概要
Actions on Google
Actions on Google を使った開発を始めてみましょう
Actions on Googleでは、Google Assistantを使ったアプリの開発をすることができます。
現在、Google Home経由でのみ利用可能ですが、近い将来、Pixel, Allo, Android TV etcを通じて、
会話アクションで多種多様なサービスを利用することができるようになります。
アプリを開発するにあたり、API.AIとActions SDKの二つの方法が公開されていますが、
ここではActions SDKのサンプルアプリを動かしてみたいと思います。
API.AIはGUIで簡単に対話形式アプリを作成することができます。
[参考記事]
[人工知能を無料でコードを書かずに作成できるapi.ai使ってみました【第1回】]
(https://www.ptengine.jp/blog/index.php/make-ai-vol1/)
[つらい時に松岡修造が応援してくれる人工知能をapi.aiで作成してみました【第2回】]
(https://www.ptengine.jp/blog/index.php/make-ai-vol2/)
開発環境
Ubuntu 14.04 LTS
Python 2.7.6
node v6.9.4
セットアップ
開発環境を整えるため、Getting Started with the Actions SDKのSetup your environmentに書いてある通りにやります。以下、Google App Engineを利用する手順を示していますが、Herokuなど別のサービスを利用しても構いません。
-
Node.jsをインストール
$ curl -sL https://deb.nodesource.com/setup_6.x | sudo -E bash - $ sudo apt-get install -y nodejs -
Google Cloud SDKをインストール。Python 2.7以上が必須です。
$ tar -zxvf google-cloud-sdk-121.0.0-linux-x86_64.tar.gz // commandをpath通すために以下shを実行します。(Optional) $ ./google-cloud-sdk/install.sh // SDKを初期化します $ ./google-cloud-sdk/bin/gclound init -
gactions CLIをダウンロード。gactions CLIはテストしたり成果物を展開するためのCLIです。適切なディレクトリに保存します。後ほど
<sdk-dir>として記述します。// 実行権限をつけます。 $ sudo chmod +x gactions -
Google Cloud Platformで既にProject作成済みの方はそのまま、ない場合は新規Projectを作成します。ProjectにはProject IDが割り当てられるので、後ほど利用します。
Actions SDK
Actions SDKのサンプルコードは2つの主要コンポーネントから成ります。1つはNode.jsのアプリケーション、もう1つはgactionsでデプロイするAction Packageです。Action Packageとは、ユーザの発話する言語、会話アクションの起動トリガーとなるIntent、サービスを実行するURLなどといった重要な要素をJSON形式で定義したものになります。
現在、サンプルとして以下の2つが公開されています。
1. Eliza - A version of Elize for Actions on Google.
2. Ordinal Number Speaker - A very simple action that speaks back any number you say with an ordinal version of the number.
ここでは、2. Ordinal Number Speakerを動かしてみたいと思います。
-
サンプルコードを取得する
$ git clone https://github.com/actions-on-google/actionssdk-say-number-nodejs.git $ cd actionssdk-say-number-nodejs $ npm install -
Node.jsアプリをデプロイする
$ gcloud config set project <project_id> //Google App EngineのProject ID $ gcloud app deploy ...snip... Updating service [default]...done. Deployed service [default] to [https://project-id.appspot.com] You can read logs from the command line by running: $ gcloud app logs read To view your application in the web browser run: $ gcloud app browse -
actions.jsonのagentInfo.projectIdをGoogle App Engineの<project_id>に、httpExecution.urlをhttps://project-id.appspot.comに修正する"agentInfo": { "languageCode": "en-US", - "projectId": "hello", + "projectId": "<your project_id>", "httpExecution": { - "url": "YOUR_ENDPOINT_URL" + "url": "https://your-project-id.appspot.com" -
以下コマンドを実行して対話を確認する
$ <sdk-dir>/gactions preview -action_package=action.json -invocation_name="Tom" Pushing action 'Tom' for testing... 'Tom' is now available for you until 2017-01-13 6:47PM JST (31 minutes from now) Try 'gactions simulate', then 'talk to Tom', or use the Web Simulator at https://g.co/actionswebsim. $ <sdk-dir>/gactions simulate User TTS (CTRL-C to stop): talk to Tom Action: Sure, here's Tom Hi! I can read out an ordinal like<ordinal 123>. Say a number. User TTS (CTRL-C to stop): 1 ... -
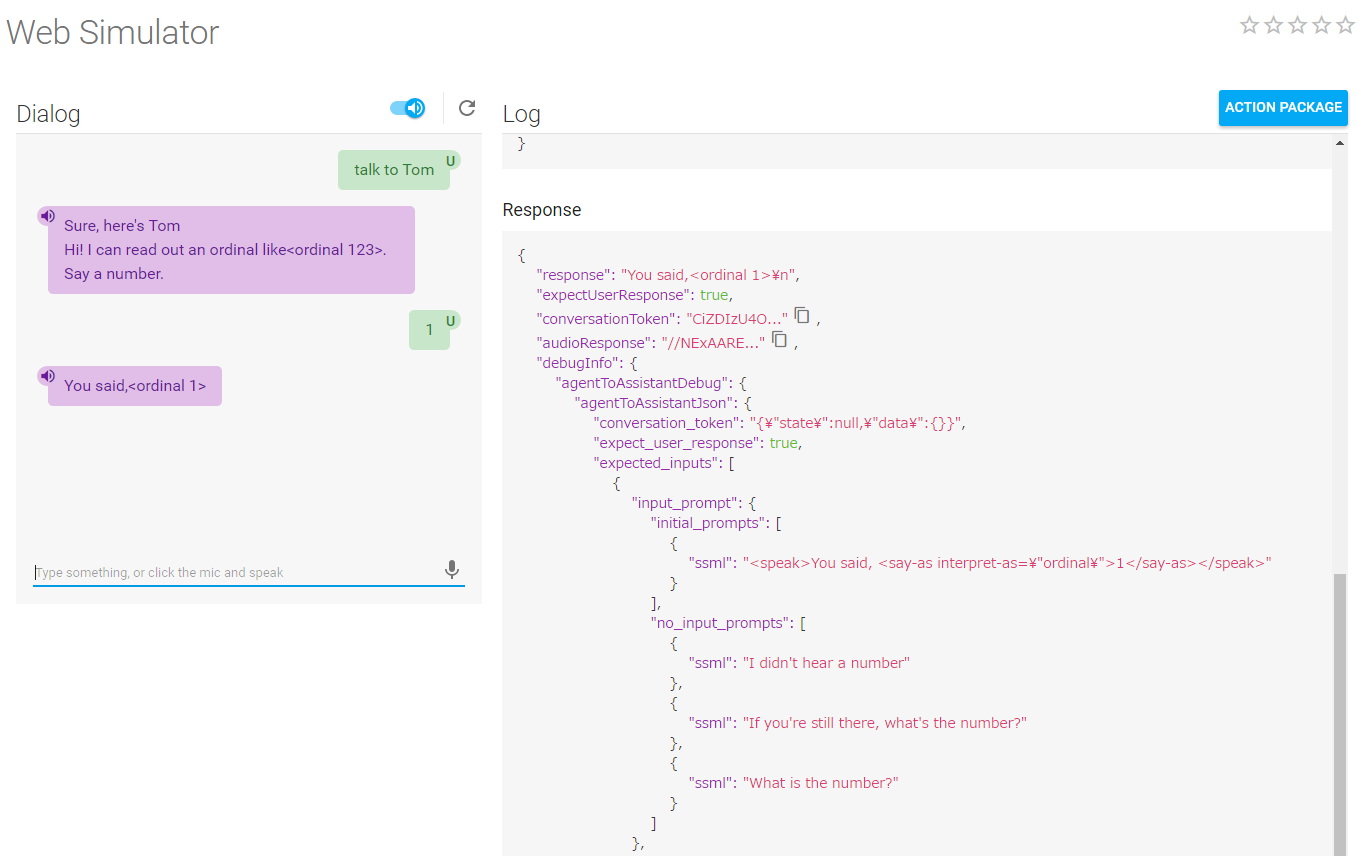
Web Simulatorで確認する
"talk to Tom"と入力するとそのRequestとReponseのJSON形式のLogを確認することができます。

以上、公式ページに従い数字のサンプルアプリを動かしてみました。もう1つのEliza(1960 年代の傑作 AI)も動かしてみると楽しい対話をすることができますのでぜひ試してみてください。