この記事はNuco Advent Calendar 2022の18日目の記事です
データ可視化のアンチパターンとは?
そのチャート、分析結果を正しく伝えられてますか?
データの調査・分析タスクはデータサイエンティストの花形とも言える業務ですが、その結果を正しくレポーティングすることは、それらと同等か、もしくはそれ以上に重要なミッションです。
あなたがいかに巧みに、膨大なデータを俯瞰し、切り口を見定め、ビジネスインパクトがあると考えられる統計的特徴を見出したとしても、レポーティング・可視化の仕方が悪ければ、相手に全く伝わらないことが起こりえます。
この記事では、そんな「やってはいけない」データ可視化の方法を紹介していきます。
データサイエンティストだけでなく、あらゆる資料作成者が最低限守るべき可視化の基本になりますので、ぜひチェックしてみてください。
「伝わる可視化」と「伝わらない可視化」
「このグラフ、どこがポイントなの?」
こんなことを言われた経験はありませんか?
「データからわかること」を「わかりやすく伝える」ために行うのが可視化です。その意味では、この質問をされた時点で、そのグラフは役目を十分に果たせていないと言えます。
自分では最高の調査・分析ができたと思っていても、相手にうまく伝わらない時、そのチャートにはいくつかの問題があります。
- そもそもデータに合った可視化ではない。
- 認知負荷が高い。
- ...etc
特に認知負荷が高いと、「ごちゃごちゃしていて見ること自体が辛い」という印象を持たれがちになり、ロクに見てもらえない、理解してもらえない情報になってしまいます。
認知負荷
使用される作業記憶リソースの量のことを指します。頭の中に一度に入ってきて、かつ処理が必要になる情報量が多ければ多いほど、作業記憶リソースがより多く必要、つまり「認知負荷が高い」ということになります。
逆に言えば、
- 適切な可視化方法を選ぶ。
- 認知負荷を減らす。
ことができれば、それだけでわかりやすい可視化に繋がります。
以下、具体的なアンチパターンと、その対策を見ていきましょう。
パターン1: 「このチャートではAとB、あとCも説明しよう。」
例えばこんなデータセットが合ったとします。

あるECサイトのユーザー数と売上を、ユーザー年代別に集計したデータです。
この集計結果をまとめたあなたは、まずはこのデータ全体の概観を伝えるチャートを作成することにしました。
「まずは年代別のユーザー数の違いがわかるようにしよう!年代軸で見るならば、一緒に売上高の差も見れたほうが良いだろうな。あっ、売上については、全体に占める比率もあるとまとめて見ながら議論できるな。」
「ユーザー数と売上は単位の規模も違うから二重軸にしよう。そうするとどちらの軸で見れば良いかわかりにくいから、一つ一つのグラフに実数字をラベルとして付与してあげれば、誤解が無いはず。」
こんなことをつらつらと考えながら作成したチャートが以下のとおりです。

一つのチャートで、ユーザー数・売上・売上の全体に対する比率をまとめて見ることのできる形にしました。
ちょっと極端な例かもしれませんが、こんなチャートを作ったことはありませんか?
情報を詰め込みすぎて、論点がわからない。
このチャートには、
- 年代別ユーザー数
- 年代別売上高
- (ラベルしか見えない)年代別売上高の対全体比率
の3つの項目が詰め込まれ、全ての数値のスケールが違うために、左右に違う軸(二重軸)を置き、目盛線を用意し、各グラフに実数字をラベル付けまでしています。
いわゆる、「認知負荷が高い」可視化の典型と言えます。
単純に、入ってくる情報量が多いだけでなく、どの点から見れば、何がわかるのか、全くハッキリしないのが、見る側からすると辛いですね。
【対策】1つのチャートで伝えることは1つだけにしよう。
大原則として、一つのチャートには、伝えたいこと(メッセージ)は一つだけに絞るべきです。
たとえば、上記のチャートでは複数の項目を一つのチャートにまとめていましたが、特別な縛りがない限り、見せたい項目ごとにチャートを分けましょう。


これらは、単項目として別のチャートにすることで、より年代間の差異がわかりやすくなりました。
また、複数の軸を用意する必要もないので、目盛を細かく入れてあげる必要もありません。
各グラフに実数字をラベル付けしてあげるだけで十分です。
パターン2: 「チャートを並べて、2つの違いを伝えよう。」
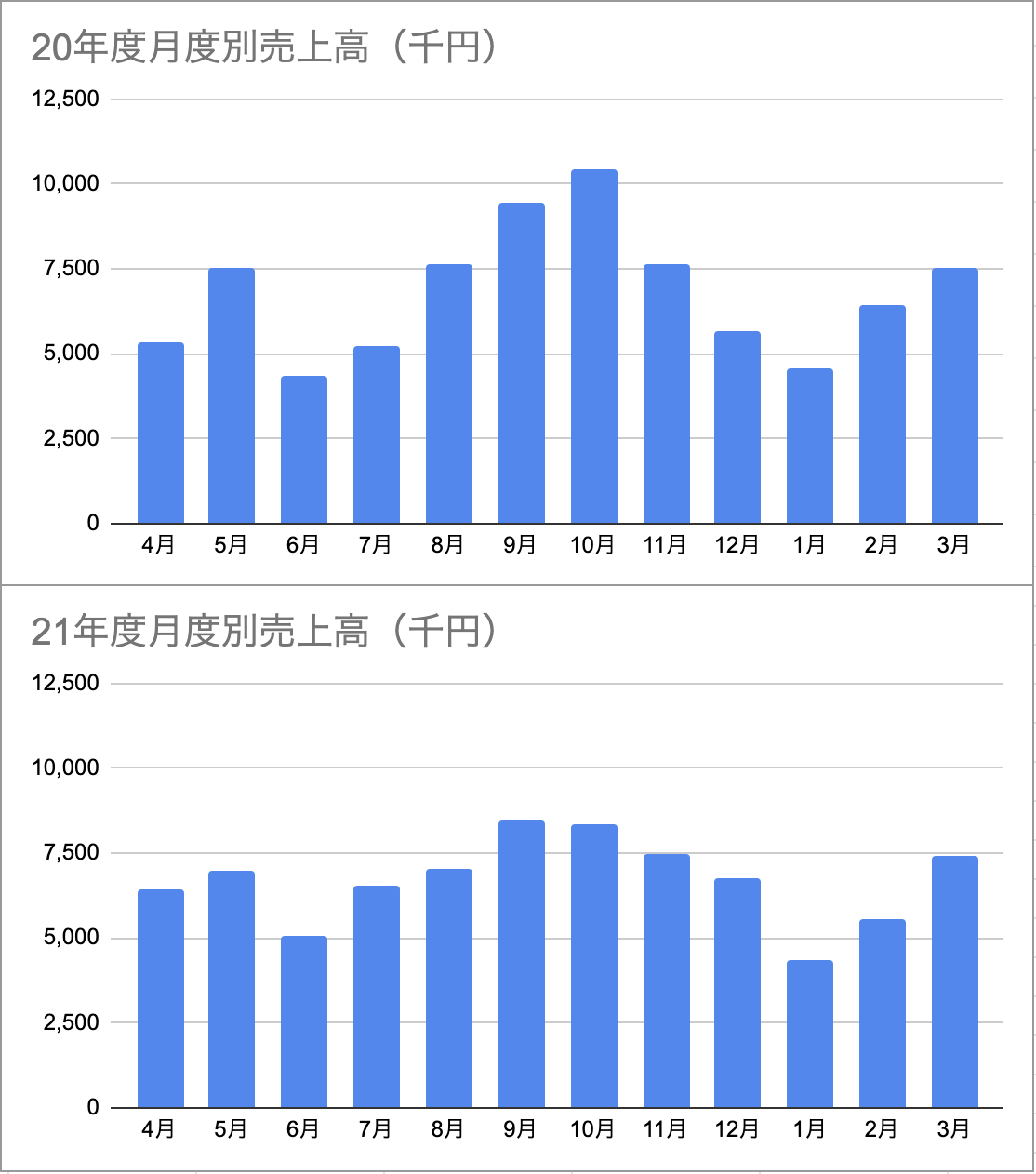
ある年度の月度ごと売上高について、20年と21年で比較したい例です。

それぞれ棒グラフにしてあげればOK。ちゃんと縦軸の最大値・最小値もしっかり合わせましょう。
ごちゃごちゃしないようにグラフを分けて、でも比較しやすいように並べて...。

うーん、それぞれの年度の数値はハッキリわかりますが、上下だと比較しづらいですね。
縦ではなく、横に並べるとどうでしょうか?

ちょっとはマシになったようですが...。
2つのチャートを見比べる必要がある。
上下や左右、読み手に必要以上に視線を動かすことを強いなければならないのは、良い可視化とは言えません。
非常に初歩的ですが、「読み手目線」をしっかりと持っていないと、意外と見落としてしまうポイントになります。
「並べるだけで違いが伝わるだろう」と思ってはいけません。2つのデータに差異がある、という事実は、可視化している時点では、まだ分析したあなたしか知らない情報なのですから。
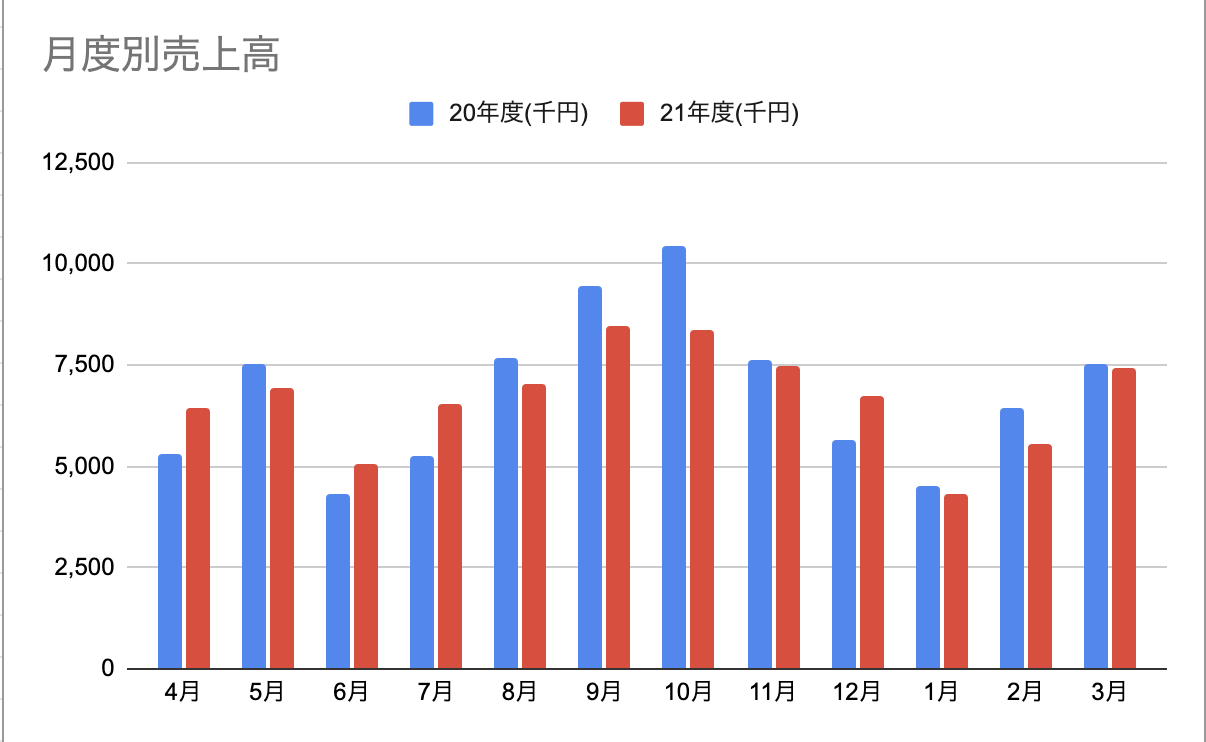
【対策】視線を往復させない。「比較」は1つのチャートで表現。
1つめのパターンの逆ですね。
先程は人数、売上高といった、全く違う基準のものを同じチャートに入れていたのが問題でした。
今回は、年度間の差を見たいだけで、扱う数字は同じ売上高、しかも極端に桁が違うようなものもありません。
こんなときは、一つのチャートにまとめて、適切に色分けしてあげるだけで十分でしょう。

パターン3: 「目立たせるために、なるべくカラフルにしよう。」
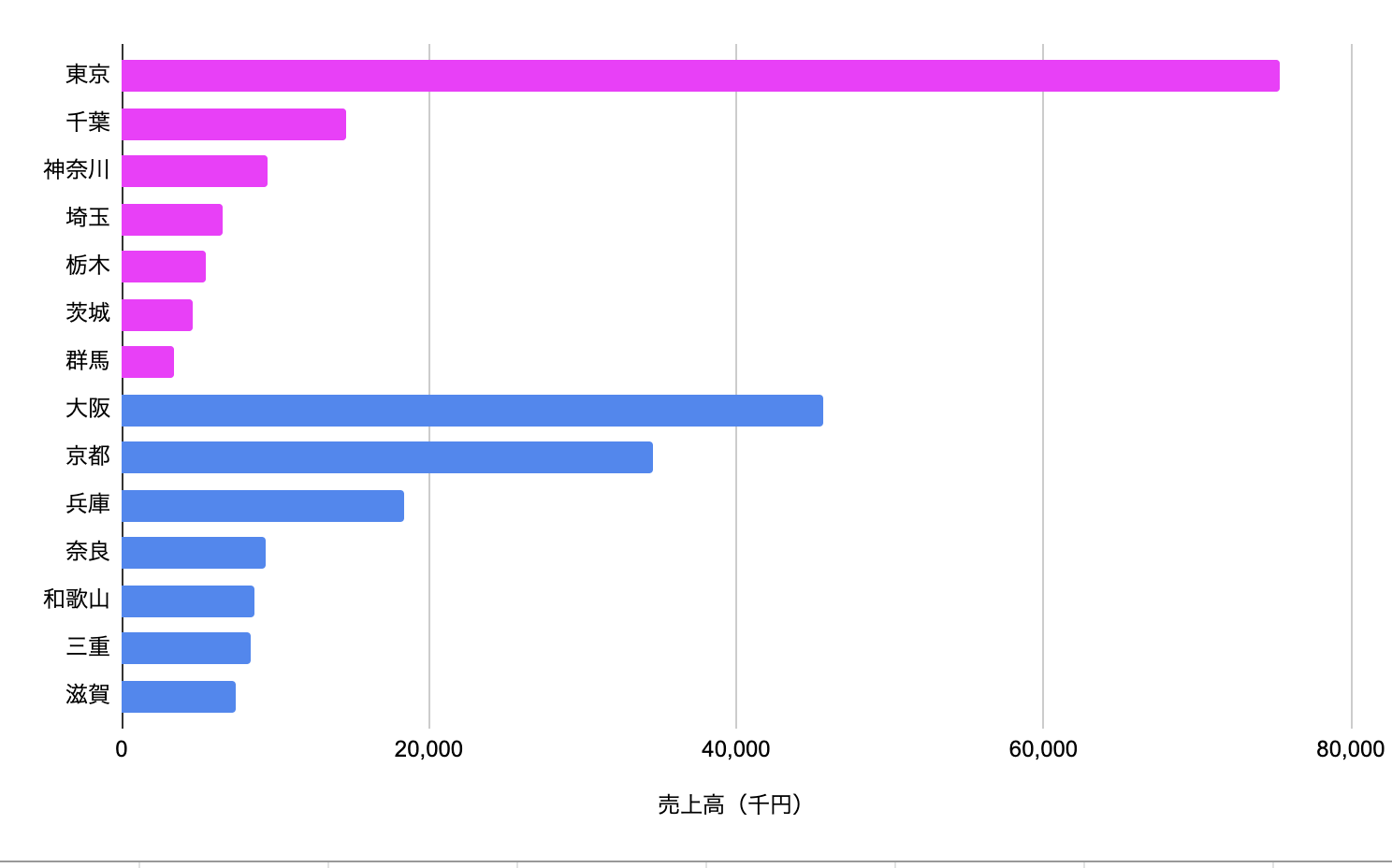
関東地方と近畿地方の都道府県別の売上情報をまとめる例です。

14も都道府県がありますね。これだけ項目数があると、全て単純に並べるだけでは、逆に読み手の注意を引けず、読んでもらえないのでは...。

これだけカラフルにすれば、嫌でも目を引くでしょう。
色が多すぎて、他の情報が頭に入ってこない。
この例を見た時、「目がチカチカする」と感じませんでしたでしょうか。(そんな例でスミマセン。)
まさに認知負荷が高い状態です。多くの色が視覚情報として真っ先に飛び込んでくるため、そちらの処理に脳のリソースが一気に持っていかれます。
このチャートを見て、都道府県ごとの売上規模をスムーズに把握するのは非常に困難です。
【対策】認知負荷を減らす色使いを心がけよう。
「カラフルな方がわかりやすい」というのは迷信です。適切にソートして、違いがわかるスケールのグラフで表現できれば、単色でも全く問題有りません。

とはいえ、色を使うことそれ自体は重要なテクニックです。
例えば上記では、ただ売上高の多い順に並べただけですが、「関東」「近畿」で分けてソートするとどうでしょう。

「東京がぶっちぎり」というだけでなく、「東京を除くと、近畿に比べて関東は苦戦しているのでは...?」といった見え方も生まれてきそうですね。
パターン4: 「タイトルもラベルも凡例も、ガッツリ書き込もう」
パターン3の都道府県別売上高のうち、上位3都道府県に絞って可視化していきます。

3都道府県のデータを区別しやすいように、系列一覧を下に付けて、色も分けていきます。大事なのは数字なので、データに直接ラベルをつけるだけでなく、目盛も付けておきましょう。タイトルも、何のチャートかわかるように、十分な情報を載せておきます。

出来上がったこのチャート、文字が多いし、逆に読みづらくなっているような...?
データ以外の表現が多く、ごちゃついて見える。
良い可視化を実現するための考え方として、「データインク・レシオを上げる」という考え方があります。
データインク・レシオ
(データそのものを表すためのインク量) / (チャート全体で消費するインク量)
で計算される比率で、良いチャートかどうかの指標として扱われる概念の一つ。
データインク・レシオが高ければ高いほど、データそのものの表現に重きを置けている、すなわち、余計なものを除いて、わかりやすい可視化ができているチャートだとされる。
チャートにおいて、データ以外の要素(文字・目盛・系列表示・ラベル...)の量が増えれば増えるほど「チャート全体で消費するインク量」は大きくなり、データインク・レシオは低下します。また背景に白以外を選ぶことも、データインク・レシオを下げる要因になります。
今回の例を見ると、「データそのもの」は、3つの棒グラフの部分です。ここに使われているインク量が、データインク・レシオの分子になります。
この「データそのもの」以外の要素は、
- タイトル(長い)
- 目盛と「売上高(千円)」表示
- データのラベル
- 系列表示(青:東京...など)
- 色分け(パターン3参照)
...多い...すごく多いです。
単純な量の比較のために、ここまで詳しくメタデータを入れ込む必要はほとんど無いと言って良いと思います。
これだけデータ以外の情報が多いと、それに消費するインクの量が多い、すなわち「チャート全体で消費するインク量」が増え、データインク・レシオの低いチャートができあがります。
データインク・レシオが低いチャートは、「余計な情報が多い」ため、「認知負荷が高い」チャートであると言えます。
【対策】データインク・レシオを意識して、認知負荷を減らす
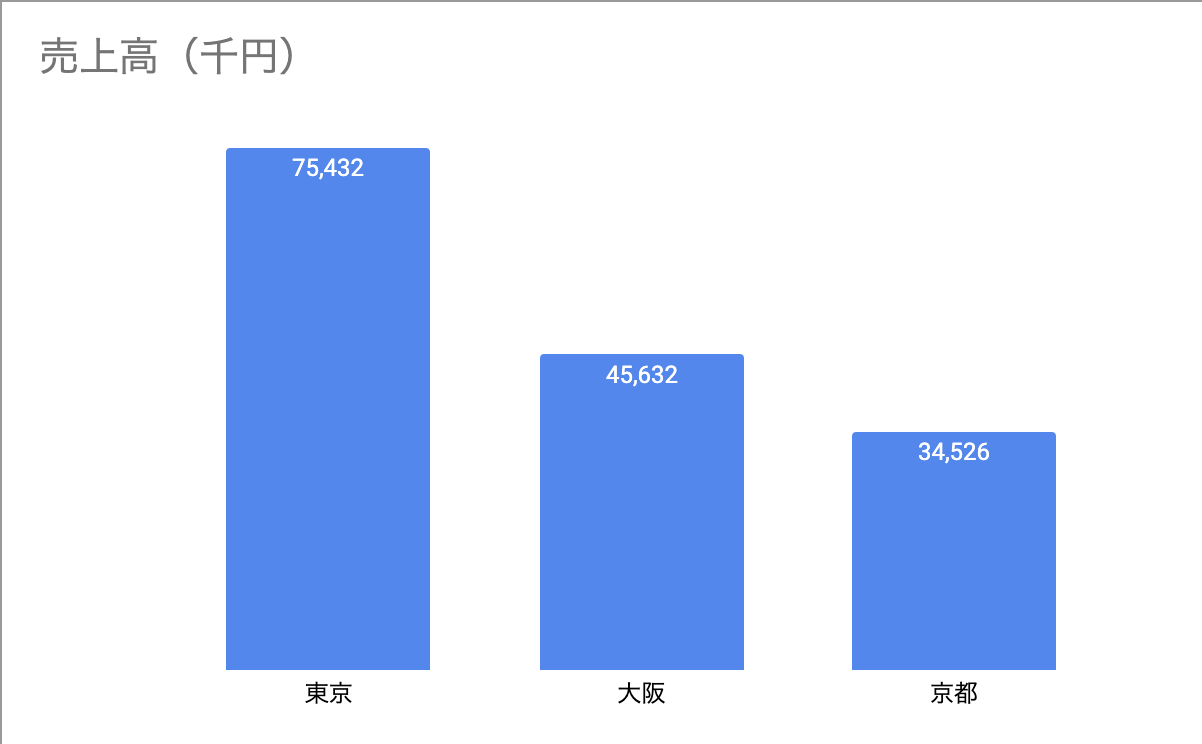
上に挙げたメタデータを、必要最低限まで削ぎ落としてみましょう。

長いタイトルの簡略化や、不要な要素を排除することで、「チャート全体に消費するインク量」が減り、データインク・レシオが高まりました。
これだけでも、売上高を比較する分には十分であることが、わかるのではないでしょうか。
「データ以外の表現や色使いを極力減らす」ことで、認知負荷の低い、わかりやすいチャートを作ることができます。
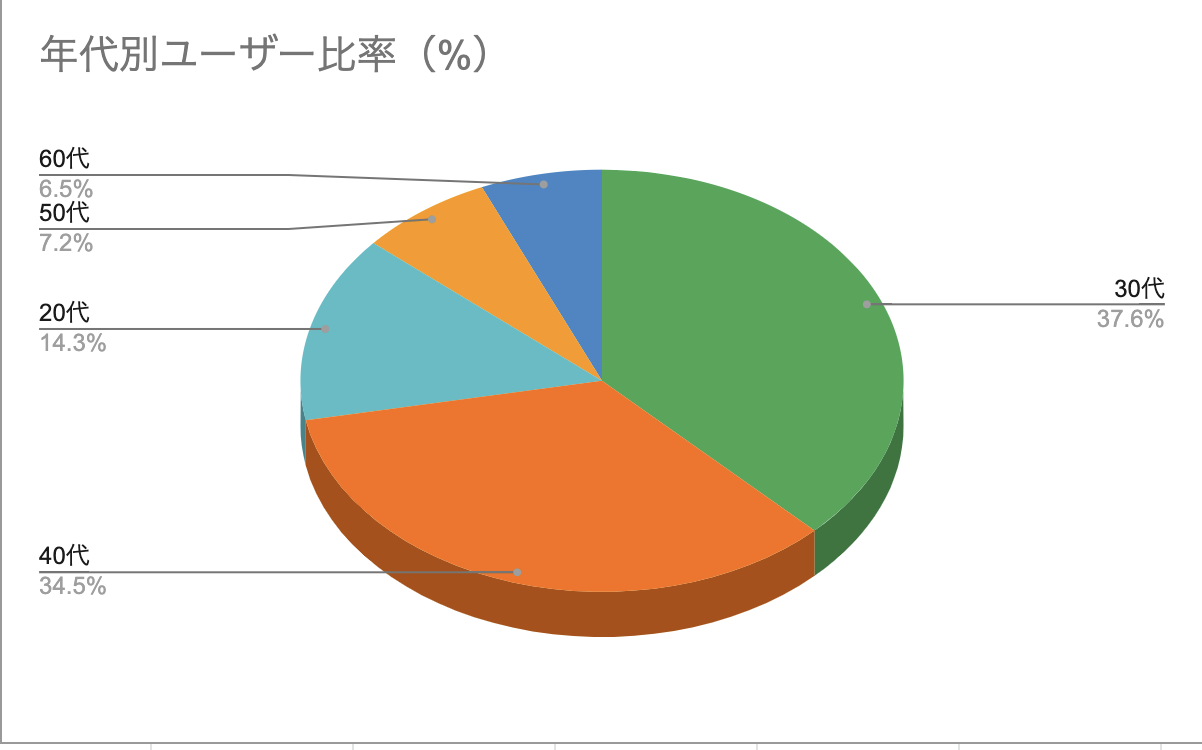
パターン5: 「3D円グラフで、比率の差をかっこよく見せよう」
最初のパターンで使ったデータの一部です。
各年代のユーザー数が全体に占める比率を可視化したい例になります。

比率の大なる順で円グラフを作ってみました。

これだけだとちょっと味気ないと感じて色々可視化機能を見ていると、3D化オプションが有りました。

立体的なグラフを作ると、ちょっとイケてる感が出てきたように感じますが...。
不適切なチャートで、誤解を与えてしまう。
3D円グラフが大小関係の印象を狂わせることは、非常に有名です。
この例だと、パット見で30代と40代の大小関係を判断するのが困難なことがわかると思います。
もちろん数字ラベルを入れていますし、降順に時計回りに配置していることを察することができれば読み誤ることはないのですが、少なくとも「伝えたいことが直感的に伝わる」可視化にはなっていませんね。
そもそも円グラフ自体、比率の大小を見るには不向きだったりします。

細かい数字レベルの比較は、棒グラフ等を使いましょう。
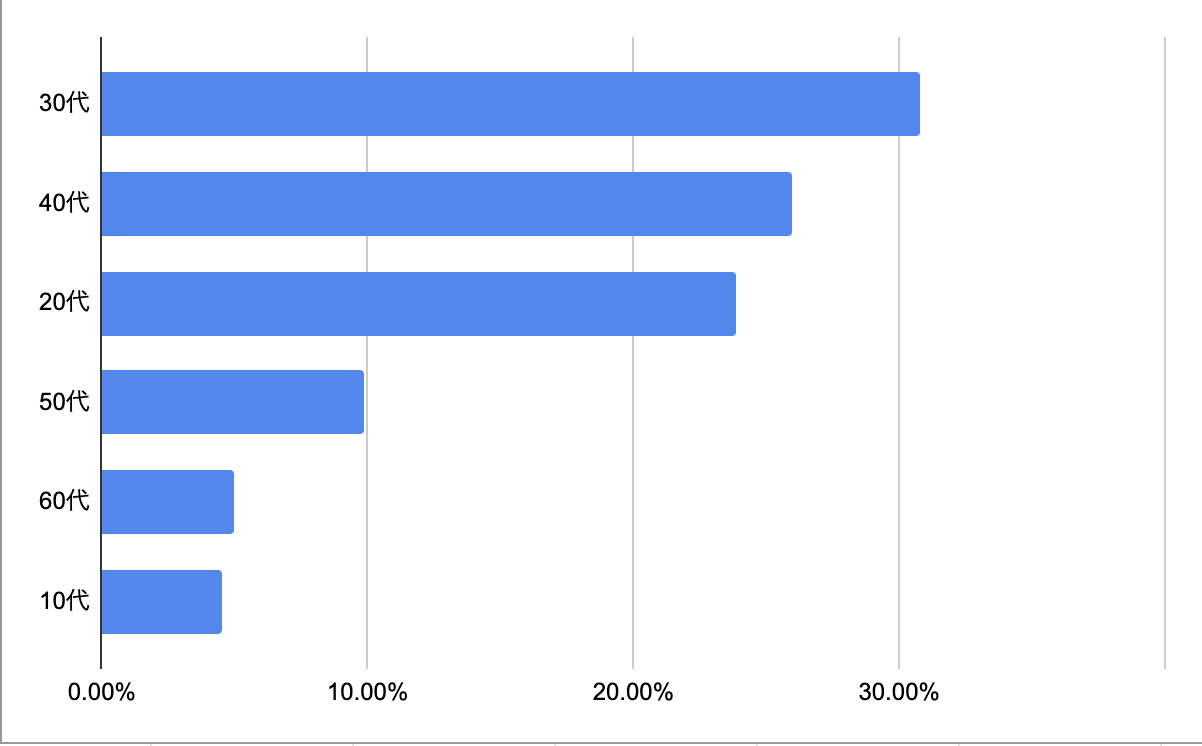
【対策】目的に合ったチャートを正しく選ぼう。
可視化に「かっこよさ」「センスの良さ」は必要ありません。
必要なのは、「わかりやすく伝わること」です。
大小をわかりやすくするならば、円ではなく棒グラフを使ってみる。

そもそも横並びにしてあげたほうがわかりやすそうですね。

合計で100%であることは前提としてしまって良いので、「比較」だけならこうした方法で全く問題有りません。
実際の可視化でも、伝えたいことが明確に伝わるチャートを判断するために、いくつか可視化してから相応しいものを選ぶのが良いと思います。
参考として、データに応じたチャートの選択例を下記にまとめました。
| データ | チャート例 | 備考 |
|---|---|---|
| ものの量やその大小比較 | 棒グラフ | 縦棒グラフはデータの推移も表現できる。 横棒グラフはカテゴリが多い時などに。 |
| 全体に占める割合 | 円グラフ | 要素同士の比較には不向き。 |
| 積み上げ棒グラフ | 複数カテゴリ間での比較ならこちらを。 | |
| 時間に伴う推移 | 折れ線グラフ | 縦棒グラフも使える。(カテゴリは単一の方がベター。) |
| データの分布 | ヒストグラム | 単一カテゴリの分布表現に便利。 |
| 箱ひげ図 | 複数カテゴリの分布をシンプルに表現したい時などに。 |
他にも様々な可視化手法がありますが、まずはこれらの代表的なチャートを使いこなせれば、それほど不自由は無いと思います。。
「みんなが読み慣れているか」という観点も重要なので、プロジェクトチーム内である程度ルールが決まっているならば、それに従うのも良いでしょう。
まとめ
チャートはシンプルであればあるほど良い
以上、いくつかのアンチパターンと、最低限知っておくべき可視化の考え方について説明させていただきました。
- 適切な可視化方法を選ぶ。
- 認知負荷を減らす。
これらを徹底していくと、チャートがどんどんシンプルになっていきます。
特に可視化に慣れない頃は、「これだけの情報量で良いんだろうか。もっと色々と盛り込んだほうが...。」と考えてしまいがちですが、そんなことは決してありません。
追加・補足情報を足せば足すほど、読み手の脳に入ってくる情報が増えます。つまり認知負荷が増えることになります。認知負荷が増えると、本当に伝えたいメッセージがぼやけてしまいます。
伝えたいことがちゃんと伝わる可視化をしよう
装飾や注釈に必要以上に凝るのではなく、「相手に伝えたい有益な情報」が正しく伝わることだけを考えて、可視化することを心がけましょう。
今回挙げたのは、本当に基本的・初歩的な項目ばかりですが、どれも重要ですし、意外とできていない人も多かったりします。
同じ分析結果でも、見せ方一つで仕事のクオリティはグッと上がります。可視化のプロになって、「差のつく」データサイエンティストになりましょう!
おわりに
弊社では、経験の有無を問わず、社員やインターン生の採用を行っています。
興味のある方はこちらをご覧ください。