記事内容
時間があったのでAndroidStudio(JetpackCompose)を触っていましたが…Unityの方が恐ろしく簡単でした。と言うわけでAndroidStudioは少々置いておいてUnityを進める事にしてしまいました💦
初心者でも簡単にできる!Unityでカウントダウンタイマーを作成する方法
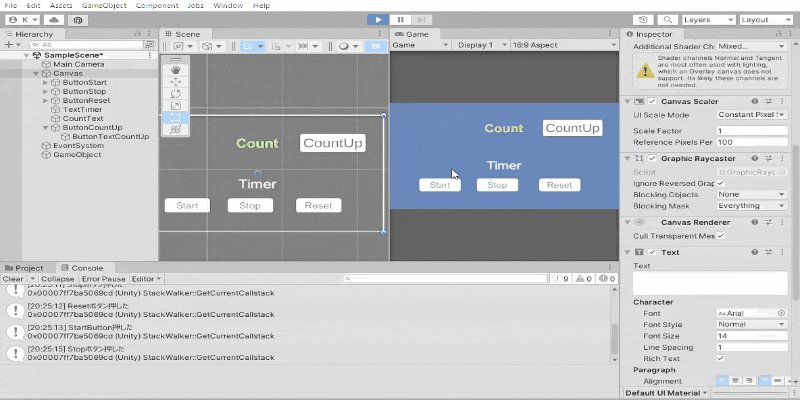
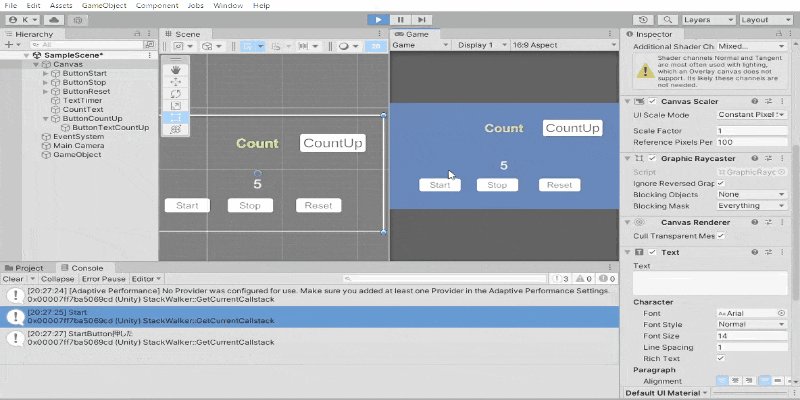
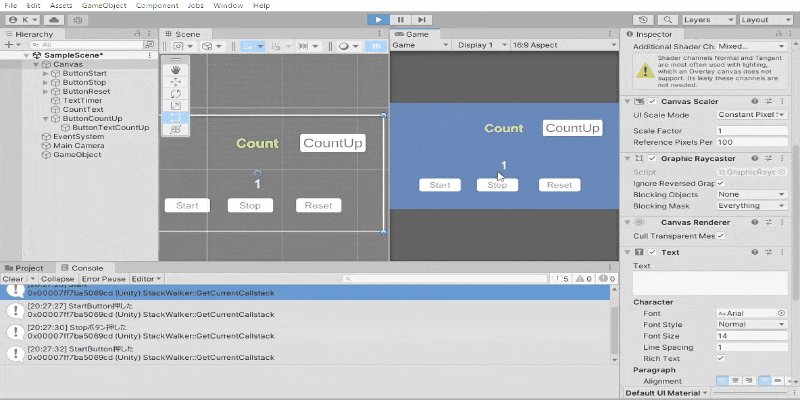
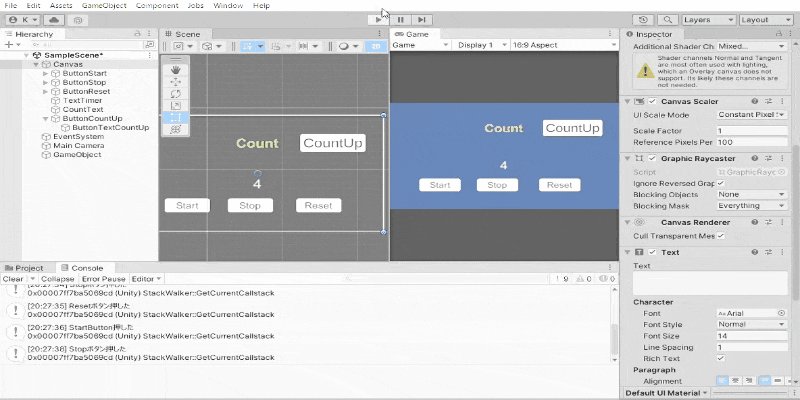
こちら↑を参考にボタンを追加してストップウォッチを作りました。
Start押してカウントダウンの開始などをしています。マウスポインタの位置が動画だとズレてしまったようです。
何か追加で作ろうと思っていたので謎のコメントがあります。大体の参考に
コード
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class TimerController : MonoBehaviour
{
public Text timerText;
public float totalTime;
// float saveTotalTime;
int seconds;
bool startFlag;
// Start is called before the first frame update
void Start()
{
// 分かりやすいようにログを出力しています。
Debug.Log("Start");
startFlag = false;
// saveTotalTime = totalTime.getvalue;
}
// Update is called once per frame
void Update()
{
if(0 <= totalTime && startFlag == true)
{
totalTime -= Time.deltaTime;
seconds = (int)totalTime;
timerText.text = seconds.ToString();
}
}
public void ClickStartButton()
{
Debug.Log("StartButton押した");
startFlag = true;
}
public void ClickStopButton ()
{
Debug.Log("Stopボタン押した");
startFlag = false;
}
public void ClickResetButton ()
{
Debug.Log("Resetボタン押した");
totalTime = 6;
timerText.text = totalTime.ToString();
}
}
あとはコードをオブジェクトに設定したりします。
- 動作環境
| OS | Unity | 実装メモリ |
|---|---|---|
| Windows 10 | Unity 2021.3.16f1 LTS | 8GB |
ちょっと動かない時があったので
「2020.3.431f1」も入れたりしました。
言い訳(ポエム💦)
最初「AndroidStudio」か「Unity」かどちらを触ろうか考えたのですがPCのストレージ容量(HDDやらSSDやらですね)と実装メモリが少なく無理そう(?)やりたい事は「AndroidStudio」ぽい?と思いこちらを進めていました。
AndroidStudio(JetpackCompose)本家説明の理解にはとても時間が掛ってしまい…「ViewModel」あたりの概念と配列(dataクラス系)を使用した「Composeの自動描画(?)」で詰まり気味で更に進捗速度は低下していました。※ここいらはサンプルではなく好きに作っていました。ViewModelなどが正しく理解出来ればこの部分は何とかなりそうとは思ったのですが…そこまでとても遠く感じました…orz
XMLでレイアウト作ってた時こんな難しかったっけな?とか思ったり… (※今回とは内容が違うものの…)
作れなかったタイマー(AndroidStudio)
心折れかけつつ…試しにタイマーでも作ろうとしましたが全然作れず…orz
心折れていました笑
で…思わず「Unity」を入れて(我慢していたのはあります笑)あっという間に実装やら動作やら出来て驚き、とても楽しいのです!!!
今のところ2Dのみ触っています。ストレージ容量は喰いますが…メモリが間に合っているのが驚愕でした。今の技術って凄いですね。
後記
…そのような訳で「Unity」を進めて行きます。「AndroidStudio」は少々お休みです。(でももう少し出来るようにはなりたいです…)
『Unity面白い&簡単すぎた!!!!!』(心の叫びが笑)
ただどのみち少し時間はなくなるので進行は遅くなります。作りたいものはいつ出来上がるのでしょうかね?
「AndroidStudio」の記事を見て頂いた方には申し訳ないです…m(_ _;)m
(持ち主は記事の表示件数が見えるのでいつも励みになっていました。)
Unityで最初に作ったもの
2Dのブロック崩しです。メニューとか確認した方が良いかと思ったのですがそのまま見て(途中、何度か修正して)作れました。※後述
とても分かりやすかったです👍
こんな感じに出来て動かせます👍
「すぐに出来た」とは言っても私の場合はエディタの設定を行えていなかったのかコードはメモ帳で開いているので設定したり、設定は同じはずなのにボールが恐ろしいスピードになっていたり笑 跳ね返るはずのバーからボールが落ちてしまったり😱…何か忘れてしまったけれどその他もろもろで適当に設定やら触って直ったりしていました。
そして自身がブロック崩し下手過ぎてゲーム完成したのにすぐにボールが落ちてしまい全然遊べず🤣(ボール結構ゆっくり目でした笑)
後で作ったプロジェクトは文字が出なかったり こちらはUnityのバージョンの可能性があるようなので変えてみたり、起動時にはパッケージの読み込みか時間掛かりすぎてWindowsのタスクマネージャーで起動中のUnityを強制終了してみたり、ネット検索してキャッシュを削除やらしてみたり💦
なんだか分からず色々やってみましたが数日で随分と意味が分かったような気がして楽しかったです!
ただ
AndroidStudioはもちろん素晴らしいので
お好みで👍
追記:タイマー再挑戦(AndroidStudio)
昨日記事を書いていて。あまりにも自身にがっかりだったので再度AndroidStudio & JetpackComposeでダイマーを作ってみました。
参考にしたページ
2時間掛かりましたがボタンは動いていないです💦(昼)
って後で間違えに気が付いたので微妙に修正しました💦💦💦 (夜)笑
まだ多少動きは変&Gif大きっい何故!?笑
※似たようなタイマーではありますが今回作ったUnityとAndroid Studioの動作は同じではないです。念のため🙏
コードと動作と実際
import android.os.Build
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.annotation.RequiresApi
import androidx.compose.foundation.layout.Column
import androidx.compose.foundation.layout.Row
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.material3.Button
import androidx.compose.material3.MaterialTheme
import androidx.compose.material3.Surface
import androidx.compose.material3.Text
import androidx.compose.runtime.Composable
import androidx.compose.runtime.LaunchedEffect
import androidx.compose.runtime.mutableStateOf
import androidx.compose.runtime.remember
import androidx.compose.runtime.getValue
import androidx.compose.runtime.setValue
import androidx.compose.ui.Modifier
import androidx.compose.ui.tooling.preview.Preview
import com.example.timer.ui.theme.TimerTheme
import kotlinx.coroutines.CoroutineScope
import kotlinx.coroutines.Dispatchers
import kotlinx.coroutines.delay
import kotlinx.coroutines.launch
import java.time.LocalTime
// 自動で作成されている部分
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
TimerTheme {
Surface(
modifier = Modifier.fillMaxSize(),
color = MaterialTheme.colorScheme.background
) {
// Greeting("Android")
}
}
}
}
}
// 実装部分 なのですが。
// 6秒経っても動作はしているのでボタンを押すと表示時間は進んでしまいますね
// 気が向いたら直します。
@RequiresApi(Build.VERSION_CODES.O)
@Preview(showBackground = true)
@Composable
fun TestTimer02() {
var time: Int by remember { mutableStateOf(0) }
var timerSwitch by remember { mutableStateOf(false) }
var dateAndtime: LocalTime = LocalTime.now()
// 以下 時計の中身的な部分
LaunchedEffect(key1 = true, block = {
CoroutineScope(Dispatchers.IO).launch {
// 6秒で終わりにする設定
while (time < 6) {
// スイッチ判定
if (timerSwitch) {
// 1秒に1回来たメモ
time = time + 1
}
// 時間を入れている
dateAndtime = LocalTime.now()
// 待ち時間 1000ミリ秒 = 1秒
delay(1000)
}
}
})
// 以下 ボタンとかの表示部分
// 縦並び
Column() {
// 縦並び:回数・タイマー表示部分
Column() {
Text(if (timerSwitch) "tap: True" else "tap: False")
Text("$time")
Text("${dateAndtime.minute}:${dateAndtime.second}")
}
// 横並び:ボタン表示部分
Row() {
Button(onClick = { timerSwitch = true }) {
Text("Start")
}
Button(onClick = { timerSwitch = false }) {
Text("Stop")
}
}
}
}
先に投稿した間違えて動作していなかったコード
// このように間違えていました💦💦💦
// 最初に投稿していたコードは「if」判定の位置が悪く動作していませんでした。
// 後で気が付くと言うあるある
LaunchedEffect(key1 = true, block = {
// スイッチ判定 ※現状動作していないです。 ←とか書いていました笑
if (timerSwitch) {
CoroutineScope(Dispatchers.IO).launch {
// 6秒くらいになるように設定
while (time < 6) {
time = time + 1
dateAndtime = LocalTime.now()
// 待ち時間 1000ミリ秒 = 1秒
delay(1000)
}
}
}
})
ついでに言うとEclipseでKotlinのみでタイマーを作って動かしてからAndroidStudioで書いてました。どーゆー風に動作させるか考えていたようです。 で、また検索検索でAndroidStudio用に直したと言う感じで。
知らない事も分からない事もたくさんあるので色々な方法で試しています👍