2系の時は こちらの記事を参考にさせて頂いたのですが
3.0.0-beta.10 の場合を調査したので備忘録で残しておきます。
前提
- @vue/cli 3.0.0-beta.10
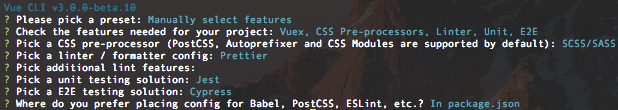
以下の構成で動作確認をしました。
参照記事
追加するパッケージ
# flow-typed
npm install -g flow-typed
# 各パッケージ
npm install --save-dev @babel/preset-flow eslint-plugin-flowtype eslint-plugin-flowtype-errors flow-bin
.flowconfig
package.json の scripts に flow を追加してください。
package.json
"scripts": {
+ "flow": "flow",
"serve": "vue-cli-service serve --open",
flow init を実行します。
npm run flow init
作成した .flowconfig ファイルに以下のオプションを追加します。
.flowconfig
[options]
include_warnings=true
module.file_ext=.js
module.file_ext=.vue
[ignore] には node_modules や flow-typed を追加しておいたほうがよいです。
flow-typed
型定義ファイルをインストールします。
flow-typed install
babel
@babel/preset-flow を追加します。
package.json
"babel": {
"presets": [
- "@vue/app"
+ "@vue/app",
+ "@babel/preset-flow"
]
},
eslint
eslintConfig 内に plugins と rules を追加します。
また、任意で eslint-plugin-flowtype の rules も追加します。
package.json
"plugins": [
"flowtype",
"flowtype-errors"
],
"rules": {
"flowtype-errors/show-errors": 2,
"flowtype-errors/show-warnings": 1
}
確認方法
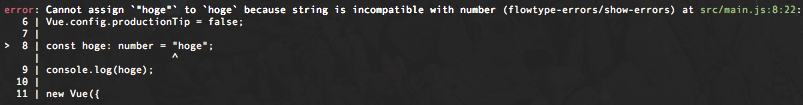
任意のファイルに // @flow を追加し、
npm run lint
を実行すると、以下のようなエラーが出ます。