プログラムに誤りがあったため修正いたしました。
前回記載内容ですと日付のみの比較となり、同じ内容を送信することになっていました。
14日経ってようやく気付きました。すみません。
(2022/02/14)
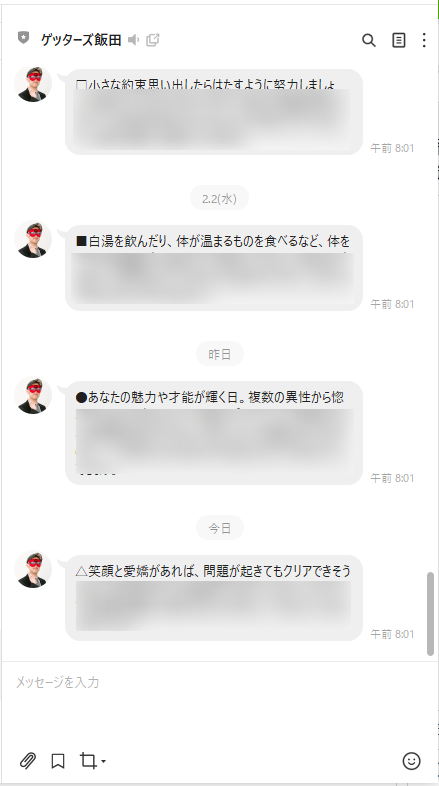
召喚したゲッターズ飯田さん
モザイクでよくわからなくなっていますが、その日の運勢をLINEに送信してくれています。
運勢の内容は銀の時計座です。
今年、12年に一度の幸運な年である銀の時計座です。ありがとうございます。
文頭の記号はその日がどんな日かを表す記号です。

召喚方法
以下の手順を踏めば、あなただけのゲッターズ飯田さんが毎日運勢を教えてくれます。
このLINEBotは必ず個人で使用してください!
他の同じ星タイプの方に使用させることは断じておやめください。
本をコピーして配布するのと同じ行為です。
あくまでも『個人用』としてご使用ください。
(1)ゲッターズ飯田さんの本を買う
以下のページでご自身の「星」と「タイプ」を確認し、一致した本を購入してください。
ゲッターズ飯田の五星三心占い 2022年版
(2)Googleスプレッドシートを作成する
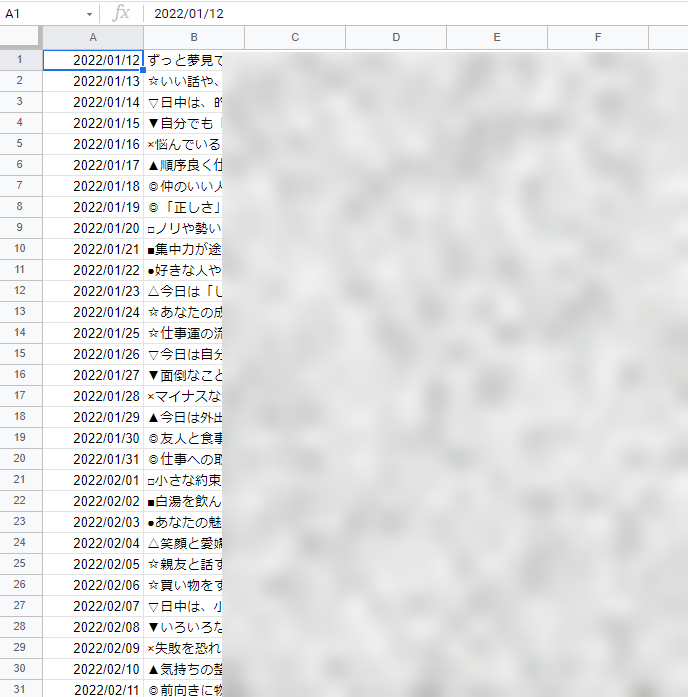
自分だけが閲覧できる状態でGoogleスプレッドシートを新規で作成し、
A列に日付(YYYY/MM/DD形式)、
B列にその日の運勢を入力してください。
日付以外はひたすら手入力です。
タイピング練習だと思ってがんばってください。
その日の状態を表す記号(□、■など)は入れても入れなくてもどっちでもいいです。
▽イメージ図

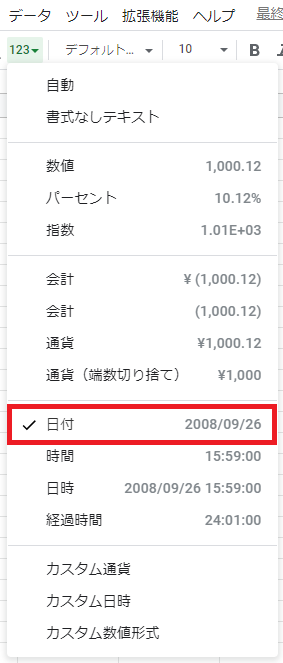
注意! 日付の表示形式は 「日付」 を設定してください。
日付以外にすると、後述する日付比較がうまくいかないです。

(3)LINEBotの準備
運勢内容を送ってくれるLINEBotを作成します。
LINE Developersにアクセスして作成してください。
初めてアカウントを作成する方は以下のリンク先を参照してください。
とても分かりやすく解説されています。
設定する名前、アイコンはお好きに設定してください。
ゲッターズさんじゃなくても大丈夫です。
作成したLINEBotはQRコードを読み込んで友達追加しておきましょう。
(くれぐれも他人と共有しないようにしてください!)
(4)GASの設定
初めてGASを使用される方は、まずはこちらの記事をご覧ください。
初心者に向けて>簡易プログラム>手順2
実際のコードはこちら。
実行日当日の日付を取得し、スプレッドシート上の日付と比較。
日付が一致した行の運勢を取得しLINEにメッセージを送信するプログラムです。
// LINE Message API アクセストークン
var ACCESS_TOKEN = "LINE Message API アクセストークン";
var date = '';
var hiduke = '';
var unsei = '';
function broadcast() {
var ss = SpreadsheetApp.openByUrl('スプレッドシートのURL'); // スプレッドシート
var sheet = ss.getSheetByName("シート1"); // 1シート目
const lastRow = sheet.getLastRow(); // データの入っている最終行
date = new Date(); // 今日の日付
date.setHours(0,0,0,0); // 今日の日付の時刻を00:00:00にする
for(let i = 1; i <= lastRow; i++) {
hiduke = new Date(sheet.getRange(i,1).getValue()); // 設定日付
console.log(hiduke);
console.log(date.getDate());
console.log(hiduke.getDate());
if (date.getMonth() === hiduke.getMonth()){
if (date.getDate() === hiduke.getDate()){
unsei = sheet.getRange(i,2).getValue(); // 今日の運勢
console.log(unsei);
break;
}
}
}
UrlFetchApp.fetch('https://api.line.me/v2/bot/message/broadcast', {
method: 'post',
headers: {
'Content-Type': 'application/json',
'Authorization': 'Bearer ' + ACCESS_TOKEN,
},
payload: JSON.stringify({
messages: [
{
type: 'text',
text: unsei
},
]
}),
});
}
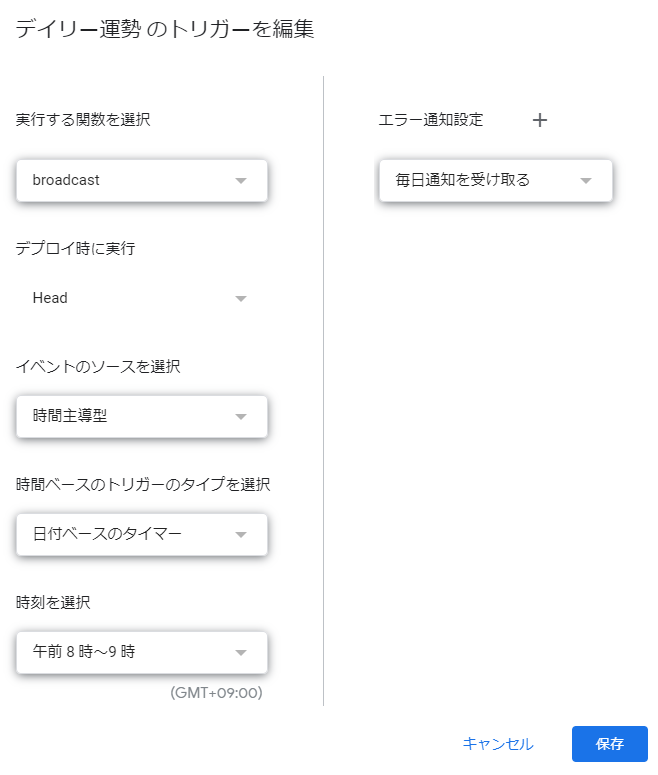
(5)トリガーの設定
毎日定時に実行されるようにトリガーを設定します。
「実行する関数」には実際に作成した関数名を設定してください。
時刻はお好きな時間をどうぞ。
表示のとおり「8時~9時」という表示なので、8時ぴったりに送信できるわけではありません。
「大体これくらいにきたらいいなぁ」って時に送信されるよう設定すればいいと思います。

(6)GASをデプロイし発行されたURLをLINEDevelopersのWebhookURLに設定
手順は下記リンク先を参照してください。
この作業を行えばLINEへのメッセージ送信が可能になります。
時間まで待てない!今すぐ実行して試したい!というときは、GASを実行すればテキスト送信を確認できます。
完成!
これで毎日自分専用ゲッターズさんから、その日の運勢をLINEで教えてもらえるようになります。
素敵なゲッターズライフをお送りください。
(回し者ではありません。)
作ってみての感想
・毎日本を開かなくて済むから楽ちんになった。
毎日ページを開くのは億劫ですし、旅先などに持っていくのもめんどくさい……。
この手の本を買っても毎日の運勢は見なくなるから、うまく活用できるようになってよかったです。
・運勢が手打ちっていうのがイマイチ……。
仕方ないのかもしれないけど手打ちはイマイチ……。
タイピング嫌いじゃないからいいけど、この作業が一番面倒です。
何かいい方法あったら教えてください。
っていうか、こういう有料サービスありそうだよな、などと思ったり。
・スプレッドシート+LINEBotの組み合わせは他にも使えそう。
スプレッドシートの内容を書き換えれば他にも流用できそうです。
その日のごみ捨ての種類とか、毎日の当番を知らせるとか。
誰でも簡単に作れるのでお試しください。