これは
先日発表されたmockmockのSORACOM連携機能に、待望のSORACOM Funkが対応しましたので早速試してみました。
以下の記事も参考にしてください。
Lambda関数の準備
とりあえずLambda関数を準備します。SORACOM固有情報(context.client_context.custom)と、渡されたJSONデータをそのままダンプするPython3の関数です。
import json
def hello(event, context):
body = {
"input": event,
"context": context.client_context.custom
}
return body
Funkの設定に使いますので、この関数のarnを保存しておきます。また、この関数を呼び出す権限を付与したIAMユーザを作成し、そのaccessKeyIdとsecretAccessKeyを保存しておきます。
mockmockにSORACOM Funkを設定する
Beamを動かしたときの記事と同じ手順でmockグループを作成したら、以下のjsonを流し込んでFunkの設定をします。
[
{
"key":"enabled",
"value": true
},
{
"key":"contentType",
"value":"application/json"
},
{
"key":"credentialsId",
"value": {
"accessKeyId": "*****************",
"secretAccessKey": "**********************"
}
},
{
"key":"destination",
"value": {
"provider":"aws",
"resourceUrl": "arn:aws:lambda:********************",
"service":"lambda"
}
}
]
流し込む際のcliと結果はこんな感じです。Namespaceは「SoracomFunk」です。
%soracom --profile mockmock groups --group-id "************" --namespace "SoracomFunk"\
put-config --body @mockmock-funk-setup.json
{
"configuration": {
"SoracomFunk": {
"contentType": "application/json",
"credentialsId": {
"accessKeyId": "**********",
"secretAccessKey": "**********************"
},
"destination": {
"provider": "aws",
"resourceUrl": "arn:aws:lambda:*******:******:function:****************",
"service": "lambda"
},
"enabled": true
}
},
"createdAt": **************,
"createdTime": *************,
"groupId": "**********************",
"lastModifiedAt": **************,
"lastModifiedTime": ***********,
"operatorId": "OP*********",
"tags": {
"name": "**************"
}
}
動かしてみる
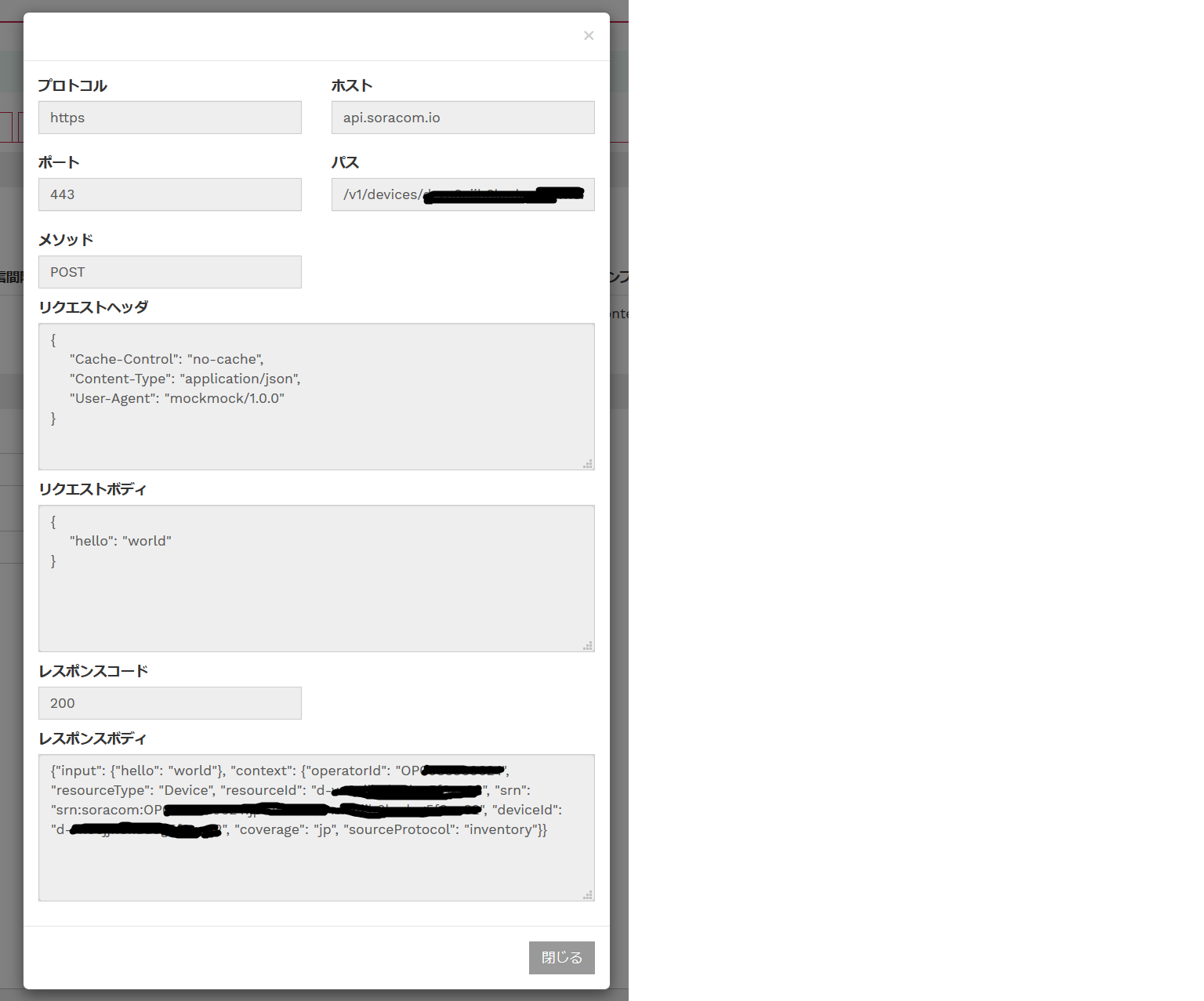
以下のJSONを渡して、mockmockのテスト送信を実施してみましょう。
{
"hello":"world"
}
うまくいきましたね!
なお、BeamとFunkを同時に設定すると、unified endpointに投げたときと同じくそれぞれの返り値をまとめたJSONが戻ってきます。
まとめ
これでSORACOM Airが手元になくてもmockmockさえあればFunkを経由してAWS LambdaなどのFaaSを直接実行できるようになります。
デバイスからはFunkでクラウドの機能を呼び出すような開発をするとき、デバイスがなくてもクラウド側の開発が捗りますね!