本記事は SORACOM LTE-M Button powered by AWS Advent Calendar 2018の14日目の記事です。
また、2018年11月22日に行われたSORACOM Technology Camp 2018のナイトイベントのLTで発表させていただいた、「あのボタンで子育て支援~娘ちゃん可愛いよ娘ちゃん~」の具体的な実装と設置についてのお話となりますので、こちらの資料をご覧になってからの方が分かりやすいかもしれません。
システム作成の動機・目的
子育てを経験された皆様はご存じかと思いますが、赤ちゃんが小さい間(だいたい0歳児前半?)は、授乳の回数や量、排泄の回数などをできるだけマメに記録することを病院や助産院などから指示されます。
赤ちゃんの健康管理のためにも記録した方がいいのですが、まぁこれが大変なわけです。ただでさえ小さい赤ちゃんの相手をするというのは毎日が戦争状態なのに、そのうえに記録までと言われても
- 「あー、書いてる間にまた泣き出した!もういい、あとで書く!」(←あとで書かない)
- 「出先にノート持ってくるの忘れた!」(←オムツやお尻ふきや着替えやミルクなど持ち歩くもの沢山ですよね)
- 「ノート持って外出したけど広げる場所なんてないし両手は荷物と赤ちゃんで埋まってるよ!」(←オムツ台のあるトイレももっと増えて欲しいですよね)
・・・なんて感じですよね。
とどめにそれでクタクタになったところにお父さんが仕事から帰ってきて「ただいまー、娘ちゃん今日も可愛いでちゅねー、いっぱいミルク飲みまちたかー?」なんてのんきなこと言われようものなら殺意もわこうってもんです(我が家はきっと違うはず・・多分・・うん、奥さんごめんなさい)。
そこで、少しでもその助けができないかと思ったのがこのシステムになります。このシステムの目的とその解決案は以下の通りです。
- 授乳・おしっこ・ウンチの回数を簡単に記録したい
- 例のボタンなら押すだけでOKなので**「簡単」**
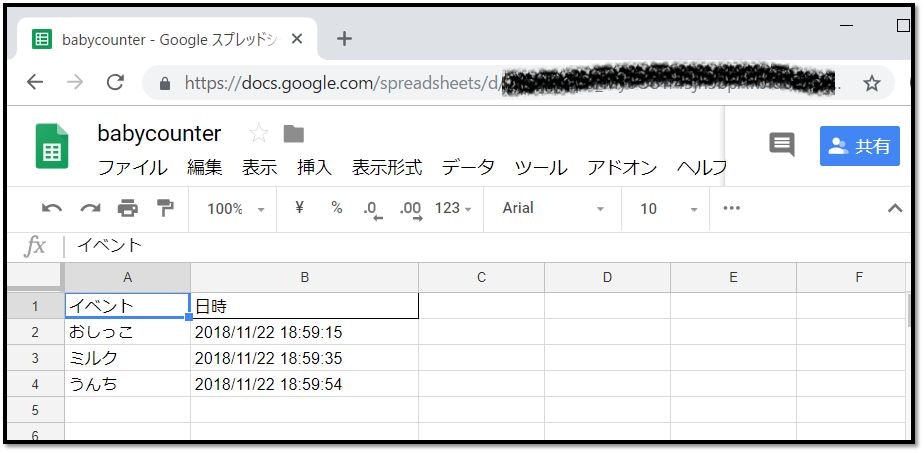
- 押されたらGoogle Spreadsheetに**「記録される」**
- LTE-Mなので、「外出先でも使える」
- 夫婦間で状況の共有をできるだけリアルタイムで行いたい
- 記録と同時にLINEグループに投稿することで**「情報を共有する」**
準備
準備するものは以下の通りです。
なお、URLならびに画面写真は2018年12月時点のものですので、変更になっている場合は適宜読み替えをお願いします。
- SORACOMのアカウント
- SORACOM LTE-M Button powered by AWS
- AWSのアカウント
- LINE Developersのアカウント
- Lambdaファンクションを書くためのpython2.7(3でもOKなはず)の環境
- Serverless Frameworkのインストール
- git(私のコードをcloneするため。zipでダウンロードしてもOK)
- GCPのアカウント
各アカウントの取得方法やServerless FrameworkのためのAWSクレデンシャルの設定方法等は割愛します。
手順1:LINEボットの登録
まずはLINEのボットを登録・設定します。
- LINE Developersのページでログインします
- **「プロバイダー」**から適当なプロバイダーを新規に作成するか、既存のプロバイダーがあればそれを選択します
- **「新規チャンネル作成」から「Messaging API」**でチャンネルを作成します。プッシュメッセージを使いますので、プランは「Developer Trial」を選んでください
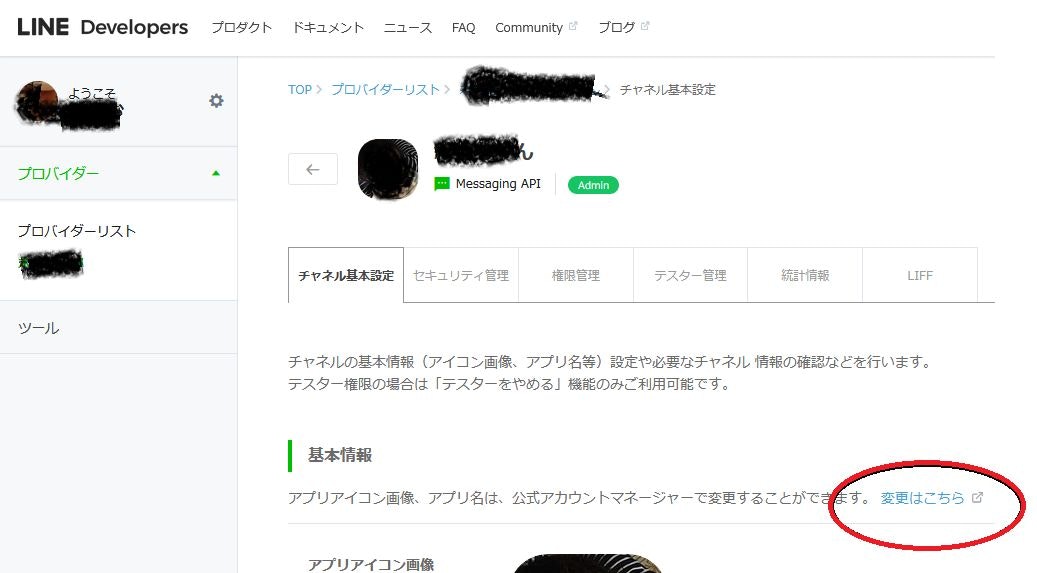
- 登録できたらチャンネル基本設定画面で、**「Webhook送信」**を「利用する」にし、アクセストークンの値を手元に保存しておきます。
- **「基本情報」の「変更はこちら」からLINE@Managerのページにログインし、「Messaging API設定」で「Botのグループトーク参加」**を「利用する」にしておきます

手順2: Google Drive APIとGoogleスプレッドシートの準備
次に、GCPのコンソールからSpreadsheetのAPIを利用できるようにし、記録を取るスプレッドシートを準備します。
- https://console.developers.google.com/projectにアクセスして、「プロジェクト作成」 を押してプロジェクトを作成します
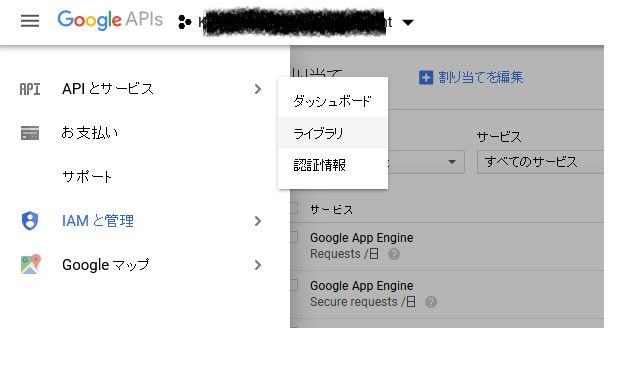
- 作成したプロジェクトの API Manager から 「Drive API」 をクリックします


- Google Drive API の**「有効にする」** をクリックします
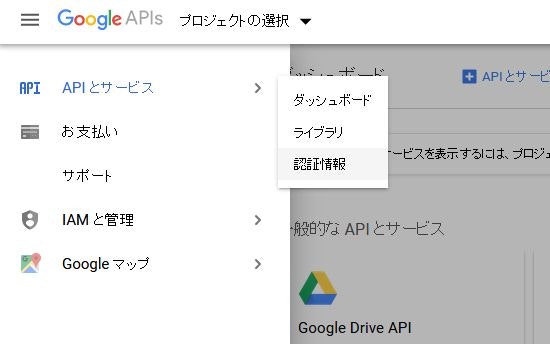
- API Manager のメニューから**「認証情報」** をクリックします

- **「サービス アカウント」プルダウンから「新しいサービスアカウント」**をクリックします
- 「サービス アカウント名」 に任意の名前を入力します
- **「役割」**で[Project] の [編集者] をクリックします
- **「キーのタイプ」**はJSONを選択します
- 最後に**「作成」**ボタンをクリックし、取得したファイル(クレデンシャル情報)を適当な名前で保存します。
- googleスプレッドシートの新規ファイルを作成し、上記で取得した上記のクレデンシャル情報に含まれるメールアドレスに対して共有を出します
手順3: CGの準備
本システムでLINEグループに送信されるメッセージは画像メッセージとなりますので、適当な画像を三種類(授乳/おしっこ/ウンチ)を準備します。私がデモをしたシステムでは、いらすとやさんのものを使わせていただきました。
そして、そのファイルをhttpsでアクセスできるところに置きます。手軽にやるにはs3に置いて、読み込みにパブリックアクセス権限を出してしまうといいかと思います(スタティックWEBサイトホスティングだとhttpsじゃないのでCloudFront挟んだりとまためんどいので・・)。
手順4: システムの設定と設置(1)
システムを設置します。
まずは私のソースコードをcloneします。
%git clone https://github.com/kenichiro-kimura/babycounte_aws-iot-1click.git
cloneしたプロジェクトのディレクトリで、必要なライブラリをインストールします(python/pipのインストール手順は割愛)。
%cd babyconter_aws-iot-1click
%pip install -r requirements.txt -t ./
config.iniを編集します。
- [general]
- babyname: 赤ちゃんの名前
- [line]
- targetId: 現時点では空でOK
- token: 手順1でLINE Developersで取得したアクセストークンを設定
- [s3]
- url:手順3でCGファイルを置いたURL
- shortcg:ボタンクリックで送られるメッセージ(「おしっこした!」)に付けるCGファイル名
- doublecg:ボタンダブルクリックで送られるメッセージ(「うんちした!」)に付けるCGファイル名
- longcg:ボタンロングクリックで送られるメッセージ(「ミルク飲んだ!)に付けるCGファイル名
- [google]
-
credential_file:手順2で保存したクレデンシャルファイル名。ファイルはこのプロジェクトディレクトリにコピーしておく。
-
scope: 今の所このままでOK。もしGoogleスプレッドシートのURLが変わった場合は適宜変更。
-
sheet_key: スプレッドシートのURLが https://docs.google.com/spreadsheets/d/hogehoge/... となっていると思うので、この「hogehoge」の部分
-
sheet: スプレッドシートのシート名(半角英数にしておくとハマらないと思われます)
-
ひとまずデプロイします。
%sls deploy
デプロイに成功したらAPI GatewayのURLが表示されるので、それをLINE Developersのボットの設定の**「Webhook URL」**に設定します。
手順5: LINEグループを作成し、そのIDをconfig.iniに設定する
まず、LINE Developersのボットの設定の**「LINEアプリへのQRコード」**をLINEアプリで読み込んで友達になります。
次にLINEアプリの**「友だち追加」メニューの「グループ作成」**で、適当なグループを作成します。そして、そのグループに先ほど友達になったボットを招待します。
ボットをグループに招待したら、AWSのコンソールからLambdaのページを開きます。リージョンは「東京」です(serverless.ymlをいじってなければ)。
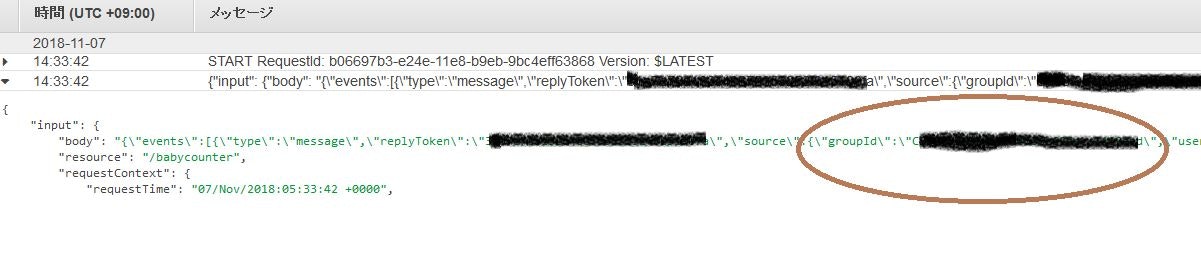
デプロイした**「babycounter-dev-hello」という関数があるはずですので、その「モニタリング」から「CloudWatch Logsを表示」を選び、ログを表示します。
一番新しいものに以下のようなメッセージが出力されているはずですので、この中から「"source":{"groupId":"**********",...」という部分を探してグループIDを取得してください。
これ(****の部分。ダブルクオートは不要)をconfig.iniの「[line]targetid」に設定します。
設定したら再度デプロイします。
%sls deploy
このグループIDの取得と設定の手順はやや面倒ですが、どうせ1回しかやらない作業ですので、これを簡単にするための作り込みまでやるつもりは今のところないです(需要があればやりますが...)。
複数のグループで使うのであれば、ボタンの属性として渡すなどの方が良いかと思います。
手順6: AWS IoT 1-clickの設定
AWSのコンソールから、LTE-Mボタンと作ったLambda関数「babycounter-dev-sendmsg」(先ほどのbabycounter-dev-helloではありませんので注意!)を紐付けます。
ボタンの設定方法はSORACOMさんのページ参考にしてください。こちらのページの手順通りに進めて、最後のLambda関数だけ読み替えたらOKです。
テストしましょう
ボタンをクリック/ダブルクリック/ロングクリックしてみて、スプレッドシートに記録されることとLINEグループに投稿されることを確認しましょう。
動かなかったときは以下の順番で確認すると良いかと思います。
- SORACOMさんのコンソールの「ガジェット(ボタン)」のページから、ボタンクリックの回数が減っているか
- AWSのコンソールで、Lambda関数「babycounter-dev-sendmsg」の「モニタリング」で、Lambda関数が起動しているか。
- 同じくモニタリングページでLambda関数の実行結果がエラーになっていないか
- CloudWatch Logsを見て、何かエラーが出ていないか
まとめ
無事に動きましたか?メッセージや動作を変更する場合はソースをいじってください(手抜き)。
ボタンで「LINEに通知する」「Googleスプレッドシートに登録する」という動作は色々な記録や連絡が必要な場面で使えると思うので、ぜひ改造して遊んでみてください。
なお、せっかく作ったのですが私の娘はすでに1歳5ヶ月(2018年12月時点)になり、記録を取る必要が無くなったので我が家ではこのまま使うことはなさそうです・・(´・ω・`)