この記事は、オールアバウト Advent Calendar 2016の19日目の記事です。
この記事では、Trelloの手持ちカード表示ページにてリスト名での絞り込み表示を行います。
背景
現在、私の所属する部署内でTreloというタスクマネージメントツールを利用しています。

付箋を切り貼りする感覚で案件の進捗を管理できるところが本当に便利。Trelloは素敵です✨
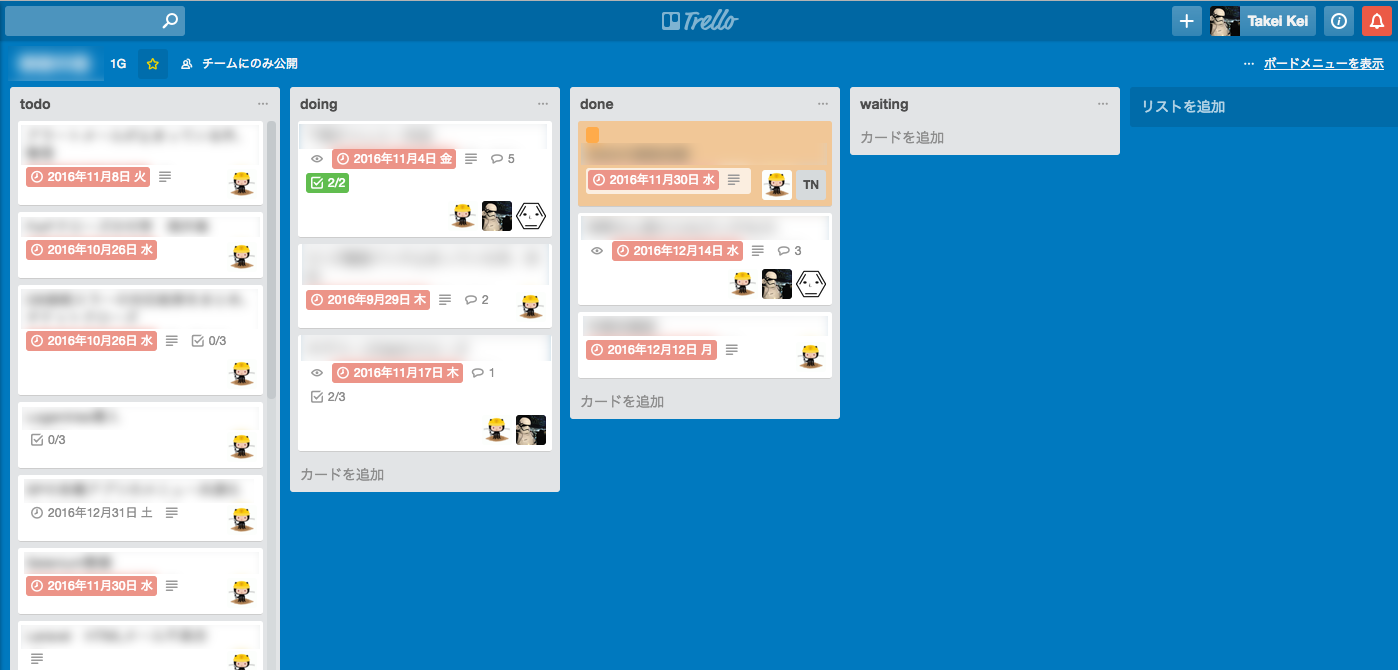
私の部署では各ボードごとに下記4種のリストを作って進捗を管理しています。
問題
Trelloの進捗管理はボードをベースにした管理方法になります。
その性質上、Trelloは個人ごとの管理よりもプロジェクトやアプリなどを単位としたボードごとの管理が得意です。
自分の部署では管理するアプリや担当案件が広いために、どうしてもボードの数が多くなってしまいます。
切るボードの種類が増えるとどうなるか....
個人の進捗が把握しづらくなります!
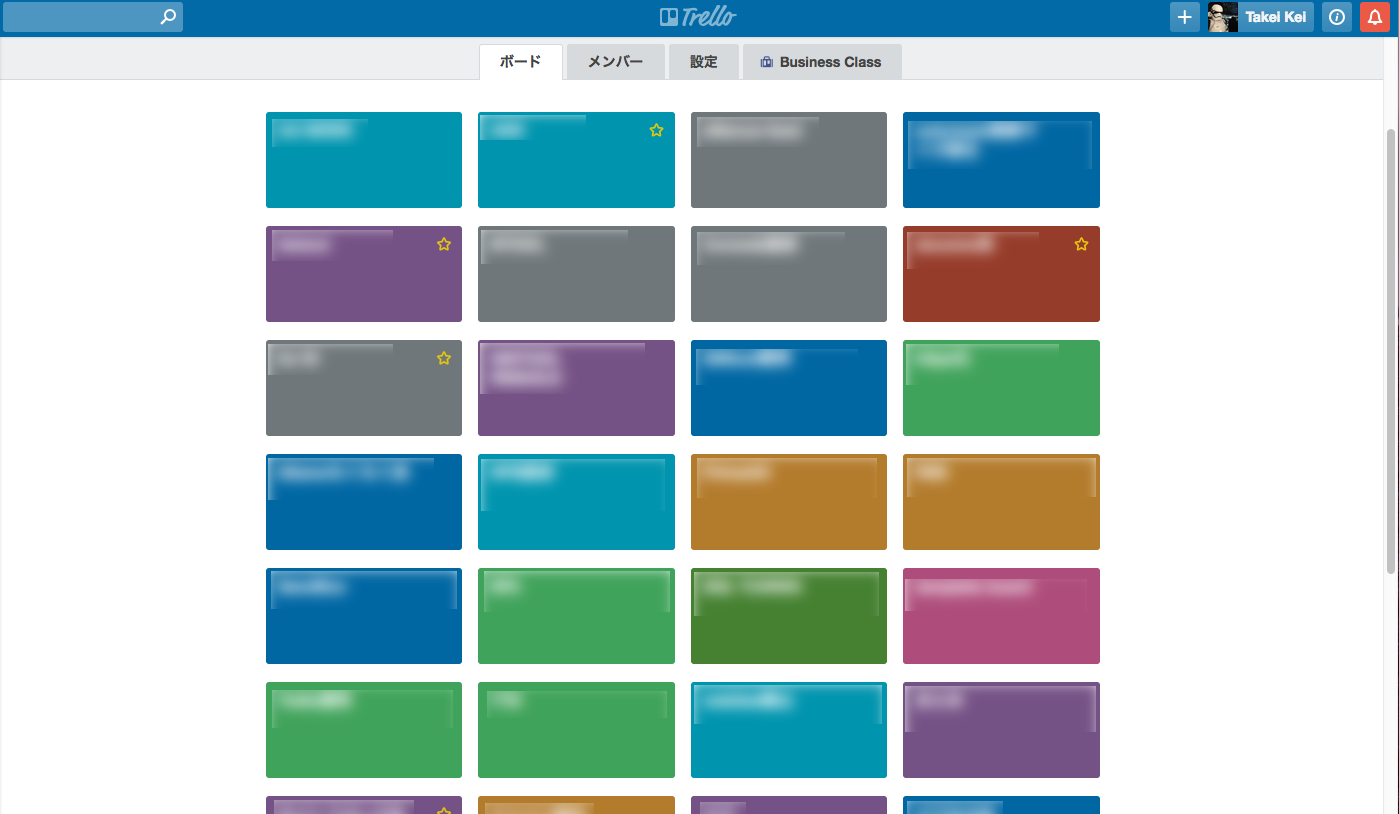
個人が担当しているボードが多すぎて、どのボードを見れば誰の進捗が書いているかがわかりにくいです。
(カラフルなボックスは全てボードです。どこに誰の進捗が書いてあるかは把握しづらい)

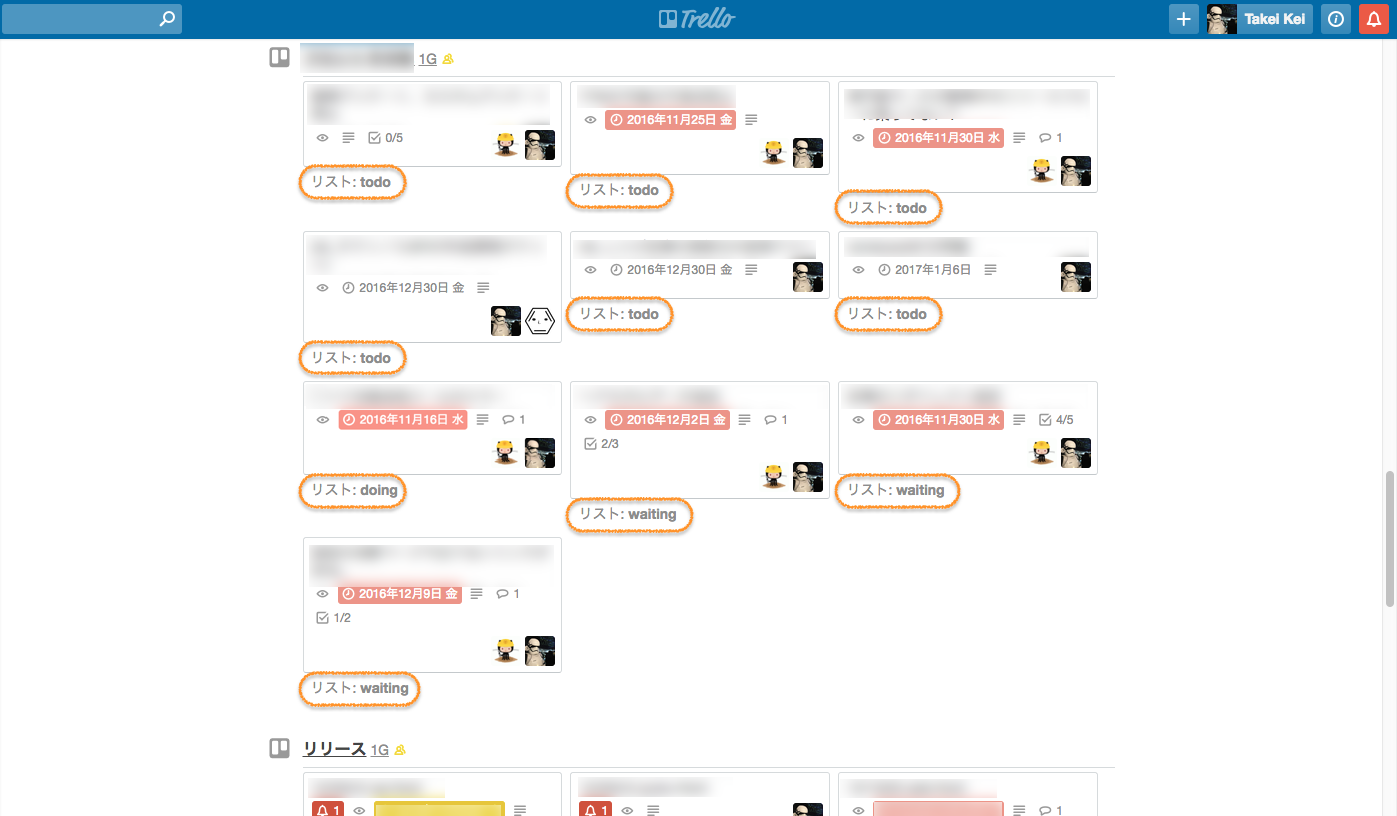
また、個人の担当カードを表示するページ(https://trello.com/{アカウントID}/cards) でも、
全てのリスト(doingやtodo、doneなど)がごちゃ混ぜに表示されていて個人の進捗管理は難しいです。
(オレンジ枠線で囲んでいる部分がそのカード属するリストです。
doingのカードもtodoのカードもごちゃまぜになって表示されています。困る。)

これらの問題から個人の手持ちカード表示ページにてリストごとのフィルタリングがしたいと考えました。
解決方法
Trelloの担当カード表示ページにて(https://trello.com/{アカウントID}/cards) リスト名での絞り込み表示を行います。
具体的には
1. リスト名を入力する
2. 入力したリストに属するカードだけを表示する
これで行きます。
設定方法
Tempermonkeyの導入
Google Chromeの拡張機能Tempermonkeyを使用します。
下記リンクのChromeウェブストアにて「+ CHROMEに追加」ボタンを押して追加してください。
https://chrome.google.com/webstore/detail/tampermonkey/dhdgffkkebhmkfjojejmpbldmpobfkfo?hl=ja

Tempermonkeyの設定
導入ができたら次に、スクリプトの追加を行います。
下記手順に従ってください。
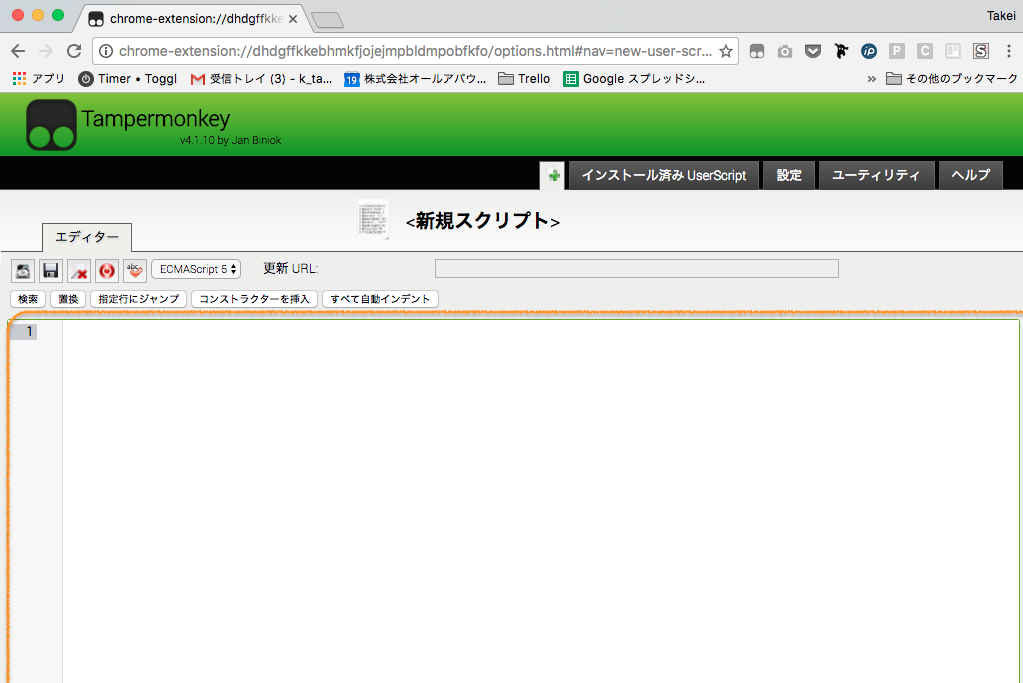
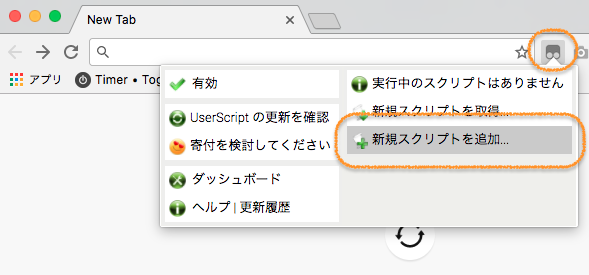
1. ブラウザ右上のバーに追加された「アイコン」を押下し、「新規スクリプトを追加...」を選択する

// ==UserScript==
// @name 【Trello】個人の担当カードをリスト名で絞り込み表示する
// @namespace http://tampermonkey.net/
// @version 0.1
// @description try to take over the world!
// @match https://trello.com/*/cards
// @require http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js
// @copyright 2016+, You
// ==/UserScript==
/** 機能
# 【Trello】個人の担当カードをリスト名で絞り込み表示する
アカウントのカード表示ページにて、
指定したリスト名で手持ちの担当カードを絞り込んで表示する
例:「doing」自分が現在着手している案件が表示される
**/
(function() {
var display_list_name = prompt('抽出したいリスト名を入力してください\n ※リスト別表示を行わない場合は\n 入力欄を空にして「OK」を押してください', 'doing');
//空が入力された場合は、リスト別表示を行わない
if (display_list_name == '') {
return;
}
window.onload = function(){
$('.list-card-position').each(function(i){
var list_name = $(this).find('strong').text();
if (list_name.search(display_list_name) == -1) {
$(this).parents('.card-grid-container').remove();
}
});
};
})();
3.エディタータブ左から二番目の「フロッピーディスクアイコン」を押して保存
以上で設定は終了です。
使用方法
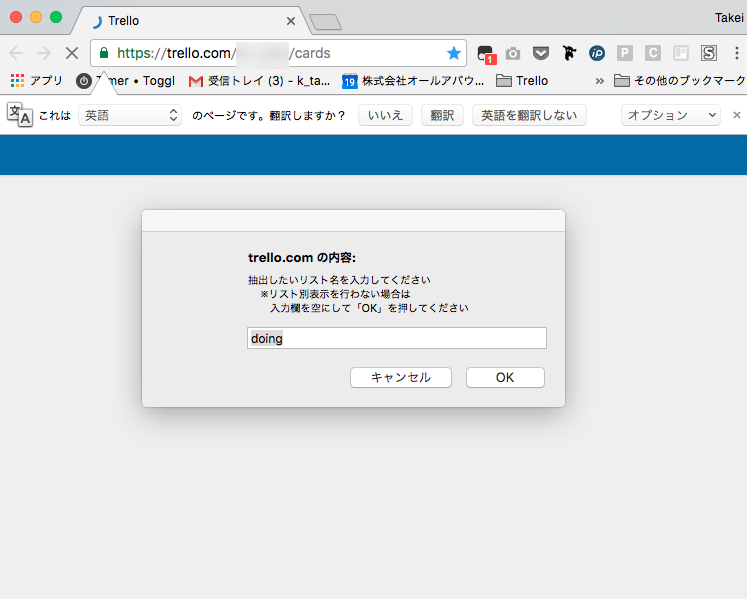
Trelloの担当カード表示ページ(https://trello.com/{アカウントID}/cards) にアクセスします。
入力ウィンドウが表示されるので、絞り込みを行いたいリスト名を入力してください。

入力を終えてOKを押すと、指定したリスト名で手持ちの担当カードを絞り込んで表示します。

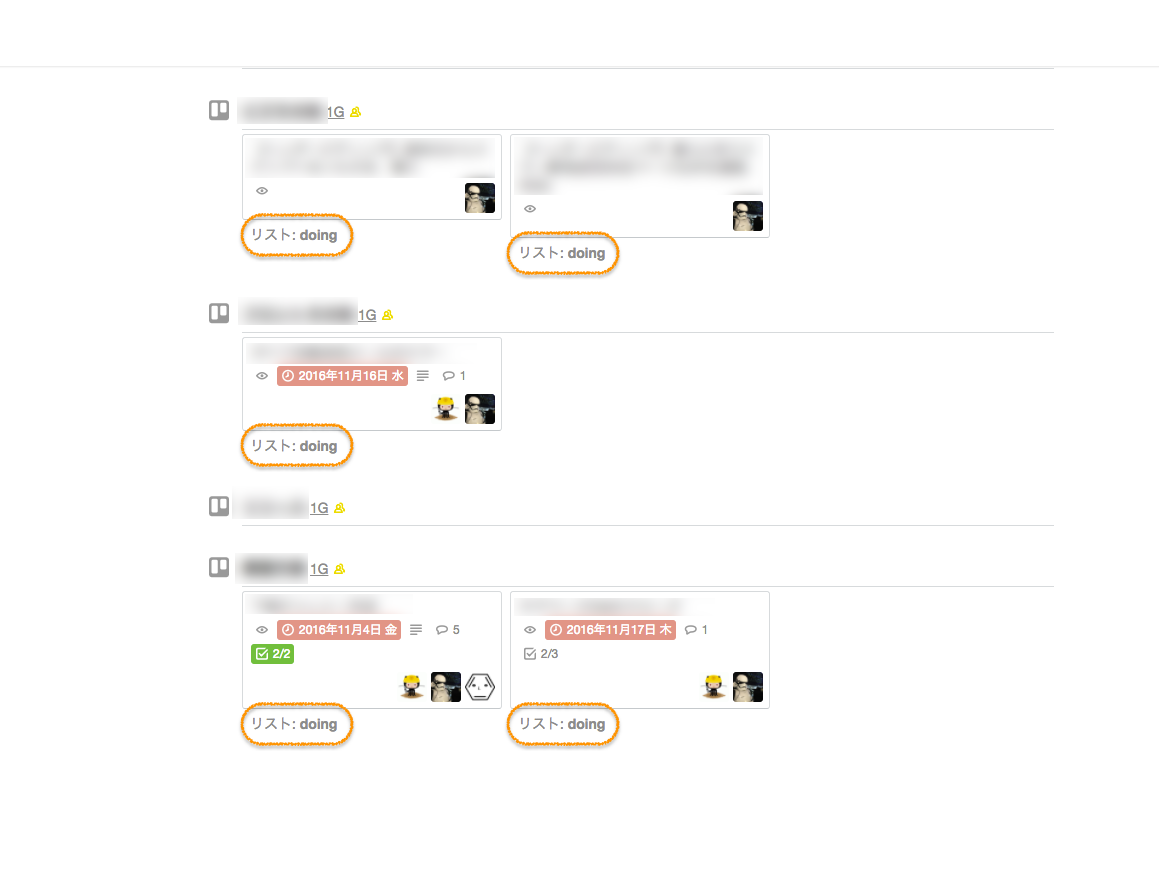
指定したリストに属するカードのみを表示していることが、オレンジ枠線内から確認できます。
おわりに
自分の担当カードを簡単にリスト別表示させる事ができました。やったぜ。
現在の手持ち案件を確認したかった自分としては「doing」ごとの表示が行えて大満足です😊
ただ、手入力はやはり煩わしい部分があります。
基本的にリストは名前を変えて量産するものでもありませんので
それぞれのリスト絞り込みを行なう固定のボタンなどを用意しても良いかも知れません。