結論
色々なやり方はあるけど、個人的には下記やり方を採用。
reset.css
h1,h2,h3,h4,h5,h6 {
font-size: 100%;
}
base.css
html {
font-size: 62.5%;
}
body {
font-size: 1.4em;
}
application.css
.page-heading {
font-size: 2.8rem;
}
基本
px
- pxとは、画面の色情報を持つ最小単位
- 例えば、font-size:16pxのときに1文字は、1pxが縦16個・横16個並んだの正方形の中に表示される
em
- emとは、1文字分を表している単位
- ページでfont-sizeを何も指定していない場合、どのブラウザでも16pxなので、1em=16pxになる
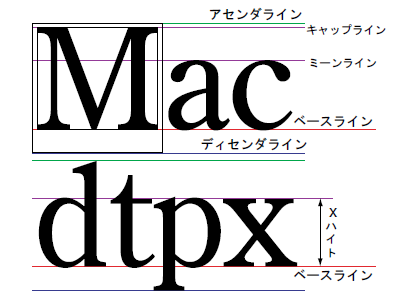
- emの由来
- emは印刷業界で用いられていたもので、組版における相対的な長さの単位。emという呼称は大文字Mに由来しており、古くはMの活字の字幅とボディサイズがほぼ一致し、正方形に近かったため
- mではなくemなのは、ラテン文字のMの名称がemで、発音も/em/であったため
rem
- rem (root em) は、常にルート(html)要素を基準にしたem
- emは親要素を基準にする
- emや%で指定すると、親要素の影響を受けてしまうので文字サイズの調整に手間がかかることがある
%
- %とは、文字サイズでいうと1文字を何%で表示するか指定できる単位
- 100%は1文字分
px、em、%の違い
- この3つの単位の明確な違いは「絶対指定」と「相対指定」のどちらに当てはまるか
- 絶対指定「px」
- 「絶対」なので固定された値になる
- pxで文字サイズを指定するとIEで拡大されないのはある意味正しい動き
- 相対指定「em」と「%」
- 「親分」に合わせて動く「子分」のような値
CSSの解説
- pxでの指定はもろもろの問題があった
- IE9以前がpx指定された文字の拡大ができなかった
- ブラウザによって文字が大きさが変わって、デザイン上よろしくない
- そこで、html要素にフォントのサイズを一つ定義し、すべての子要素を「rem」で定義することで、文字サイズの変更にも対応できるようにした
取りあえずデフォルトのCSSをリセットする
reset.css
h1,h2,h3,h4,h5,h6 {
font-size: 100%;
}
ベースフォントサイズを10pxにする
- デフォルトの16pxの代わりに、1emが10pxになるように調整する (16px * 0.625 = 10px)
base.css
html {
font-size: 62.5%;
}
bodyのフォントサイズを1.4pxにする
- 上の設定により「px」を使用するのに類似した感覚でフォントサイズを指定できるようになる
- 下記の設定により、bodyのfont-sizeは1.4pxになる
base.css
body {
font-size: 1.4em;
}
親要素のフォントサイズに影響されないようにremを用いる
- 「em」は親のfont-sizeに相対的で、複利計算され問題を起こすことがある
- 「rem」を使えば、常にルート(またはhtml要素)に相対的にサイズを指定することができる
application.css
.page-heading {
font-size: 2.8rem;
}
※ bodyをemで設定しているのは、Chromeのバグ対応