何をするか/書くか
Androidアプリ開発の公式チュートリアルである、 Compose を用いた Android アプリ開発の基礎 をやっていく。
上記リンク先に書いてある内容を基本的にはなぞっていく(ので、公式に書いてあることをもう一度書きはしない)が、躓いたところとか手順にないけどやってこととかを書いていく。
解決方法というよりも、メモというか、記録というか、そういう側面が強いです。
Kotlinの概要
Kotlin によるプログラミングの概要
躓きというか、感想。
-
Unit は、他の言語の void という戻り値の型と同等ですってことなんですけど、どうにも馴染まない - 「val」と「var」ってめっちゃ間違えそう。JavaScriptみたいに「const」「let」「var」くらいわかりやすくならんかったのか……。
Android Studio をセットアップする
Setup Android Studio
IDEをインストールするだけなのになぜか詰まる(よくある)。
Download and install Android Studio
3. Windows: Android Studio をダウンロードしてインストールする
3. Windows: Android Studio をダウンロードしてインストールする
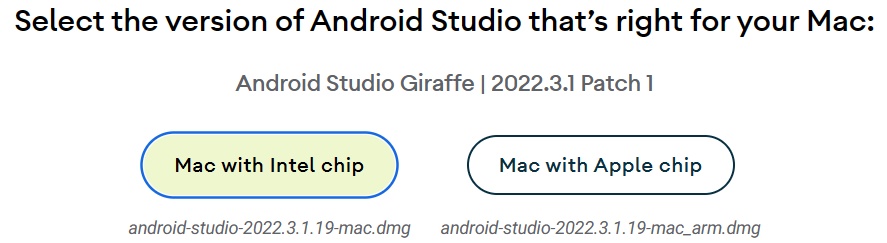
Android Studio のダウンロード ページ でインストーラをダウンロードしようとするも、Windows機を使っているのにMac判定される。困ったさん。

しょうがないので、
- 上図中の「Mac with Intel chip」のリンク先をコピー
- リンク先末尾の「mac.dmg」を「windows.exe」に置換してアクセス
でまぁ事なきを得たのですが、もっと賢い方法があるのでは?
IDEの日本語化に当たっては、 Android Studio の日本語化 を参考にしました。
Create your first Android app
3. テンプレートを使用してプロジェクトを作成する
Android Studio に用意されている Empty Compose Activity プロジェクト テンプレートを使用して Android アプリを作成します
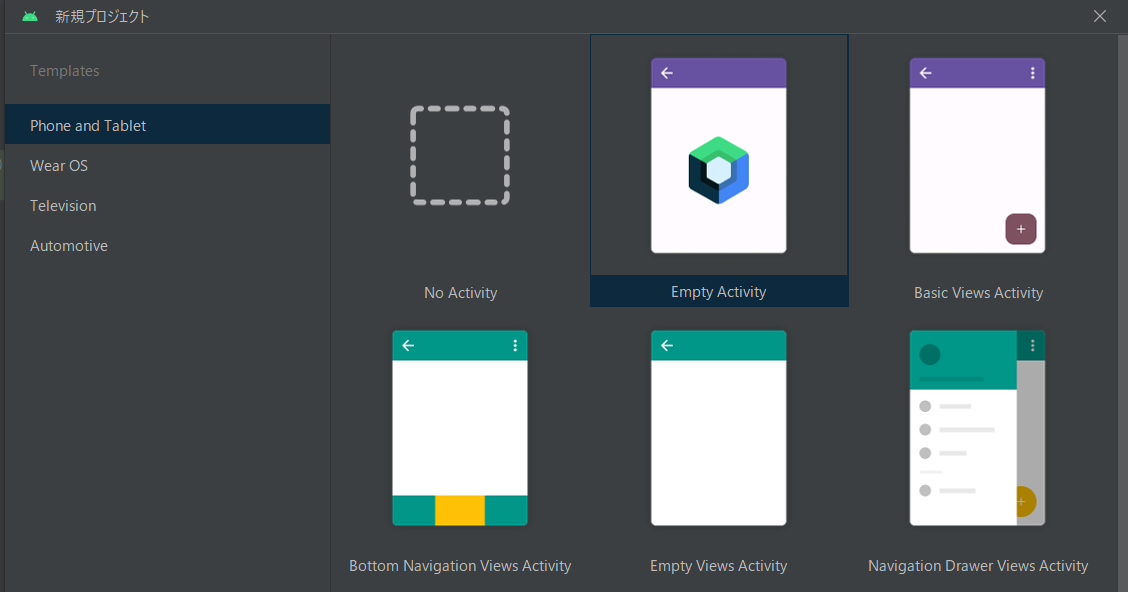
そんなテンプレートはなかった。下図は手元のAndroid Studio※の画面。
※:Android Studio Giraffe | 2022.3.1 Patch 1
Build #AI-223.8836.35.2231.10671973, built on August 17, 2023

チュートリアル作成時はViewがデフォルトだったけど、最近Composeがデフォルトになったんでしょうか。
とりあえず「Empty Activity」を選んだんですが、たぶん合ってました。
5. テキストを更新する
自動生成される初期ソースもちょっと違う。
onCreate関数の違いは可愛いもんだという気がするのですが(調べてないんですけど)、
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
GreetingCardTheme {
// A surface container using the 'background' color from the theme
Surface(
modifier = Modifier.fillMaxSize(),
color = MaterialTheme.colors.background
) {
Greeting("Android")
}
}
}
}
}
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
GreetingCardTheme {
// A surface container using the 'background' color from the theme
Surface(
modifier = Modifier.fillMaxSize(),
color = MaterialTheme.colorScheme.background // ここが違う
) {
Greeting2("Android")
}
}
}
}
}
Composableな関数の例だと引数が違っています。
@Composable
fun Greeting(name: String) {
Text(text = "Hello $name!")
}
@Composable
fun Greeting(name: String, modifier: Modifier = Modifier) { // modifierが増えた
Text(
text = "Hello $name!",
modifier = modifier // ここも一緒に増えた
)
}
7. パディングを追加する
Greeting関数の引数にmodifierが増えた結果、
- 呼び出し側でpaddingを設定するのか
- Greeting関数内でpaddingを設定するのか
のどちらが正しいのかが今の私にはよくわかりません。
(ってか、modifierって大量にプロパティがあるけど、一部だけ変えたいときってどうするんだろうな)
おいおいわかると思うので、現時点では棚上げにします。
今日はここまで
続きをやったらリンクを張ります。
あとで調べること
続きを進めてわかったんですが、ここにはいっぱい嘘(誤った理解)が書いてあります。
「その瞬間の理解」ということでご理解ください。
- 「コンポーズ可能」の意味
- 画面名のクラス外で宣言しているということは、他画面からも呼ばれうる?
- modifierって何、どう使うの
- ライフサイクル
- 「Previewアノテーションが付いている関数が描画時に呼ばれる」という理解で合っているのか