目次
1.はじめに
2.ドーナツチャートの考え方
3.3重円グラフの作成(マークレイヤーの活用)
4.まとめ
1.はじめに
今回はworkout-wednesday 2022 – WEEK 49: Can you make a pie chart? でも登場した、マークレイヤー機能を用いた3重円グラフの作成方法を解説します。
「ドーナツチャートの様に2つ重ねることはできるけど、3重ってどうやるの!?」という方向けにまとめましたので、お役に立てば幸いです。
2.ドーナツチャートの考え方
サンプルスーパーストアのデータを用いて、カテゴリごとの売上を表すドーナッツチャートを作成してみます。
まずカテゴリを色に、売上を角度とすることで、以下の様な円グラフが出来ました。

円グラフができたので、続いて二重軸について考えます。
普段棒グラフなどで二重軸を作成するとき、二つのメジャーを重ねるのに「軸」を用いています(売上/利益など)。異なる軸を持つメジャーの軸を重ねることで、グラフを重ねて見せていました。

しかし、円グラフにおいては列・行にディメンションもメジャーも入っておらず、先ほどの「売上」「利益」の様な、二重軸をつくるために必要な「軸」が存在していません。

そのため円グラフを2重軸にするためには基準となる「軸」を設定する必要があります。
そこで以下の様に値を設定し軸とします。

「1」とは何ぞ…と思われるかもしれませんが、重要なのは「共通の軸」と「その軸上の同じ値を持っていること」です。
「1」という値を基準として共有することで、軸を重ねても同じプロット(y軸)上に円グラフを重ねることができます。

あとは2つ目の円グラフのマークタイプを「円」に変更し、色・サイズを調整することで以下の様なドーナツチャートが作成できました。

3.3重円グラフの作成(マークレイヤーの活用)
では同じように3つ目の軸をもう一つ追加し重ねればいいか…と言うと、実はそうではありません。
円グラフと棒グラフ・線グラフなどのグラフとの違いを理解する必要があります。
棒グラフ・線グラフの場合、異なる3つのメジャー(売上、利益、利益率など)を、メジャーバリューと二重軸の機能を用いて重ねることができます。
これはそれぞれのメジャーに数値としての意味(y軸上の値)があり、列のメジャーorディメンション(x軸上の値)に対して値をプロット可能なためです。
しかし円グラフにおいて軸として用いている数値はあくまでプロット位置を指定する"点"であり、その値自体に意味があるわけではないため、軸の値をいくら重ねても円グラフを重ねることができないということになります。
ではどのようにすれば円グラフを三つ重ねることができるか。
ここで「マークレイヤー」を使います。
マークレイヤーはマップを複数重ねることができる機能です。
透明なシートのように重ね合わさり、各レイヤーごとに独立した設定(マークタイプ、色など)を行うことが可能です。
座標としてとらえると、緯度経度を(x軸,y軸)として表現される平面のマップをz軸上に重ねるイメージです。
(パイ生地のように層になっているイメージです、パイチャートだけに…)
注:マーク レイヤーは地理的データでのみ使用できます

ドーナツチャートでは「1」という値をプロット位置として2つの円グラフを重ねましたが、マークレイヤーではマップの中心である原点(x,y)=(0,0)を指定します。
MAKEPOINTという空間関数を用いて、緯度列および経度列のデータを空間オブジェクトに変換します。
MAKEPOINT を使用すると、データ ソースを空間的に有効化し、空間結合を使用している空間ファイルと結合することができます。
なおMAKEPOINT を使用するには、データに緯度と経度の座標を含める必要があるので要注意です。

※「緯度」「経度」を0と指定する計算式を作成することで、イメージが付きやすいかもしれません。

続いて作成した空間関数の計算式で作成した地理的フィールド「座標指定」をキャンバスにドラッグします。
すると以下のようにマップ上の(緯度,経度)=(0,0)の位置に、小さな点がプロットされたことがわかります。

円グラフを作成すると以下のようになります。
※最初はめちゃくちゃ小さい円グラフが出てきますが、「Shift+Ctrl+B」で拡大できますので調整してみてください!

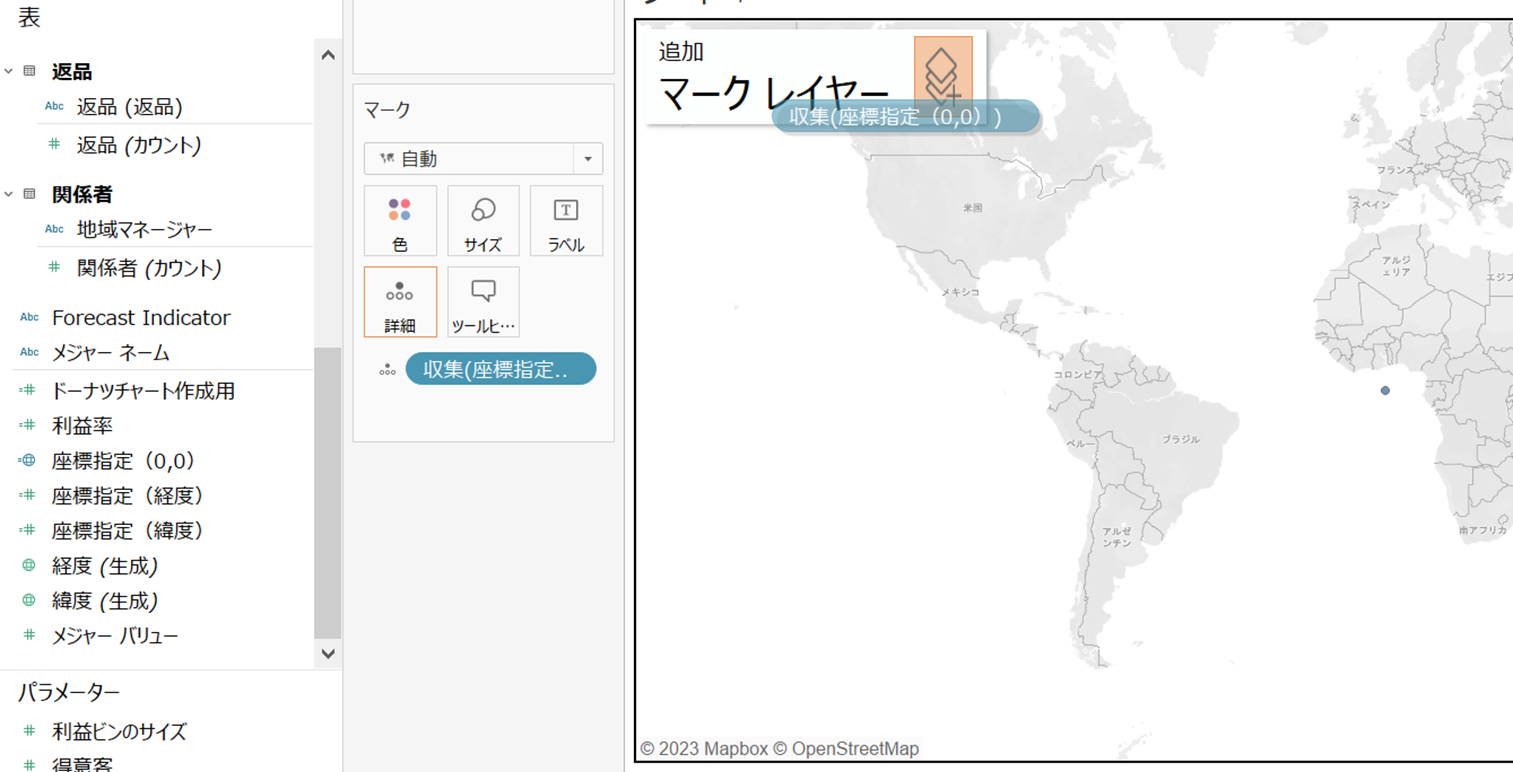
この状態でさらに「座標指定」をビューにドラッグします。(今回は3層にするために2回行います)
すろと[マーク レイヤーの追加] コントロールがビューの左上隅に表示されますので、[マーク レイヤーの追加] に地理的フィールドをドロップします。
新しいマーク レイヤーが [マーク] カードに追加され、そのレイヤーがビューに表示されます。
これにより、マップを3層重ねることができました!
今回はバックグラウンドマップは不要ですので、以下の手順で「なし」に設定します。

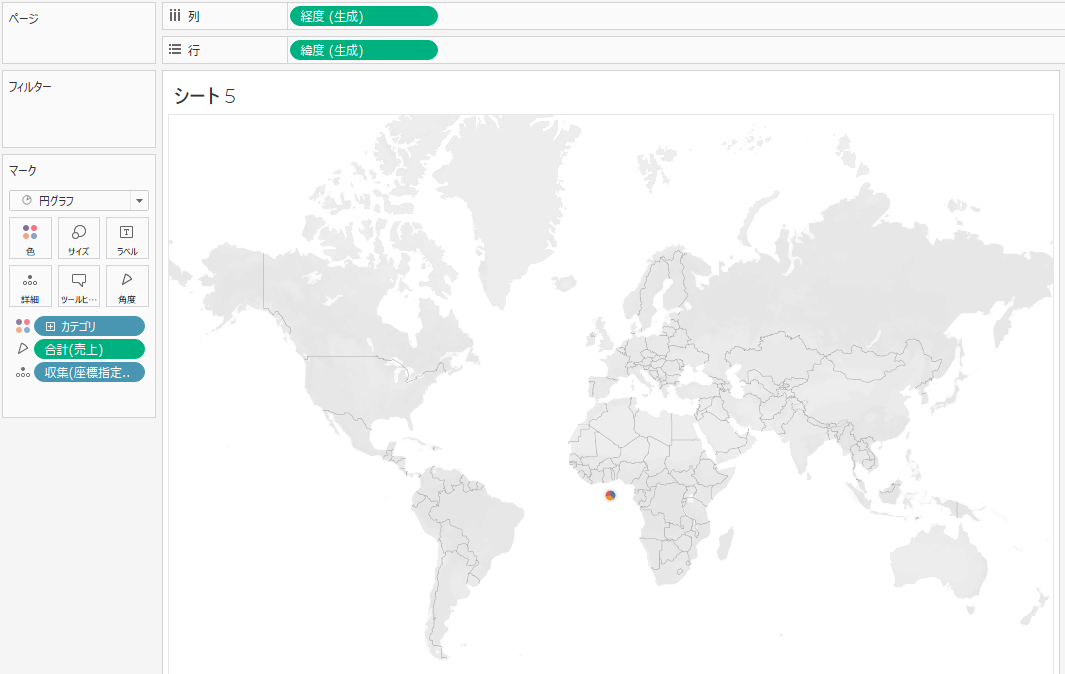
以下のような状態になりました。
(ドーナツチャート作成時と同様に2つ目の円グラフはマークタイプを「円」に変更しています。)

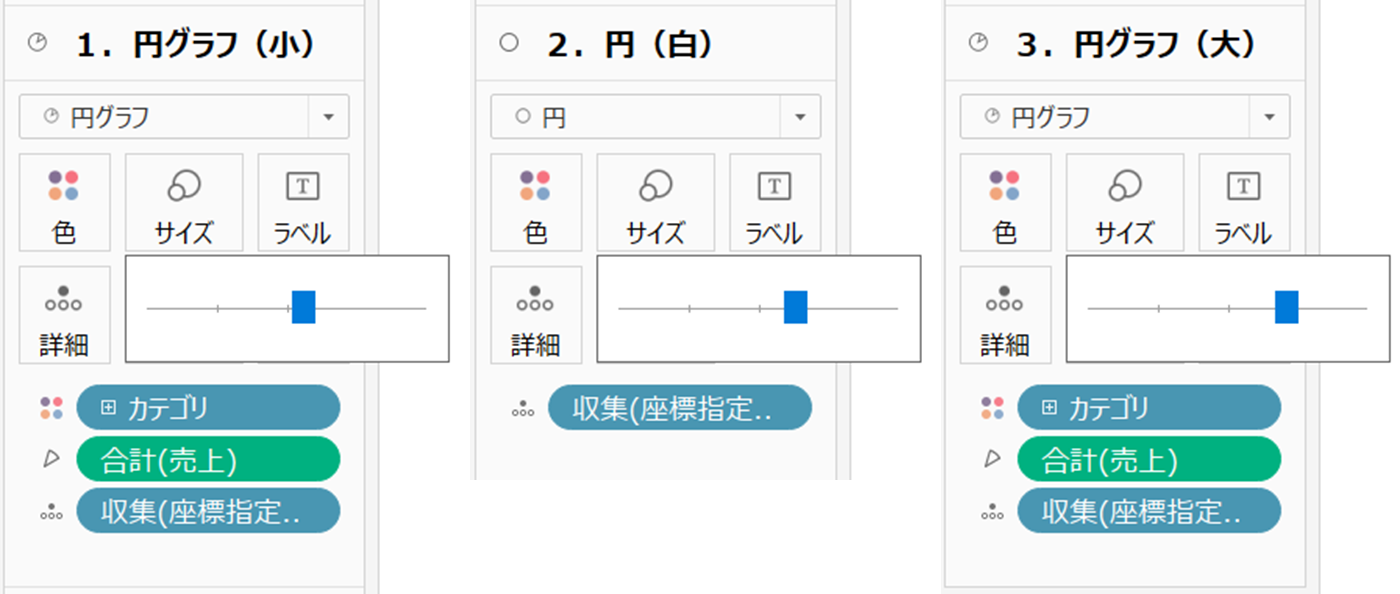
このままだと3つの円グラフと円の大きさが全く一緒ですので、色やサイズを調整します。

最後に細かい調整として「ヘッダーを非表示」、書式設定でグリッド線・ゼロラインを「なし」に設定し、完成です!

4.まとめ
マークレイヤーについて解説しました。
今回は派生形の使い方として円グラフを3重にしてみましたが、いかがでしょうか。
座標指定などはあくまで私の解釈ですので、いろいろ調べるきっかけにしていただければと思います。(間違い等ございましたらご指摘いただけますと幸いです…!!)
またバックグラウンドマップを「なし」にしなければ、マップ上の表記を何重にも重ねることができます。
このマップレイヤー機能、かなり使える機能かと思いますのでご参考になれば幸いです。