はじめに
こんにちは。
CYBIRDエンジニア Advent Calendar 8日目の @kkakizaki です。
7日目は @a-hirahira さんの「エンジニアタイプ別 QAテストでのおもてなし作法」でした。
かつて"エンジニア別に不具合数をカウントする"と何かわかると思いチャレンジしたのですが、
殺伐とするだけなのでやめましたw思いやりの精神でテストを進めたいものです。
さて、いつもは雑用QAマネージャー的な話ばかりなので、
たまには大好きなQAツールの話を書きます!!!
Selenium以外の選択肢「Cypress」
長い間、Web UI の自動テストツールといえば Selenium だったのですが、
最近は Selenium 以外にも優れたツールが増えてきています。
大部分が有料ツールなので、なかなか紹介しづらいのですが、
「Cypress(サイプレス)」はオープンソースで無料で使えるだけではなく、
かなり使い勝手の良いツールに仕上がっているので、
QA関係者は一度試してみることをおすすめします。
※注意: Cypress のテストランナーは無料ですが、オプションの Webダッシュボード機能は有料です。とはいえ無料部分だけで十分強力なツールとなっております。
Cypress の使い方
公式のチュートリアルがとてもわかりやすいので、そっちを読んで下さい。(完)
……
と、いってしまうのはあまりにも乱暴なので簡単に解説します。
Cypress は Windows版、Mac版、Linux版が存在するのですが、
今回は Mac版を利用しています。
事前に必要なもの
- node.js を使います。事前にインストールしておきましょう。
インストール
- Cypress はプロジェクト単位でインストールすることが推奨されているようです。適当な場所に専用ディレクトリを作成しましょう。
- ディレクトリを移動したら npm install だけでOK。
$ cd /your/project/path
$ npm install cypress --save-dev
起動
- Cypress の本体はインストールディレクトリの中の node_modules の中の .bin の中にいらっしゃいます。
- 起動は、そいつを open するだけです。
$ ./node_modules/.bin/cypress open
 |
|---|
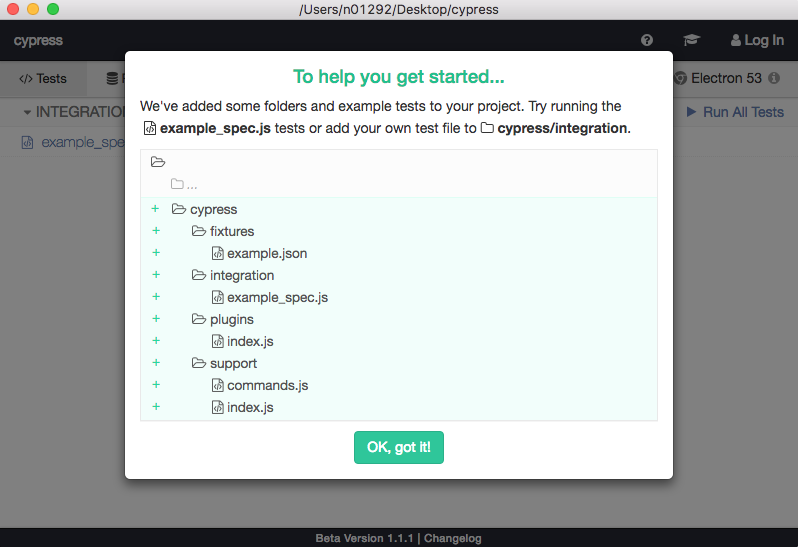
起動すると上記の画面が出てきます。
「OK, got it!」をクリックしてウィンドウを閉じましょう。
 |
|---|
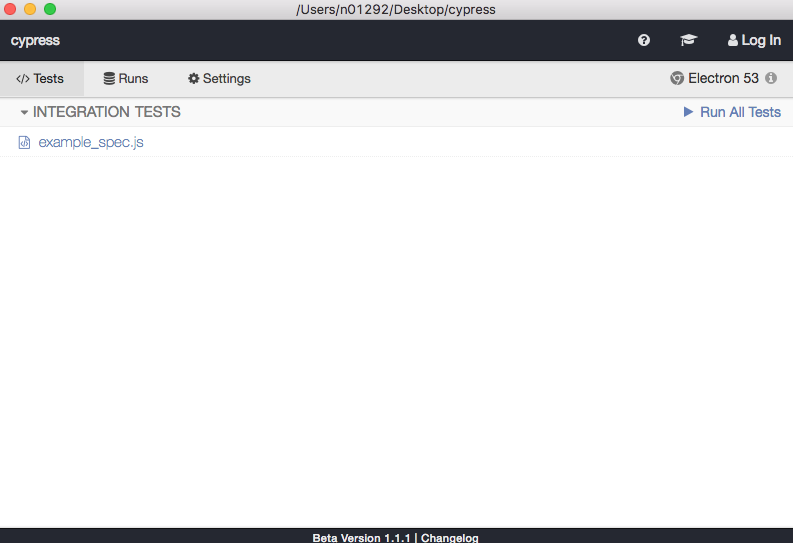
上記が Cypress のメインウィンドウと言えます。
テストスクリプトはインストールディレクトリの中の cypress の中の integration の中にあります。
試しに example_spec.js をクリックしてみましょう。
 |
|---|
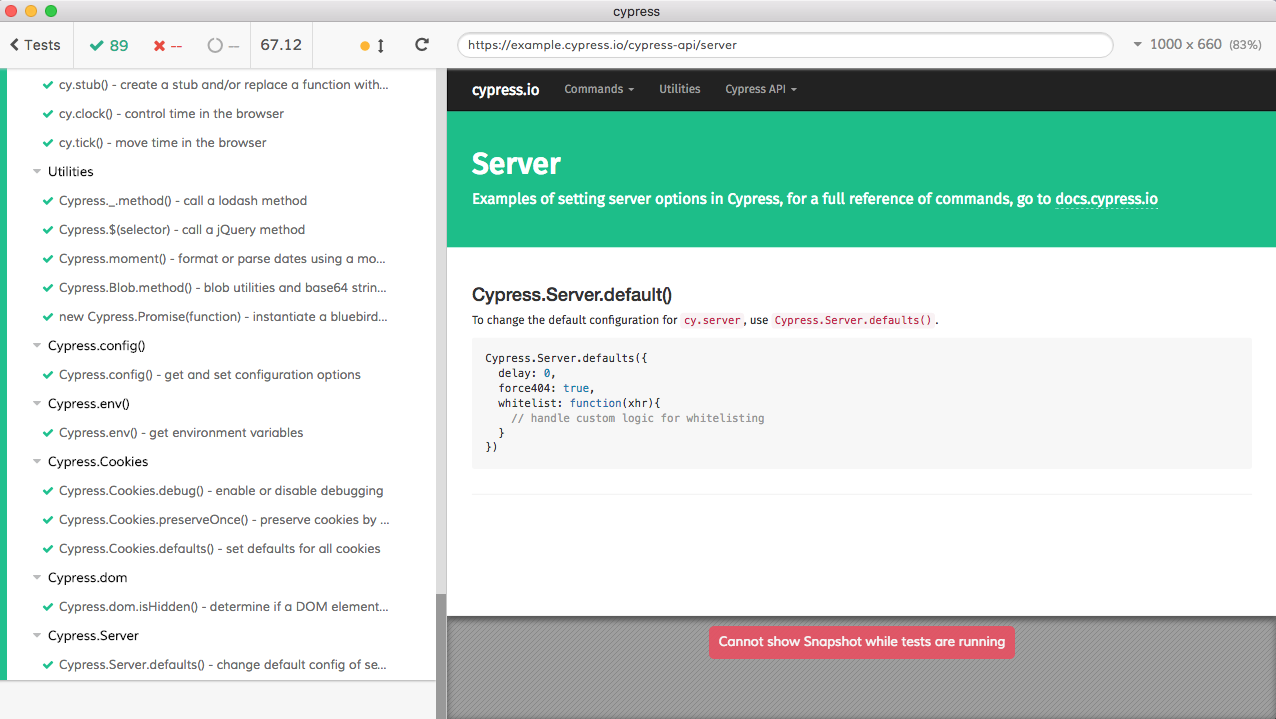
別ウィンドウで Test Runner が開き、
example.cypress.io(Cypress用のテストサイト)に対して、
次々コマンドが実行されていきます。
豊富なコマンドと実行スピードに感動できるはず。
UI 自動テストの Hello World
インストールが完了したら、公式チュートリアルの「Writing Your First Test」から順番に実践してみることをおすすめします。
今回は、せっかくなので UI 自動テストの Hello World であるところの
「Google で 'cypress.io' を検索して、検索結果画面の title 要素を検証する」ところまでやってみましょう。
Cypress の操作方法は、基本的には他のスクレイピングツールと変わりません。
下記の動作と結果検証の繰り返しになります。
- Web の UI 要素を検索する。
- 検索した要素に対して操作を実行する。
describe('My First Test', function() {
it('Visit Google', function() {
cy.visit('https://www.google.co.jp')
cy.get('.gsfi.lst-d-f')
.type('cypress.io')
cy.contains('Google 検索')
.click()
cy.title().should('eq', 'cypress.io - Google 検索')
})
})
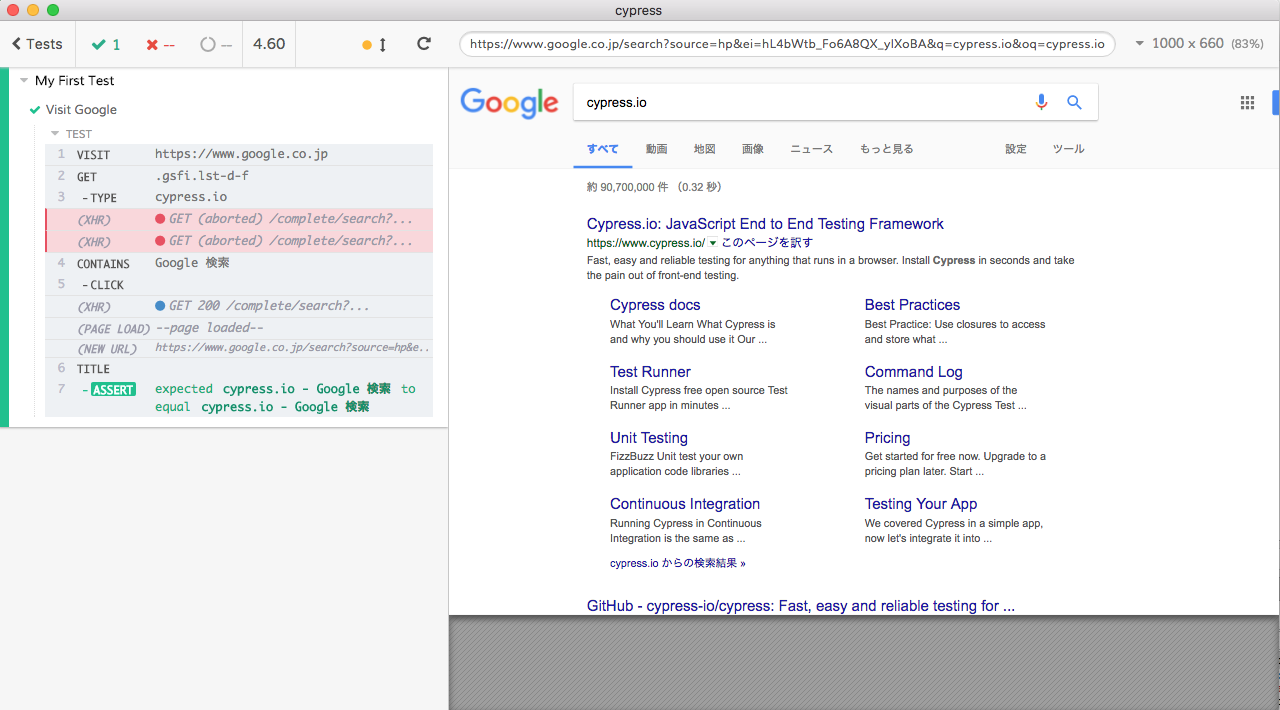
上記のスクリプトを作成したら、前項の integration ディレクトリ内に設置し実行してみましょう。
 |
|---|
- Google にアクセスする。
- 検索窓に「cypress.io」と入力する。
- 「Google 検索」ボタンをクリックする。
- title 要素が「cypress.io - Google 検索」であることを検証する。
これらの動作が確認できると思います。
Selenium と Cypress の違い
ここまで見ると「じゃあ、Selenium と何が違うの?」と思うかもしれません。
ざっと違いを挙げてみます。
Cypress はインストールが楽
Cypress は一発でインストールが完了するので、とても楽です。
Selenium はテストフレームワークやドライバの設定などなど行わなければならないため、
結構骨が折れます。
アーキテクチャが異なる(っぽい)
Selenium はブラウザの外部で動作しリモートでコマンドを実行します。
Cypress はブラウザそのものに組み込まれているため、Selenium よりも多くのことが実現可能です。(って公式の人が言ってた)
Cypress はテスト実行スピードが速い
アーキテクチャの違いが影響しているのかどうかわかりませんが、
Cypress の方が圧倒的にテスト実行スピードが速いです。
Cypress の設計志向は「フロントエンジニアのテスト駆動開発に役立てたい(そのためにスピードが必要)」ということらしいです。
Cypress は Google Chrome しか対応していない
Selenium はマルチブラウザ対応していますが、
Cypress は残念ながら Google Chrome にしか対応していません。
でも良いじゃない速いんだから。
Cypress は JavaScript にしか対応していない
Selenium は様々な言語でテストスクリプトを書けますが、
Cypress は JavaScript しか使えません。
でも良いじゃない速いんだから。
(フロントエンド開発に特化させるため JavaScript を選択しているっぽい)
最後に
そんなわけで、Cypress について紹介しました。
今回はセットアップ周りの話しか書けませんでしたが、
この記事で紹介した以上に便利な機能が Cypress には備わっているので、
興味のある方は是非使ってみて下さい。(自分もいじり倒したいっす……)
【便利な機能の例】
- テストスクリプトのステップごとのスナップショット機能
- スクリプトを書き換える度にテストが走る機能
- 自動で Wait してくれる機能
- 自動スクリーンショット、動画撮影機能
- スタブ、タイマー機能 等など
CYBIRD エンジニア Advent Calendar 2017 明日は、@tossyz さんの 「失敗…」 です!楽しみですね!