こんにちは。
Google Maps で kml データ表示してみました。普通は google.maps.KmlLayer 利用だと思いますが、geoxml3 を利用してローカルファイルを読み込んでみました。
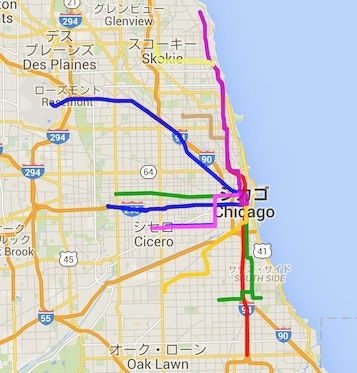
下記表示例は "KML Layers" (Google Maps JavaScript API) のデータを利用。

<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<meta charset="utf-8">
<title>Reading KML Files with Google Maps</title>
<style type="text/css">
html, body { height: 100%; margin: 0; padding: 0;}
# map_canvas { height: 100%;}
.geoxml3_infowindow * {font-size: 90%; margin: 0}
</style>
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false"></script>
<script type="text/javascript" src="http://geoxml3.googlecode.com/svn/branches/kmz/geoxml3.js"></script>
<script type="text/javascript">
var map = null;
var geoXml = null;
var par = {lon: 140.000, lat: 35.500, zoom: 10};
function gpos(obj) {
return new google.maps.LatLng(obj['lat'], obj['lon']);
}
function initialize() {
var maptype = google.maps.MapTypeId.ROADMAP;
var mapOptions = {
center: gpos(par),
zoom: par['zoom'],
mapTypeId: maptype,
scaleControl: true,
};
var mapDiv = document.getElementById('map_canvas');
map = new google.maps.Map(mapDiv, mapOptions);
var infowindow = new google.maps.InfoWindow({});
geoXml = new geoXML3.parser({
map: map,
infoWindow: infowindow,
singleInfoWindow: true,
zoom: true,
});
};
function readFiles(files) {
for (var i = 0, file; file = files[i]; i++) {
readKML(file);
}
}
function readKML(inFile) {
var reader = new FileReader();
reader.onload=function(e){
geoXml.parseKmlString(reader.result);
};
reader.readAsText(inFile, 'utf-8');
}
function handleFileSelect(evt) {
readFiles(evt.target.files);
document.getElementById('form').style.display = "none";
}
</script>
</head>
<body onload="initialize()">
<form id="form" style="height:32px;background-color:#f0f0f0;">
<input type="file" id="file" name="file" title="Load local kml file" accept='.kml' />
</form>
<script>document.getElementById('file').addEventListener('change', handleFileSelect, false);</script>
<div id="map_canvas"></div>
</body>
</html>