この記事は
Azure IoT CentralにSORACOM LTE-M Buttonのデータを投入して地図表示をさせる際、どのようにデータをSORACOM Orbitで調整したかというお話です。
なお、IoT Centralは利用例であり、本質的には**「Orbit(AssemblyScript)でオブジェクトや配列を含むJSONをどうやって生成するか?」**ということになります。
LTE-M ButtonをAzure IoT Centralに接続する
LTE-M ButtonをAzure IoT Centralに接続する話は、以下の資料を参照ください。
地図を出したい!
上記の記事ではclickTypeなどの表示までは行っていますが、位置情報を地図に表示するところまではしていませんでした。
そこで、今回地図の表示にチャレンジします。
IoT Centralでは、Gepointという形のデータを送り込むと、Azure Mapsの機能を使って地図上に表示したり経路を計算したりすることができます。
Geopointというのは緯度(latitude),経度(longitude),高度(altitude、オプション)を要素に持つオブジェクトです。JSONで書くと
{
.....,
"geopoint": {
"lat": xxxxxxxx,
"lon": xxxxxxxx,
"alt": xxxxx
}
}
こんな感じでデータが送られてくると良いということになります。
SORACOM Orbitでデータを詰めよう
LTE-M Buttonで簡易位置情報をHTTPヘッダなどではなく送信データ本体に含める場合はSORACOM Orbitを使います。Webassemblyでやる場合についてはこちらの記事を参照ください。
しかし、こちらの記事で整形した送信データは以下のような形になっていて、位置情報がgeopoint型のオブジェクトではなくフラットに展開されています。
{
"clickType": 1,
"clickTypeName": "SINGLE",
"batteryLevel": 1.0,
"binaryParserEnabled": true,
"lat": 3?.************,
"lon": 13?.***************
}
これをgeopoint型にするには、以下のようにsoraletのコードを修正します(該当部分のみ抜粋)。
export function uplink(): i32 {
....
const location = getLocation();
encoder.pushObject("geopoint"); // <- ここを追加
encoder.setFloat("lat", location.lat);
encoder.setFloat("lon", location.lon);
encoder.popObject(); // <- ここを追加
.....
}
これはOrbit(AssemblyScript)で利用しているJSONEncoderの機能で、pushObject("geopoint")は"geopoint": {の行を、popObject()は}の行を出力するものです。
なお、JSONEncoderにはpushArray("arrayObject")("arrayObject": [を出力)とpopArray()(]を出力)という関数もありますので、これらを組み合わせると自由にJSONを組み立てられます。
IoT Centralにデータを送ってみる
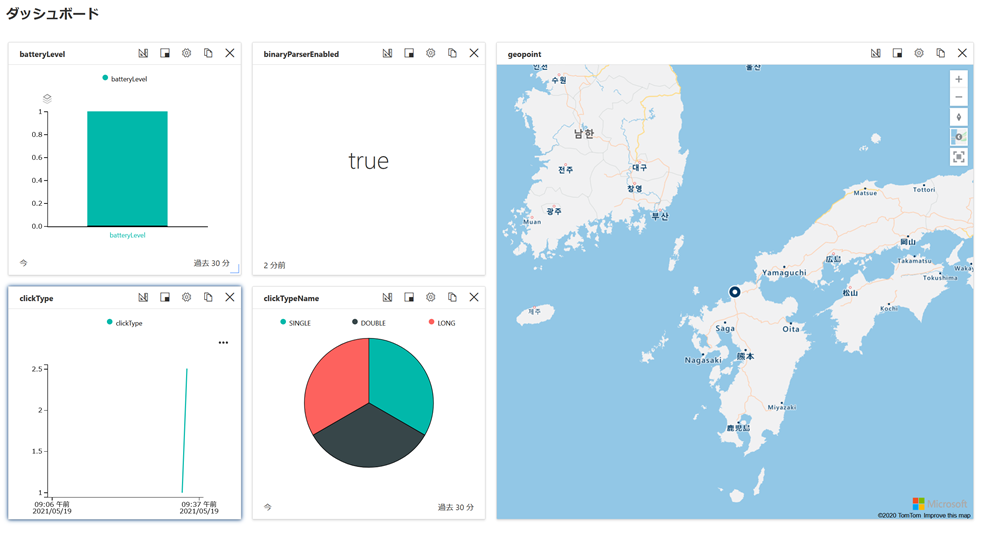
では、このsoraletでデータを変換してIoT Centralにデータを送ってみます。IoT Centralのデバイステンプレートにgeopoint型の定義と地図のViewを追加すると以下のように無事表示されました。
まとめ
SORACOM Orbit(AssemblyScript)では、pushObject(),popObject(),pushArray(),popArray()を使うことでJSONの中にオブジェクトや配列も作ることができます。
今回は例としてIoT Centralで地図を表示するためにGeopoint型のオブジェクトにデータを詰めるということに利用しましたが、フラットでないJSONをOrbitから出力できると、データを受け取るバックエンド側の柔軟性も上がると思いますので是非お試しいただければと思います。
おまけ
なお、この内容は2021/5/27に開催されたSORACOM UG Online #5で発表しました。その時のスライドはこちらになります。