はじめに
プログラミング初心者&実務未経験者がSPAポートフォリオを作成したので、ご紹介します。
作者スペック
職務経験
- 30歳 文系 販売金融会社勤務
- 新卒から営業を3年経験後、本社へ異動しシステム開発プロジェクトに参加
- システム開発プロジェクトでは、業務側として要件定義や運用決めなどを経験
- 2022年4月から情報システム部門に異動
この通り、会社ではシステムを作るプロジェクトに入ったものの、コードを書いたりは全くしてません(開発はベンダー任せ)
プログラミング経験
- まったくなし
- Web系のエンジニアになりたく、独学で会社へ勤務しながら勉強
- ポートフォリオ着手時点のレベルは、Progate,Railsチュートリアルを終えた程度の実力
- ポートフォリオ作成をしながら、LinuxやネットワークなどのIT基礎技術とフロントエンドのReact,javascriptなどを学びました
- タイピングも毎日30分寿司打をやり、3ヶ月でブラインドタッチをマスターしました。
- ポートフォリオ作成中は本当にたくさんの壁や障害がありましたが、検索したり、教材を購入し1から学ぶことでなんとか形になるぐらいにはなりました。
アプリ概要
制作したアプリケーションはこちら
→heroku 無料終了に伴い、閉鎖しました。
github
https://github.com/kiyomasa05/cooklog2
(フロントとバックエンドの親フォルダ)
Cooklogというアプリで、自分の作ったレシピや、他人の作ったレシピを確認、お気に入り登録できます。
お気に入りにしておくとマイページで簡単に確認できる:クックパッドを模倣したアプリです。
なぜこのアプリを作ったかというと
妻を喜ばすためです。
妻に「どんなアプリがあったらいいと思う?」と聞くと、
「(毎日料理を作るので)クックパッドもいいんだけど、お気に入りのレシピが並べて見れるアプリがいい」
とのことなので、UIにこだわり、自作のレシピとお気に入りのレシピが横並びで見れるアプリを作成しました。
ポートフォリオに使用した技術
フロントエンド
- Docker
- docker-compose
- React
- React-Hook-Form
- chakra-ui
バックエンド
- Ruby on Rails (apiモード)
- MySQL
テスト
- Jest
- testing-library
- Rspec
インフラ
- heroku
- AWS S3
コード整形
- ESlint
- pretter
CI/CD
- CircleCi
本番環境ではクライアント側とapi側 別々にデプロイしていますが、ローカル環境ではその親フォルダからDocker-composeで1コマンドで起動できるようにしています。
システム構成図
herokuを利用
ER図
フロントエンド
| 名称 | 説明 |
|---|---|
| React(Create React App) | Javascriptフレームワーク |
| React-Hook-Form | フォームバリデーションライブラリ |
| chakra-ui | UIコンポーネント |
- ATOMICデザインを意識したディレクトリ構成になっています。
- api通信はHooksを使用し、axiosで叩いています。
- 認証はcookieを利用
- React-Hook-Formは正直めちゃくちゃ使いやすかったです。
大変だったのは、
- rails activestorageを利用した画像の送信
- cookieを利用した認証
- providerへのデータ格納とコンパイル調整対応
この辺はエラーを直すのに1,2週間かかってます、、、
(完全独学なので、ググることはもちろん、関連することをUdemyで勉強したり、教材を購入したり大変でした。
メンターも検討しましたが、利用しませんでした。テラテイルが神)
バックエンド
| 名称 | 説明 |
|---|---|
| Ruby on Rails(APIモード) | apiサーバーとして利用 |
| MySQL | データベースマネジメントシステム |
- APIサーバーとしてフロントからのリクエストに対し、JSONデータを返す役割
- 画像データはActiveStorage経由でS3バケットに保存してます
- 認証はsessionメソッドを利用(cookie)
- ローカル環境での認証は、Firefoxを使用するようにしてください(Chromeではcookieのsecure属性がtrueにならない。
- 本番環境はhttps通信でsecure属性がtrueになるためChromeでも問題ないです
インフラ
| 名称 | 説明 |
|---|---|
| heroku | (フロントエンドもバックエンド )PaaS インフラ周りを任せています |
- Dockerを利用した開発しているため、herokuでもDockerコンテナで稼働しています。
- heroku.ymlという便利なherokuの設定を利用しデプロイしています
CI/CD
| 名称 | 説明 |
|---|---|
| CircleCI | (フロントエンドもバックエンド )PaaS インフラ周りを任せています |
- github連携しmasterブランチにpushした際にテスト&デプロイするように設定しています。
機能紹介
機能一覧
| 機能名 | 説明 |
|---|---|
| ユーザー機能 | 新規登録、登録内容変更、アバター登録、ログイン、ログアウト |
| レシピ投稿機能 | 投稿、編集 |
| レシピ一覧確認機能 | タイムライン表示、タイトル検索 |
| お気に入り機能 | 投稿されたレシピをお気に入り登録、解除 |
機能詳細
トップページ
ログイン&新規登録への遷移のみ
ヘッダーのボタンはログインしているか、していないかで変わるようにしています


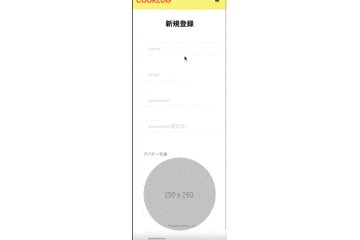
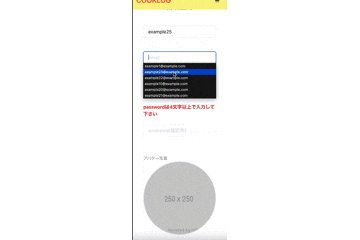
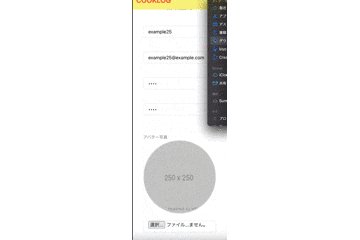
新規登録 ログインページ
クライアント側のエラーメッセージはyupとreact-hook-formを使用
アバター写真も設定可能にしています。
ユーザー編集
お気に入り登録
投稿レシピ一覧から好きなレシピをクリックするとモーダルにて詳細確認可能
自分が投稿したレシピは編集ボタンが表示され、他人が投稿したレシピにはお気に入り登録ボタンを設置
お気に入りにするとマイページで確認可能になります。

レシピ投稿
写真と材料、手順、時間などを入力
時間のUIはスライダーとカウンターを採用

レシピ編集
レシピ検索
制作を終えての感想
Rails チュートリアルをおわったぐらいからはじめ、そこからSPAに必要なReactなどを勉強しながら作成したので、
余計なライブラリーをインストールしたり不要なエラーを出したりかなり大変でした。
製作中 苦労したポイントを並べてみます。
正直ありすぎて大変でした。
導入系
| 名称 | 説明 |
|---|---|
| Docker | Dockerとはなんぞ?と理解し、2つのコンテナを同時起動するのが大変でした |
| ESlint | コード整形のツール、途中から導入したのですべてのコードが書き直しになりましたww |
| JEST | javascriptのテストツール 理解するのが大変でした。 |
| RSpec | railsテストツール 理解→コード記載が大変でした。 |
| CircleCI | CI/CDツール 理解→コード記載が大変でした。うまくデプロイできず、1週間ぐらいつまりました |
エラー系
| 名称 | 説明 |
|---|---|
| 非同期処理 | 非同期処理とはなんぞ?と |
| CORSの設定 | CORSの理解がまず難しかったです。そんなのどうでもいいから早く通信させろ!って思いつつも知らないとできないもどかしさがすごかったです |
| providerの利用 | api通信後のユーザー情報をグローバルステートとして扱いたかったのですが、利用する側でログインユーザがnullになってしまい、 (api通信前なので)コンパイルエラーを起こしていました。原因の把握まで時間がかかったことと、状態管理の難しさを痛感しました。 |
| Cookieによる認証 | railsのsessionで認証をしたかったのですが、Chromeのアップデートによりセキュア属性がtrueでないとpost送信ができなくなりました。 それを知らずlocalhost環境で認証ができずに困りました。 |
| レシピの編集機能 | 初期値の設定とapiに画像を送ったり送らなかったりでエラー多発 |
他にも英語のエラーがたくさん出ましたが、これぐらいにしておきます、、、
うれしかったこと
やっぱり、エラーでつまってなんとか考え出して解消し、予測通り動いた瞬間はうれしいです。
嫁にすごいね!と褒められるとうれしいですね。
ポートフォリオに入れたかったがやめたこと
| 名称 | 説明 |
|---|---|
| typescript | こちらのほうが便利なことを途中で知り、後戻りできませんでした |
| インフラのAWS化 | 第一歩としてheroku ネクストステップとしてAWSを想定していましたが、時間の関係もありAWSは諦めました。時間があれば挑戦したいです |
| Firebase Authenticationの導入 | 制作途中で存在を知り、cookieよりセキュアなので良いなと思いつつ、後戻りできませんでした |
| Recoilの導入 | ステート管理として便利そうというとは制作途中で知りました。 |
なんとかできましたが、実務レベルと比べると「ひどいコード」という自覚はあります。
他の実装されているコードを参考にすればなんとかできるレベルの知識だと思っています。
あとテストコードはもう少し記載をしたかったです。
今後について
今月から転職活動を始めます。
もともと7月から始めたいと思っていたので、7月までに仕上げるようにしていました。
同時並行でITパスポートの資格勉強もしており7月中旬に受験します。
最後までお付き合いいただきありがとうございました。
学習ロードマップ
自分なりにこのようなイメージで勉強を進めていました。
途中、ブログに手を出したり、右往左往しましたがなんとか達成できました。
参考になった教材、書籍
ご覧いただきありがとうございました。
作成中質問に答えていただいた方、教材を作成していただいた方、支えてくれた妻に本当に感謝します。