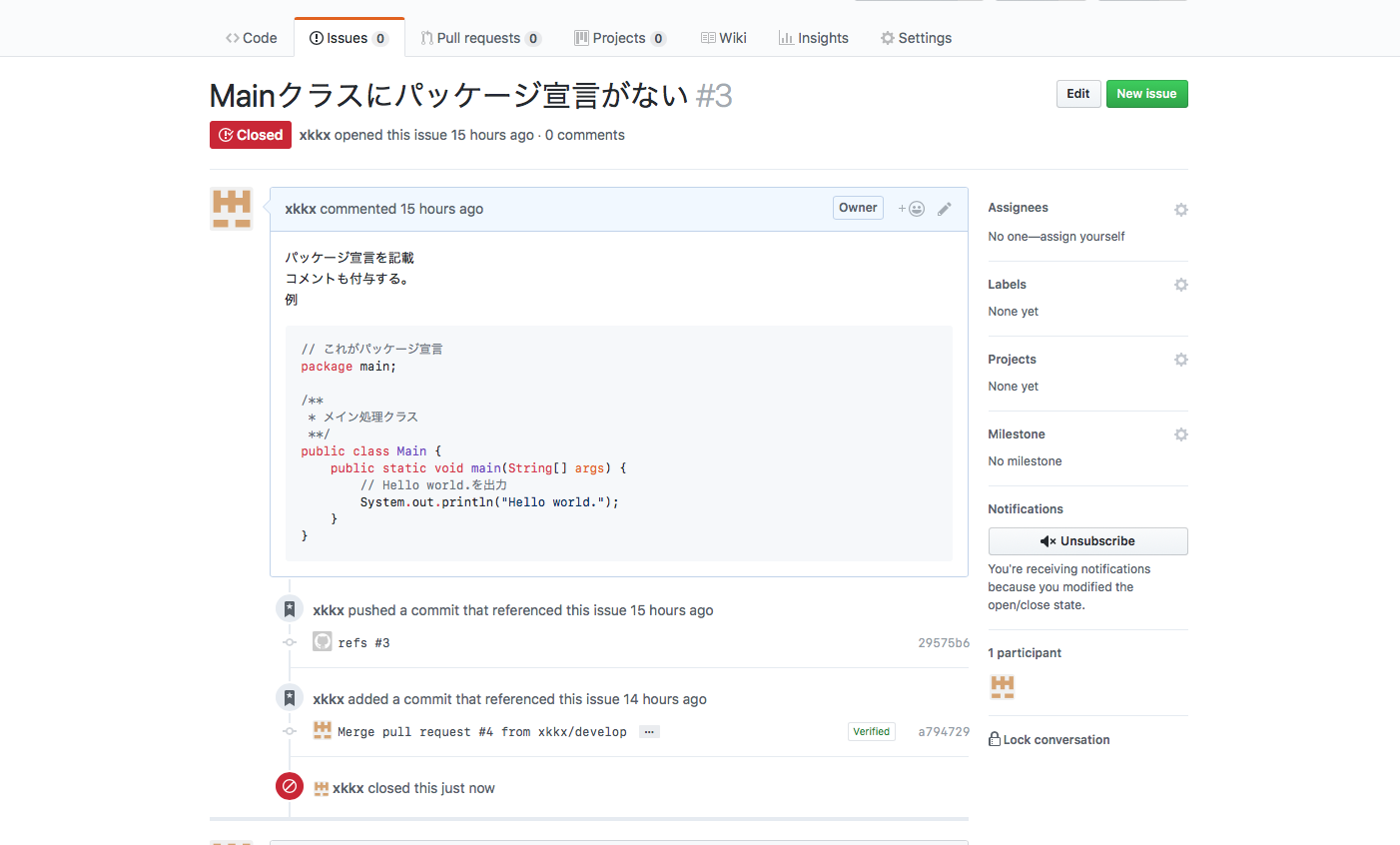
④マージとクローズ または イシュー
⑤新たなイシューを挙げる
このうちGitHubでは②と④と⑤を行う。③のコードレビューはGitHubを見ながら行う。
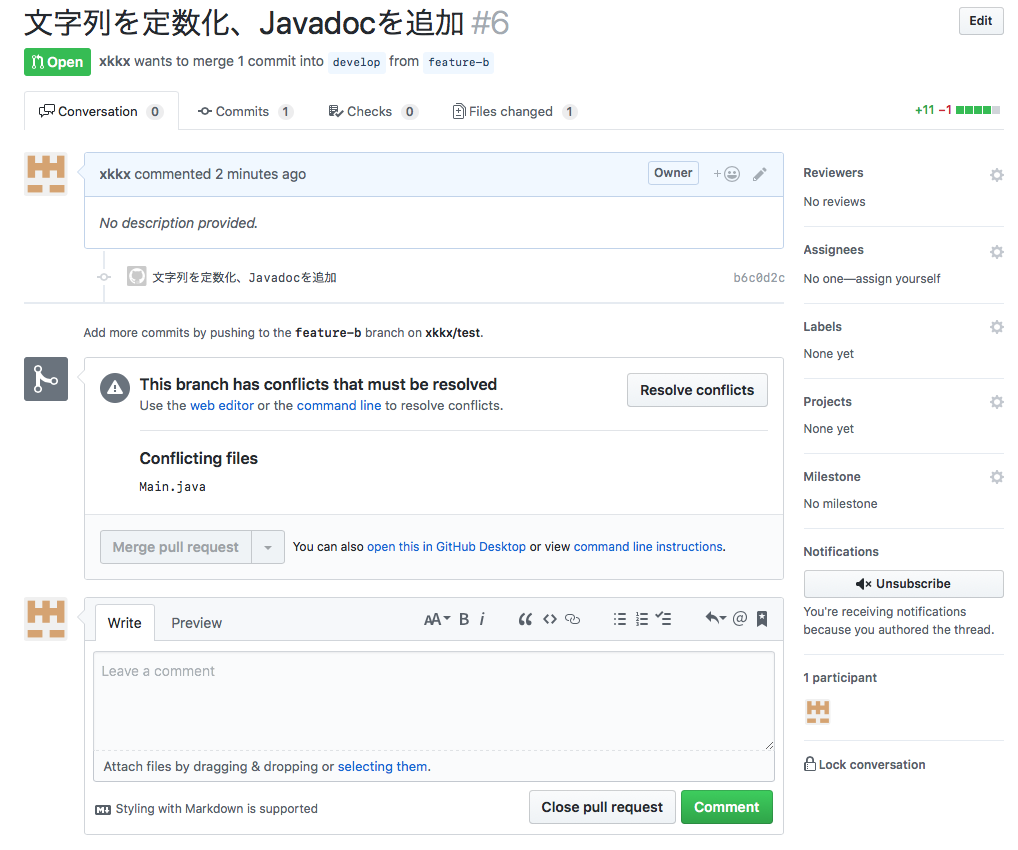
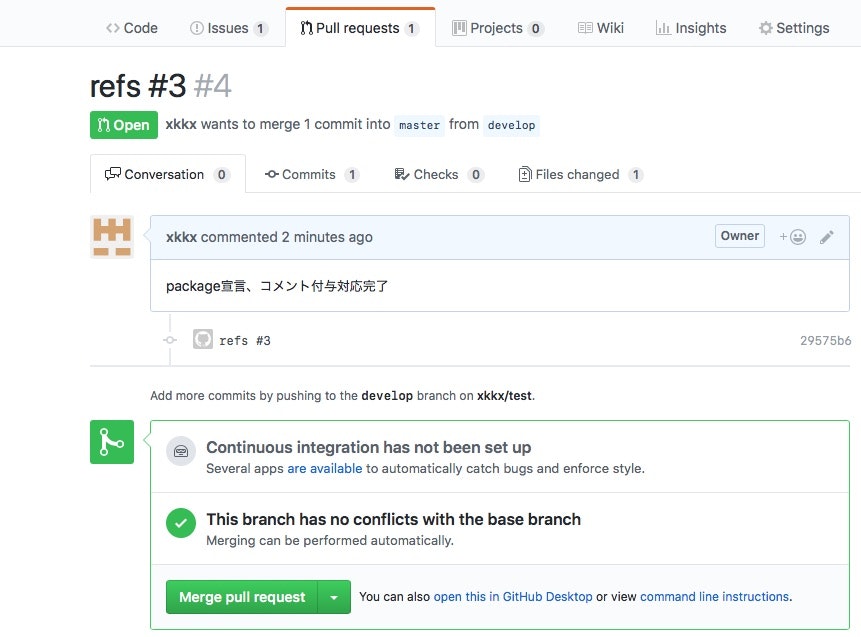
②プルリクエストチェック
#3というイシューに対して#4という対応がされ、プルリクエストされている状態

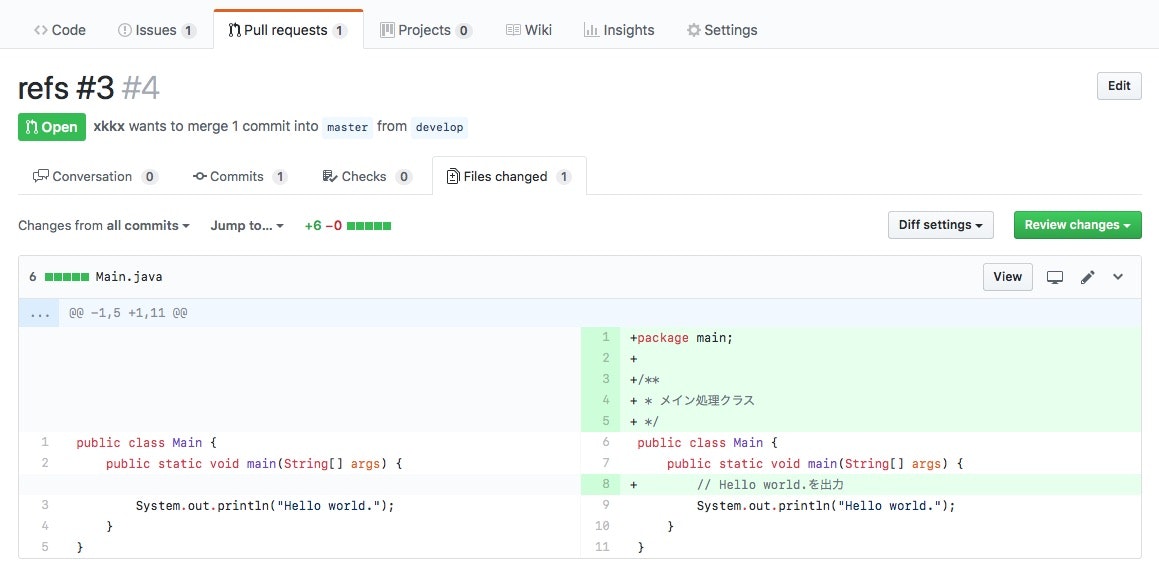
③コードレビュー
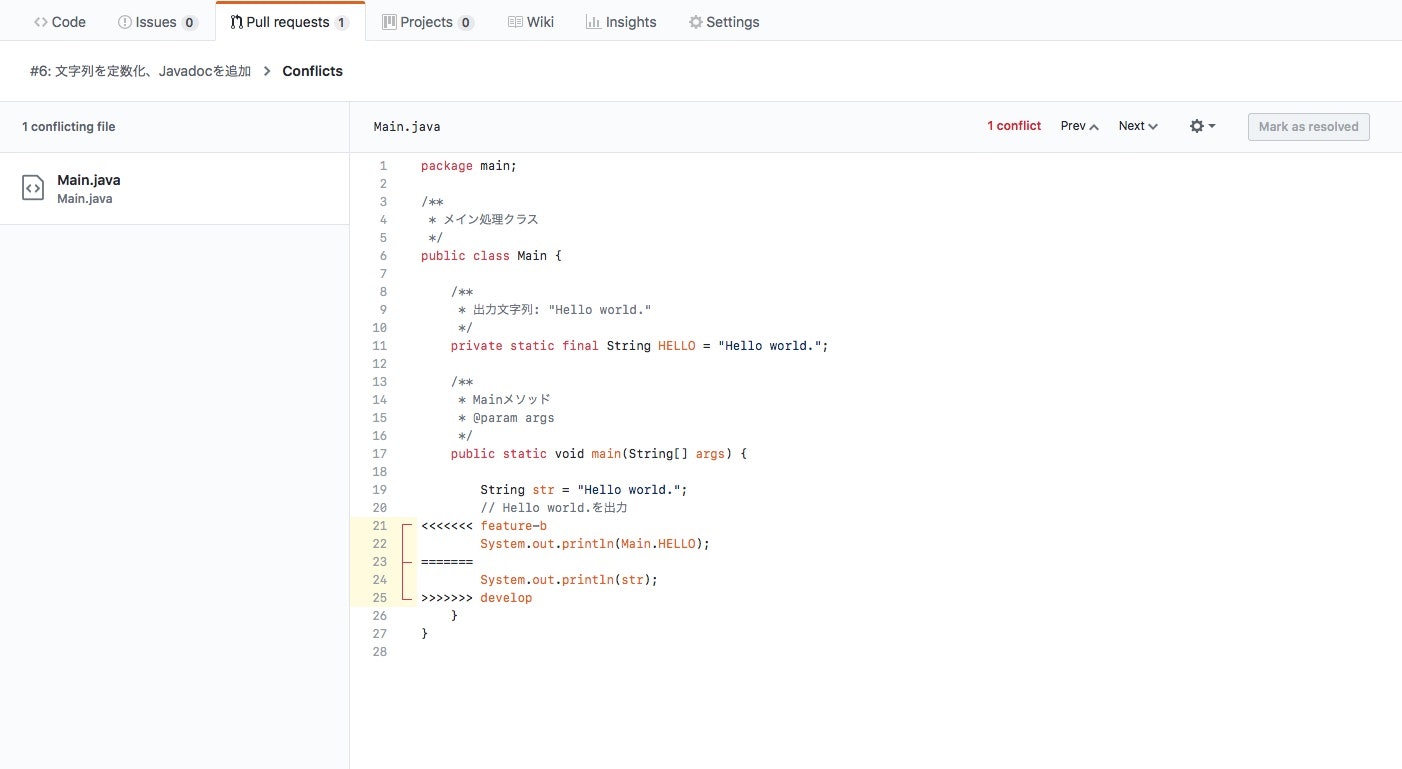
きれいなdiffが表示されるのでレビューアはここでコードレビューを行う。

④マージ、クローズまたはイシュー。(マージする場合はプルリクエストされたブランチへ(基本的には)自動でマージされます。ここで新たな問題などが発生したら再度イシューを作成する。

便利な機能
コンフリクト時にGitHub内で手動マージができます。
コンフリクトが発生している状態。
This branch has conflicts that must be resolved(このブランチは解決しなくてならない競合があります)
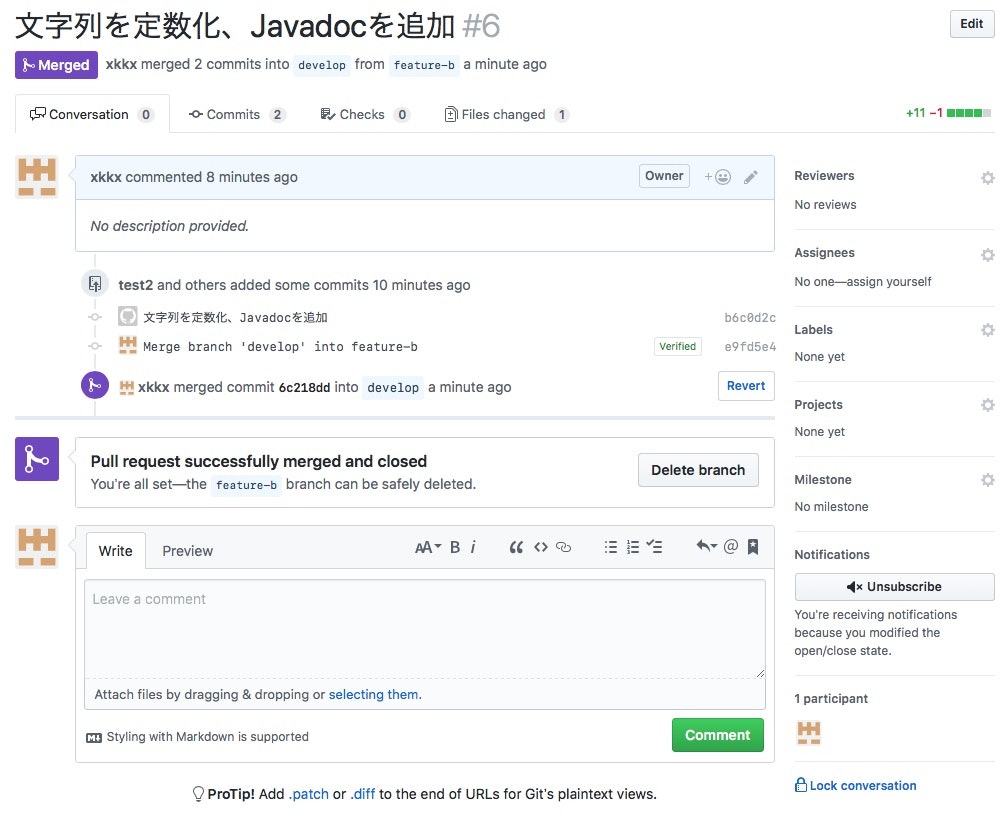
異なる作業ブランチのマージが完了したらdevelopブランチへpushして作業完了となります。
Delete branchをクリックすればその作業ブランチを削除して、プルリクエストをクローズできます。
Pull request successfully merged and closed(プルリクエストが正常にマージされてクローズしました)
振り返ってみて
レビュー依頼、コードレビュー、マージ、ブランチ管理がGitHub上で一元的に行うことができ、
素晴らしいツールだと再度実感しました。
非公開にするには有料になってしまうので、現場で採用されることはあまりないのかもしれませんが。